*本サイトはアフィリエイトプログラムを利用しています。
Shopifyの日付表示はデフォルトでは海外仕様になっていることが多く、よく見る日本の日付とは表示が違うため、カスタマイズしたいと考える方もいるでしょう。
実はテンプレートの編集や簡単なコードの編集をするだけで、日付のフォーマットを変更することができます。
そこで本記事では、Shopifyで日付表示のフォーマットを変更する方法を解説。そのまま使えるコード例も合わせてご紹介します。
コードの編集は難しいと感じるかもしれませんが、本記事では画像付きで詳しく解説しているので、記事に沿って編集してみてください。
Shopifyではデフォルトの日付表示
使用するテーマにもよりますが、Shopifyのデフォルト日付表示は、英語で表記されたり年月日の順番が日本でよくみる表記とは違ったりと、海外仕様になっていることが少なくありません。
そのため、日本仕様の日付表示に変えるためには、コードを編集する必要があります。
Liquidテンプレートで日付を自在に操る
Shopifyで使われているのは、「Liquid」と呼ばれるプログラミング言語です。
このLiquidで書かれたテンプレートを編集することで、日付表示を自在に変更することができます。
例えば、以下はブログ記事の公開日を表示するLiquidコードです。
{% article.published_date | date: "%Y-%m-%d" %}「%Y」が年、「%m」が月、「%d」が日を表し、「2024-01-01」のような形で表示されます。
「%Y」を「%y」に変更したり、年月日の順番を並び変えたりすれば、自在に日付表示を変えることが可能です。
でECサイト構築・運用支援-Shopifyの作成・制作、運用代行.jpg)
日付変更の基本コード
Liquidで日付を出力する基本コードは、「%」+「アルファベット一文字」の形です。
例えば「%Y」と記述すると、「2024」など数字4桁で年が表示されます。
この書き方で年や月、日、曜日などをそれぞれ出力し、組み合わせることで日付表示を自在に変えることが可能です。
以下にLiquidでの日付表示のフォーマットをまとめたので、参考にしてください。
年(Year)
| コード | %Y | %y |
| 表示 | 4桁の数字 | 2桁の数字 |
| 例 | 2024 | 24 |
月(Month)
| コード | %B | %b | %e | %m |
| 表示 | 英語表記 | 省略した英語表記 | 数字 | 2桁の数字 |
| 例 | January | Jan | 1~12 | 01~12 |
日(Day)
| コード | %e | %d | %j |
| 表示 | 数字 | 2桁の数字 | 1年で何日目か |
| 例 | 1~31 | 01~31 | 001 |
曜日(Weekday)
| コード | %A | %a | %w |
| 表示 | 英語 | 省略した英語 | 数字 |
| 例 | Monday | Mon | 0~6(0は日曜日) |
時(Hour)
| コード | %H | %l(小文字のエル) | %I(大文字のアイ) |
| 表示 | 24時間表記 | 12時間表記 | 2桁の12時間表記 |
| 例 | 00~23 | 1~12 | 00~12 |
分(Minute)
| コード | %M |
| 表示 | 数字 |
| 例 | 00~59 |
秒(Second)
| コード | %S |
| 表示 | 数字 |
| 例 | 00~60 |
条件に応じた日付表示
ここからはShopifyで日付のフォーマットを変更する方法を、機能別に解説します。
解説する機能は、以下の3つです。
- Shopifyテーマ
- 注文履歴ページ
- 通知メール
それぞれ画像付きで詳しく解説しているので、記事に沿って一緒に編集してみてください。
通知メールの日付フォーマットを変更
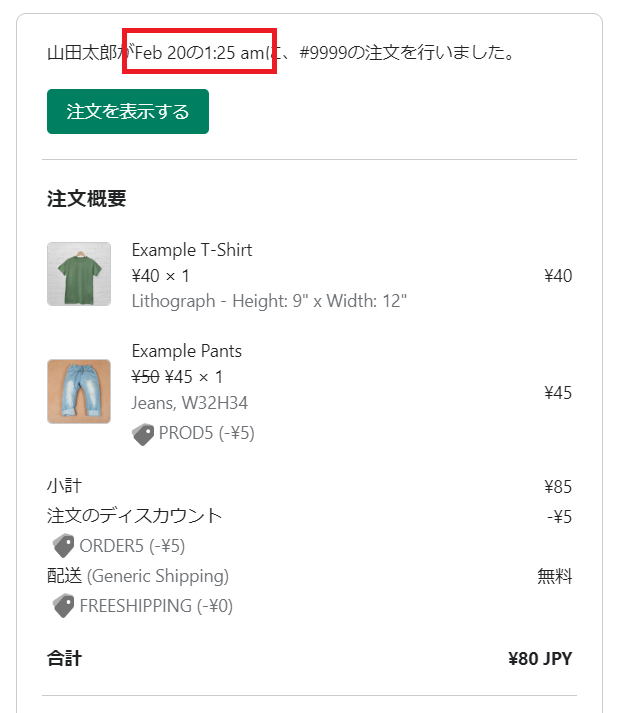
ストアで注文が発生すると、スタッフにメールで通知が届きます。
このメールにも日付が入っていますが、デフォルトでは以下のようになっており、違和感があるでしょう。

画像出典:Shopify
メールテンプレートのコードを編集することで、日付表示を好きに変更できます。
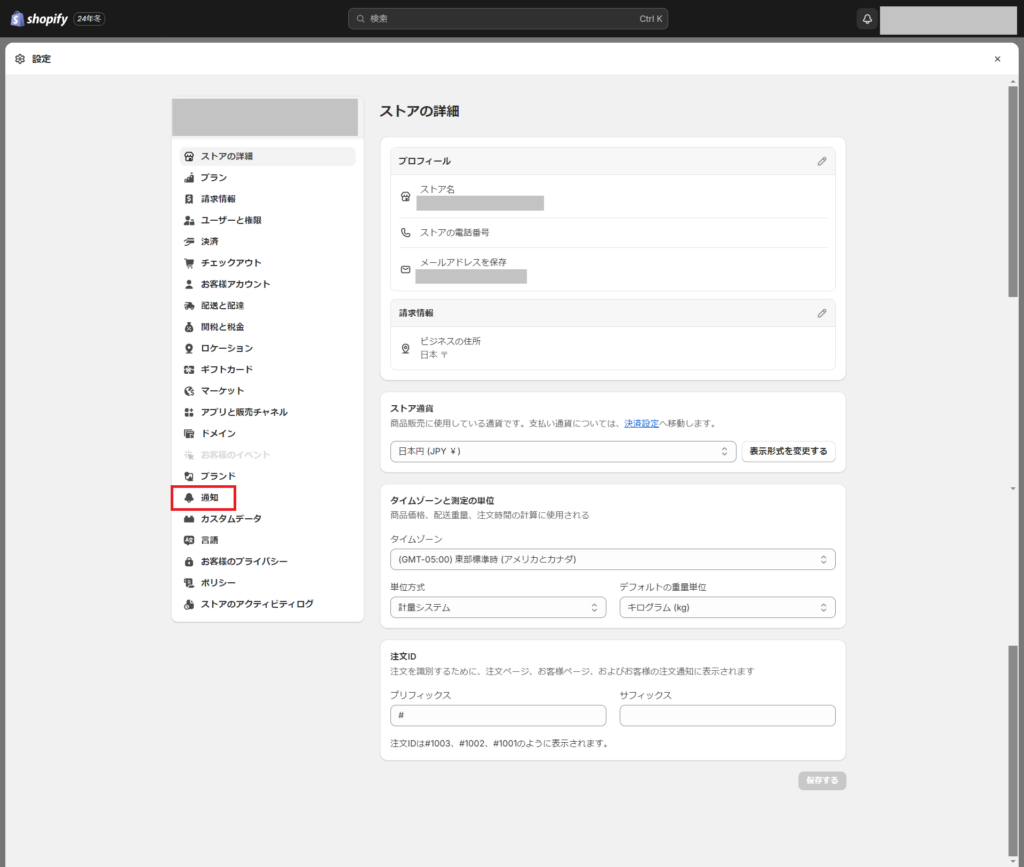
まずは、ストア管理画面の左下から「設定」に遷移してください。

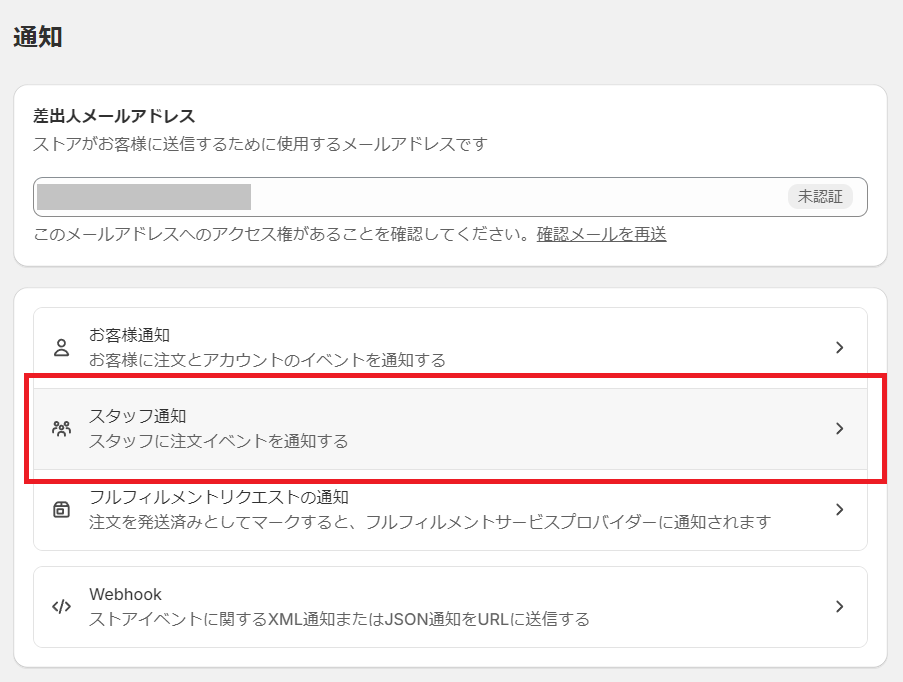
サイドメニューの「通知」を選択します。

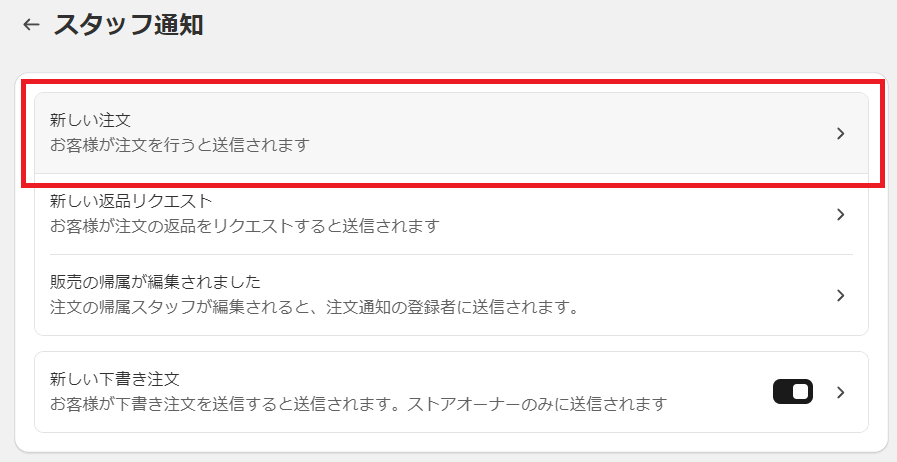
「スタッフ通知」を選択してください。

「新しい注文」を選択します。

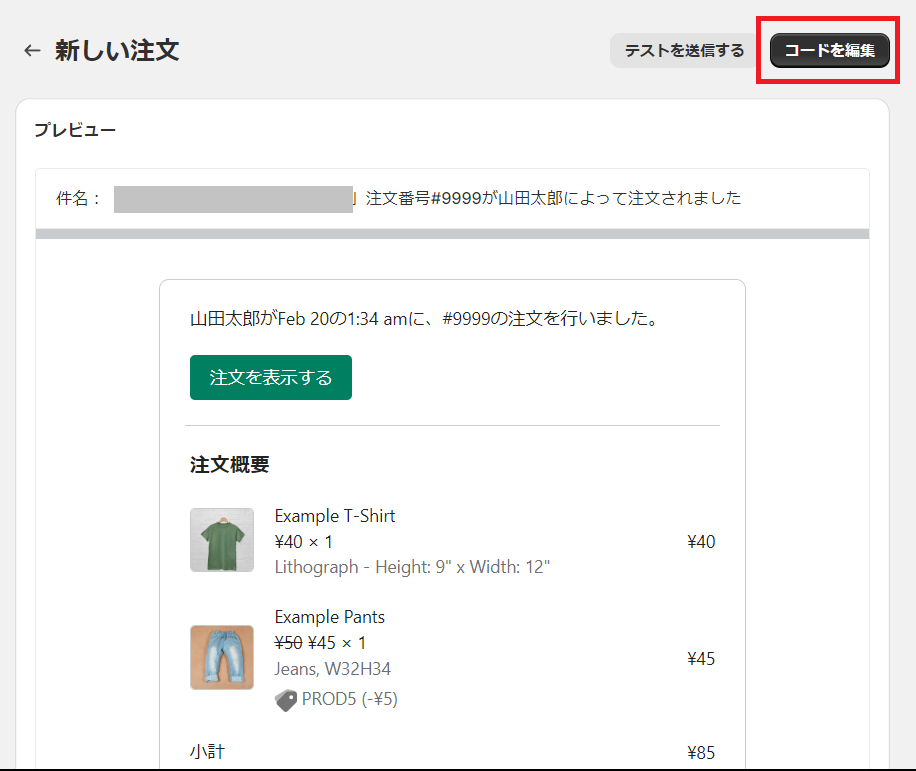
右上の「コードを編集」からコードを編集しましょう。

「通知を編集するには、送信元のメールアドレスを確認して認証する必要があります。」と表示される場合は、認証手続きを行ってください。
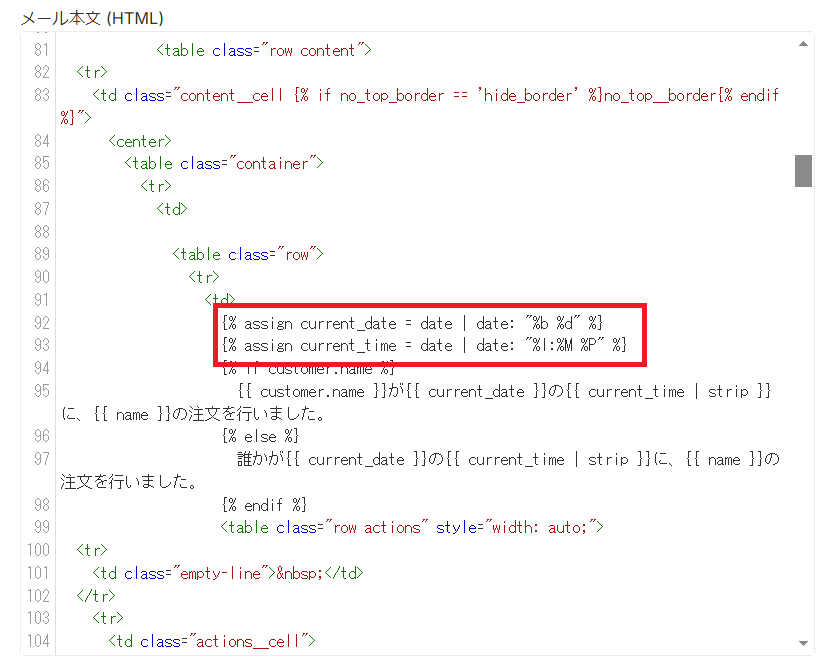
認証ができたら「メール本文 (HTML)」枠内の100行目あたりにある、以下のコードを探します。
{% assign current_date = date | date: "%b %d" %}
{% assign current_time = date | date: "%l:%M %P" %}
こちらを以下のように編集してください。
{% assign current_date = date | date: "%Y/%m/%d" %}
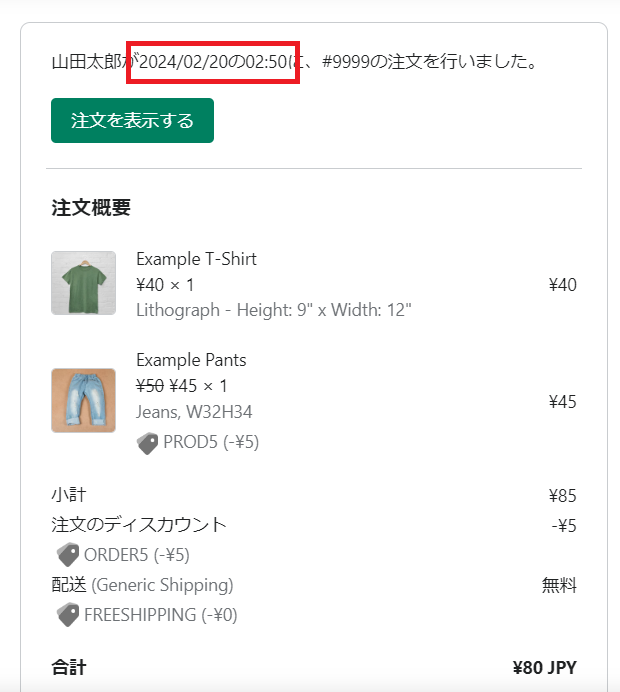
{% assign current_time = date | date: "%H:%M" %}コードを編集できたら「プレビュー」を押して、変更を確認します。

問題なければ右上の「保存」をクリックすれば、編集完了です。
Shopifyの日付フォーマットを活用して、表示をカスタマイズしよう!
今回の記事では、Shopifyでの日付表示を日本式にカスタマイズする方法を解説しました。
編集にはLiquidの知識が必要なため最初は苦労するかもしれませんが、日付の出力方法は決まっており、フォーマットをコピペするだけで簡単に変更できます。
ただしコードを変更する際はバックアップを事前にとり、失敗しても元に戻せる状態で編集しましょう。
本記事を参考に、日付表示を自在にカスタマイズしてみてください。
おすすめShopifyアプリ