*本サイトはアフィリエイトプログラムを利用しています。

実際に商品を手に取ることができないECサイトにおいて、商品を視覚的に表現する「画像」はとても重要です。しかし「画像」と一口に言っても様々なファイル形式が存在し、その特徴も異なります。
「画像ファイルはどんな形式があって、何が違うのだろう」
「Shopifyで使用するのに最適なサイズは?」
「画像のサイズやファイル形式は、どのように編集すればいいの?」
このような疑問に対して、わかりやすく解説します。
また画像の効果的な見せ方として知られる「スライドショー」を、Shopifyで活用する方法も紹介します。
見映えのよいECサイトを作るために、ぜひ今回の記事を参考にしてください。
ECサイトに画像の見映えが重要な理由
インターネット上の店舗であるECサイトにおいて、顧客は画像を見て商品を購入するかどうかを検討します。そのため画像が商品の品質や特性を伝えたり、ブランドストーリーを伝えたりする手段になっています。
商品の画像が荒いと顧客に商品の良さが正確に伝わらず、顧客は購入をためらうことでしょう。画像の見映えは売上に直接影響を及ぼすため、とても重要です。
でECサイト構築・運用支援-Shopifyの作成・制作、運用代行.jpg)
Shopify推奨の画像サイズとファイル形式
画像ファイルをアップロードする際に推奨される画像のサイズと、ファイル形式を紹介します。
画像サイズ
商品画像とコレクション画像で推奨される画像サイズは、2,048 x 2,048ピクセルの正方形です。
アップロードできる上限は、4,472 x 4,472ピクセルまたは20メガピクセルまでで、ファイルのサイズは20MBまでです。
2,048 x 2,048と聞くと「大きいな?」と感じるかもしれません。しかしShopifyの商品画面にはズーム機能があり、顧客が商品画像の細部を確認できるようになっています。そのため、できるだけ推奨サイズに合わせることがおすすめです。
画像ファイル形式
Shopifyに設定できる画像ファイルの中で、代表的なファイル形式とその特徴を紹介します。
PNG(ピング)
拡張子が「.png」のファイルです。
PNGは圧縮しても品質が維持されるため、Webページの読み込み速度を向上させつつ、品質の高い画像を提供することが可能です。またPNGは画像を透明にし、背後の色やパターンを表示することもできます
画像の高品質性のため、PNGは商品写真に適しています。
JPEG(ジェイペグ)
拡張子が「.jpg」または「.jpeg」のファイルでどちらも意味は同じです。
JPEGは画像圧縮によりファイルサイズを大幅に削減することができるため、画像の表示スピードを上げることが容易です。ただし圧縮率を上げすぎると画質が劣化するため、注意が必要になります。
透明度はサポートされていないため、透明な背景が必要な場合には適していません。
JPEGは、商品画像以外のWebページ上の画像に適しています。
GIF(ジフ)
拡張子が「.gif」のファイルです。
256色までしか使用できないため、写真の色味の表現には乏しいですが、その代わり小さなファイルサイズが実現できます。またアニメーションを表示することが可能です。
GIFは、「ファビコン」に適しています。
※ファビコンとは、Webブラウザのタブやブックマークリストにある、サイトを識別するための小さなロゴやアイコンのことです。
HEIC(ヘイク)
拡張子が「.heic」のファイルです。
iPhoneなどで撮影した写真は、このHEICという画像形式で保存されています。HEICはJPEGに比べて、約半分のファイルサイズで、同等またはそれ以上の画像品質を実現できます。
ただし、少し前のWindowsPCなどでは開くことができないこともあるため、画像をやり取りする際には、注意が必要です。
Shopifyにおける画像ファイルの使いどころをまとめると以下の通りです。
| 商品画像 | PNG(HEIC、JPEGも可) |
| ページ画像 (各ページで使用する商品以外の画像) | HEIC、JPEG(透明度を使用したい箇所はPNG) |
| ファビコン | GIF |
画像のサイズを編集するには?
画像のサイズを変更する3つの方法を紹介します。
Shopifyの「画像サイズ変更ツール」を使用する方法
Shopifyは無料で使える「画像サイズ変更ツール」を提供しています。
画像サイズが大きすぎてShopifyにアップロードできない場合や、表示速度改善のために画像のサイズを変更したい場合に利用するとよいでしょう。
使用手順は以下の通りです。
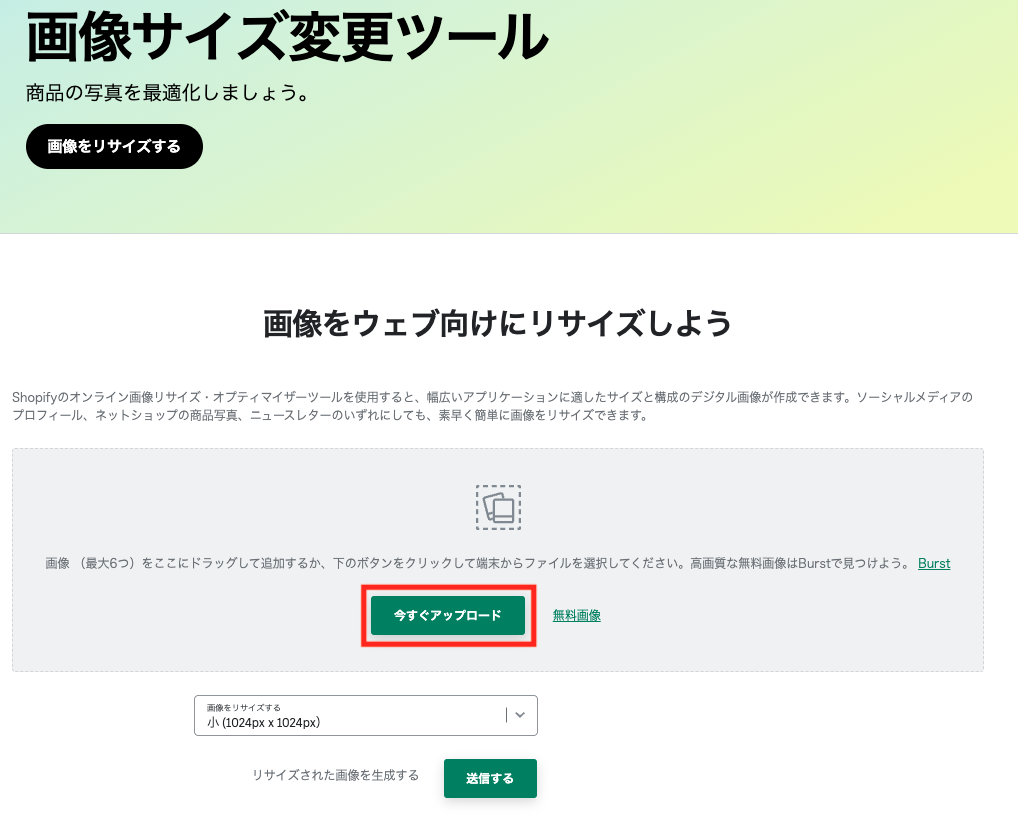
まず画像サイズ変更ツールを開きます。
「今すぐアップロード」をクリックして、画像を選択します。

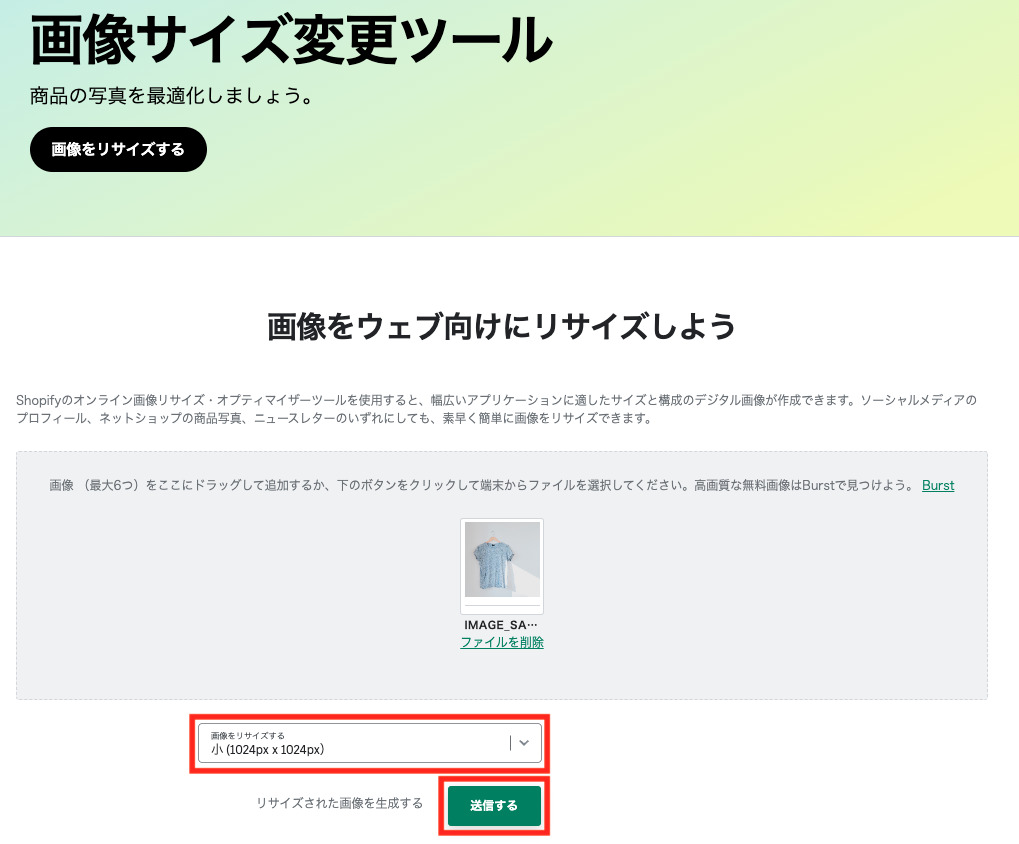
「画像をリサイズする」で大(4472px × 4472px)・中(2048px × 2048px)・小(1024px × 1024px)より選択後、「送信する」をクリックします。

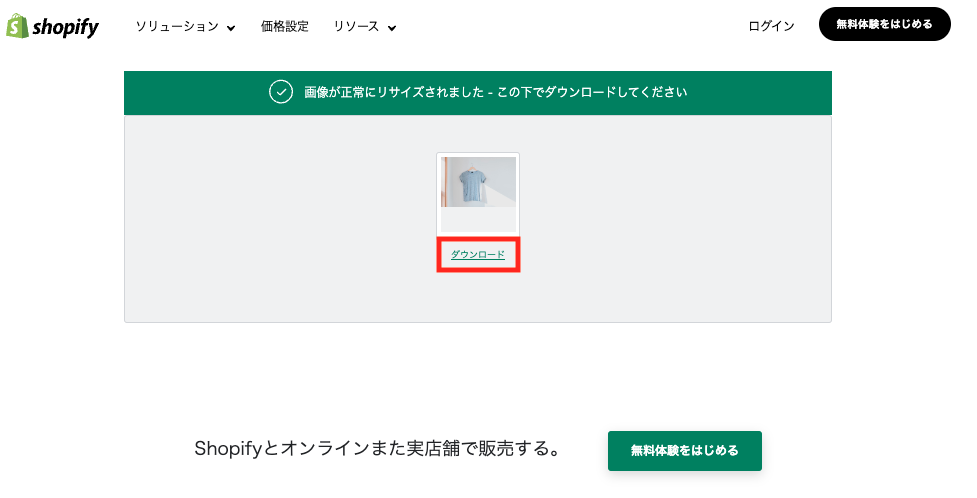
画面が切り替わったら「ダウンロード」をクリックします。

画像がブラウザに表示されたら、画像を右クリックして「名前を付けて画像を保存」を選択して、保存します。
商品登録画面で商品画像を編集する方法
商品管理画面で、商品画像のサイズを編集する方法を紹介します。
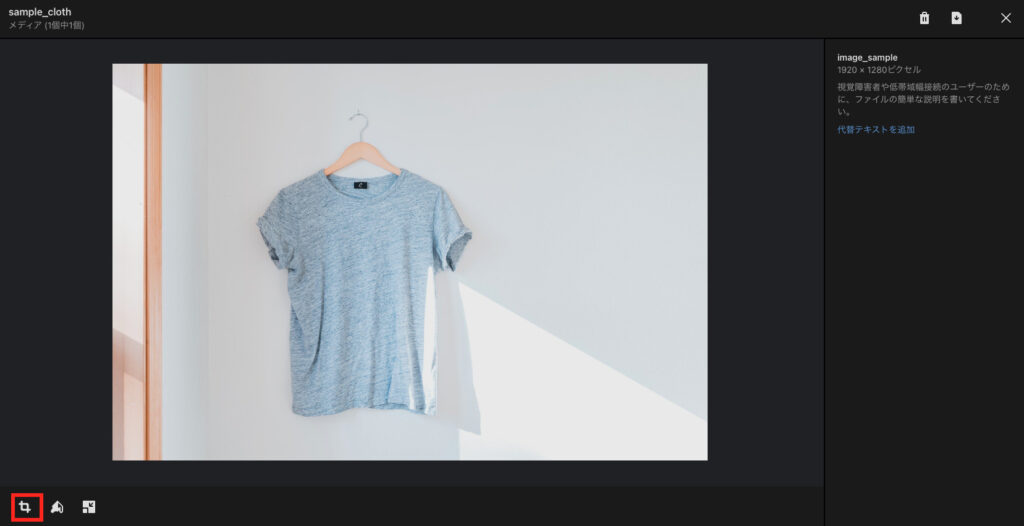
まず「商品管理」から画像ファイルのサイズ変更をしたい商品を選択します。商品ページに登録してある画像の中から、変更したい画像を選択します。

編集画面に切り替わります。トリミング(切り抜き)をしたい場合には、画像左下の赤枠の箇所を選択します。

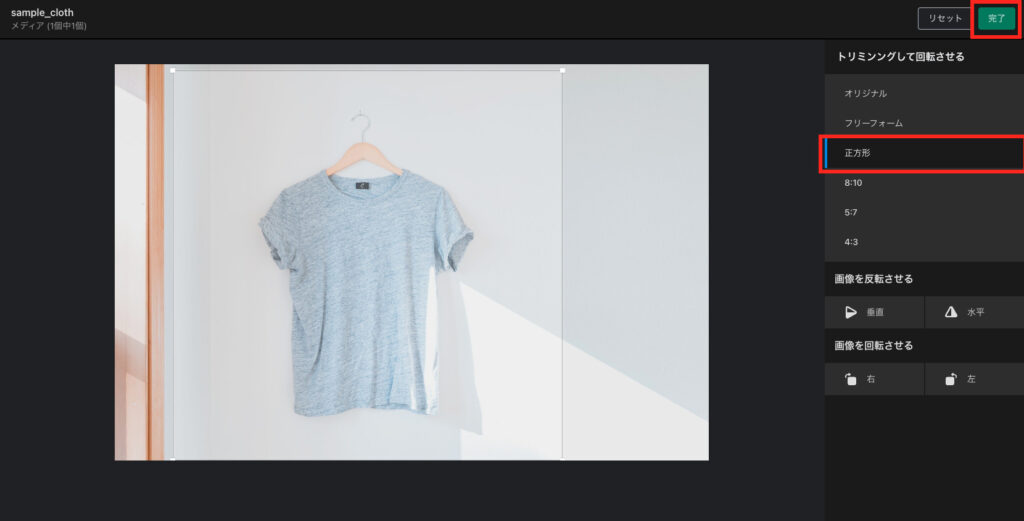
右のサイドバーより、形や比率を選択します。今回は正方形にします。画像に合わせて切り抜きたい箇所を設定します。「完了」をクリックします。

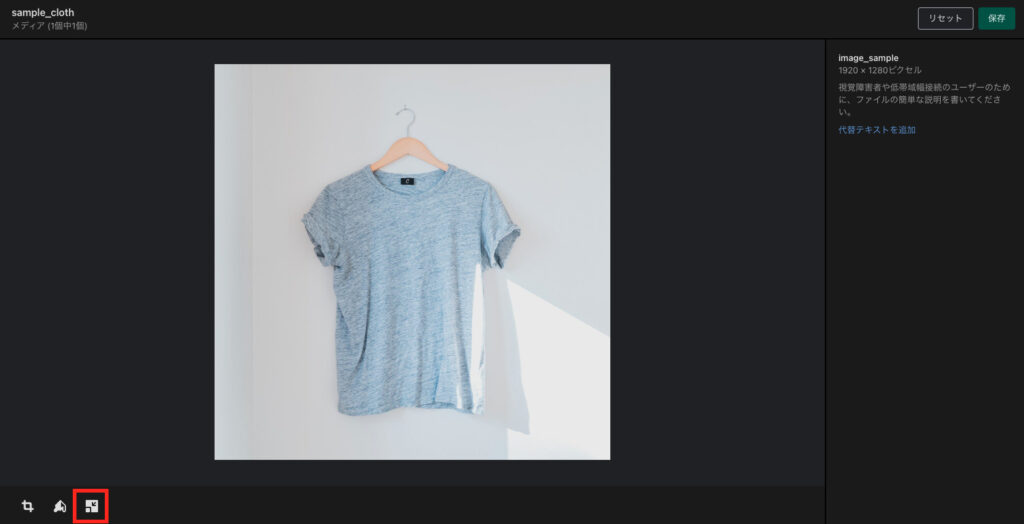
次にファイルのサイズを変更します。左下の赤枠の箇所を選択します。

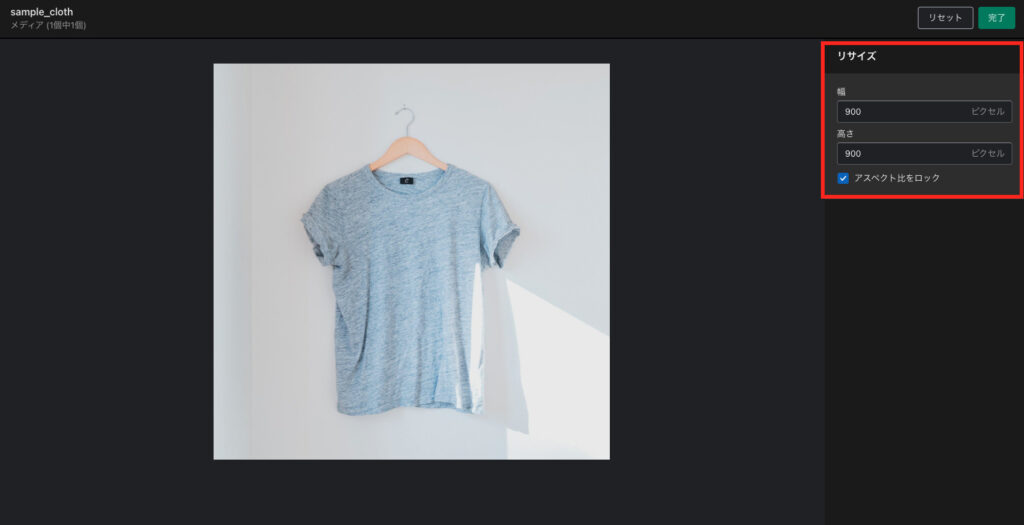
リサイズの入力欄が表示されますので、数値を入力します。「完了」をクリックしたら、保存します。

編集した画像が表示されました。

商品点数が多数ある場合、ファイルサイズの調整にはこの方法ではとても時間がかかります。アプリで一括編集できるので、この後の「画像編集におすすめのアプリ」の項をご参考ください。
Webアプリケーションを使用する方法
Shopifyの「画像サイズ変更ツール」の欠点は、正方形の3サイズしか選択できない点です。また商品登録画面での編集の欠点は、商品画像に登録したものしか、編集ができない点です。
ECサイトのページ上に表示する画像のサイズを編集したい、画像のファイル形式を変更したい、このようなニーズに対しては無料Webアプリの利用がおすすめです。
当記事でおすすめのWebアプリはiLoveIMGです。無料かつログイン不要で利用でき、操作も簡単です。
今回は画像サイズの変更方法を紹介します。
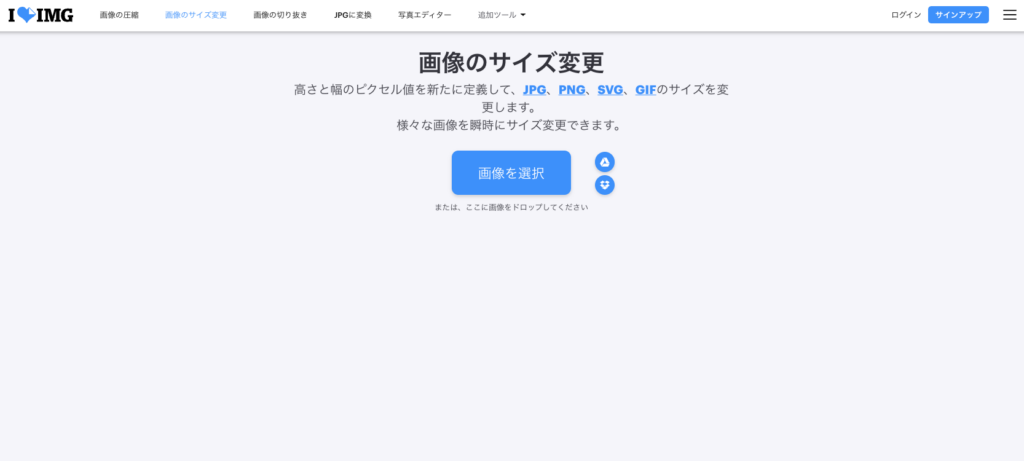
トップ画面より「画像のサイズ変更」を選択します。

「画像を選択」をクリックし、サイズ変更したい画像を選びます。複数の画像を同時に選択することも可能です。

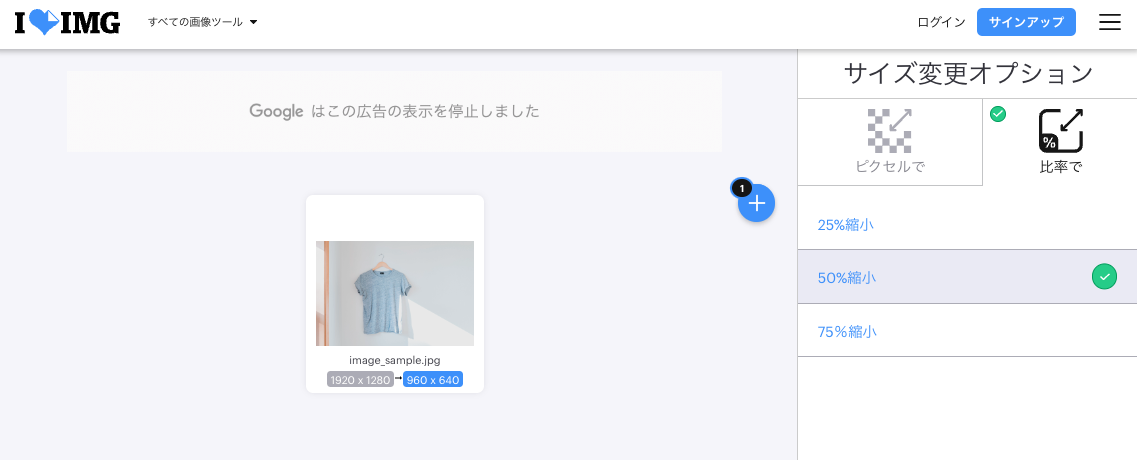
サイズ変更オプションは表示されるので、「ピクセルで」または「比率で」を選択し、縮小サイズを決定します。今回は「比率で」の「50%縮小」を選択します。

画像サイズが変更されたらダウンロードします。操作は以上です。他にも「画像圧縮」や「画像の切り抜き」なども手軽に行うことができますので、ぜひお試しください。
スライドショーを活用したい場合
次にトップページなどに「スライドショー」を設定する方法を紹介します。「スライドショー」は、一定時間毎に複数の画像が横にスライドして表示される表現方法のことです。
スライドショーの機能は全ての無料テーマと多くの有料テーマにデフォルトで実装済みです。
ここからは、スライドショーの設定方法を解説します。
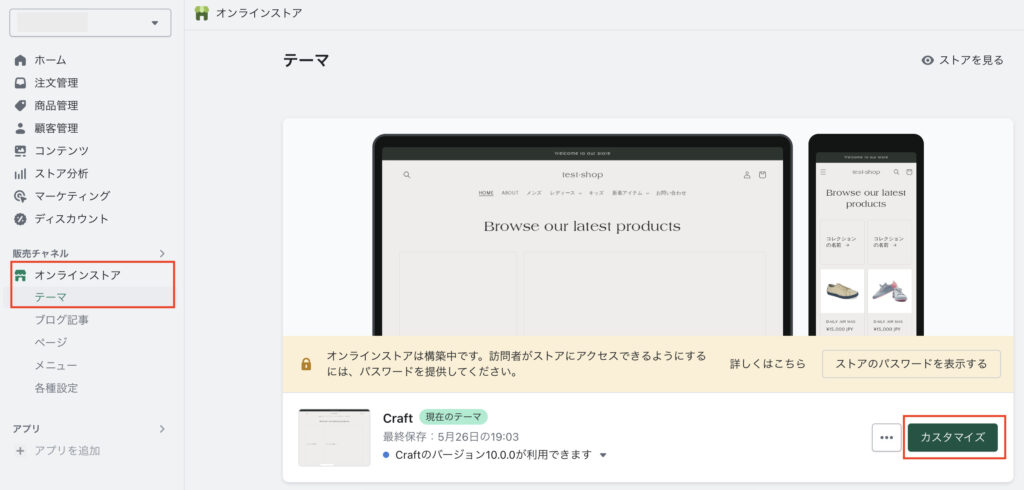
管理画面より「オンラインストア」の「テーマ」を選択し、「カスタマイズ」をクリックします。

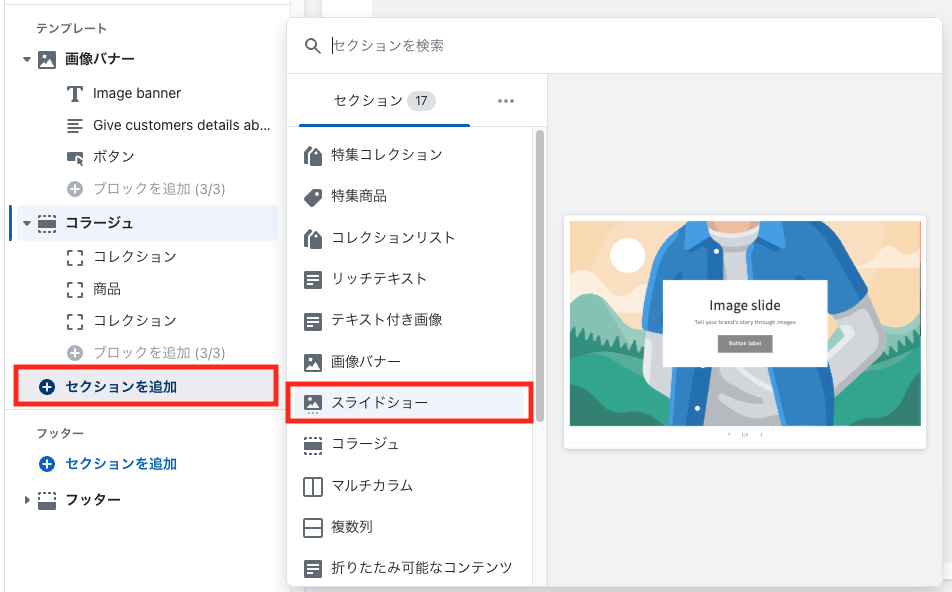
テンプレートの項目より「セクションを追加」をクリックし、「スライドショー」を選択します。
※テーマのバージョンが古いと、表示されない場合があります。その際にはテーマのバージョンを更新してください。テーマの更新は、一つ上の画像の「⚪︎⚪︎のバージョンx.x.xが利用できます」の箇所で、「テーマライブラリーに追加」をクリックします。

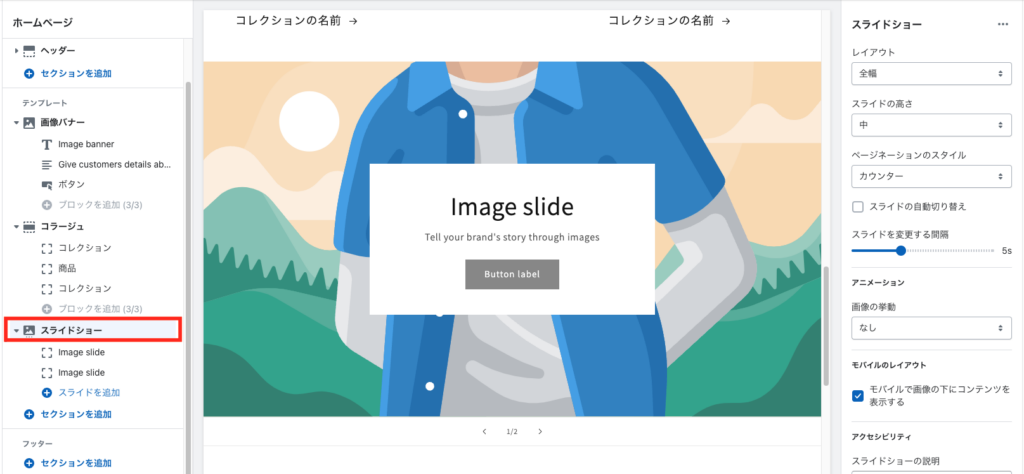
スライドショーのサイズや秒数など、スライドショー全体の設定は、赤枠の「スライドショー」で行います。

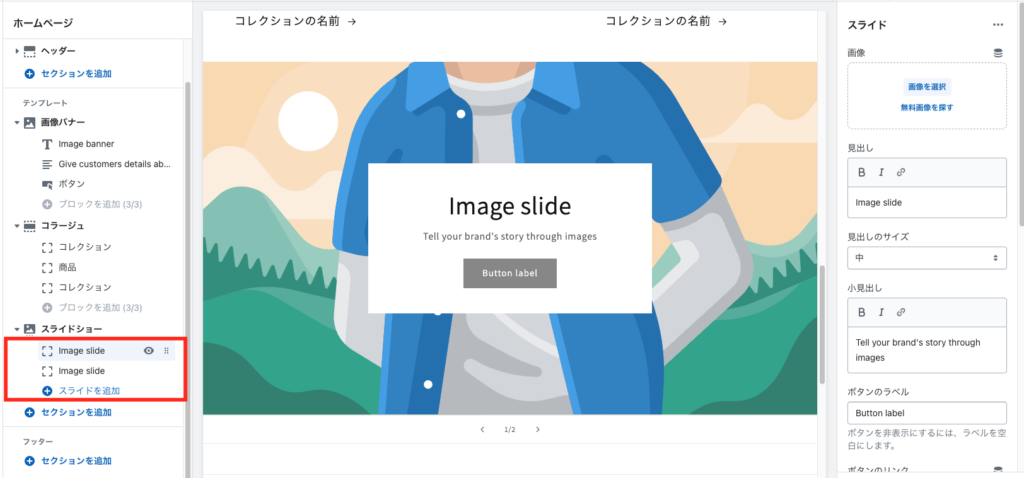
画像の設定は、ブロックで行います。

設定したい画像の数だけ、ブロックを増やして設定します。
なおスライドショーで使用する画像の推奨サイズは、一般的に縦幅:横幅が16:9や4:3です。スライドした際に高さが変動しないように、スライドショーで使用する画像は全て、サイズ・比率をそろえることをおすすめします。
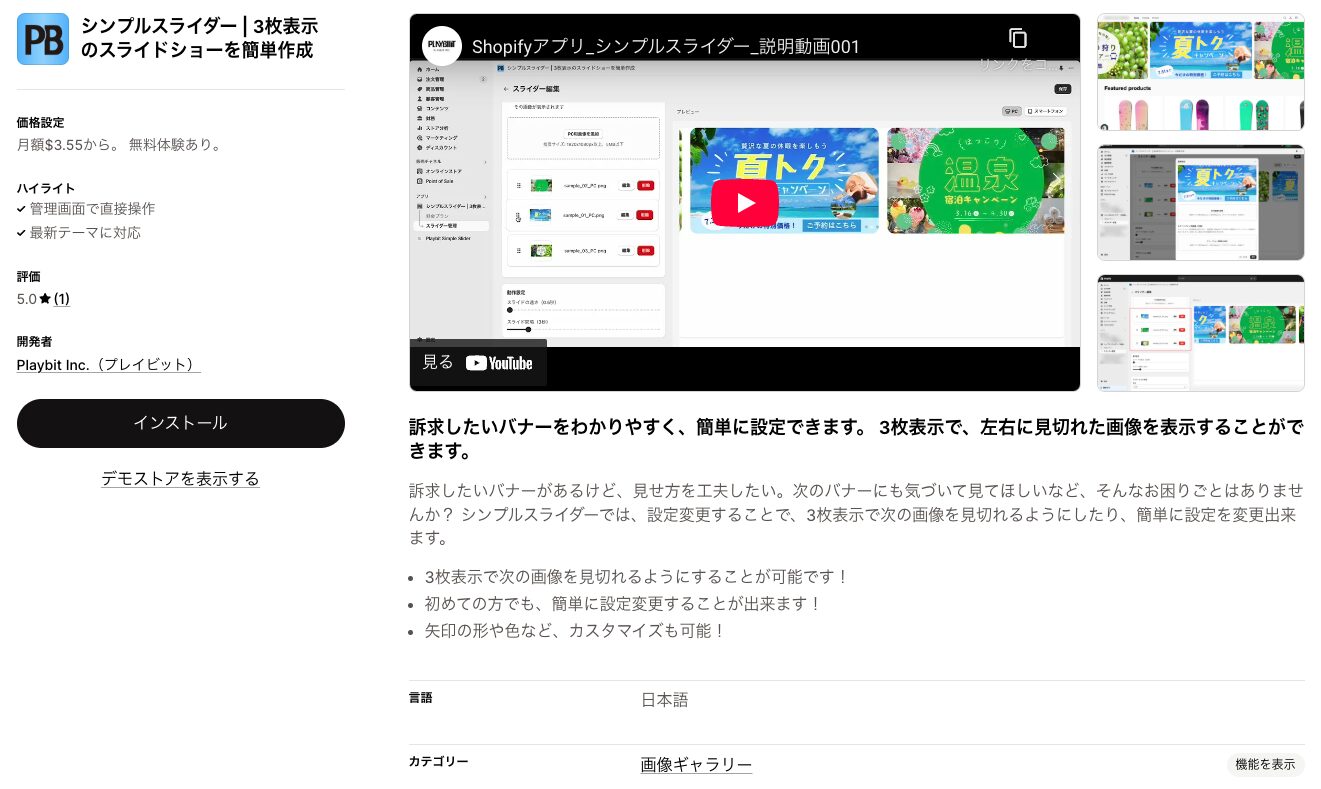
スライドショーで三点表示したい場合

画像編集におすすめのアプリ
商品画像がたくさんある場合には、一括編集アプリを利用すると手軽です。
SEO:Image Optimizer Page Speed

SEO:Image Optimizer Page Speedは、月に50商品までの画像編集をなんと無料で行うことができます。それ以上の商品の画像編集を行いたい場合には、有料プラン(月額9.95ドル)を契約すると可能です。
TinyIMG

TinyIMGは無料プランでも月50枚までが編集可能です。2年間の契約プランの場合、月額2.49ドルで月に5,000枚までの画像編集ができます。
毎月大量の画像を取り扱うショップの場合には、とても割安ですね。
画像を適切に設定し、顧客に訴求しよう
今回は画像の推奨サイズやファイル形式、スライドショーの設定方法を紹介しました。
繰り返しになりますが、直接商品を確認することができないECサイトにおいて、画像は命と言っても過言ではないでしょう。
画像を最適なサイズかつ適切なファイル形式で表示すること、そしてより顧客に訴求できる表現方法で画像を表示することが大切です。
今回の記事を参考に、ぜひ訴求力の高いECサイト作りにお役立てください。
おすすめShopifyアプリ