*本サイトはアフィリエイトプログラムを利用しています。
Shopifyでは、購入ボタンを外部サイトに貼り付けられる機能があります。うまく活用すると、ショップサイトに来てもらわなくても、商品を購入してもらえます。外部サイトに設置する際にポイントとなることを解説します。
でECサイト構築・運用支援-Shopifyの作成・制作、運用代行.jpg)
目次
クリックしやすい購入ボタンのデザインが必要!
Shopifyの購入ボタンは、クリックしやすいと感じられる基本的な機能が備わっています。たとえば、ボタンのデザインに枠や影の装飾が分かりやすく施されているので、サイト訪問者が確実に、「これはクリックできるボタンだ」と認識できます。基本的なボタンの機能はありますが、各サイトでカスタマイズする必要もあります。
ボタンのデザインをサイトのデザインに合わせよう
購入ボタンを設置するサイトのデザインテイストと購入ボタンのデザインがマッチしていないなら、サイト訪問者によっては、違和感を感じてしまい、クリックを躊躇してしまうということが起こりえます。カラーコンセプトがかなり異なっている場合や、購入ボタンの大きさがサイト内のほかのボタンと比べてサイズ感が異なる場合などです。
クリックしてもらえるデザインとは
一般的に、購入ボタンは、オレンジ系のカラーにするとコンバージョン率が高まるといわれています。なぜオレンジが好まれるのかは、世界最大のECサイトのデザインテイストを見れば一目瞭然です。「Amazon」の購入ボタンがオレンジなので、一般的なユーザーは、「オレンジのボタンを探せば購入ページにいける」という概念が、知らないうちに植え付けられており、同じようなオレンジ系のボタンなら安心してクリックできるというわけです。
販売しているアイテムのターゲット層が、Amazonをよく利用するタイプのユーザーなら、同じような原則でボタンデザインするとよいでしょう。または、販売している商品ジャンルの業界のECサイトのカラーテイストと同じようにするなら、同じような安心感を持ってもらえて、クリックしやすいと感じてもらえるようになるかもしれません。
Shopifyの購入ボタンのカスタマイズ性
Shopifyでは、多彩なカスタマイズによって、さまざまなサイトのデザインにマッチした購入ボタンを生成できます。カスタマイズできる項目を詳しく解説します。
レイアウトスタイル
「レイアウトスタイル」は、3つのなかから選択できます。
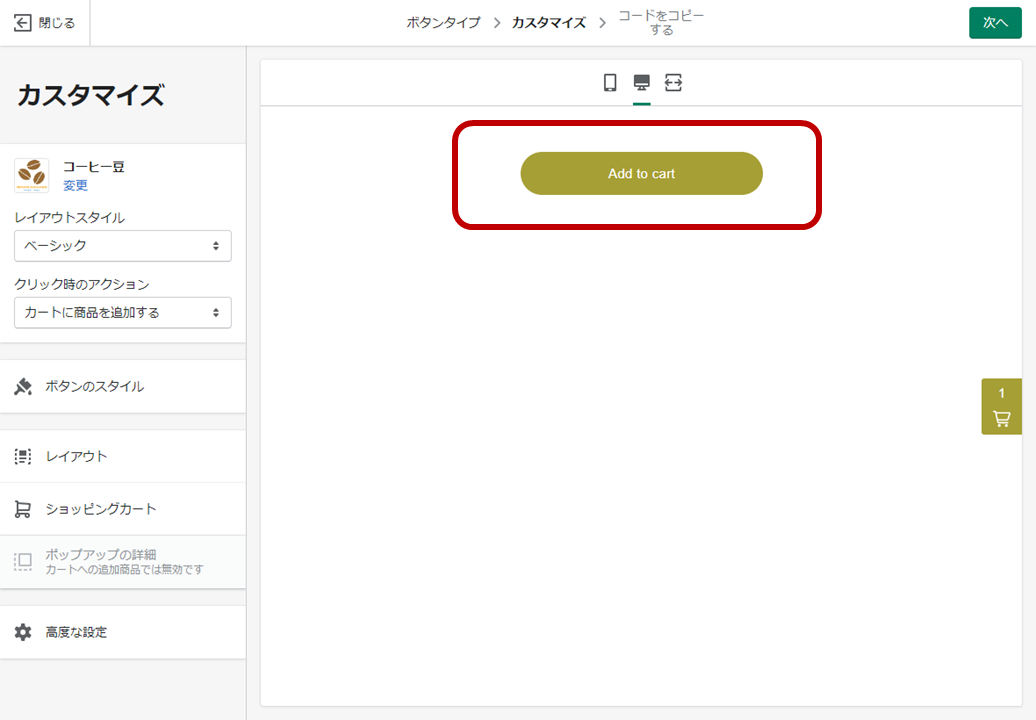
ベーシック

「ベーシック レイアウトスタイル」は、商品画像なしで、シンプルに購入ボタンだけを設置したいときに使います。もちろん購入してもらうためには、商品の画像は欠かせないですが、すでにブログの記事などで商品画像も含めて十分に紹介しているというケースでは、最もシンプルなベーシックタイプを設置したほうが収まりがよいということもあるので、活用しましょう。
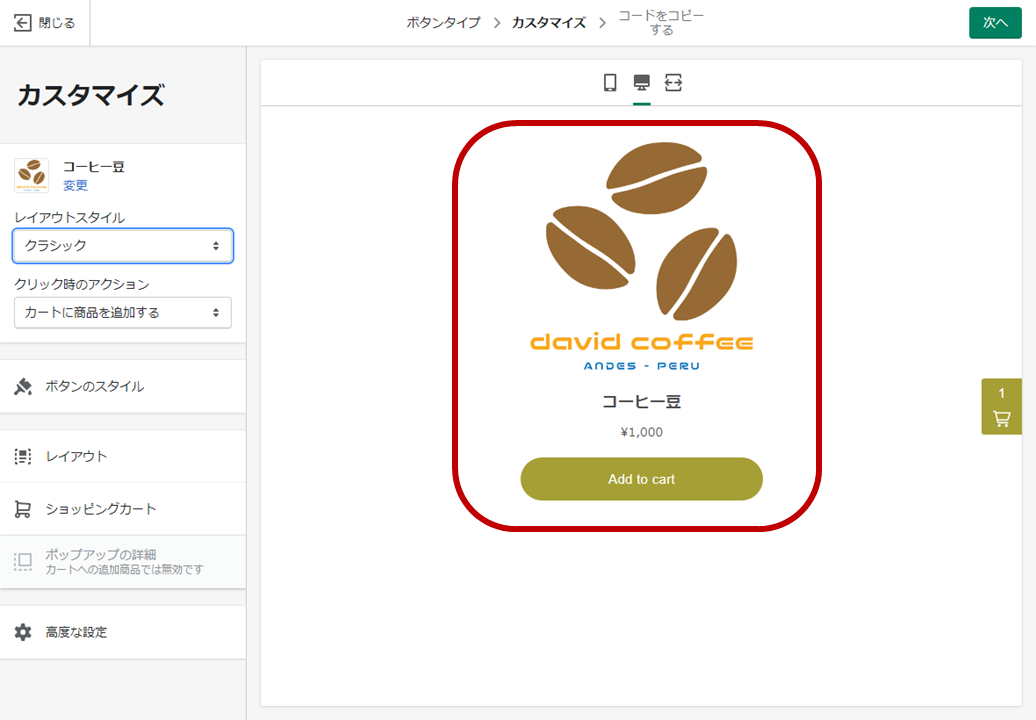
クラシック

「クラシック レイアウトスタイル」は、小さな表示スペースにも収まるように商品画像と価格と購入ボタンが配置されます。商品をリスト状に並べてサムネイル画像とともに一覧で見てもらうというケースで重宝します。たくさん購入ボタンを配置したとしても、画面内でいろいろ見比べながら選んでもらえるのが大きなポイントです。
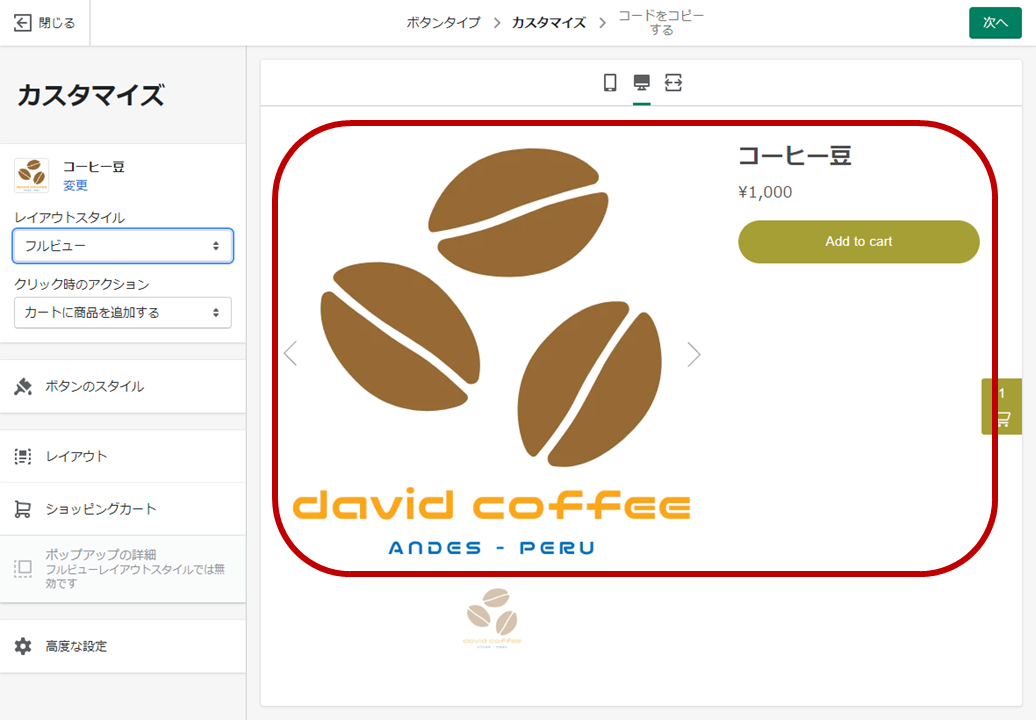
フルビュー

「フルビュー レイアウトスタイル」は、商品画像・価格・商品説明を購入ボタンとともに表示するデザインです。しっかりと枠をとって商品についてアピールできるので、購入ボタンの埋め込みだけを設置するケースでもクリックが見込めます。
クリック時のアクション
「クリック時のアクション」は、3タイプあります。
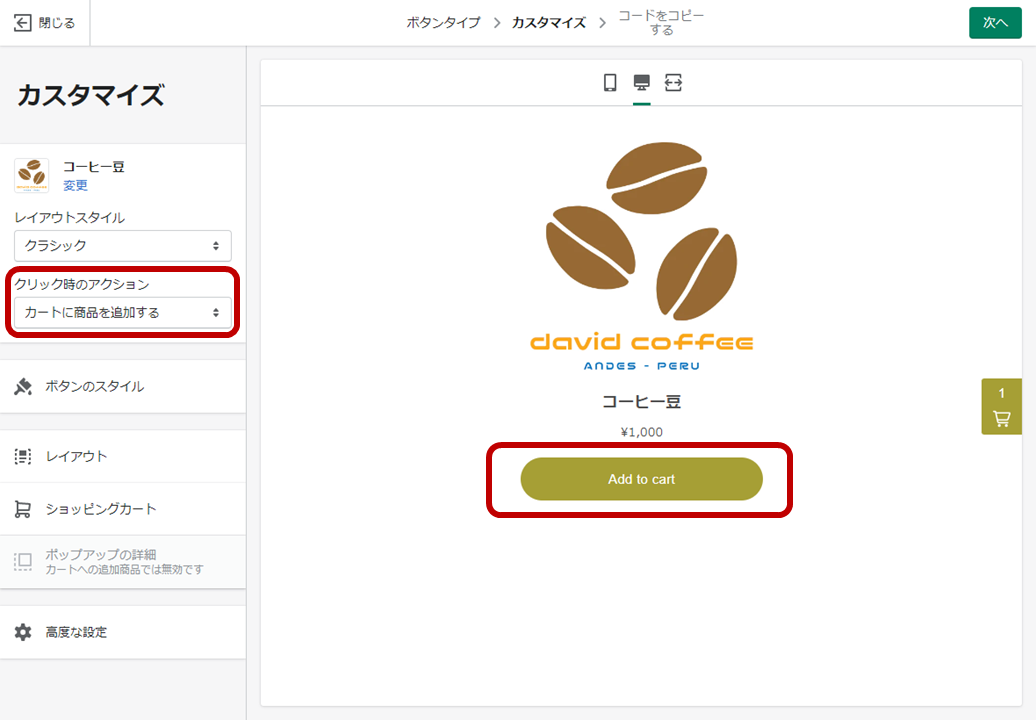
カートに商品を追加する

「カートに商品を追加する」を選択した場合は、ショッピングカートに購入した商品が追加されます。画面の遷移はなく、右側にカート情報のエリアがスライドインします。
そのエリアには、カート内の商品や合計額、そして購入画面に行くためのボタンが表示されます。カートのユーザーは引き続き買い物を継続でき、ほかの商品を見たり購入したりすることも可能です。カート情報のエリアを閉じても、右側に常に表示されるタブをクリックすることでカートをいつでも呼び出せて、購入を完了できます。
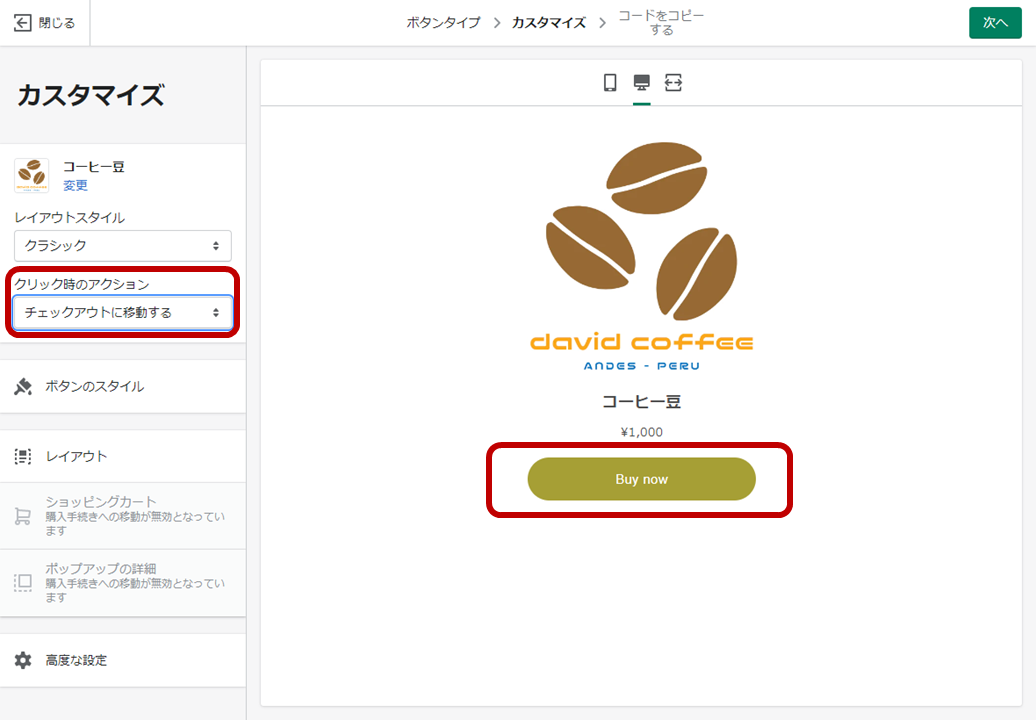
チェックアウトに移動する

「チェックアウトに移動する」を選択すると、購入ボタンをクリックすると即時購入画面が表示されます。このタイプの場合、ショッピングカートの概念がないので、つづけて別の商品を探すことはできません。ユーザーはひとつの商品だけを購入できます。
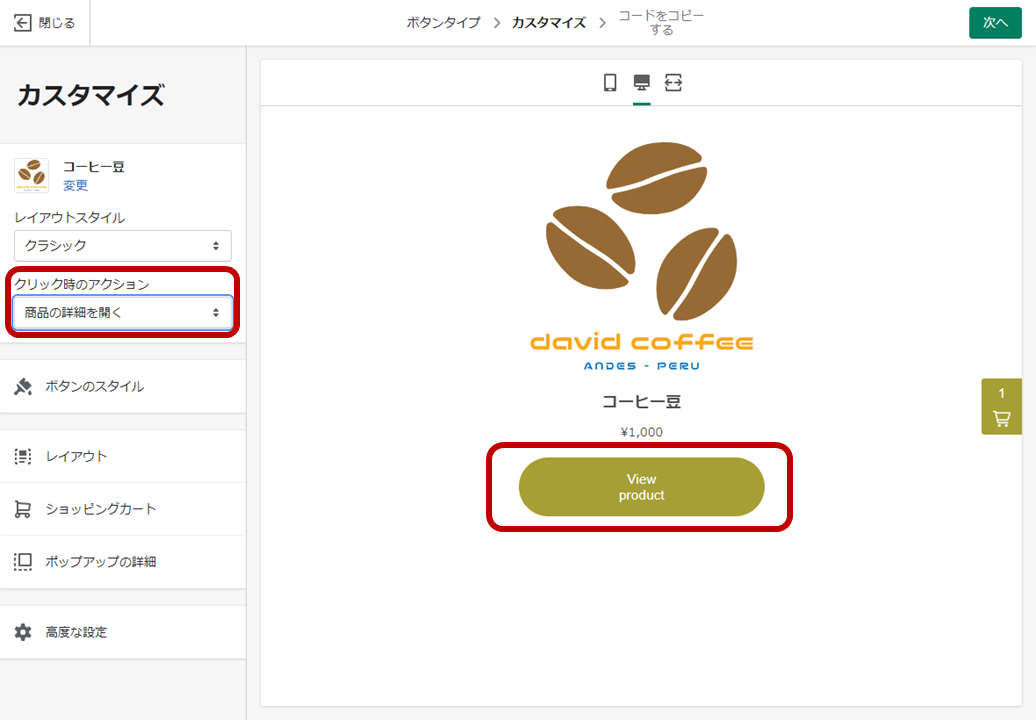
商品の詳細を開く

「商品の詳細を開く」を選択すると、購入ボタンクリック時に、商品の詳細を表示するエリアがポップアップされます。ポップアップ画面内で商品画像のスライドショーを表示したり、購入点数を変更したりすることが可能です。ポップアップ内の購入ボタンをクリックすると、ショッピングカートの情報が右側にスライドインします。
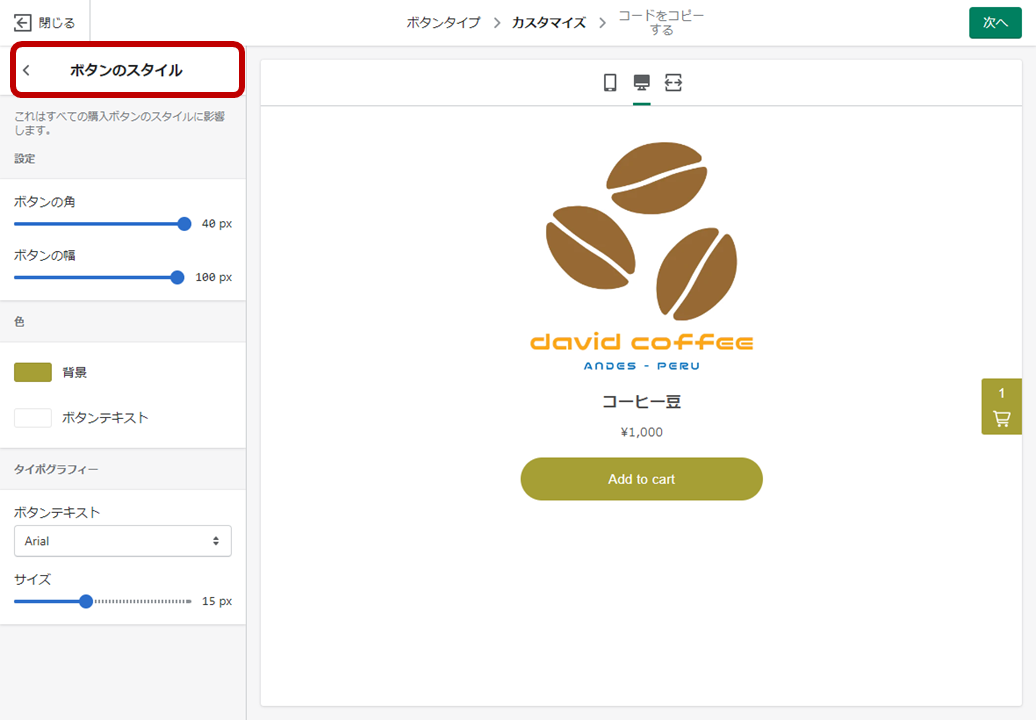
ボタンのスタイル

「ボタンのスタイル」では、柔軟なボタンのデザインが可能です。
設定-ボタンの角
「ボタンの角」は、購入ボタンの角を丸めたり角ばったデザインにしたりを自在に調整できます。
設定-ボタンの幅
「ボタンの幅」は、購入ボタンの横幅をピクセル単位で調整するのに使います。
色-背景
「背景」は、購入ボタンの背景色を選びます。カラーコードで指定することも可能です。
色-ボタンテキスト
「ボタンテキスト」は、購入ボタンの文字のカラーを選択します。
タイポグラフィー-ボタンテキスト
「ボタンテキスト」は、フォントの種類を選べます。たくさんのフォントのなかから選べるのですが、現在のところでは、日本語に対応しているフォントはそんなに多くありません。
タイポグラフィー-サイズ
「サイズ」では、購入ボタンの文字の大きさを選択します。13ピクセルから18ピクセルのなかから選びます。
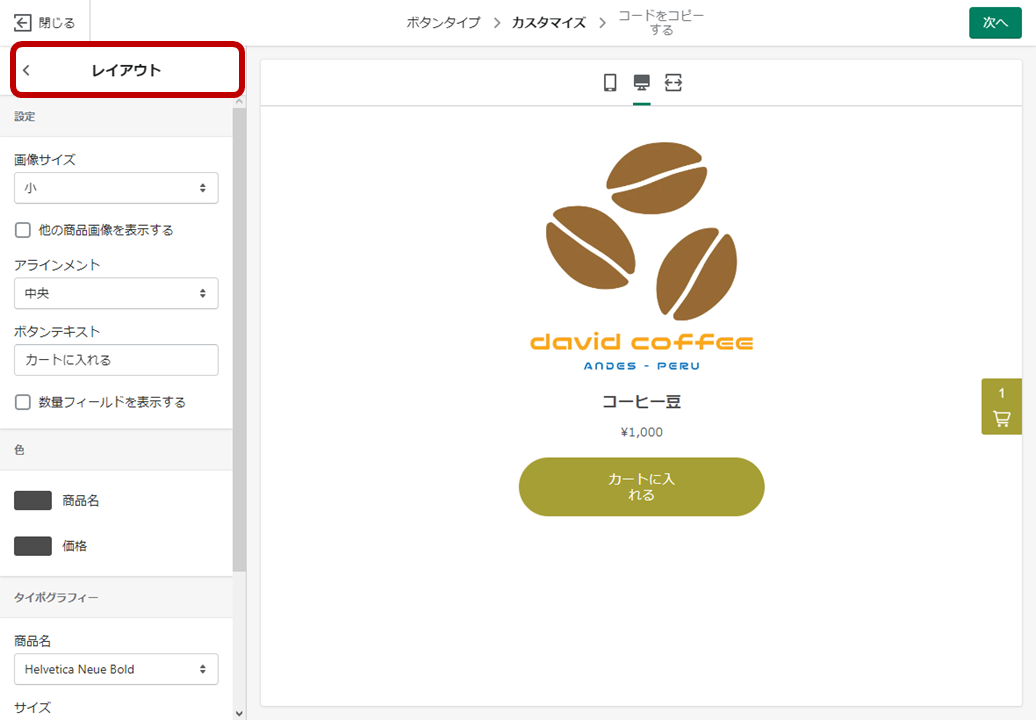
レイアウト

「レイアウト」では、購入ボタンエリアの表示レイアウトを細かくカスタマイズできます。
設定
スタイルレイアウトが、「クラシック」・「フルビュー」の時に、表示される商品画像の大きさを指定できます。「大」・「中」・「小」の3種類があります。「他の商品画像を表示する」チェックをオンにすると、商品画像の下に、画像ギャラリーが表示され、表示する商品画像を選べるようになります。
「アライメント」は、購入ボタンエリア内の各要素を、「左」に寄せたり、「中央」に配置したり、「右」に寄せたりできます。
「ボタンテキスト」は、購入ボタンの文言を指定します。
「数量フィールドを表示する」チェックをオンにすると、購入ボタンの左側に購入する商品の数を入力できるようになります。
色
「商品名」と「価格」をそれぞれ別々の色で表示できます。
タイポグラフィー
「商品名」と「価格」を、それぞれ別々のフォント・文字サイズで表示できます。
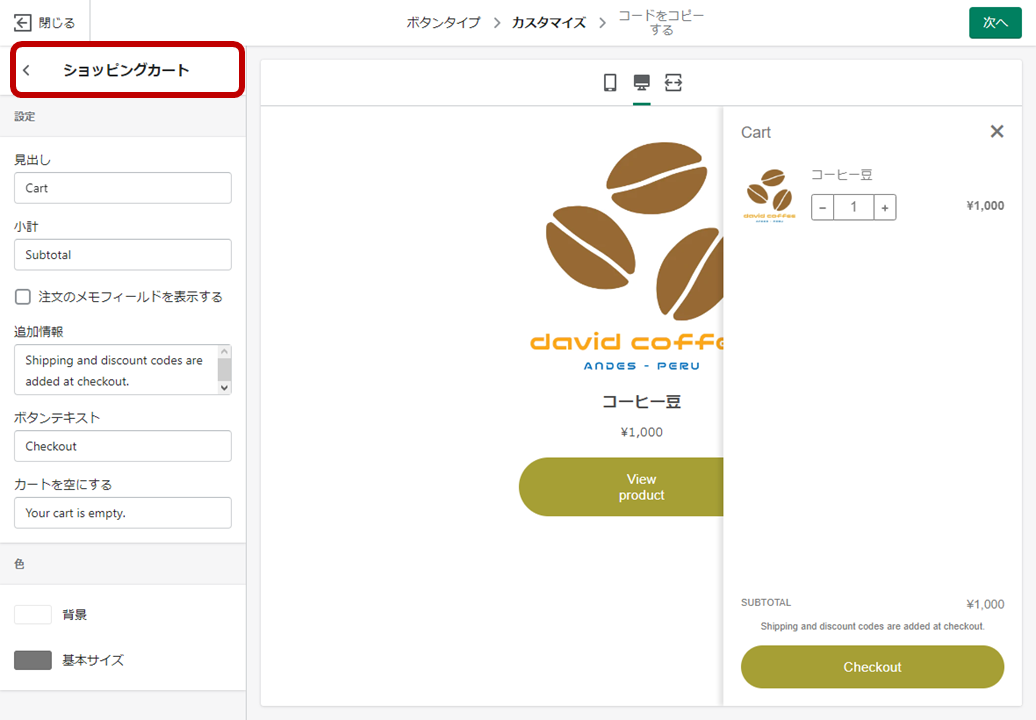
ショッピングカート

ショッピングカートエリアのカスタマイズができます。
設定-見出し
カートエリアの見出しの文言を変更できます。
設定-小計
カートエリアに表示される購入商品の合計金額の名称をカスタマイズできます。
設定-注文メモ
「注文のメモフィールドを表示する」をオンにすると、注文の際に伝えたいメモを記せるようになります。注文メモエリアの名称もカスタマイズ可能です。
設定-追加情報
ショッピングカートエリアの購入ボタンのすぐ上に記載する文言をカスタマイズできます。
設定-ボタンテキスト
ショッピングカートエリアの購入ボタンの文言をカスタマイズできます。
設定-カートを空にする
カートが空の場合にショッピングカートエリアに表示される文言をカスタマイズできます。
色-背景
ショッピングカートエリアの背景色を選べます。
色-基本サイズ
項目名の意味があいまいですが、ショッピングカートエリア全体の文字カラーを選ぶために使用します。
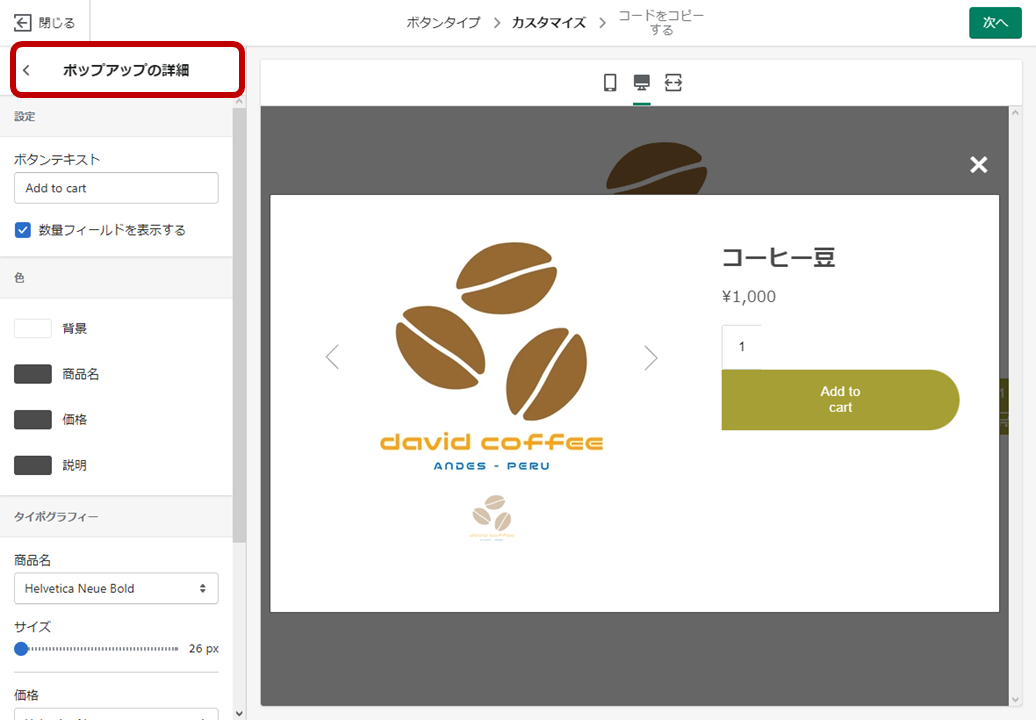
ポップアップの詳細

レイアウトスタイルが「フルビュー」の時に購入ボタンをクリックして表示されるポップアップエリアのカスタマイズができます。
設定
「ボタンテキスト」は、ポップアップ内の購入ボタンの文言を指定します。
「数量フィールドを表示する」は、購入点数を入力するエリアの有無を選びます。
色
ポップアップエリア内の「背景」カラーと、「商品名」・「価格」・「説明」のテキストカラーをそれぞれ個別に選択できます。
タイポグラフィー
ポップアップエリア内の「商品名」・「価格」・「説明」のフォントと文字サイズをそれぞれ個別に選択できます。
選べる文字のサイズは「商品名」が26ピクセルから34ピクセル、「価格」が14ピクセルから26ピクセル、「説明」が14ピクセルから17ピクセルです。
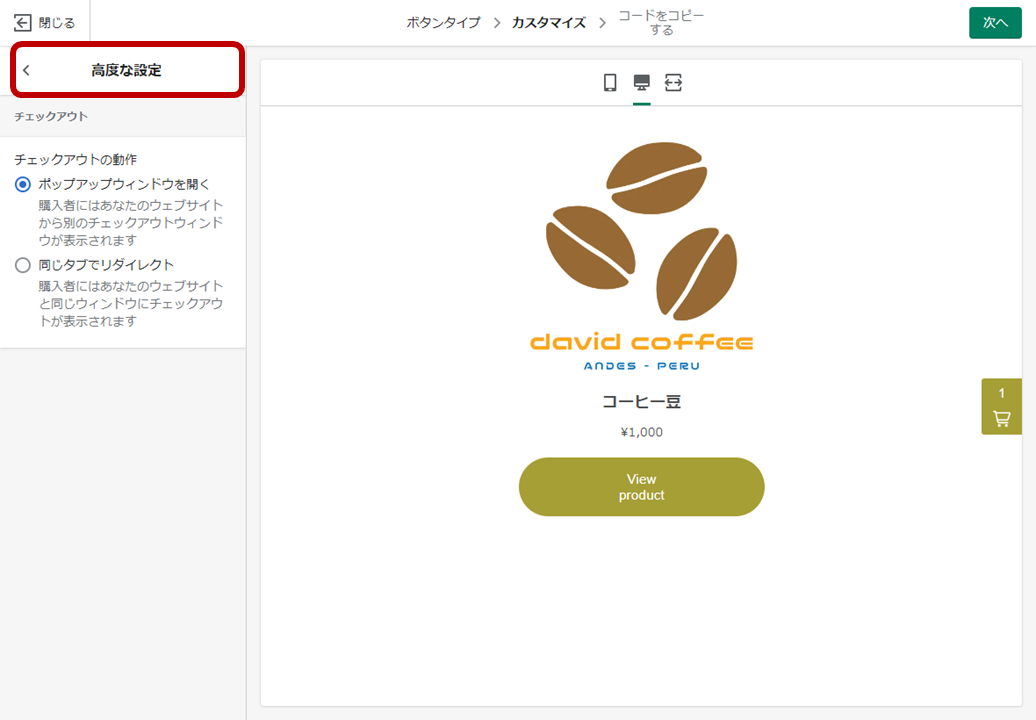
高度な設定

「チェックアウトの動作」を指定できます。「クリック時のアクション」が「チェックアウトに移動する」の時に購入ボタンをクリックするとき、また、ショッピングカートエリアの購入ボタンをクリックするときに、購入画面へどのように遷移するかを指定できます。「ポップアップウィンドウを開く」なら、別のウィンドウに購入画面が表示されるようになり、「同じタブでリダイレクト」だと、ページを購入画面に遷移します。
Shopifyの購入ボタンのカスタマイズ方法
では、実際にShopifyの管理画面で、どのようにブログサイトなどに埋め込んで使える購入ボタンを作成できるのかについて解説します。
Shopifyの設定

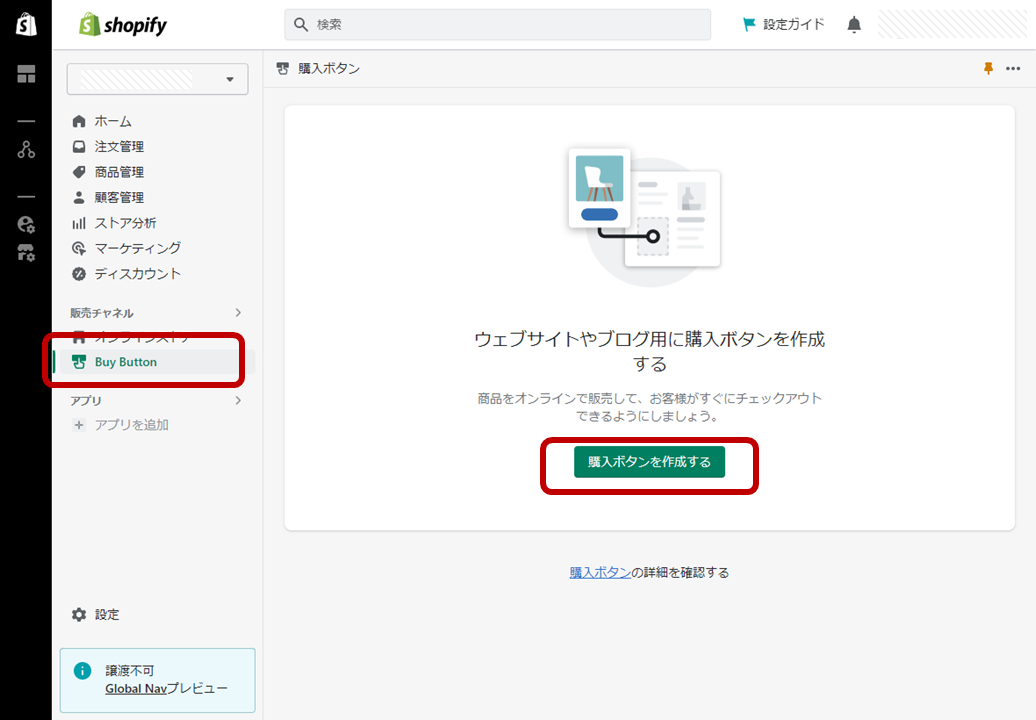
Shopifyの管理画面の「販売チャネル」メニューから、「Buy Button」を選択すると、購入ボタン作成画面が表示されます。「購入ボタンを作成する」をクリックしましょう。

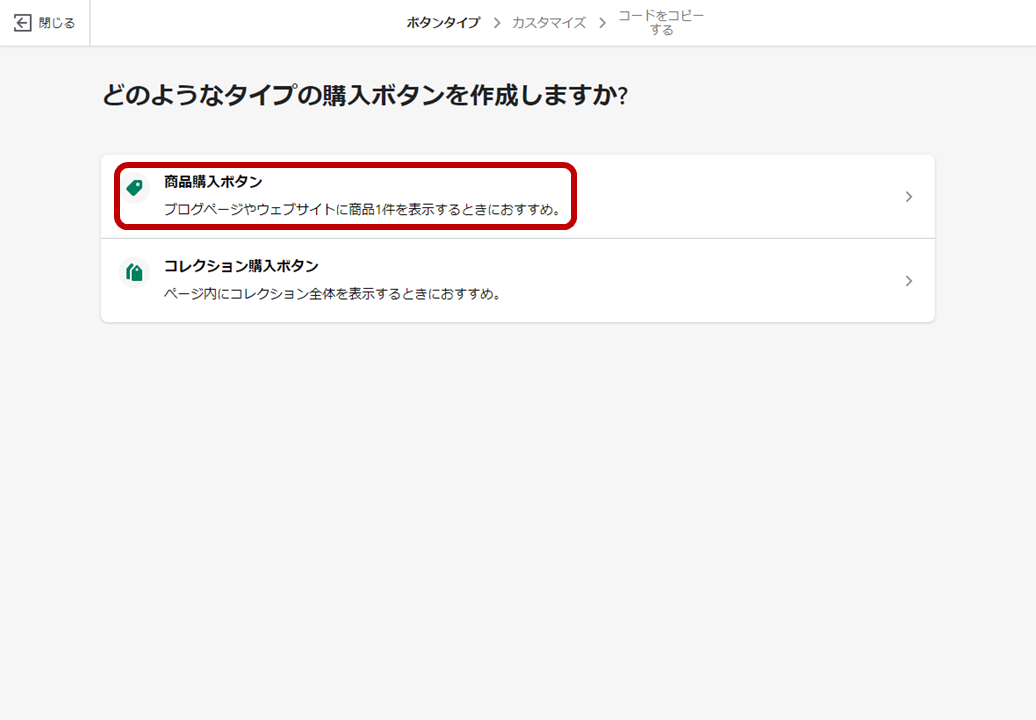
どのようなタイプの購入ボタンを作成しますか?と尋ねられますから、「商品購入ボタン」を選択してください。

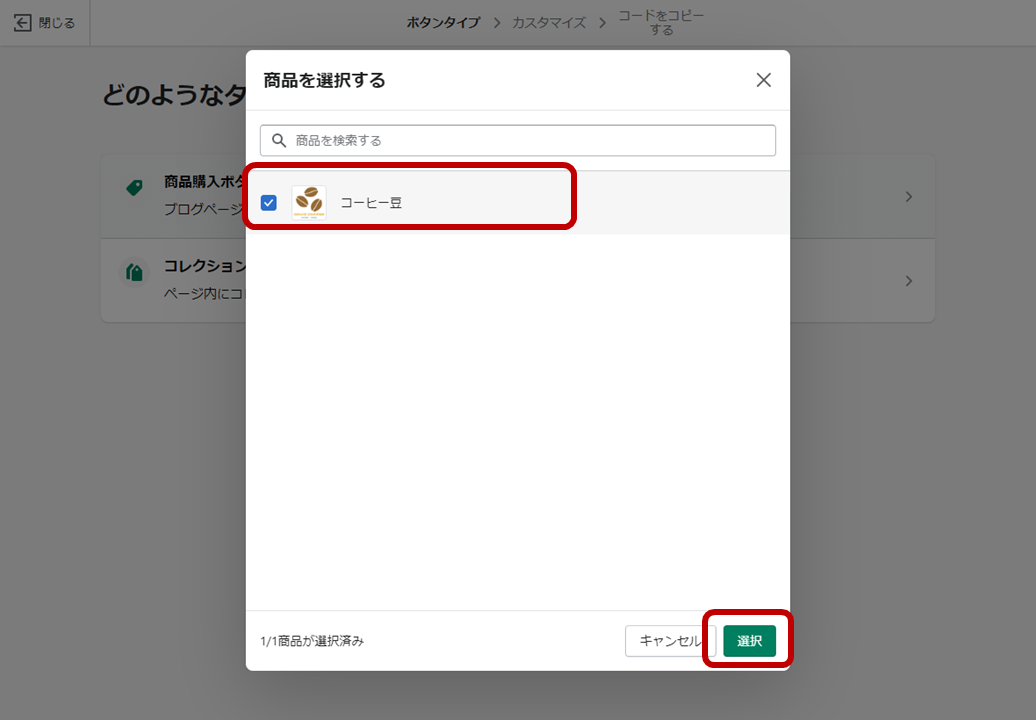
次に、「商品を選択する」ダイアログが表示されますから、購入ボタンを設置したい商品を選びます。複数の商品の購入ボタンを一度に作成することも可能です。

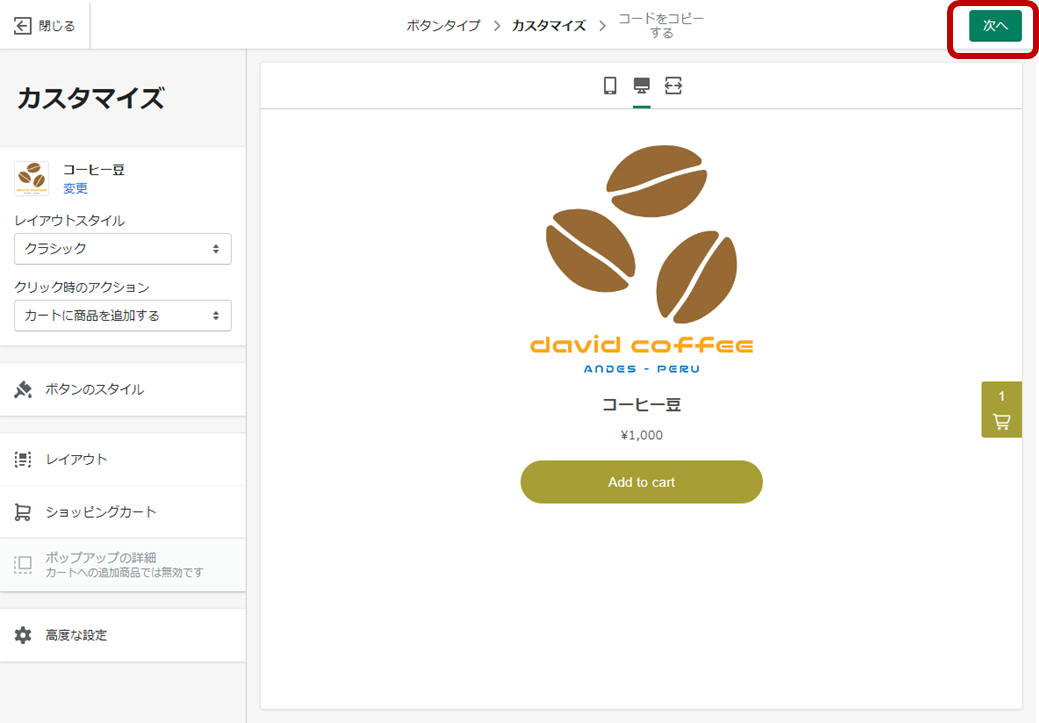
「カスタマイズ」画面が表示されます。右上の「次へ」をクリックすると、作成した購入ボタンのHTMLソースコードが表示されます。

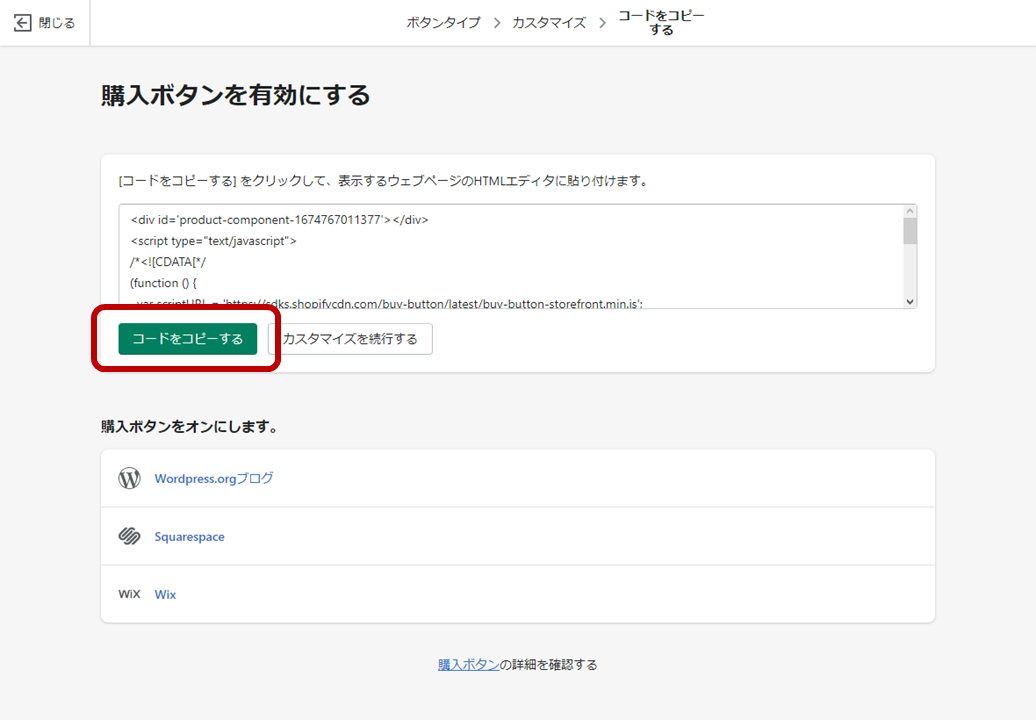
「コードをコピーする」をクリックし、クリップボードに作成した購入ボタンのソースコードをコピーしましょう。
貼り付け先の設定
購入ボタンを付けたいブログサイトの編集画面で、HTMLソースコードをペーストするだけで、購入ボタンが有効になります。

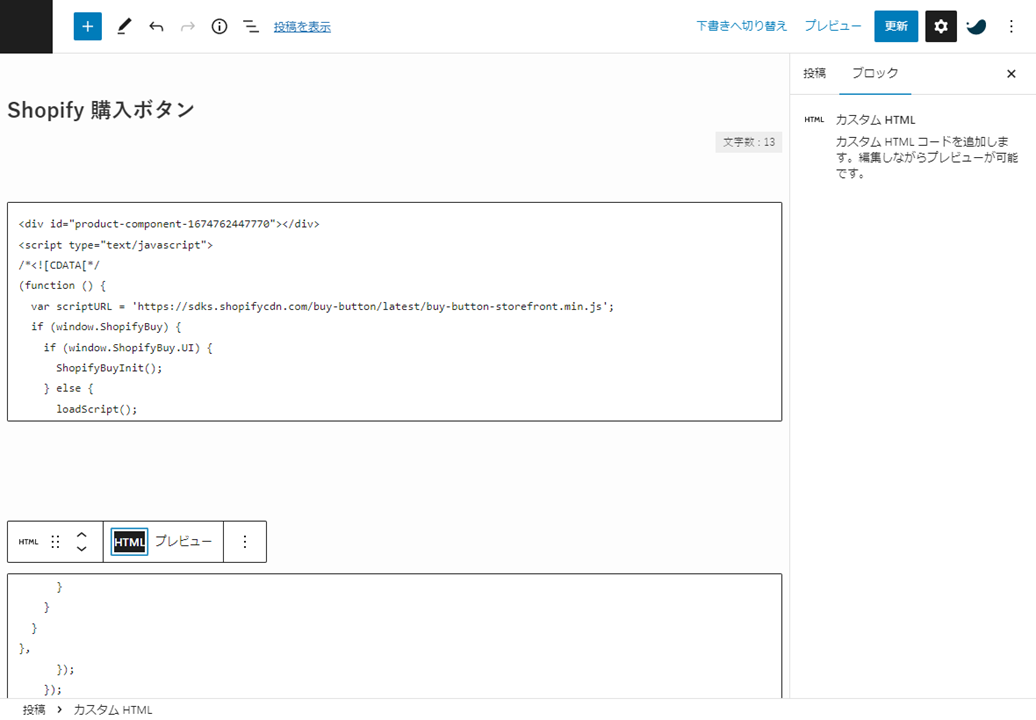
たとえば、WordPressを使ったブログサイトでの貼り付け方を紹介します。投稿ページで、HTMLを埋め込むブロックを追加します。Shopifyの購入ボタン作成ページでコピーしたHTMLソースコードをブロックに貼り付けます。
簡単に外部サイトに貼り付けられる購入ボタンを活用しよう!
Shopifyの購入ボタンを作成する機能を使って、HTMLソースコードをコピーして、貼り付けたい先にペーストするだけで簡単に販売のチャネルが増やせます。コードを書いたり、プログラミングをしたりする必要もありません。Shopifyの購入ボタンを上手に活用して、売り上げの可能性をアップさせましょう。