*本サイトはアフィリエイトプログラムを利用しています。
ECサイトを運営していくなかで重要な取り組みは購買意欲の促進です。
顧客の購買意欲を高めるには、商品画像や説明文に加えて在庫数を見える化することやセールなどの販売期間を設けることで、限定感を出すことも重要な課題になってきます。
そこで本記事ではShopify で在庫数を表示する方法と手順について解説しますので、ぜひ参考にしてください。
在庫数表示の重要性とメリット
商品ページで在庫数を表示させることは、購買意欲促進以外にも「販売機会の損失を防ぐこと」や「顧客の信頼を得る」ためにはとても重要です。在庫数を明確にすることで顧客に商品を購入する理由を提供することができるので販売促進につながるといったメリットがあります。
でECサイト構築・運用支援-Shopifyの作成・制作、運用代行.jpg)
Shopifyの標準機能で在庫数を表示する方法
Shopifyの標準機能を使って在庫数を表示させる方法は、使っているテーマによって設定の可否も手順も変わってきます。基本的にはコードでの編集が必要になりますので、専門の技術者に委託する必要がありコストがかかってしまいます。
有料テーマであれば、コード編集がなくても残りわずかの在庫数表示ができるものもありますのでご自分の使っているテーマをご確認ください。
在庫数表示のおすすめアプリ
在庫数表示に特化したアプリを使えば専門性の高いコード編集も必要なく、特別な知識がなくとも簡単に設定することができます。
では在庫数表示におすすめのアプリと設定方法を実際の設定画面を用いて解説します。
Ultimate Sales Boostアプリを使った在庫数表示

Shopify native sales App, Ultimate Sales Boost by Hextom | Shopify App Store
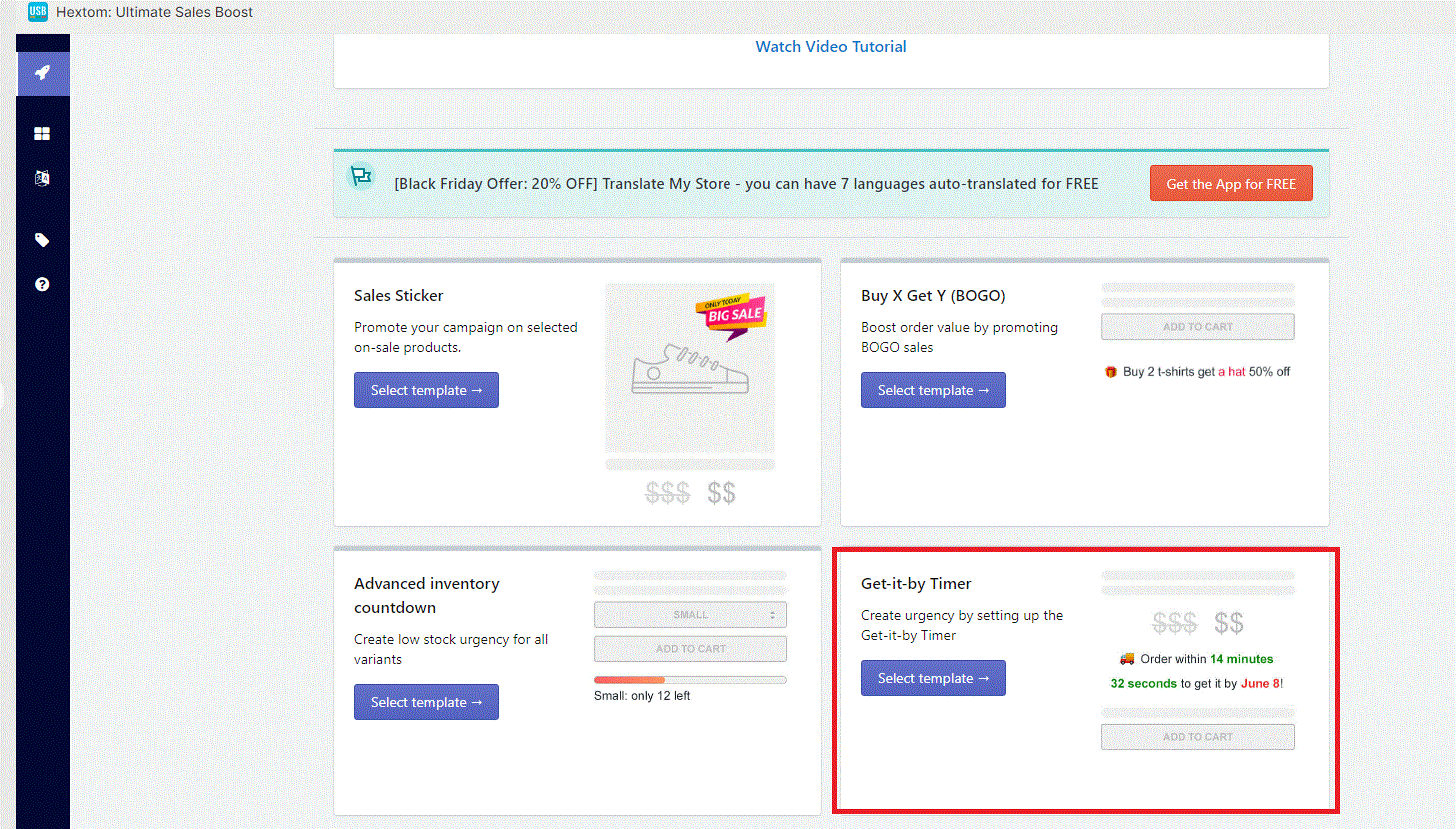
「Ultimate Sales Boost」にはたくさんのテンプレートがありますので用途にあったものを選んでください。今回は商品ページに商品発送の対応時間を表示するテンプレート「Get-it-by Timer」の画面での設定手順を解説します。
まずUltimate Sales Boostをインストールします。インストールすると次の画面がでてきますので、赤枠内のGet-it-by Timer欄にあるの紫ボタン「Select template」をクリックします。

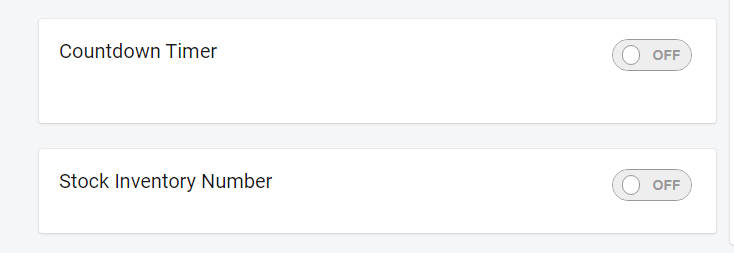
次に表示される画面では在庫数表示の有無、残り時間など商品に関する細かな設定ができます。
在庫数の詳細設定とカウントダウンタイマーはそれぞれ次の箇所で設定可能です。
カウントダウンタイマー→「Countdown Timer」→「ON」にして詳細設定
在庫数表示→「Stock Inventory Number」→「ON」にして詳細設定

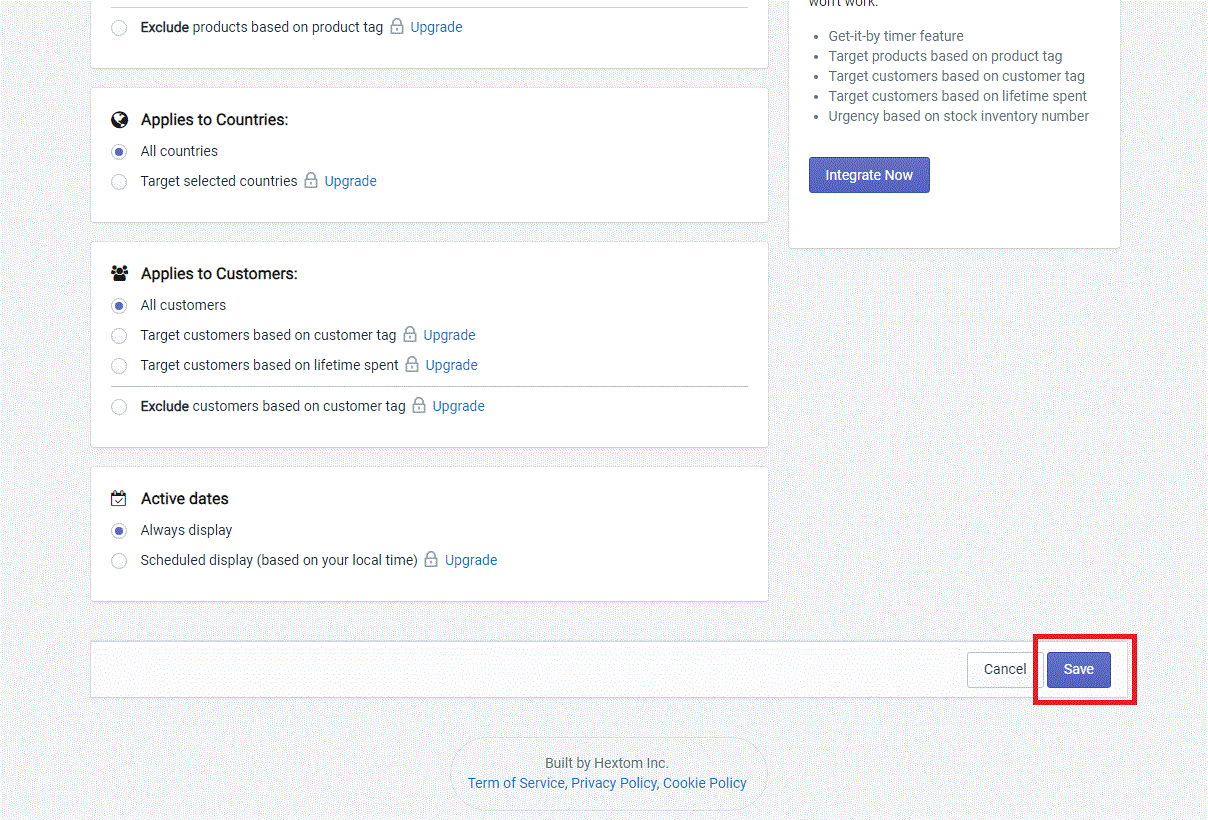
詳細設定が最後まで終わったら次の画面赤枠の「Sava」をクリック。

これで在庫数表示とカウントダウンタイマーの設定が完了です。
基本どのテンプレートを選んでも在庫数表示・カウントダウンタイマーの設定箇所は同じになります。
Ultimate Sales Boostアプリの概要と特長
「Ultimate Sales Boost」は、特に必要な知識は必要なく誰でも簡単に商品ページに在庫数・無料配送バーの表示やカウントダウンタイマー機能、「セール」や「新商品」といったさまざまな商品ラベル(マーク)の表示などを設定することもできる販売促進に役立つアプリです。
「Ultimate Sales Boost」は無料プランが充実しており、在庫数やカウントダウンタイマーなどの基本設定が可能なため、気になる方はぜひお試しください。
Ultimate Sales Boostの料金体制とプラン
「Ultimate Sales Boost」の料金プランは次の4つになります。
| プラン | スタータープラン | ベーシックプラン | プロフェッショナルプラン | アドバンスプラン |
| 月額料金 | 無料 | 9,99ドル | 29,99ドル | 79,99ドル |
| 使える機能 | ・在庫カウント ・トラストマーク ・商品/カートのタイマー ・商品/カートのプロモーションメッセージ | (スターター プランの機能に加えて.) ・カウントダウンタイマーの設定箇所の増加(トップ/コレクションページ) ・画像ラベル ・商品発送タイマー ・地域ターゲティング | (ベーシックプランに加えて) ・ボゴメッセージ ・スマートラベル ・商品タグで表示設定 ・顧客タグで表示設定 ・顧客の購入金額で表示設定 | (プロフェッショナルプランに加えて) ・決算ページのプロモーションメッセージ ・決算ページのタイマー ・支払いバッジ |
スタータープランでは、在庫数やカウントダウンタイマー(商品ページのみ)の設置が可能です。
ベーシックプランは、地域ターゲティング機能や商品ページ以外にもトップ・コレクションページにカウントダウンタイマーを設置できるようになります。基本設定に加え地域ターゲティング機能を使いたい方におすすめのプランです。
プロフェッショナルプランでは、さまざまな言語に対応したメッセージを送ることができますので、国外からのアクセスがあるサイトを運営している場合におすすめのプランです。
アドバンスプランでは、カウントダウンタイマーの設置個所がさらに増加され、決算ページに支払い方法ごとのバッチを表示させることができるので、洗練された1ランク上のサイトを作り上げたい方におすすめのプランです。
プランは高ければ良いというものではありません。ご自分のサイト設計にあっている適切なプランをご利用ください。
商品の在庫数やカウントダウンタイマーを表示して販売を促進しよう
顧客は代り映えしない文章や画像の羅列に見飽きており、あまり目を通さずにスクロールしている場合が多いため、商品の残り在庫数やカウントダウンタイマー機能を表示させることで、購入に対する理由づけを促し販売促進に役立てましょう。
アプリを使用すれば簡単に表示・設定することができますので、本記事を参考にしていただき一度お試しください。
おすすめShopifyアプリ