*本サイトはアフィリエイトプログラムを利用しています。
ECサイトで注文する際にお届け日を分かりやすく表示することは、お客様にスムーズに買い物をしてもらうためにも重要です。しかし、カレンダーの導入を考えてみたものの、以下のような悩みを感じたことはないでしょうか?
「カレンダーの導入って大変そう、、」
「どうやったら上手にカレンダーが導入できるんだろう、、」
「カレンダーの導入にはコード編集とかも必要なのかな、、」
この記事を読めばこれらの悩みが解消されて、カレンダーの導入方法や効果的な利用方法について理解できます。カレンダーの導入を考えているEC事業主の方はぜひご一読ください。
カレンダー表示を効果的に導入するメリット
注文時に表示することでお届け日を直感的に分かりやすく伝えることができる
お客様がECサイトでお買い物する場合、お届け日はセレクトボックスからの選択などの方法があります。ここで、カレンダー表示でお届け日の確認ができると直感的に「最短で何日で届くか」などが分かりやすくなります。よりスムーズにお買い物するために受注画面ではカレンダー表示をするようにしましょう。
セール情報などのイベントの宣伝もできる
今回紹介するカレンダー導入方法ならば、カレンダーをECサイトの様々なページに表示することも可能です。そこで、セール期間やイベントの予定を表示する事で、お客様へ事前の宣伝を行うことができます。
受注管理システムと連携することで、在庫管理ができる(アプリを使用した場合)
「カレンダーマスター」というアプリを使用してカレンダーを導入した場合、カレンダーでの受注情報をネクストエンジンなど国産の受注管理システムと連携することが可能です。そうすると、先の在庫の情報まで管理しやすくなるため、在庫管理の工数の削減が期待できます。
でECサイト構築・運用支援-Shopifyの作成・制作、運用代行.jpg)
2つのカレンダー導入方法を紹介
ECサイト上にカレンダーを埋め込む方法は二つあります。一つはgoogleカレンダーを使う方法で、もう一つはShopifyアプリを使う方法です。ここでは、それぞれの導入方法の概要を紹介し、その次に実際にカレンダーを埋め込む方法を紹介したいと思います。
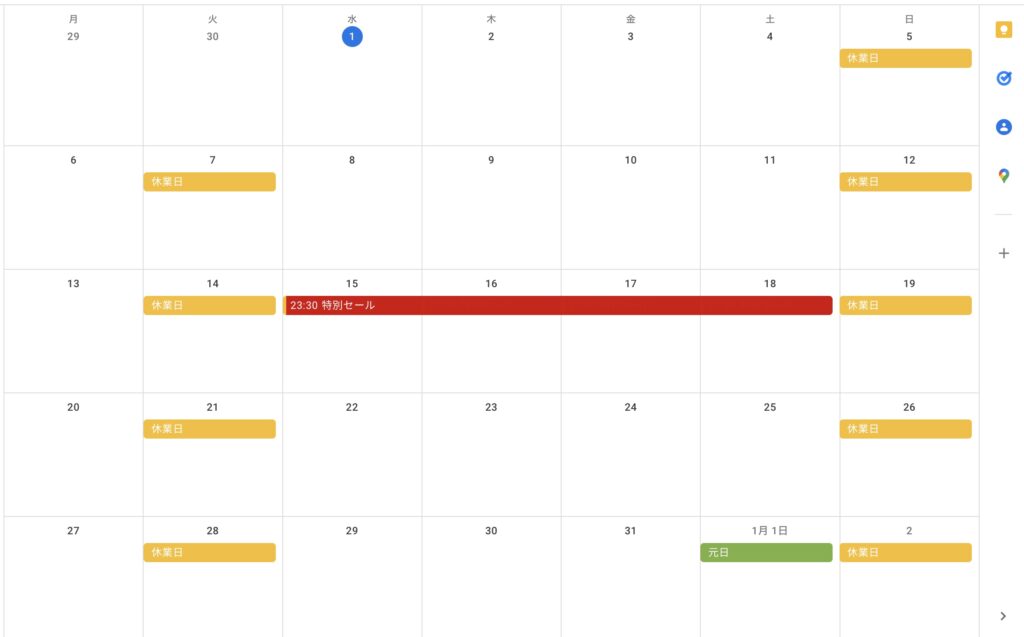
googleカレンダーを埋め込む方法

●できること
・上記の画像のようなカレンダーをECサイト上に埋め込む事が可能
・注文画面だけでなく、ECサイトのTOPページなど任意のページにカレンダーを表示可能
・費用がかからないため、手軽に導入が可能
(※コード編集の必要はあります。)
●費用
・無料
●向いている事業主
・最低限のカレンダー機能の導入を考えている方
・低コストでカレンダー機能を導入したい方
・コードの編集が可能な事業主の方
アプリ(カレンダーマスター)を使ってカレンダーを表示する方法

●できること
・日系企業が作成したアプリのため、日本語で対応が可能
・簡単にカレンダー機能の導入が可能
・注文画面だけでなく、ECサイトのTOPページなど任意のページにカレンダーを表示が可能(※コード編集あり)
・CSSを編集すれば、ストアの世界観に合わせたデザインが可能
・配送業者を選択することで、その配送行者のお届け可能な時間が選択可能
●費用
月額$9.8(14日間の無料トライアル期間あります。)
●向いている事業主
・本格的にカレンダー機能の導入をしたい方
・カレンダーのデザインなど細かい要素の調整をしたい方
・コード編集なしで簡単にカレンダー機能を導入したい方
実際の導入方法を解説
googleカレンダーでの導入方法について
googleカレンダーの設定は大きく分けて以下の3つの流れになります。
①カレンダーの作成と設定
②公開設定と表示用リンクのコピー
③Shopifyのコードへのコピー&ペースト
それぞれ順番に解説していきたいと思います。
①カレンダーの作成と設定
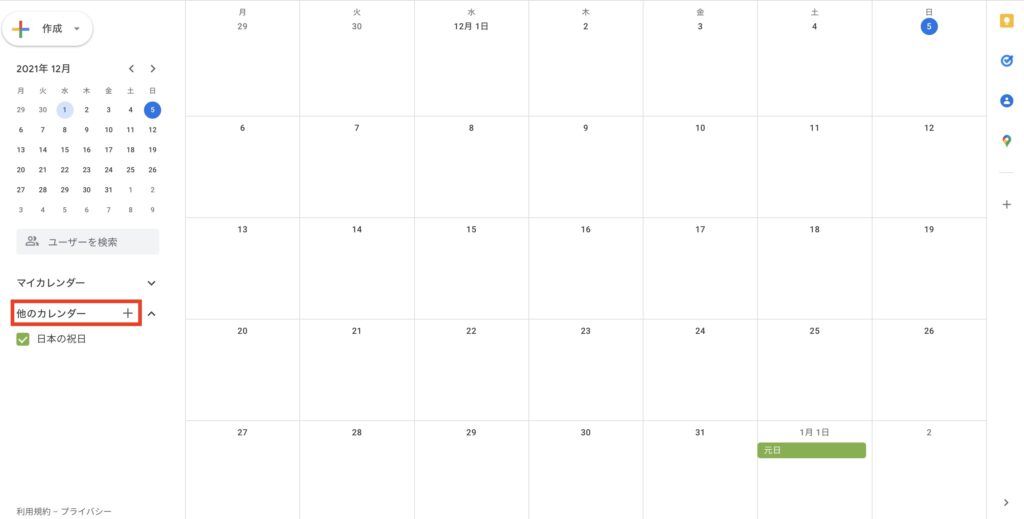
まずはgoogleカレンダーへアクセスしましょう。すると以下の画面が開かれると思います。左下の「他のカレンダー」の「+」マークをクリックします。そして、「新しいカレンダーを作成」をクリックします。カレンダーの名前は「営業日カレンダー」など任意の名前で登録しましょう。

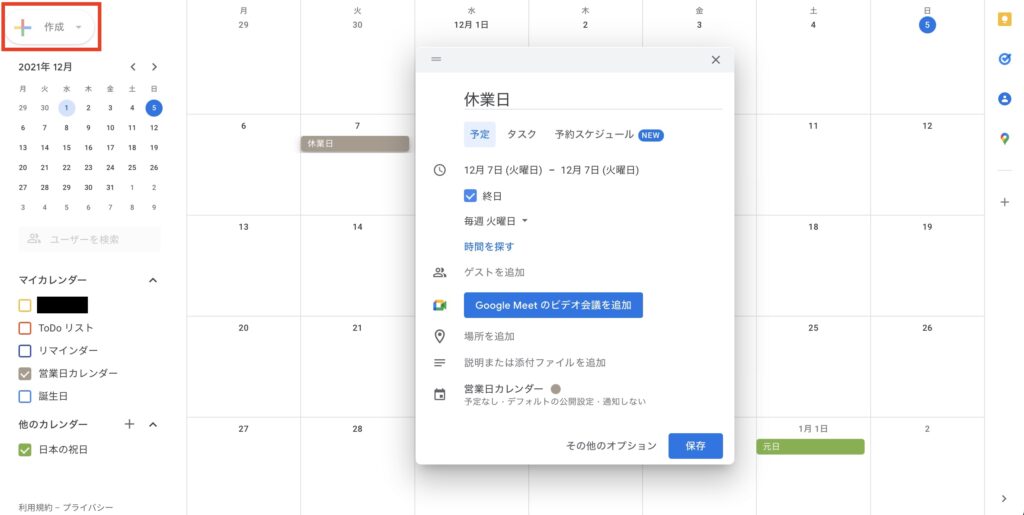
次は予定の登録です。画面左上にある「作成」をクリックします。すると予定の登録画面が開くので、予定のタイトルなどを設定して、追加しましょう。以下の画面では休業日の設定を行っています。休業日のような終日かつ毎週の設定は「終日」の部分のチェックを入れて、その下にあるセレクトボックスから「毎週火曜日」を設定しましょう。そして、「保存」をクリックして予定の設定は完了です。

②公開設定と表示用リンクのコピー
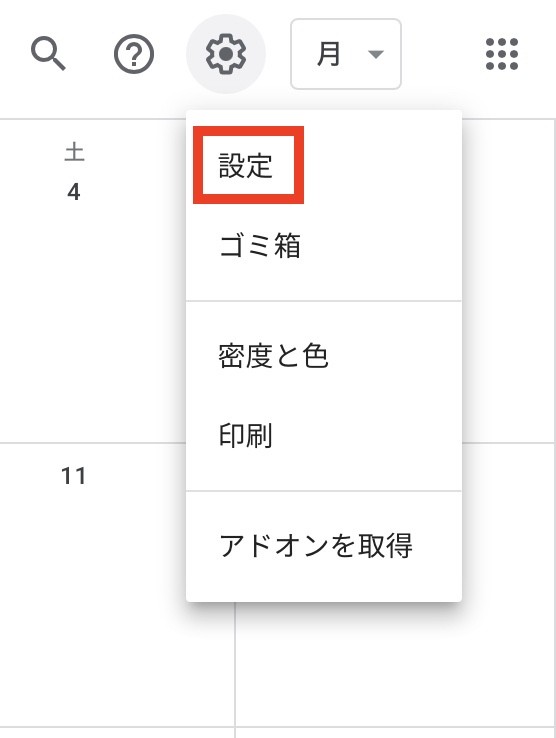
カレンダーの作成と予定の設定ができたら、次はカレンダーのリンクを取得します。画面右上の歯車のマークから、「設定」をクリックします。

すると以下の画面が開きます。「マイカレンダーの設定」の下にある先ほど設定したカレンダー名(今回は「営業日カレンダー」)をクリックします。そしてその下にある「一般公開して誰でも利用できるようにする」のチェックボックスを選択します。googleカレンダーの初期設定では、一般公開されないように設定されているので、こちらの対応は必ず行うようにしましょう。

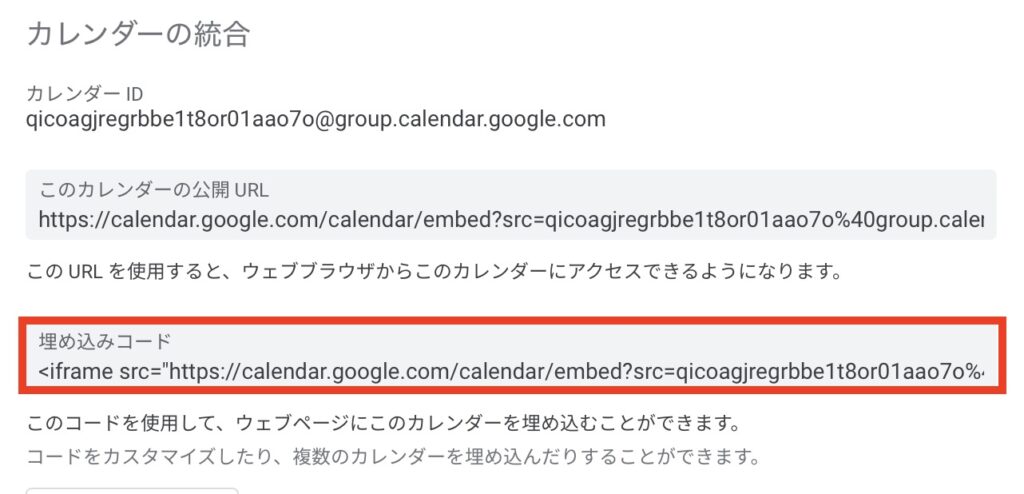
また、さらにそこから下へスクロールすると、「カレンダー統合」の下に「埋め込みコード」があるのでコピーします。

③Shopifyへのコピー&ペースト
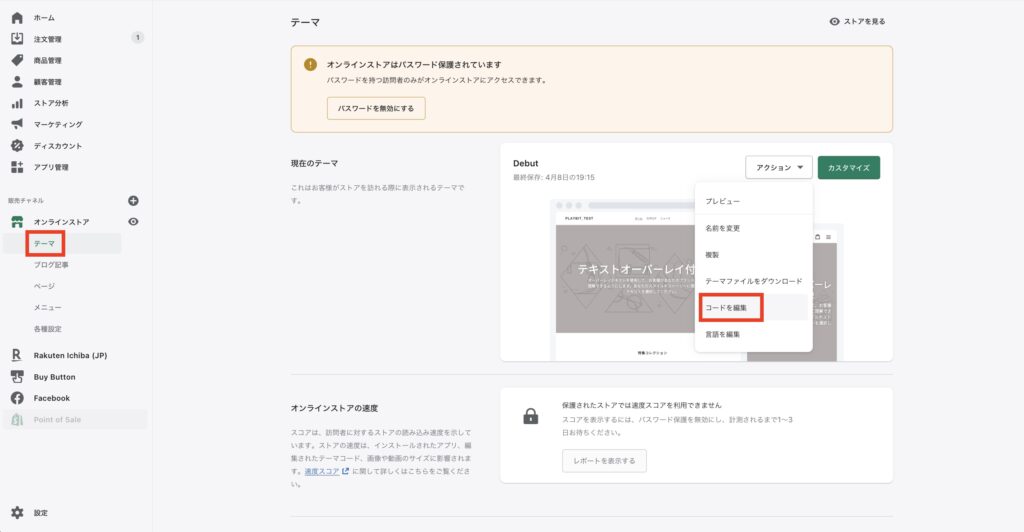
最後にコピーした埋め込みコードをShopifyに反映します。Shopifyの管理画面より「オンラインストア」>「テーマ」>「コードを編集する」をクリックします。そこで、コードの編集画面に遷移するので任意の位置に埋め込みコードをペーストすることで、カレンダーの表示が可能になります。

アプリ(カレンダーマスター)でのカレンダーの導入方法について
「カレンダーマスター」のアプリを使用したカレンダーの導入の場合では、細かい内容まで設定が可能です。ここでは、カレンダー設定する上で最低限の内容を紹介したいと思います。
アプリのダウンロード
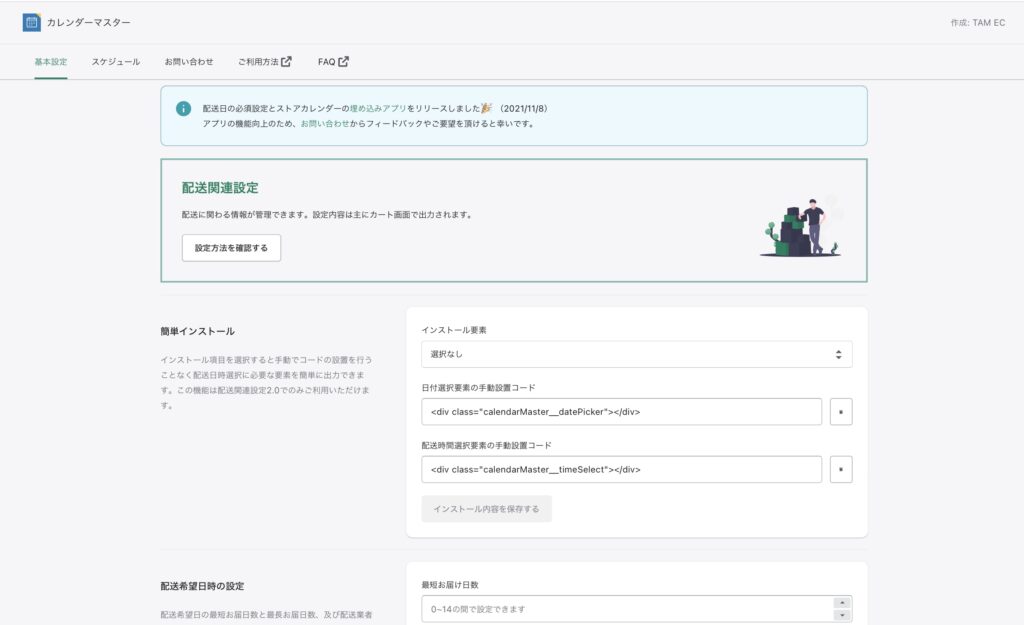
まずはカレンダーマスターのダウンロードページよりアプリをダウンロードします。ダウンロードが完了すると以下の画面が開きます。この「基本設定」のタブでそれぞれの表示を設定します。

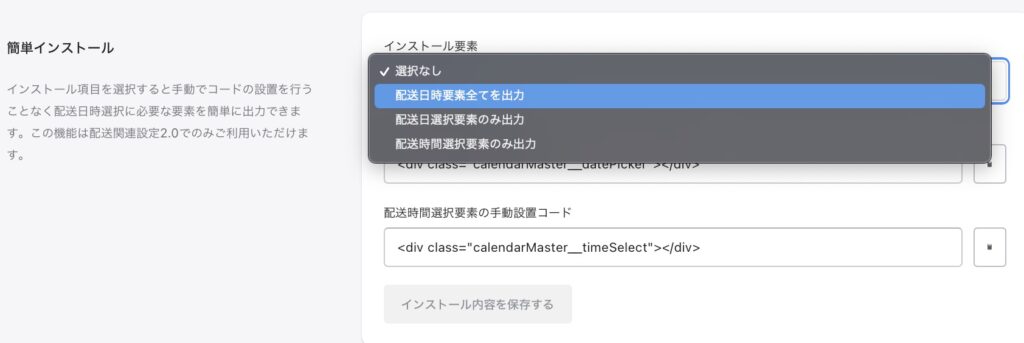
「簡単インストール」について
まず最初に設定するのが、「簡単インストール」です。ここではテーマに適用したい要素を選択します。以下の3つからカレンダーのフォーマットを選ぶことができます。もし、一部のテーマにだけ適用をしたい場合は「選択なし」にして手動でコードを埋め込むことになります。

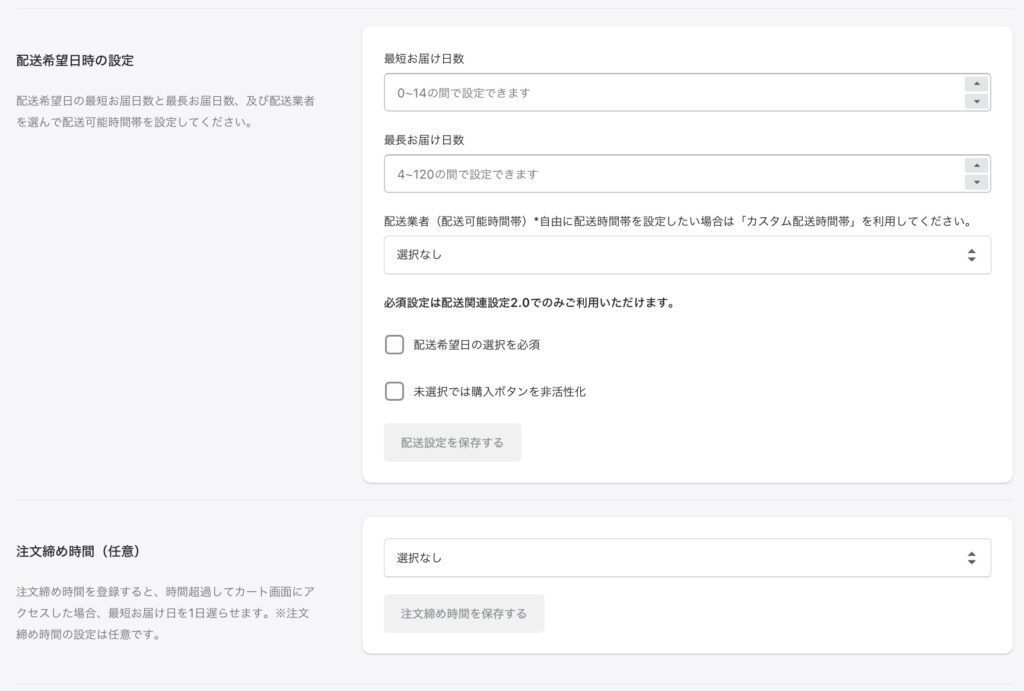
配送日時と注文締め時間の設定
以下の画面で配送希望日時と注文締め時間を設定することができます。注文締め時間は任意のため、セールなど連動して締め時間を設定しましょう。

「カート表示設定」について
「カート表示設定」では、配送日時指定要素の出力やスタイルの編集ができます。こちらも設定は任意ですが、それぞれの要素を編集することでストアの世界観に合わせたカレンダー表示が可能になります。

まとめ
以上がShopifyでのカレンダーの導入方法でした。今回は2つの導入方法を紹介しましたが、それぞれ一長一短があるので、自社の事業内容に合った導入方法を採用するようにしましょう。また、導入した後は、注文カレンダーとして使うだけでなく、セール情報やイベントなども宣伝してよりお買い物しやすいECサイトを目指していきましょう。
おすすめShopifyアプリ