*本サイトはアフィリエイトプログラムを利用しています。
Shopifyの運営をしていて、商品画像の見せ方に悩む方は多いのではないでしょうか?
この記事を読んでくださっている方は、調べてみた結果スライドショー導入に行きついたのだと思います。導入できることは分かったけれど、このような新たな悩みが出てきたのではないでしょうか?
「スライドショーの導入するメリットは?」
「スライドショーを簡単に設定する方法はあるの?」
「導入するにあたって注意することって何かあるのかな?」
本記事では、こういった疑問にお答えしていますので、ぜひ最後までお読みください。
でECサイト構築・運用支援-Shopifyの作成・制作、運用代行.jpg)
目次
Shopifyの商品画像でスライドショーを導入するメリット
Shopifyの商品画像でスライドショーを導入するメリットは、利用者の興味をひくことができることです。それは止まっているものよりも、動くものに反応するからです。
利用者は静止している1枚の画像よりも動いているものに興味をひかれ目をとめるので、静止画よりもスライドショーの方が圧倒的に利用者の興味をひくことができます。ショップ滞在時間が伸び、購入につながるといった大きなメリットとなります。
Shopifyの商品画像でスライドショーを導入する方法
スライドショーを導入する方法はアプリで設定する方法とコーディングで設定する方法がありますが、簡単に設定できるアプリを使った方法をおすすめします。
Shopifyおすすめスライドショーアプリ
では、Shopifyおすすめのスライドショーアプリを3つ、特徴もふまえてご紹介します。
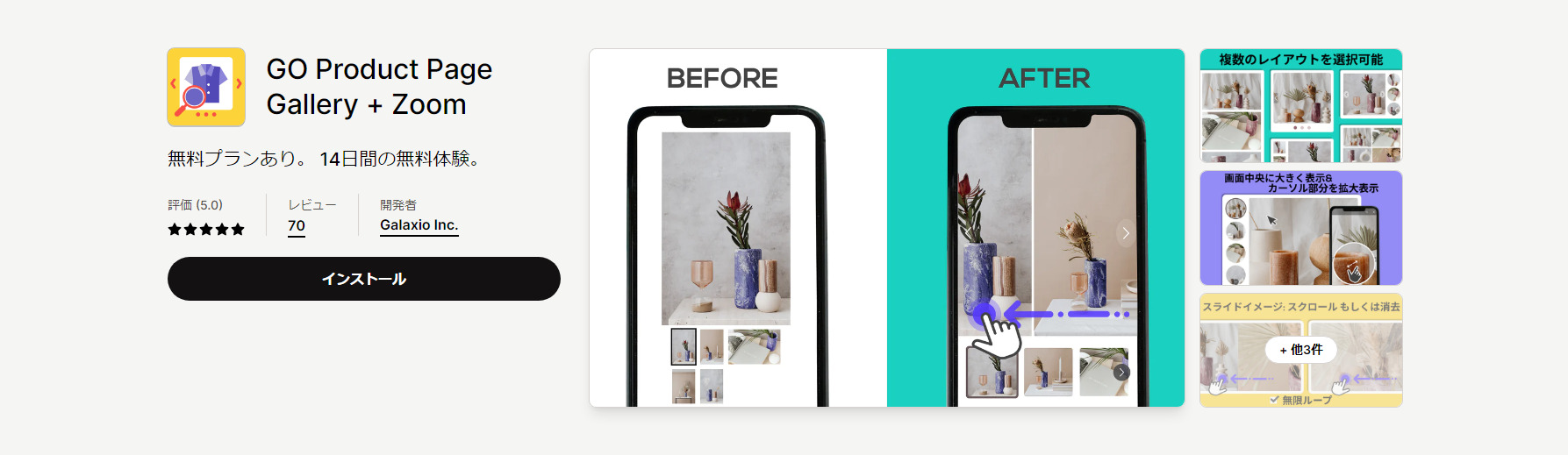
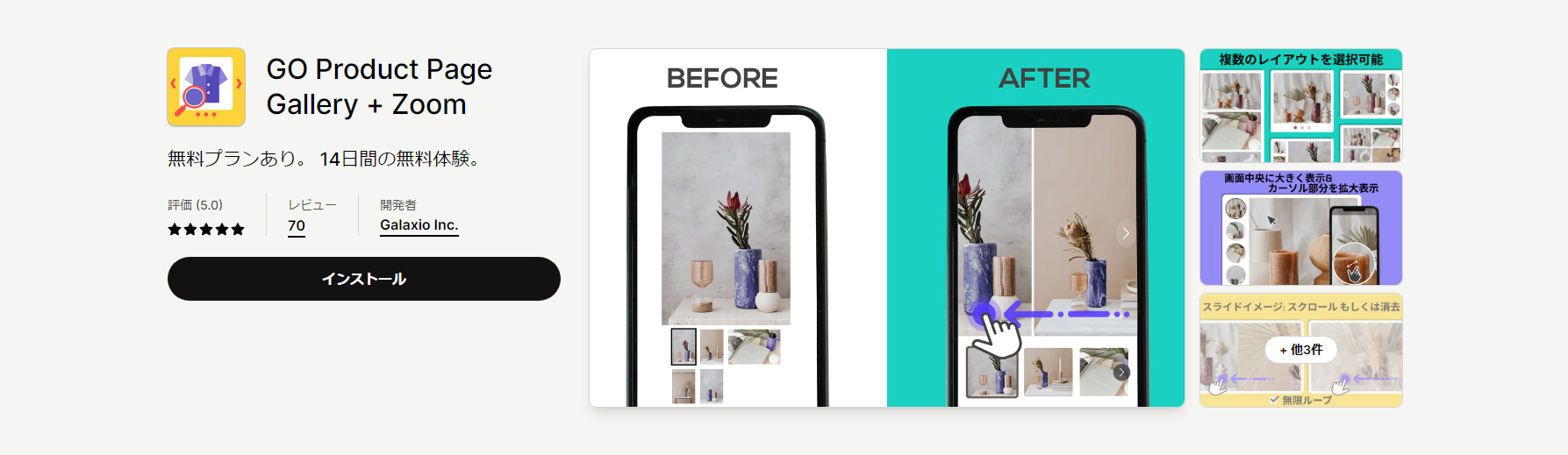
GO Product Page Gallery + Zoom


このアプリは、スライドショー内の箇条書きスタイルやカスタマイズにこだわりたい方におすすめのアプリです。またこのアプリの特徴は次の点になります。
- スライダー・矢印・箇条書きなど商品画像のカスタマイズが豊富
- 高画質のズーム機能で写真を明確化
- 複数のレイアウト・無限ループの機能を搭載
- 動画・3Dモデルに対応し、多彩なテーマの対応が可能
- モバイルとデスクトップを個別に設定してタッチ・スワイプなどに対応
GO Product Page Gallery + Zoom
14日間の無料トライアル終了後は、月額2.99ドルで利用可能です。(2023年11月時点)
POWR: Image Slider | Carousel

このアプリは、画像に数種類のタグを付けたり、画像から商品ページに誘導したい方におすすめのアプリです。このアプリの主な特徴は次の点になります。
- 複数のページに個別のスライダーを作成する(無料版)
- 画像の保護(右クリックを無効にして画像がコピーされないようにする)(有料版)
- 画像スライダーの速度をカスタマイズ(有料版)
30日間の無料トライアル終了後は無料プランと3つの有料プランから選ぶことができます。
各プランの月額料金と内容は次の表を参考にしてください。
| プラン | 月額料金 | できること |
| FREE | 無料 | ・ スライド3枚 ・複数のページに個別のスライダーを作成する ・無制限のスクリーンビュー |
| STARTER | 4.49ドル | ・スライド6枚 ・カスタムスライダー速度 ・カスタム矢印スタイル ・高度なスライドトランジション |
| PRO | 11.99ドル | (すべてのスターター機能に加え) ・スライド10枚 ・画像の右クリックを無効にする ・画像のSEOタグ作成 ・カスタムCSSとJS作成 |
| BUSINESS | 89.99ドル | (すべての Pro 機能に加え) ・無制限のスライダーとスライドを公開 |
【番外編】トップページでスライドショーを導入する方法
トップページに商品画像をスライドショーとして設定する方法については、この記事の後半で分かりやすく画像つきで解説している参考記事をご紹介しておりますので、ぜひご参考ください。
Shopifyでスライドショーを導入する注意点
Shopify でスライドショーを導入することによって静止画よりも情報量が多く、ストーリー性のある魅力的なコンテンツも作ることが可能で導入するメリットは大きいですが、少なからず注意点も存在しますので解説します。
各デバイスでの見え方を確認する
Shopifyでスライドショーを導入する注意点の1つが、各デバイスでの見え方を確認することです。これはショップのトップページ・商品ページにもいえることですが、使うデバイスによって表示のされ方に大きな違いがあるためです。
設定するときには、パソコン・デスクトップを使う運営者が多いと思いますが、タブレットやスマートフォンなどの異なるデバイスでの見え方も確認しましょう。
画像のサイズに注意する
Shopifyでスライドショーを設定するなら画像のサイズにも注意しましょう。
なぜならスライドショーの設定によって表示できる画像のサイズが決まっているためです。決められている画像のサイズを越えてしまうと思っていたものと違う見え方になる場合があります。ですので、指定されている画像サイズをきちんと確認してから設定するようにしましょう。
トップページにスライドショーを設定する方法や画像サイズや編集については、こちらの記事で詳しく解説していますので参考にしてみてください。
魅力的なショップのためにスライドショーを導入してみましょう
いかがだったでしょうか?スライドショーを導入するメリットは大きく、導入も思っていたよりも簡単にできます。
ショップが伸び悩んでいる方、さらなる新規顧客の獲得を狙っているなら、スライドショーの導入は大きな効果を生んでくれますので、迷ったなら思いきって導入してみましょう!