*本サイトはアフィリエイトプログラムを利用しています。
店舗運営とは勝手が違うECサイト。初めてShopifyでECサイトを運営する方や、新しいアプリを入れた方にとって、操作方法などの不安はつきものです。
「Shopifyストアの運営は初めてだけど、受注後の流れはどうなるの?」
「Shopifyの使い方をテストしたい」
「お客様にちゃんと通知がいくか確認しておきたい」
この記事を読んでいただくと、このような疑問が解決します。
今回の記事では、テスト注文を行い、受注から発送までの流れを確認する方法を詳しく解説します。一度流れを確認すれば、安心してECサイトを運営することができるでしょう。ぜひ最後まで確認してください。
Shopifyのテスト注文とは?
Shopifyでは、実際の取引を行うことなく、オンラインストアのセットアップや注文処理の流れを確認することが可能です。
テスト注文が重要な理由
テスト注文は、オンラインストアが正しく機能し、顧客に対して適切な体験を提供できることを確認する上で、非常に重要です。
例えば注文後の自動返信メールや発送時の追跡番号連絡などは、重要な顧客接点の一つです。これらの内容に不備があると顧客への信頼を損なう可能性があります。また注文プロセスにおけるエラーや不具合も、顧客からの信頼低下や売上の損失につながりかねません。
テスト注文をすることで、注文と支払いプロセスがスムーズに機能し、提供する顧客体験が満足するものかどうかを事前に確認できます。
また運営側として、受注から発送処理までのフローを確認することは非常に大切です。「受注後にスムーズな発送処理ができるのか」「誤った処理をして顧客に迷惑をかけてしまわないか」といった不安も、テスト注文をすることで解消できます。
オンラインストアをオープンした際や、新人の受注処理担当者を採用した際には、テスト注文と受注処理を実施することがオススメです。
でECサイト構築・運用支援-Shopifyの作成・制作、運用代行.jpg)
Shopifyペイメントを使用したテストモード
テスト注文を行う方法の一つ目は、Shopifyペイメントのテストモードです。この方法はShopifyの有料プランを契約した場合のみ利用できますので、有料プランを契約前の開発中のストアでは利用できません。
開発中のストアでテスト注文をしたい場合には、次項の「Bogus Gateway」をご活用ください。
ステップ1: Shopifyペイメントをテストモードに切り替える
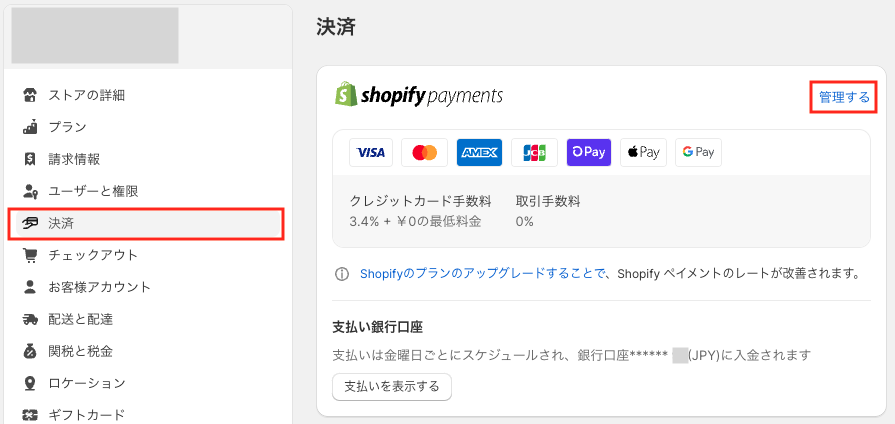
管理画面のメニューより「設定」をクリックし、「決済」を選択します。「shopify payments」の項目の右上にある「管理する」をクリックします。

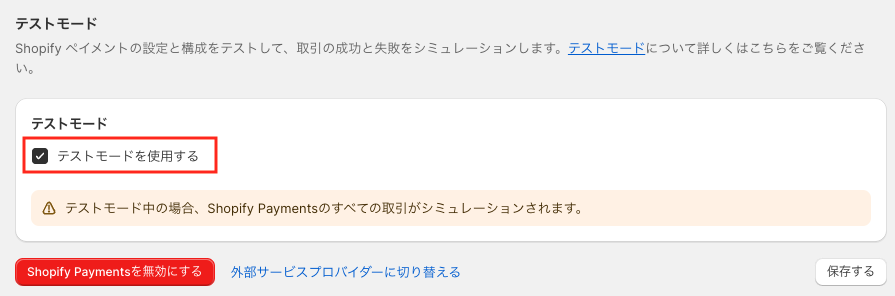
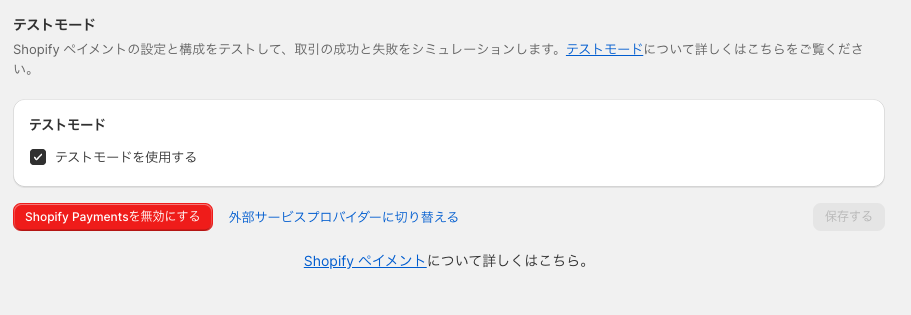
一番下の「テストモード」の項目にある「テストモードを使用する」にチェックを入れて、「保存する」をクリックします。

これでテストモードで決済ができます。
ステップ2: 商品を注文する
オンラインストアを表示し、商品をカートに入れ、チェックアウト(購入)画面に進みましょう。
チェックアウト画面では、連絡先・配達先を入力します。配達先の住所はダミーで構いません。ただし、連絡先については注文時の通知内容を確認するため、ダミーのアドレスではなく、きちんと受信確認ができるアドレスを入力しましょう。
クレジットカード情報は以下のように入力します。
カードの名義人
2文字以上の単語を入力します。
クレジットカード番号
試したいカードブランドのテスト用クレジットカード番号を入力します。
| カードブランド名 | テスト用クレジットカード番号 |
|---|---|
| Visa | 4242424242424242 |
| Mastercard | 5555555555554444 |
| American Express | 378282246310005 |
| Discover | 6011111111111117 |
| Diners Club | 30569309025904 |
| JCB | 3530111333300000 |
有効期限
将来の日付をmm/yy形式で入力します。(例:2025年12月の場合には「12/25」)
セキュリティコード(CVV)
セキュリティコード欄には、任意の半角数字3桁を入力します。(例:111)
全て入力をしたら、「いますぐ支払う」をクリックします。

失敗した取引のシミュレーションを行う
失敗した取引のシミュレーションをしたい場合には、失敗の内容に応じて以下の内容を入力します。
| 失敗内容 | テスト用クレジットカード番号 |
|---|---|
| カード拒否 | 4000000000000002 |
| 不適切な番号 | 4242424242424241 |
| 意義が申し立てられた取引 | 4000000000000259 |
そのほかの失敗する取引も試しておくといいでしょう。
- 無効な期限月(13など)を使用する
- 無効な期限年(過去の年)を使用する
- 2桁のセキュリティコードを入力する
注文通知の確認
テスト注文を行うと、通知メールが届きます。内容に問題がないか確認をしてください。

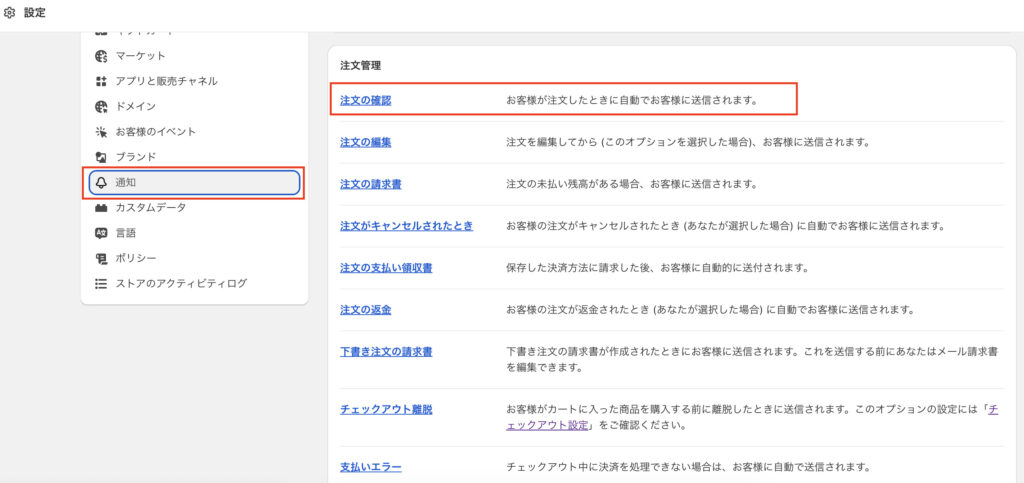
通知内容に加筆修正をしたい場合には、管理画面の設定より「通知」を選択し、「注文管理」の項目にある「注文の確認」をクリックすると編集可能です。

ステップ3:テスト注文を確認・フルフィルメントする
受注したテスト注文の確認とその注文のフルフィルメントについて解説します。フルフィルメントとは、商品の受注からお客様の元に届けるまでのプロセスのことです。
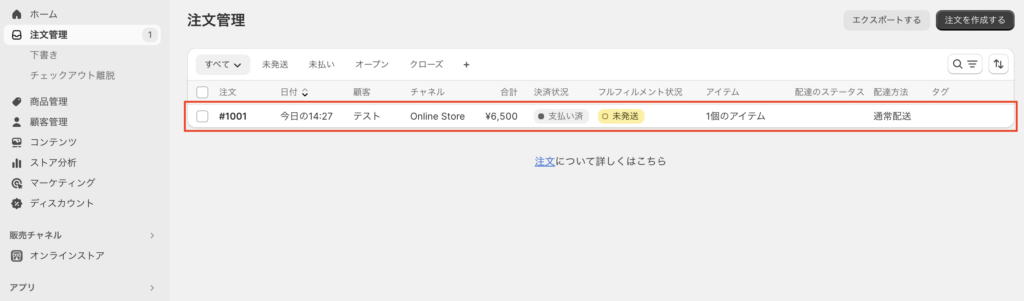
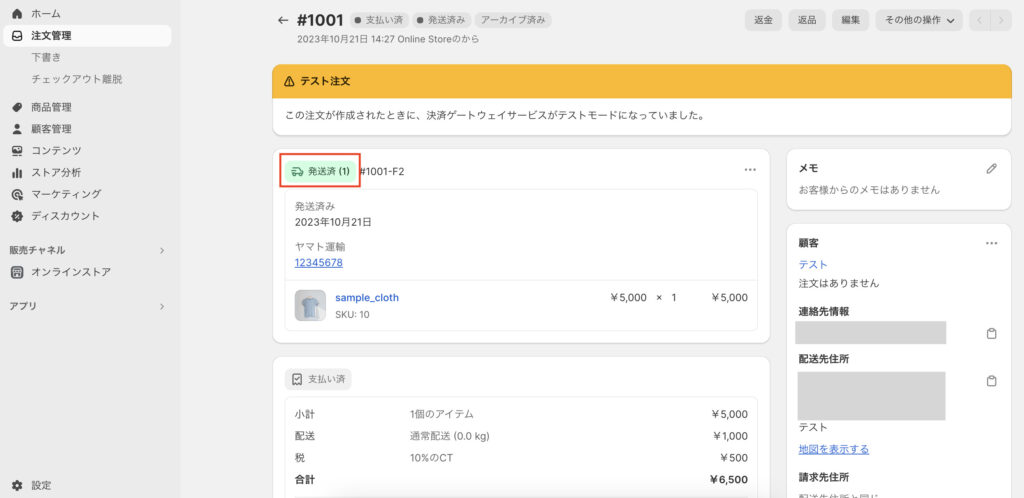
まずテスト注文の受注確認です。管理画面より「注文管理」を選択します。先ほどテストした注文が表示されていますので、選択します。

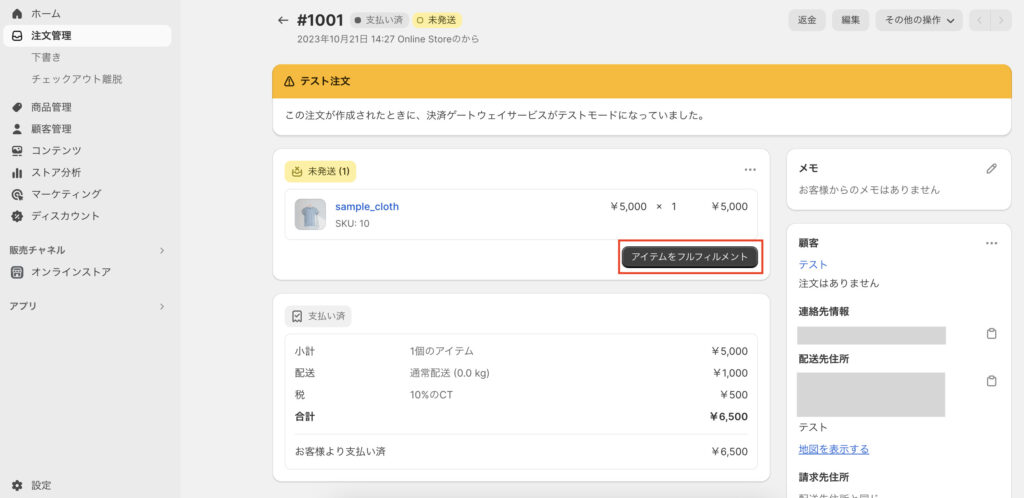
ここで注文を確認し、発送の手配をします。
今回はテストのため、「配送会社を通じて、商品を発送した」という前提で、フルフィルメントの手順に移ります。テスト注文のページ内にある「アイテムをフルフィルメント」をクリックしてください。

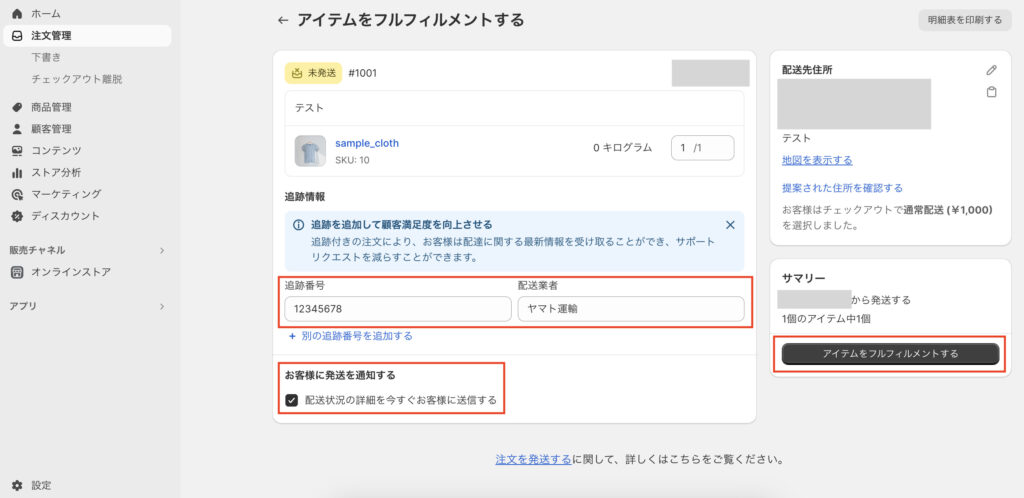
「追跡番号」の欄には追跡番号の入力を、「配送業者」の欄は使用する配送業者をプルダウン選択します。
お客様に通知をする場合には、「配送状況の詳細を今すぐお客様に送信する」にチェックを入れます。基本的にはチェックを入れるようにしましょう。
最後に「アイテムをフルフィルメントする」をクリックすれば完了です。

商品のラベルは「発送済」になりました。

メールの通知も届いたことを確認しましょう。追跡番号も表示されています。

ステップ4: テストモードをオフにする
テスト注文が終わりましたら、テストモードをオフにしましょう。先ほど同様の手順で「Shopify ペイメント」のページを表示し、「テストモードを使用する」のチェックを外し、「保存する」をクリックします。

ShopifyでBogusGatewayを使用したテスト注文
開発中のストアでテストを行う際には、「Bogus Gateway」を使用します。「Bogus Gateway」はテスト注文を行うための決済サービスです。
有料プランを契約中の場合、基本的にはShopify ペイメントを使用したテストで十分です。有料プランを契約していても、Shopify ペイメントが利用できない場合がありますので、その際には「Bogus Gateway」をご活用ください。(例:フランスの事業者である)
ステップ1: BogusGatewayを有効にする
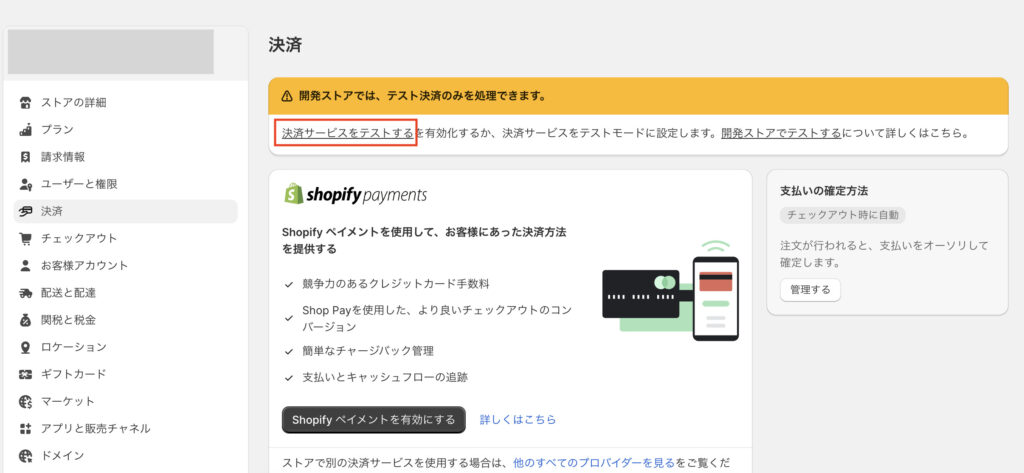
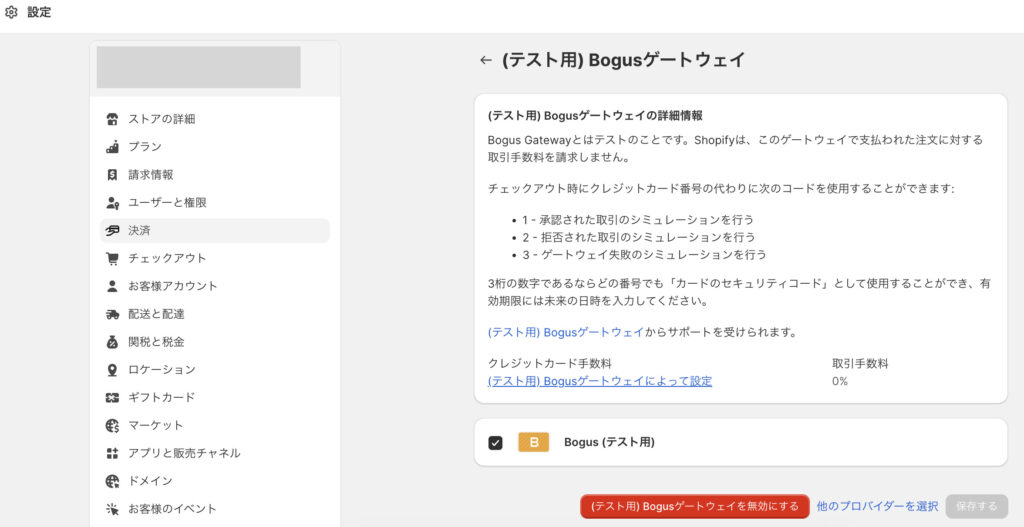
開発中のストアを例にします。管理画面にログイン後、メニューより「設定」をクリックし、「決済」を選択します。「決済サービスをテストする」をクリックします。

「(テスト用) Bogusゲートウェイ」が表示されますので、 「Bogus(テスト用)」にチェックを入れ、「(for testing)Bogus Gatewayを有効化する」をクリックします。

これで有効化されました。
クレジットカード決済サービスを有効にしている場合には、無効にしておきましょう。
ステップ2: 商品を注文する
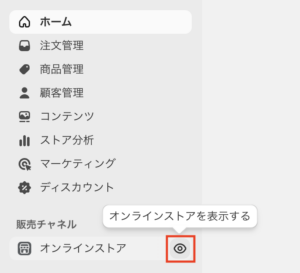
開発中のストアの場合、メニューの販売チャネル「オンラインストア」の横の目のマークをクリックすると、ストアページが表示されます。

オンラインストアが表示されたら、商品をカートに入れ、チェックアウト画面に進みます。
支払い情報を入力する欄には以下の内容を入力します。
カードの名義人
「Bogus Gateway」と入力します。
クレジットカード番号
それぞれのケースに合わせて数字を入力します。
- 成功した取引のシミュレーションを行うには「1」
- 失敗した取引のシミュレーションを行うには「2」
- 例外のシミュレーションを実行するには「3」
プロバイダーにエラーが発生したことを示すメッセージが生成されます。
有効期限
将来の日付をmm/yy形式で入力します。(例:2025年12月の場合には「12/25」)
セキュリティコード(CVV)
セキュリティコード欄には、任意の半角数字3桁を入力します。(例:111)
全て入力をしたら、「いますぐ支払う」をクリックします。

ステップ3:テスト注文を確認・フルフィルメントする
Shopify ペイメントを使用したテストモードの際と同様の手順で、注文の確認とフルフィルメントを行います。項目にはこちらをクリックするとジャンプします。
ステップ4: テストモードをオフにする
テスト注文が終わりましたら、テストモードをオフにしましょう。先ほど同様の手順で「(テスト用) Bogusゲートウェイ」のページを表示し、「(テスト用) Bogusゲートウェイを無効にする」をクリックします。

テスト注文を活用する際の注意点
開発中のストアでテスト注文を実施する場合には、注意することは特にはありません。しかし、運営中のストアでテスト注文を実施する場合には、いくつか注意点があります。
テスト注文を行うタイミング
すでに公開しているストアでShopifyペインメントのテストモードを活用する場合、実際のクレジットカードが使用できなくなるため、既存顧客の注文に影響がでます。
そこで、早朝や深夜帯などアクセスが少ない時間帯にテスト注文を行うことがオススメです。またテストが終わったら速やかに、テストモードをオフにしましょう。
また、注文ができないことを顧客に知らせてあげる方が親切ですし、そもそも閲覧できない状態にしておく方が望ましいです。以下の手順で「メンテナンス中」の表示をしておきましょう。
まず管理画面の「オンラインストア」にて「各種設定」を選択します。パスワード保護の項目がありますので、「訪問者へのメッセージ」にメンテナンス中であることを記載しましょう。
「パスワードを使用して訪問者のアクセスを制限する」にチェックを入れて保存をします。

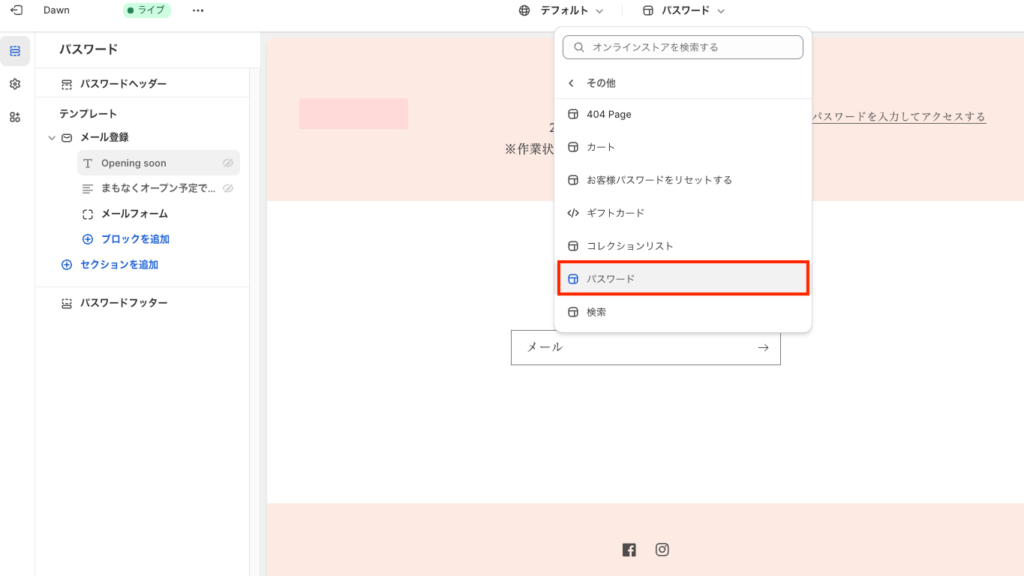
必要に応じて、テーマのカスタメイズ画面にて、ページの装飾を変更しましょう。パスワードを使用した際に表示されるページは、「その他」の中にある「パスワード」のページです。

顧客がアクセスした際には以下の図の画面が表示され、商品などを閲覧および注文ができなくなります。

テストが終了したら、「パスワードを使用して訪問者のアクセスを制限する」のチェックを外して保存をします。
自動発送アプリなどはオフにしておく
テスト注文をする際には、自動発送アプリや在庫管理システムなど、リアルタイムで連動するものは一時的に無効にしておきましょう。
これらのシステムが有効になっていると、テスト注文が実際の注文として処理され、在庫や発送などに関する誤った情報が送信される可能性があるためです。
テスト注文が終わったら、これらのアプリやシステムを有効化することも忘れないようにしてください。
外部決済サービスを使用する場合のテスト注文
ShopifyペイメントとBogus Gatewayでのテスト注文は、クレジットカードを使用した決済のみが想定されています。
それ以外のスマホ決済や銀行振込など、様々な決済のテストをしたい場合には、
- 実際に注文を行う
- その注文をキャンセルする
という手順を踏みます。
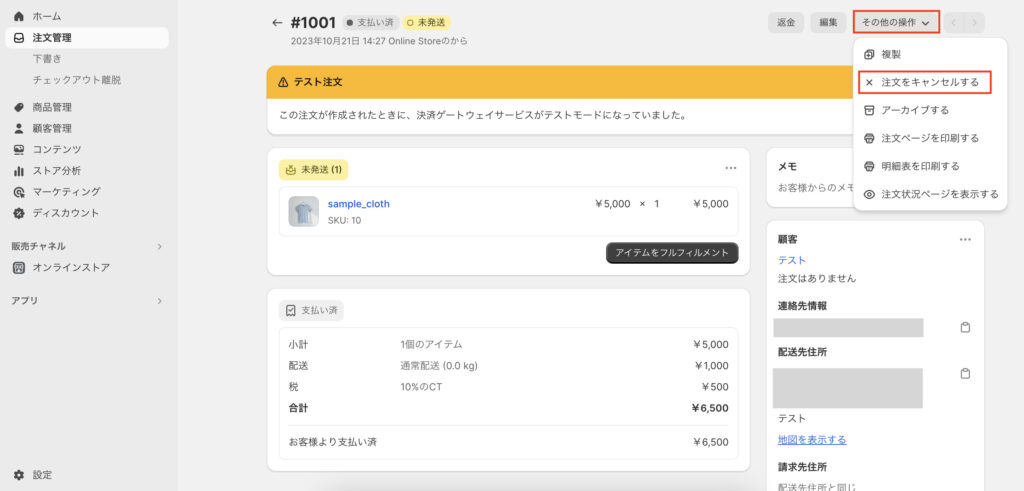
注文をキャンセルする場合には、管理画面の注文管理より、「その他の操作」の中から「注文をキャンセルする」を選択します。

テスト注文を活用して、顧客体験の最適化を進めよう
今回の記事ではテスト注文の実施方法やフルフィルメントの方法について解説しました。
ストアのオープン当初や新しいアプリを導入した際などは、運用面が不安になるものです。また注文時の通知もどのようになるか事前確認が重要です。
しっかりとテストしておくことで、安心してストア運営ができますし、顧客体験の向上にも繋がります。今回の記事を参考に、万全の状態でストア運営を行なってください。
おすすめShopifyアプリ