*本サイトはアフィリエイトプログラムを利用しています。
ECサイトにおいて、顧客が購入したい商品を入れるカート機能。決済前にはカートの内容を確認するカートページがありますが、そのカートページをカスタマイズしたいという要望をよく耳にします。
「カートのカスタマイズはどうやるの?」
「どんなカスタマイズをすると効果的だろうか?」
「初心者でもできるカートカスタマイズが知りたい!」
この記事を読むことでこのような疑問が解決します。
Shopifyでデフォルトで提供されているカート機能は、最低限ながら必要な機能が提供されています。オンラインストアごとに、追加で必要となる機能やデザインは異なることでしょう。
初心者・中級者・上級者に分類して、カスタマイズ方法を解説します。自社のECに必要な機能を検討してください。
【初心者向け】カートカスタマイズの基礎
まずは初心者向けのカートカスタマイズです。ここで紹介するカスタマイズは、全て手軽に実施できます。
注意点として、テーマによって見た目や操作に若干の違いがある場合があります。お使いのテーマに沿って設定してください。
解説では「Dawn」を使用します。

セクションを追加する
セクションを追加することで、カート画面に様々な要素を追加できます。
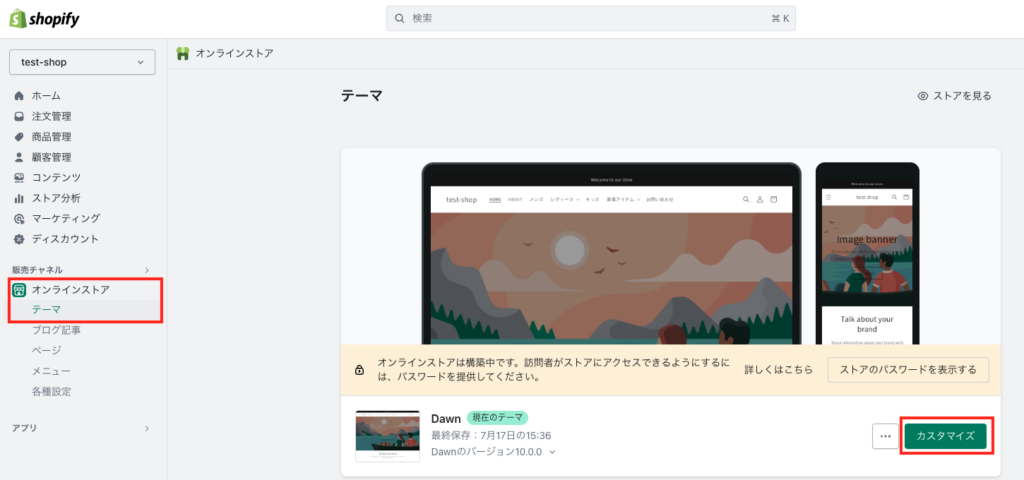
管理画面の「オンラインストア」から、「テーマ」→「カスタマイズ」と選択します。

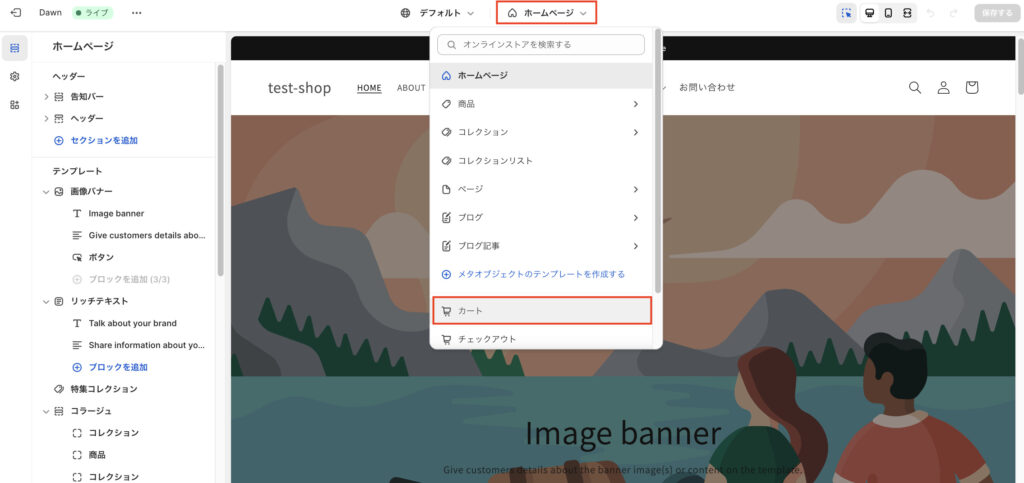
上部メニューより「カート」を選択します。

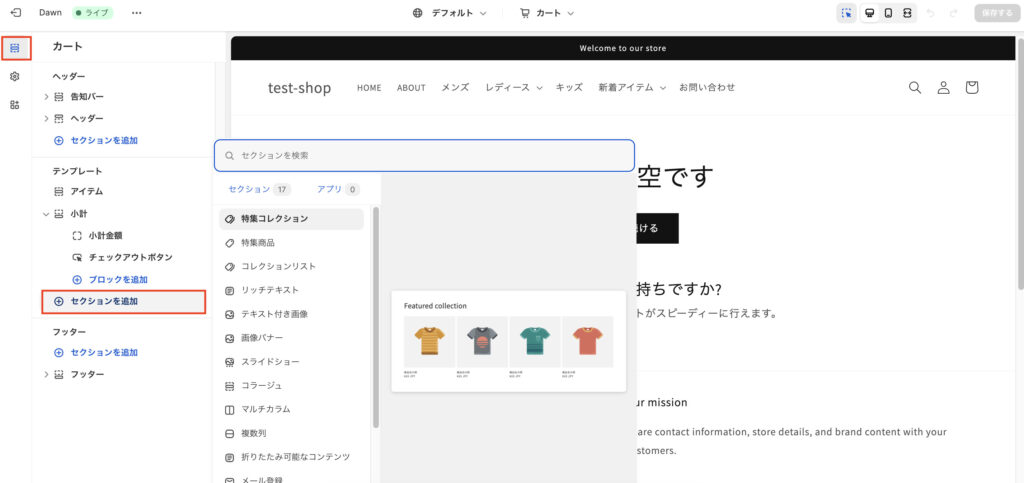
左のメニュー欄の「セクションを追加」をクリックします。今回は「特集コレクション」を選択してみます。

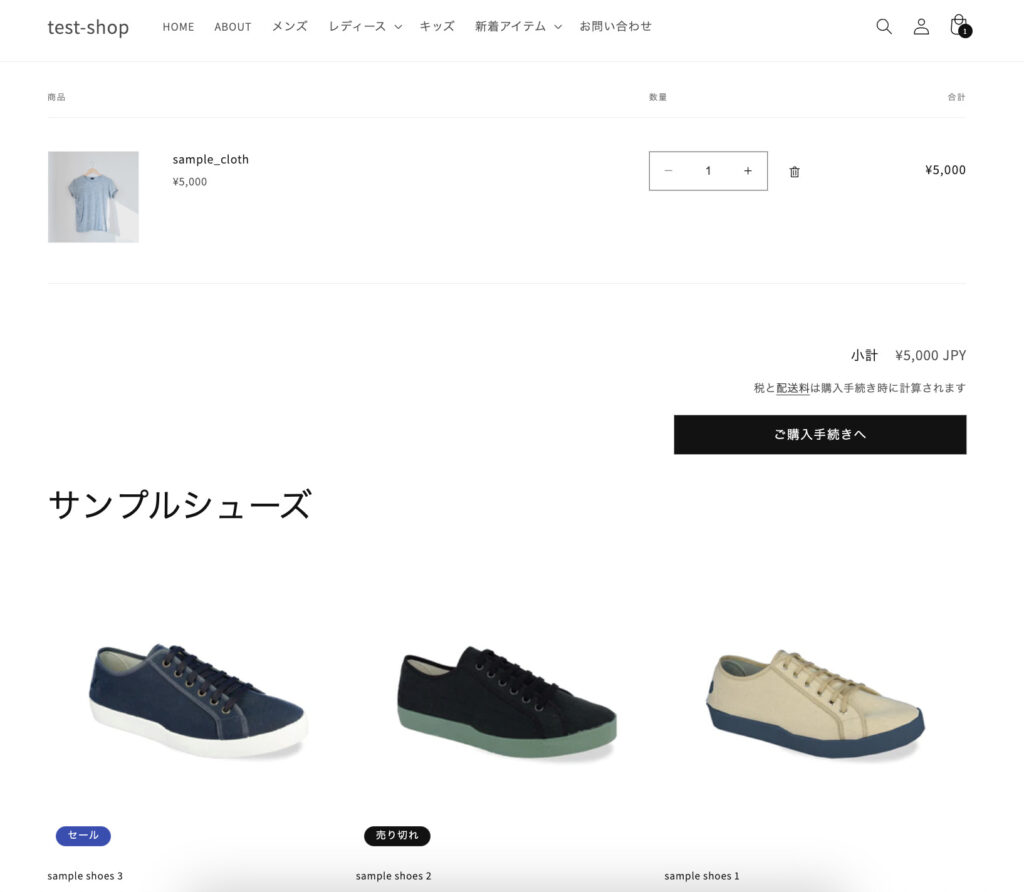
カート画面にコレクションが追加されました。

このようにセクションを追加することで、カート画面に要素追加が可能です。
カート画面に遷移したユーザーは購入意欲が高い顧客です。オプション商品の追加提案や、購入前の疑問を解消するFAQの設置などが効果的でしょう。
カートメモの追加
注文時に顧客から要望を受け付けたい場合には、「メモ欄」を追加しましょう。
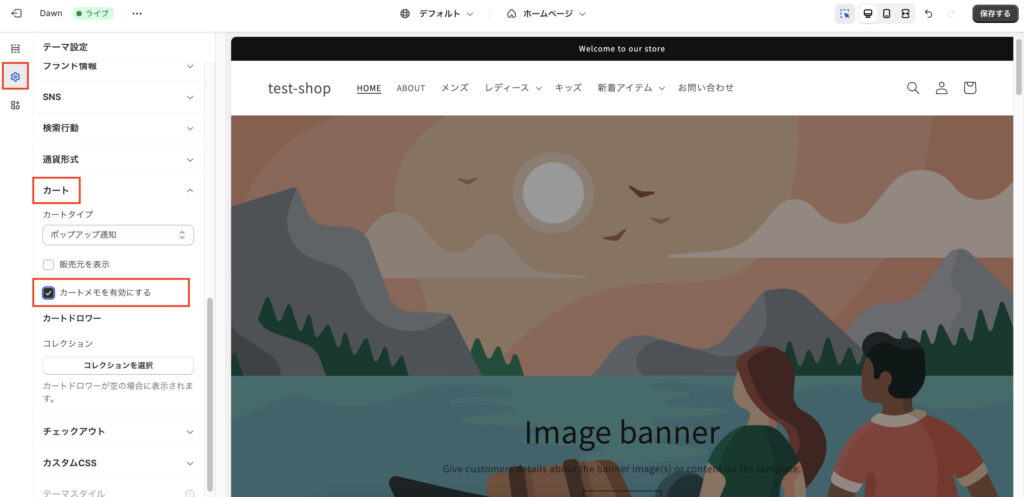
カスタマイズ画面の左にある「テーマ設定」の中から、「カート」を選択してください。「カートメモを有効にする」にチェックを入れます。

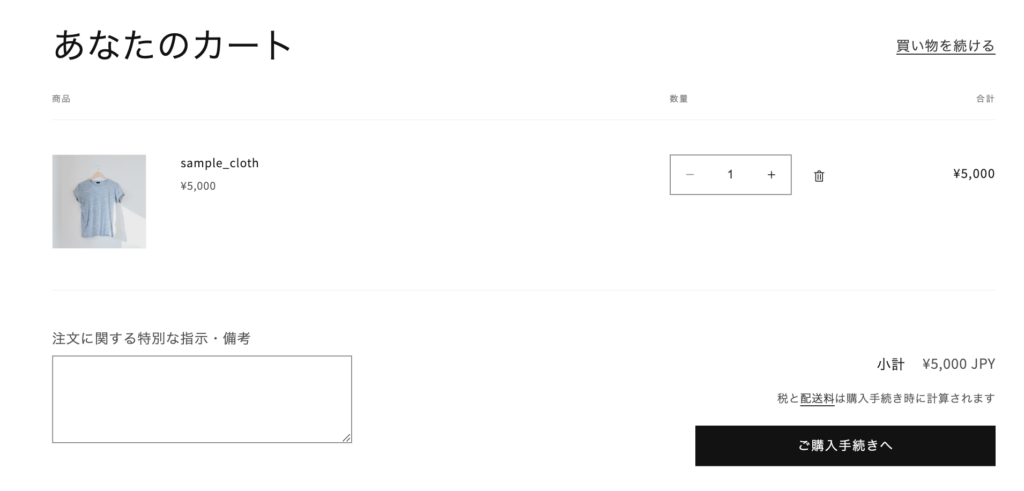
これでメモ欄を追加できました。

カートタイプの変更
顧客が商品をカートに追加した際の、画面の動きを変更することができます。
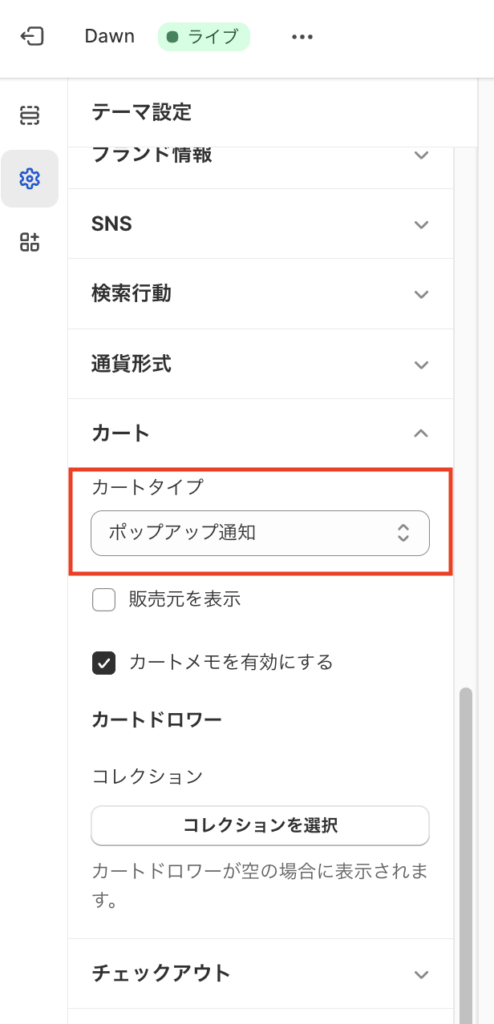
「テーマ設定」の「カート」の中に、「カートタイプ」の設定があります。Dawnの場合は「ポップアップ通知」「ドロワー」「ページ」の3つです。

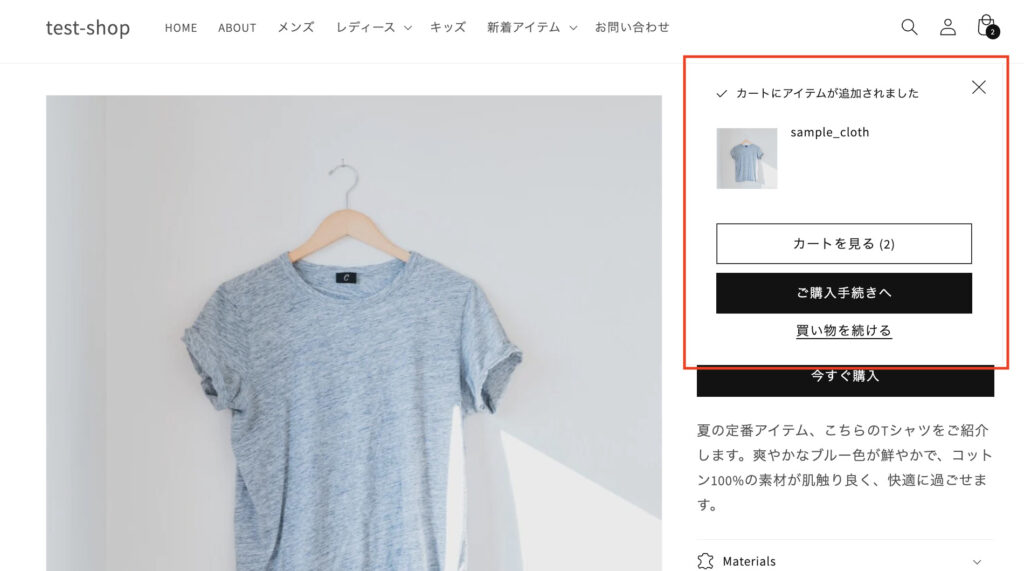
「ポップアップ通知」は画像の赤枠のように、カート追加をポップアップ表示します。

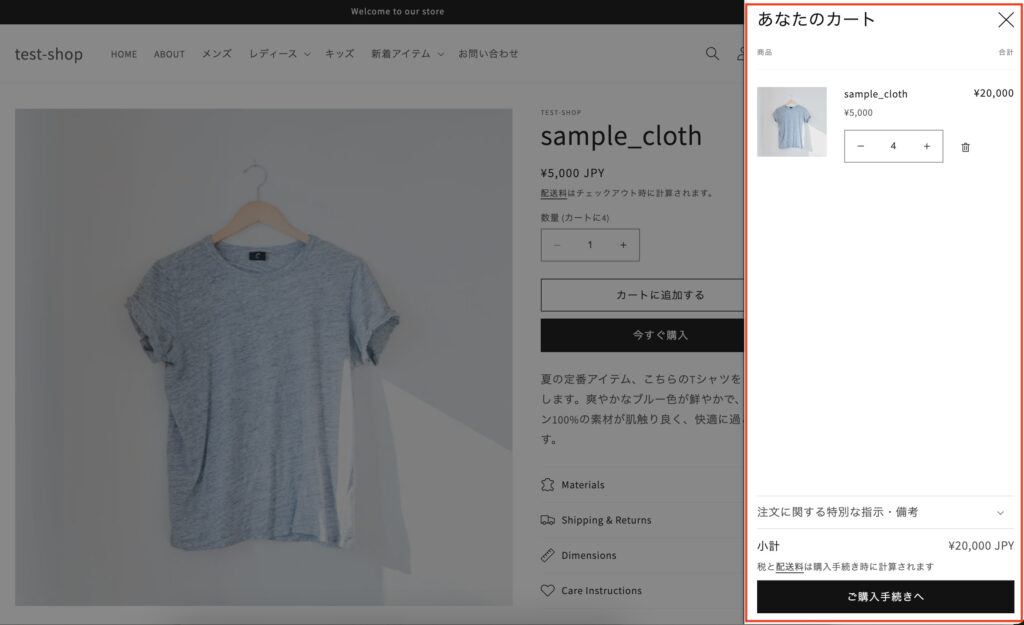
「ドロワー」は画像の赤枠のように、画面の端にカート追加を表示します。

この二つに関しては、ブランドイメージとの相性もありますが、好みによるところが大きく、顧客の購買意欲にはあまり影響を与えないでしょう。
最後の「ページ」については、「カートに追加する」をクリックした際に、自動的にカートページに遷移させます。
顧客が複数の商品を閲覧したくなるようなECサイトにおいては、この設定はおすすめではありません。
反対に、一つの商品しか扱わない場合、または複数の商品から一つしか選ばないような場合(整体サービス、ヘアカットなど)、このようなECサイトにおいては、この設定がおすすめです。
自社ECで扱う商品やサービスに合わせて、設定を行ってください。
でECサイト構築・運用支援-Shopifyの作成・制作、運用代行.jpg)
【中級者向け】カートの機能を強化するアプリの紹介
次に中級者向けのカートカスタマイズです。このセクションではアプリを使用したカスタマイズ方法を解説します。
配送日時を指定したい
カートのカスタマイズで一番多いのは、配送日時指定です。

配送&注文サポーターは、カート画面に配送日や時間を指定する機能を追加するアプリです。
日本の企業が提供しているため、操作画面は日本語で操作しやすく、ヤマト運輸、佐川急便、日本郵便と連携しています。
このアプリは7日間の無料体験があり、無料体験終了後も無料プランから利用可能なため、まずは気軽に試してみるといいでしょう。(2023年11月時点)
顧客からテキスト以外の形で要望を受け付けたい
顧客の要望を受け付ける際、初心者向けに紹介した「カートメモ」では不足する場合があるかもしれません。
例えばグラスに名前を入れたりするような場合に、どこにどのように形で名前を入れたいか、図で指示が欲しい場合があります。

Acerill Form Builderは、ファイルのアップロード機能をカートページに設置することが可能です。
これによりPDFやExcel、画像ファイルなどを用いて、顧客とより詳細にやり取りを行うことができます。
このアプリには無料プランがありますので、まずは試してみるといいでしょう。(2023年11月時点)
カートページを飛ばして、購入を促したい
ここまではカートページに機能を追加するアプリを解説しましたが、最後に紹介するのは「カートページに遷移させず、購入を促す」カスタマイズです。
購入までのステップが増えるほど、購入率は下がる傾向があります。

Koala Skip To Checkoutを導入することで、商品をカートに追加した際、カートページを飛ばしてチェックアウトページに直接遷移させることが可能になります。
このアプリには3日間の無料体験期間があり、料金は月額4.99ドルからです。(2023年11月時点)
【上級者向け】高度なカスタマイズ技術
アプリを使うほどではないカスタマイズや、アプリで追加できない機能を実装したい場合には、プログラミングで機能追加が可能です。
カートページに変更を加える際に必要となるプログラミング言語は以下の通りです。
- HTML
- CSS
- Liquid
- JavaScript
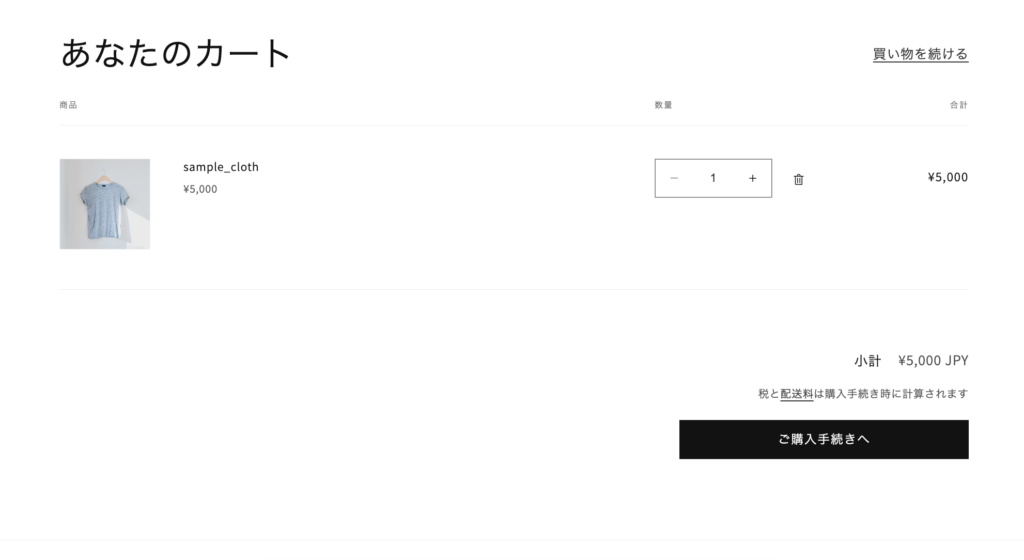
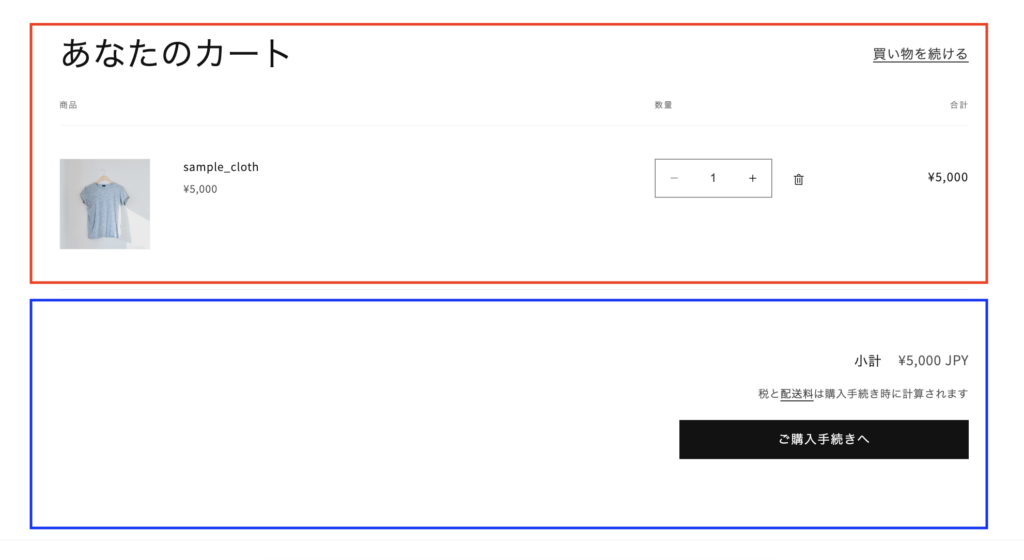
カートページを構成するファイルは以下の2つです。
- main-cart-items.liquid:商品を表示する箇所。下図の赤枠部分
- main-cart-footer.liquid:合計金額やチェックアウト画面へのボタンを表示する箇所。下図の青枠部分

ファイルに変更を加える際は、プログラミングの知識がある方に対応いただくことをおすすめします。
カートをカスタマイズして、顧客に選ばれるECサイトを作ろう!
今回はカートのカスタマイズ方法について解説しました。
カートページの使いやすさは、顧客の購買体験において非常に重要です。また配送日時指定や顧客の要望を受け付けるフォームがあると、顧客満足度が向上します。
顧客が求める購買体験を提供すれば、リピート顧客の獲得にも繋がることでしょう。
今回の記事を参考に、カートページのカスタマイズを検討してみてください。
おすすめShopifyアプリ