*本ページはアフィリエイトプログラムを利用しています。
ShopifyでEC運営をする場合、ECサイトのwebデザインは非常に重要です。商品の良さを引き立たせるwebデザインが設定できたらより多くのお客様の購入につながります。しかし、ECを始めたばかりの事業者の方はwebデザインに対する知識が不十分で、どのようなテーマを導入するか悩んでしまう人も多くいると思います。
ここではそのような方々に向けて、Shopifyで利用できるShopifyテーマの概要の説明とそのカスタマイズ方法を解説していきたいと思います。また、以下の記事ではおすすめのShopifyのテーマについて解説しているので、導入方法だけでなく具体的なテーマについて確認したい方はこちらの記事もご参照ください。
でECサイト構築・運用支援-Shopifyの作成・制作、運用代行.jpg)
目次
Shopifyテーマとは?
Shopifyにはデザイン性の高いECサイトのテンプレートが100種類以上あります。これらのテンプレートを使用すれば、ECサイトのデザインやHTML,CSSの知識がなくても、スタイリッシュなECサイトの作成が可能になります。しかし、Shopifyテーマは種類が多いため、事業の規模や形態によって導入するべきテーマが変わってきます。また、有料テーマや無料テーマ、コードありの編集やコードなしの編集などテーマの導入方法も多岐に渡ります。自社の特徴を整理した上でShopifyテーマの導入を検討することが重要です。
Shopifyテーマの種類について
Shopifyテーマには無料と有料のものがあり、それぞれの一長一短があります。ここではそれらのテーマの違いについて解説をします。
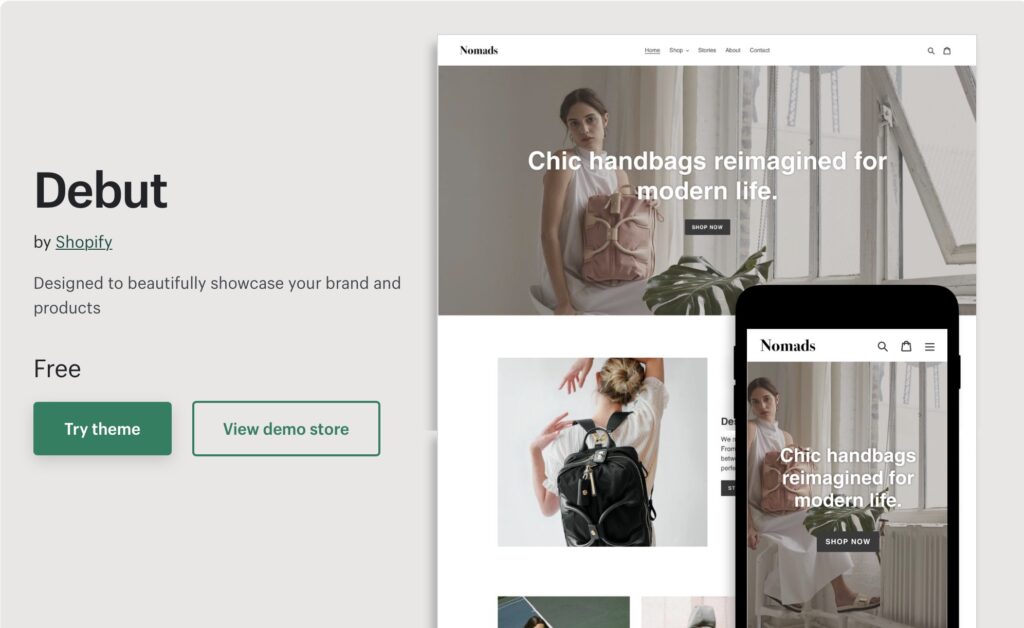
Shopify無料テーマについて

無料テーマはShopifyの管理画面より「オンラインストア」>「テーマ」>「無料のテーマを探す」(ページ下部)より確認することができます。
無料テーマのメリットとデメリットを整理すると以下の通りになります。
●メリット
・無料であること。
・シンプルでカスタマイズ性の高いテーマを使用できること。
●デメリット
・テーマの数が9種類しかない
・有料テーマと比較して機能が少なくなっている。
これらの内容よりおすすめできるケースは、事業を始めたばかりの方でECサイトのデザインを模索中の人です。仮のECサイトデザインとして、無料テーマを導入して、事業の方向性や表現したい世界観が決まったら、有料テーマへと変更していくと良いかと思います。
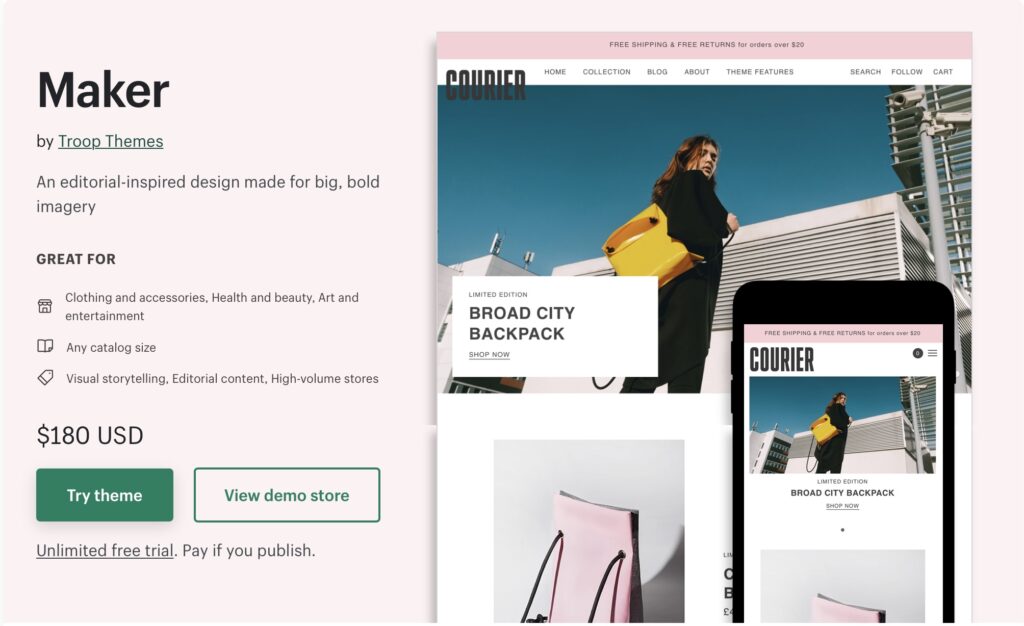
Shopify有料テーマについて

有料テーマは以下のShopifyテーマのページより確認できます。
また、有料テーマのメリット・デメリットは以下の通りです。
●メリット
・無料テーマと比較して、サーポート面や機能面が充実している。
・100種類以上のテーマ数があり、事業のコンセプトやイメージにあったテーマを導入することができる。
●デメリット
・導入には費用がかかる($180。2万円弱。買い切りで追加料金はありません)
・トライアル期間がないため、試しに導入することができない。
有料テーマは事業の方向性が決まっておりデザインにこだわりたいECサイトにおすすめです。Shopifyテーマには、商品数が多いサイトと相性の良いテーマや、自由度の高いサイト作成が売りのテーマなどがあります。自社のECサイトをどのようなデザインにしたいかを明確にしないと、多数あるテーマの中から最適なものを見つけることが難しい可能性があります。ECサイトの方向性がはっきりしておりデザインにこだわりたい方はぜひ導入を検討してみてください。
コード編集ありのカスタマイズについて
Shopifyテーマはコードなしで編集することも可能ですが、HTMLやCSS,Liquid(Shopifyを構築するプログラミング言語)を使用してテーマを編集することでより自由度の高いECサイトを作成することができます。
一例としてですが、コードありのカスタマイズをすることで以下のようなことができます。
・タグの色分けやハイライトなど細かい文字の設定
・リンク先の変更など、フォーマットにはない特別な動線の設定
・テンプレートにはない位置への画像の差し込みなど
ECサイトで表現したい方向性が決まったら、コード編集も加えて、さらに自由度高くサイト編集をしてみましょう。ただ、コード編集の技術を持っていない事業者の方は、管理コストの増加やページが崩れるリスクがあります。そんな時は専門の制作会社に依頼することも視野に入れると良いでしょう。
テーマのカスタマイズ方法
ここからは基本的なテーマの設定方法について解説をしていきたいと思います。また、ここでは操作方法だけでなく商品詳細を設定する際に意識するべきポイントについても解説していきたいと思います。
管理画面からテーマエディタまで
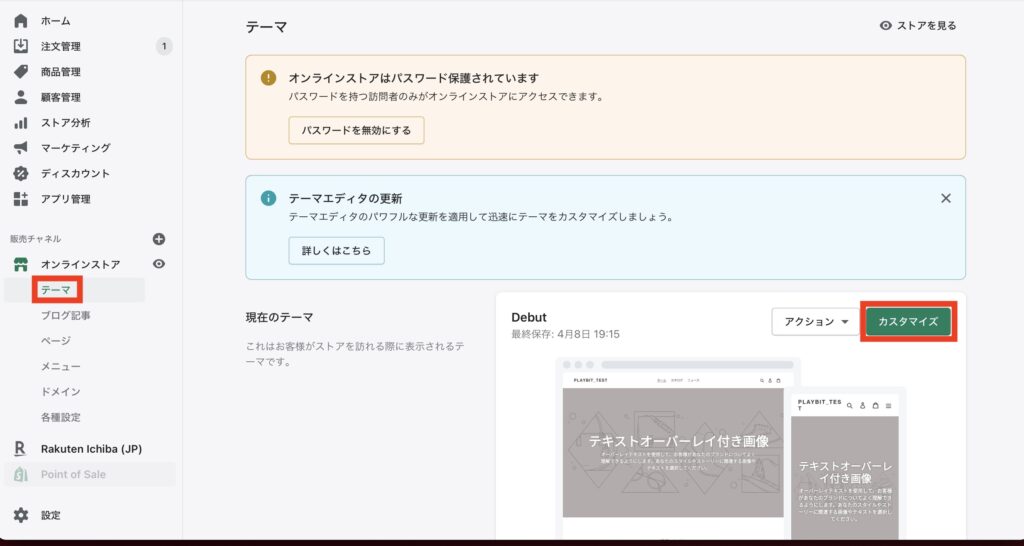
Shopifyの管理画面の左側のメニューから「オンラインストア」>「テーマ」をクリックすると以下の画面が開きます。そこから「カスタマイズ」をクリックするとテーマエディタの画面が開きます。また、テーマのコードを編集する場合は「アクション」>「コードを編集する」から編集することが可能です。

有料と無料のテーマの選択は「管理画面」>「テーマ」の画面(上の画像)で下へスクロールすると選択ができます。無料テーマの場合は9つから選択することができます。また、有料テーマの場合はShopifyテーマストアへと遷移して、テーマを購入することになります。

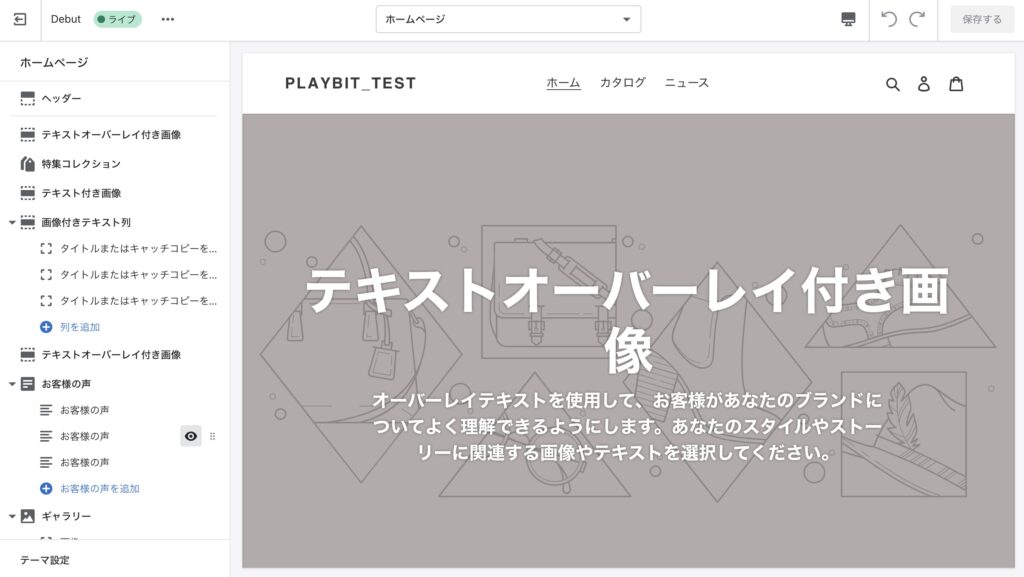
以下がテーマの編集画面(テーマ:Debutの場合)です。この画面から商品画像や商品紹介文章を作成することが可能です。また、色や文字の体裁、SNSのシェア設定などは「テーマ設定」のタブから編集することが可能です。

また、以下ではECサイト作成する場合に、セクション別で編集する際に意識するべきポイントの説明を入れております。
ページTOP(ページ最上部)について
ページの最上部は訪問者が一番最初に見る画面のため、ECサイトを最も魅力的に見せる画像と文章を入れることが重要です。例えば、ページTOPを魅力的に見せるために以下のような構成にすると好ましいです。
・一番人気の商品を掲載して、その商品が人気の理由を記載する。
・製造過程にこだわりのあるECの場合、職人の画像とブランドストーリーを掲載する。
・期間限定セールの商品を押し出して、限定感を演出する。
訪問者がECサイトに興味を持って購入意欲が増すようなページ構成を意識するようにしましょう。
商品画像について
ECサイトでは実際に商品を手に取れないため、様々な角度からの写真や拡大しても画素数が崩れない画像を設定する必要があります。特にアパレルや雑貨などを販売する場合は、様々な角度からの画像が重要になります。また、複数枚の商品画像を掲載する場合、1枚目に写真映えをしている商品画像を設定することが望ましいです。例えば、アパレルブランドでは実際に着用をしている画像などを設定しましょう。他にも食品のECサイトでは、綺麗なお皿盛り付けられている画像や、断面が鮮やかに見える写真などを設定するとより商品の購入率が上がると思います。
商品説明について
商品の説明では、商品の魅力と性能や規格を明記するようにしましょう。商品の魅力を表現する場合は、原料や製造工程のこだわり、実際に使用した時の使用感を記載すると良いです。また、性能や規格を記載することも重要です。例えば、アパレルブランドの場合は素材やサイズ、手入れの方法などを記載しましょう。食品の場合は賞味期限や保存方法、何人前かなどの記載を忘れずにしましょう。ただ、商品説明は長くなりすぎると、読まれない可能性も出てくるため、簡潔で読みやすい文章の作成も大切です。
お客様の声(レビュー)について
お客様の声は商品の購入率を上げるために有効です。お客様の声のセクションはShopifyテーマによって有無が分かれますが、セクションの有無に限らず商品説明などにもお客様の声の抜粋を入れることで購入率の増加が期待できます。
お客様の声を利用するメリットは二つです。一つは商品の信憑性をグッとあげてくれることです。実際に商品を購入したユーザーからの感想のため、商品評価に客観性が出て商品力の信頼性が上がります。もう一つは、お客様の声をそのまま商品の訴求文に使用できることです。生のお客様の声は、販売者も気づかないような商品の魅力を表現していることがあります。販売者の考えた文章よりも、お客様の声をそのまま採用した方がより商品の魅力的が伝わることがあります。
このようなShopifyのレビュー機能に関しては以下の記事にもまとめてありますので、興味のある方は是非確認してみてください。
まとめ
以上がShopifyテーマのカスタマイズ方法の紹介でした。テーマのカスタマイズの導入は事業の特徴や規模、フェーズによって変わってきます。まだ事業が始まったばかりの場合は無料テーマを導入して、事業の方向性が決まってから有料テーマや外注に依頼してコード編集の伴うカスタマイズを行うと良いと思います。
また、事業の方向性が決まっている場合は、ECサイトで表現したい世界観を明確にして、いくつか有料テーマを調べてみると良いと思います。より商品の購入率が高いECサイトの作成を目指して、この記事を参考にしていただけると幸いです。