*本サイトはアフィリエイトプログラムを利用しています。
実際に商品を手に取ることができないECサイトにおいて、動画を使用して視覚的に商品を訴求することはとても効果的です。
Shopifyのストアでは、様々な方法で動画を埋め込み表示することができます。
「Shopifyで動画を埋め込む方法は?」
「サイズやファイル形式などを知りたい」
「動画の効果的な活用方法は?」
このような疑問に対して、今回の記事で詳しく解説していきます。動画を埋め込み表示する際の参考にしてください。
でECサイト構築・運用支援-Shopifyの作成・制作、運用代行.jpg)
目次
Shopifyの動画サイズについて
動画をShopifyのストアにアップロードする場合には、以下の基準を満たす必要があります。
- ビデオの長さ: 最大10分
- サイズ: 最大1GB
- 解像度: 最大4K (4096 x 2160ピクセル)
- ファイル形式: .mp4と .mov
YouTubeやVimeoのリンクを埋め込んで動画を表示する際には、上記の基準に従う必要はありません。なおShopifyでサポートされている埋め込みが可能な動画配信サービスは、YouToubeとVimeoのみです。
商品ページに動画を埋め込むには
Shopifyで商品ページに動画を埋め込み表示するには、大きく2つのパターンがあります。
一つ目は、YouTubeまたはVimeoのビデオリンクを埋め込むパターンです。二つ目は、直接Shopifyに動画ファイルをアップロードして埋め込むパターンです。
今回はYouTube動画のビデオリンクを埋め込むパターンと自身で撮影した動画を埋め込むパターンを紹介します。
YouTube動画を埋め込むパターン
YouTube動画を商品ページやブログ記事に埋め込み表示する手順を紹介します。
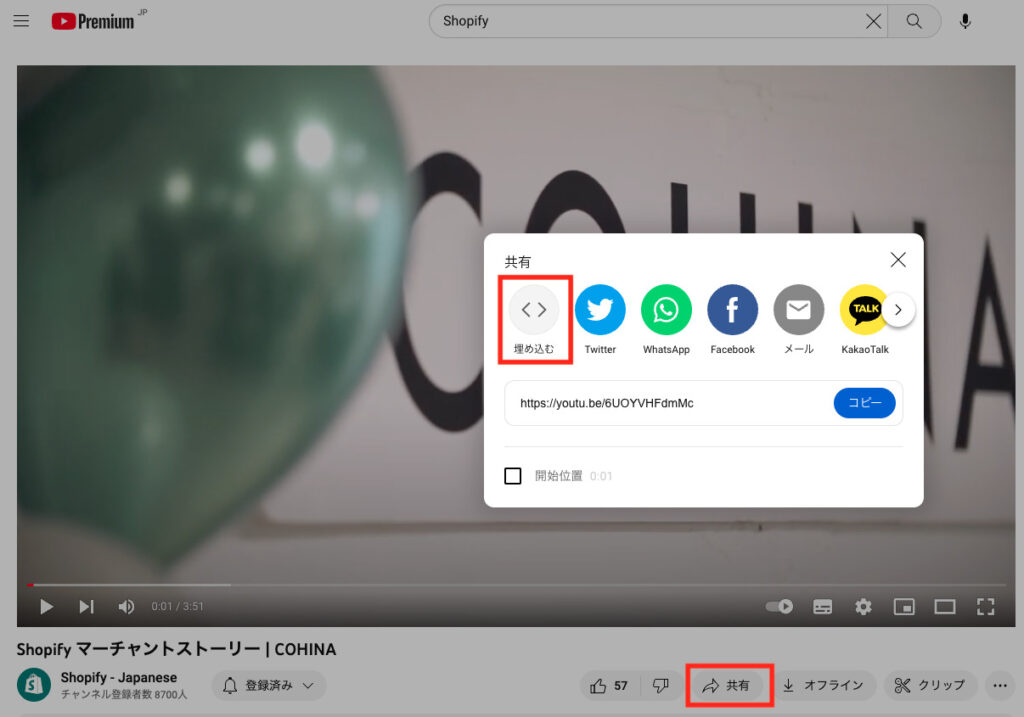
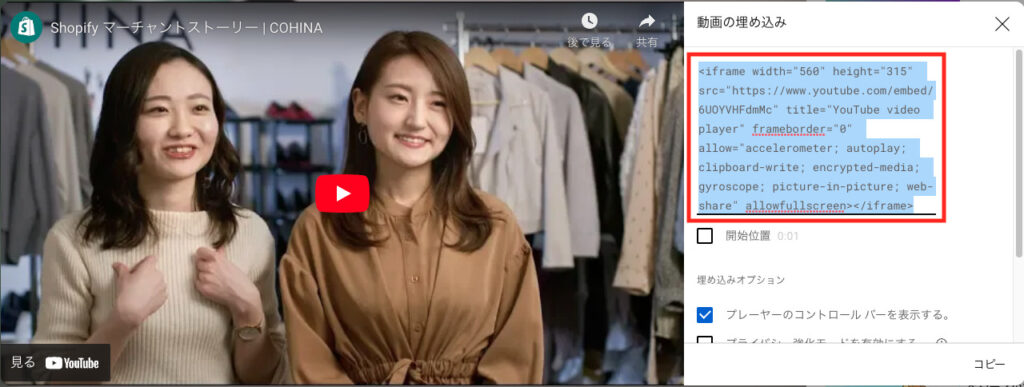
まず埋め込みたいYouTube動画を開き、「共有」をクリックします。共有方法が表示されますので、「埋め込む」の箇所をクリックします。

埋め込み用のHTMLコードが表示されますので、選択してコピーをします。

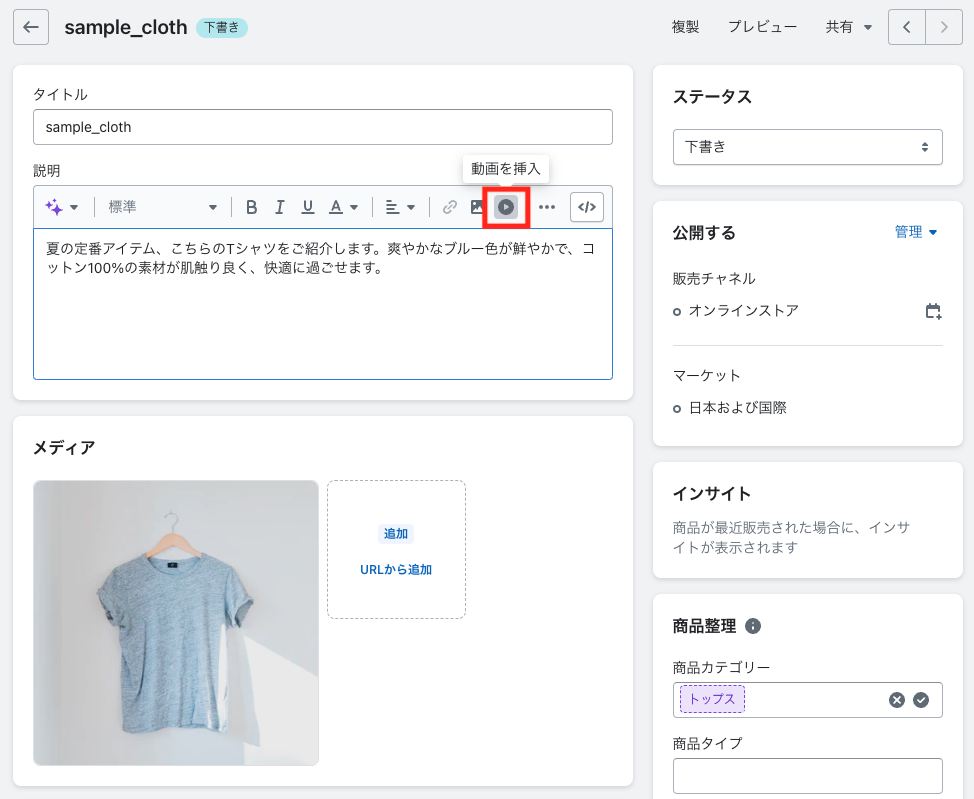
商品ページまたはブログ記事を開きます。今回の手順では商品ページの説明欄に設定する方法を紹介しますが、ブログ記事に設定したい場合も同様です。
赤枠で囲ったビデオボタンをクリックします。

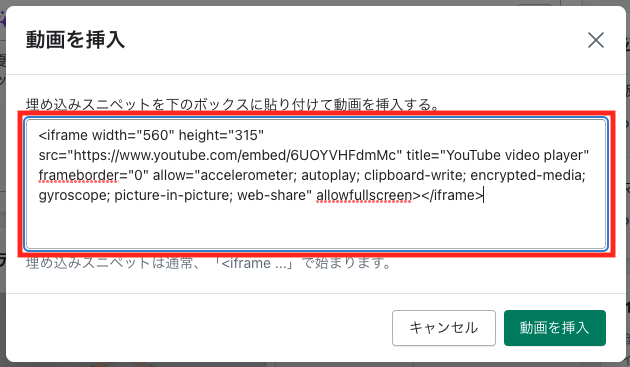
入力ボックスが表示されますので、先ほどコピーした埋め込みコードを貼り付けます。

商品の説明画面に動画が表示されたら、「保存」をクリックします。
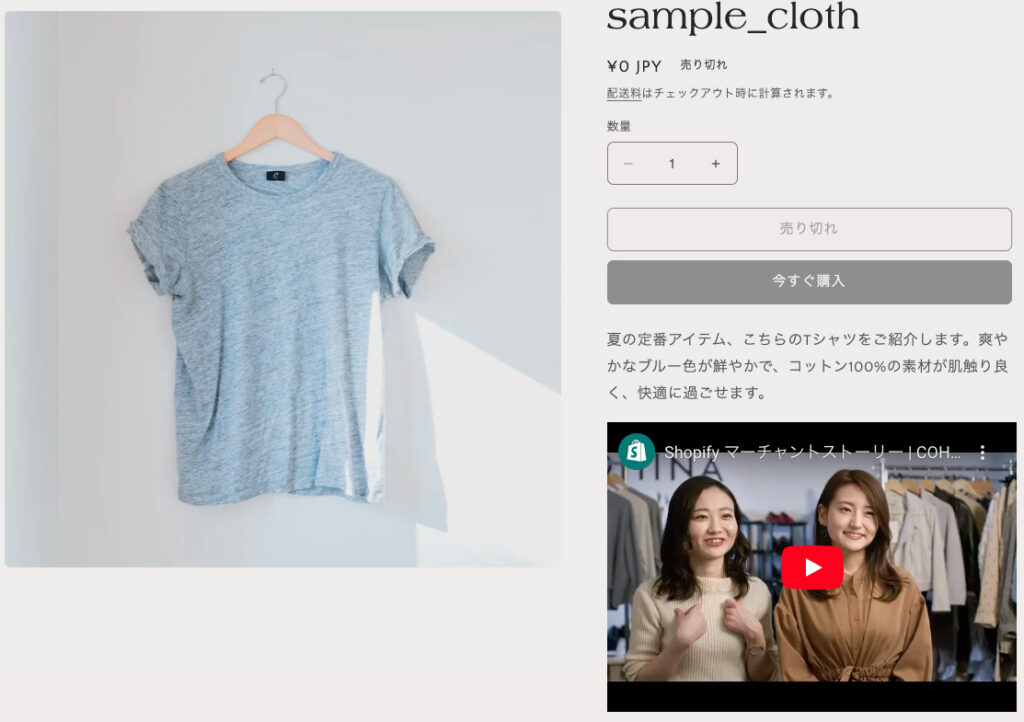
プレビューをすると商品説明欄にYouTube動画が表示されました。

自身で撮影した動画を埋め込むパターン
次に自身で撮影した動画を商品ページやブログ記事に埋め込む方法を紹介します。2つ設定できる箇所があります。
商品画像欄に表示したい場合
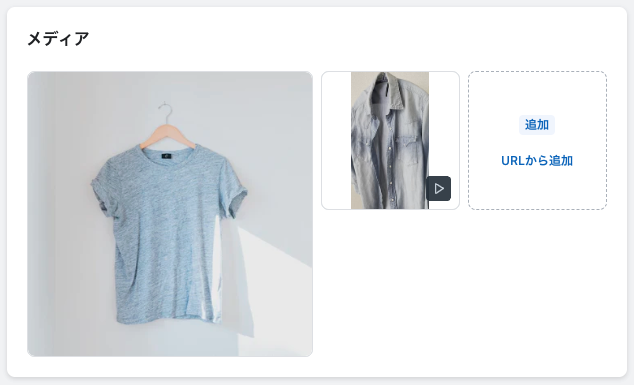
商品ページのメディアのセクションにて「追加」をクリックし、アップロードしたい動画をPC端末から選択します。

設定はこれだけです。商品画像欄に動画が表示されました。

商品説明欄やブログに表示したい場合
次に商品説明欄に表示する方法を紹介します。まずはShopifyのストアに動画をアップロードします。
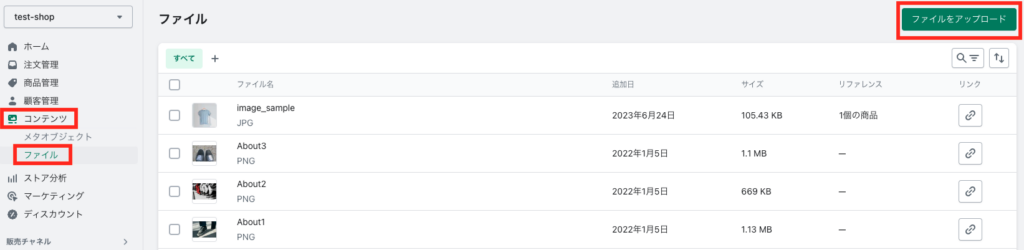
管理画面の左サイドバーにある「コンテンツ」から「ファイル」、「ファイルをアップロード」の順に選択します。

埋め込みたい動画を選択し、アップロードします。リンクをクリックし、URLをコピーします。

商品ページまたはブログ記事を開きます。今回の手順では商品ページの説明欄に設定する方法を紹介しますが、ブログ記事に設定したい場合も同様です。
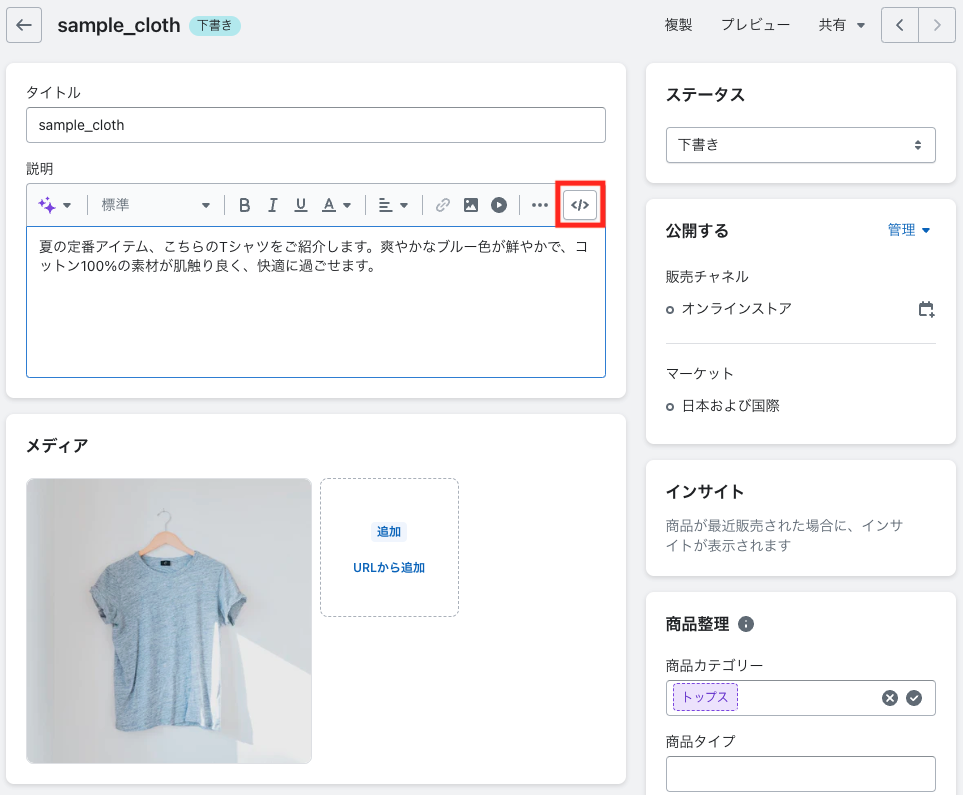
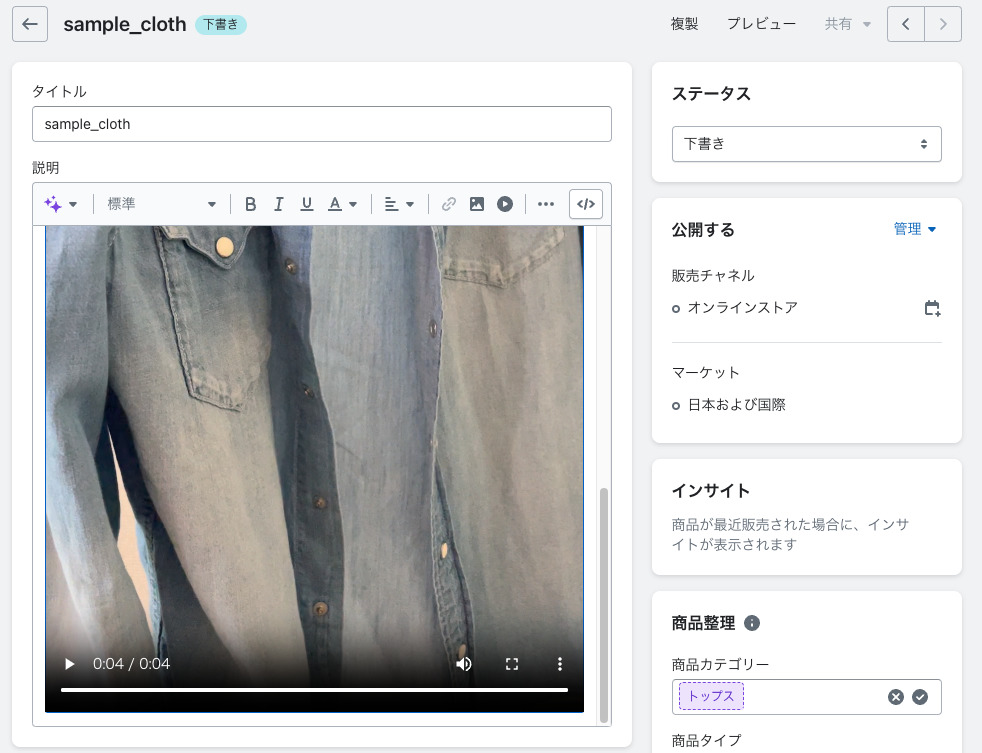
説明欄の「</>」をクリックし、HTMLのソースコードを表示します。

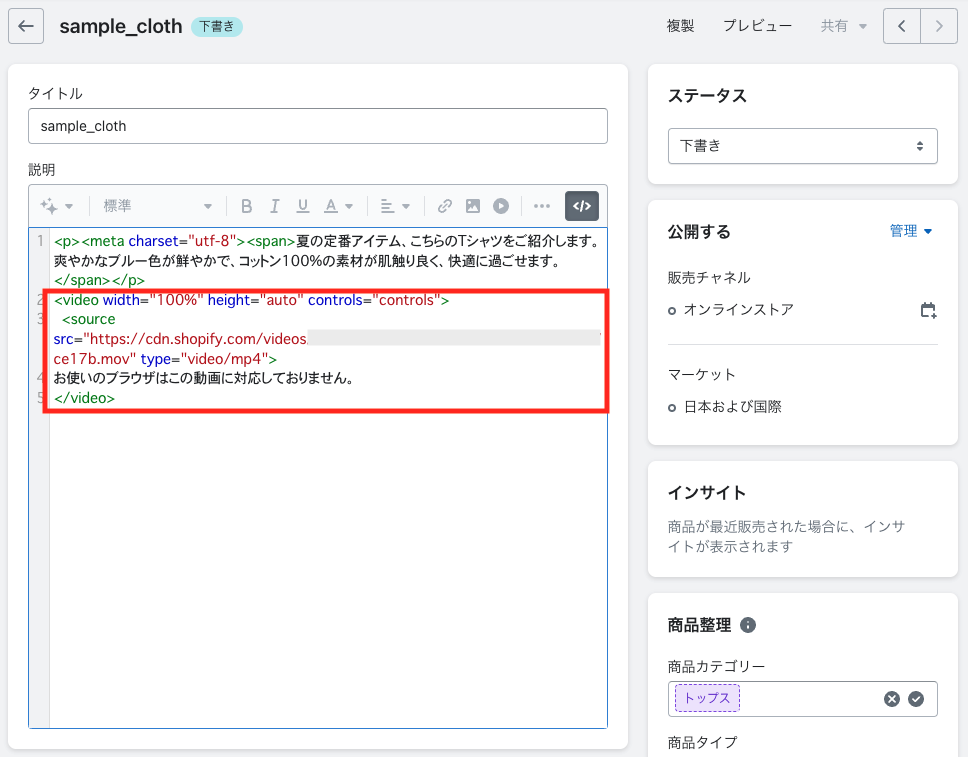
ビデオタグを記述し、src=”xxx”の「xxx」に先ほどコピーした動画ファイルのリンクを貼り付けます。

以下はビデオタグの例です。
<video controls=”controls” height=”auto” width=”100%”>
<source type=”video/mp4″ src=”xxx”>
お使いのブラウザはこの動画に対応しておりません。
</video>
再度「</>」をクリックし、商品画面に戻ります。動画が表示されていたら「保存」をします。

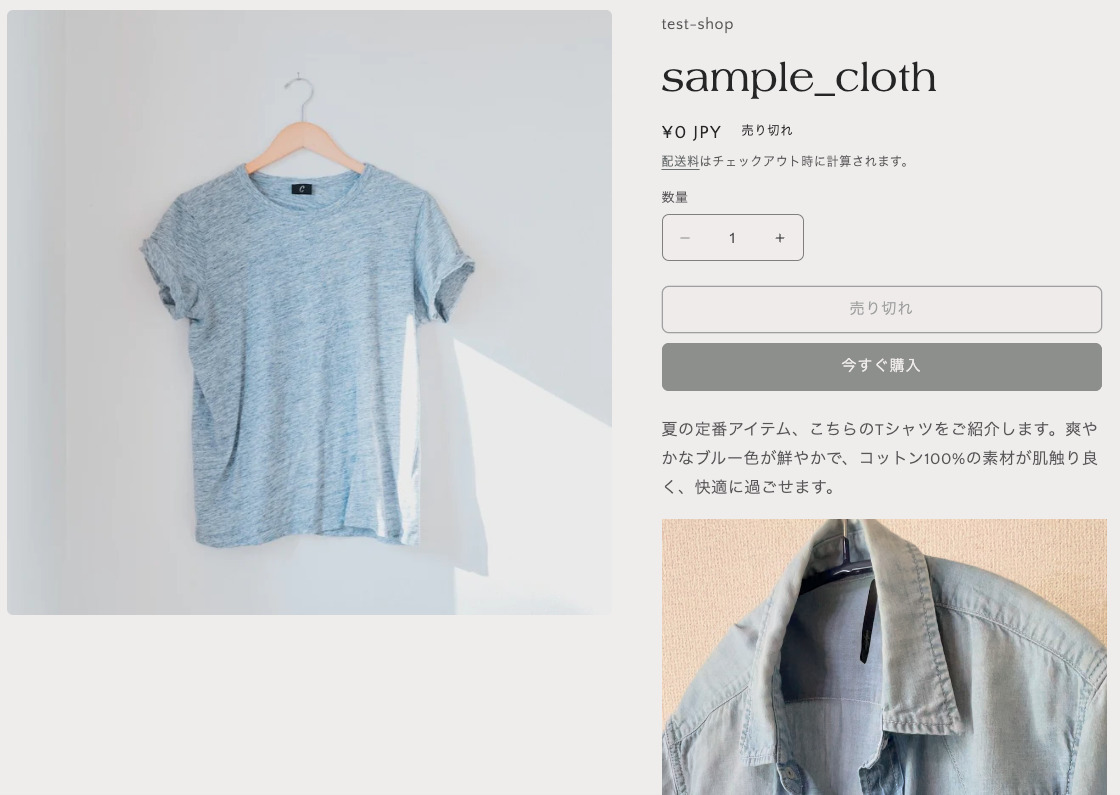
プレビューをすると商品説明欄に動画が表示されました。

TOPページや固定ページに動画を埋め込むには
TOPページや固定ページにセクションを追加して動画を表示する方法を紹介します。動画セクションは、全ての無料テーマと多くの有料テーマにデフォルトで実装済みです。
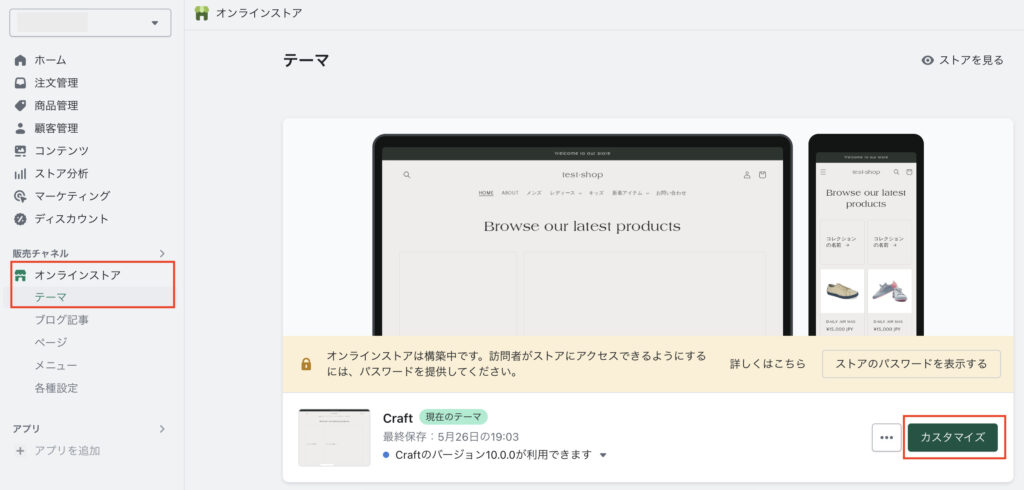
管理画面より「オンラインストア」の「テーマ」を選択し、「カスタマイズ」をクリックします。

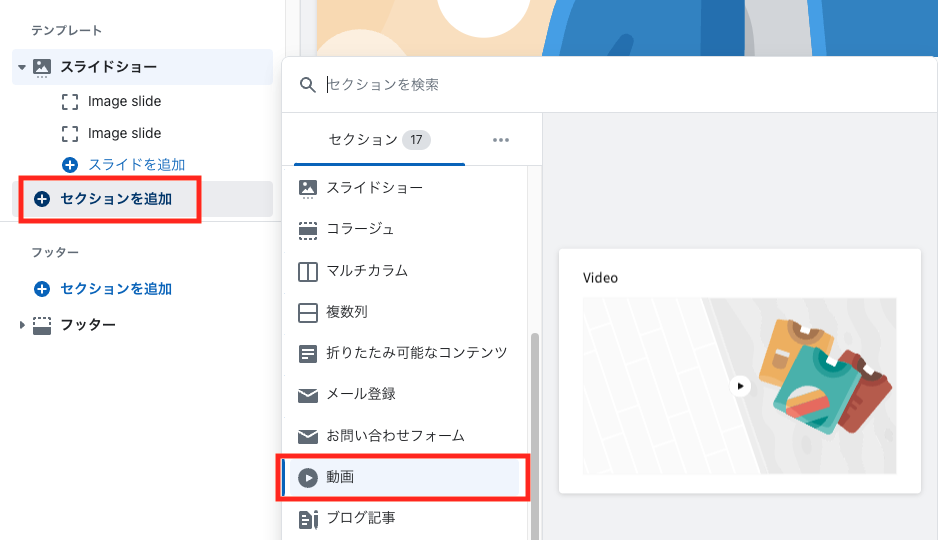
テンプレートの項目より「セクションを追加」をクリックし、「動画」を選択します。

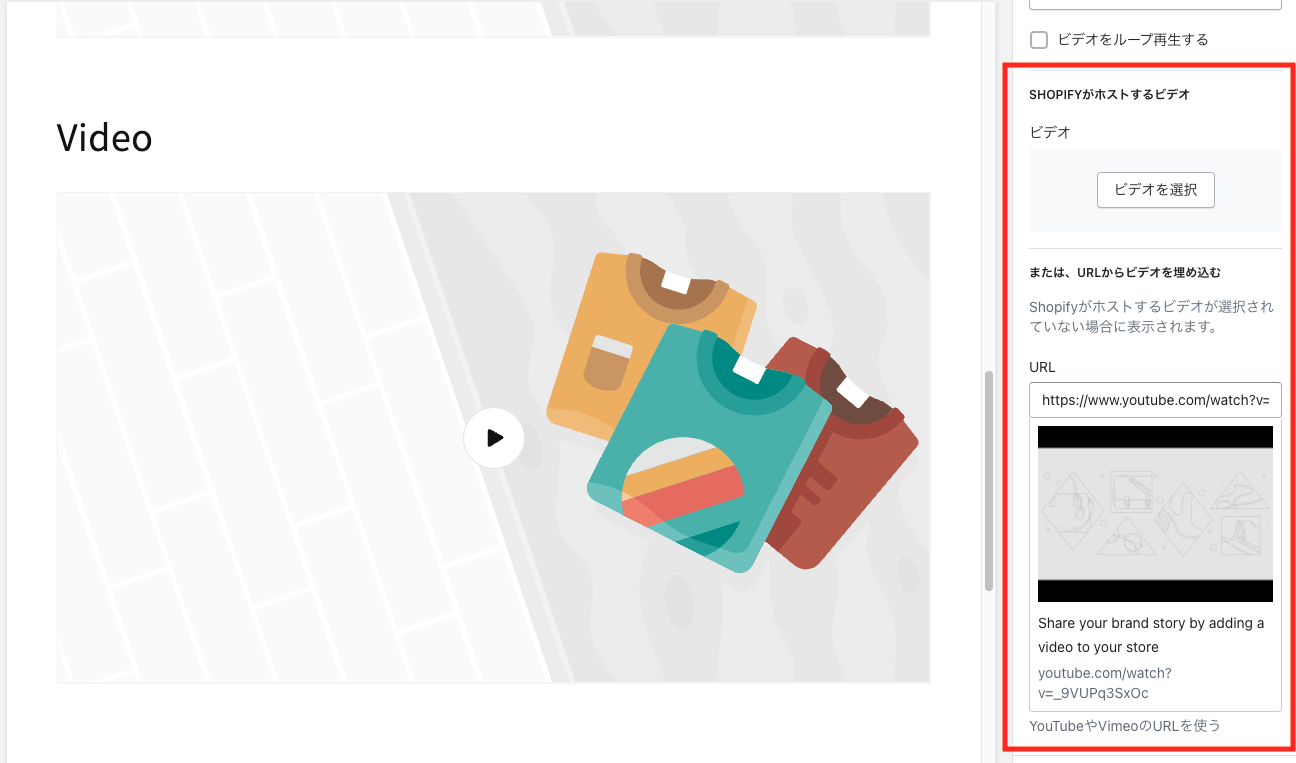
動画セクションの設定では、「SHOPIFYがホストするビデオ」と「URLからビデオを埋め込む」のいずれかで動画を表示することができます。両方設定すると、「SHOPIFYがホストするビデオ」が優先されますので注意してください。

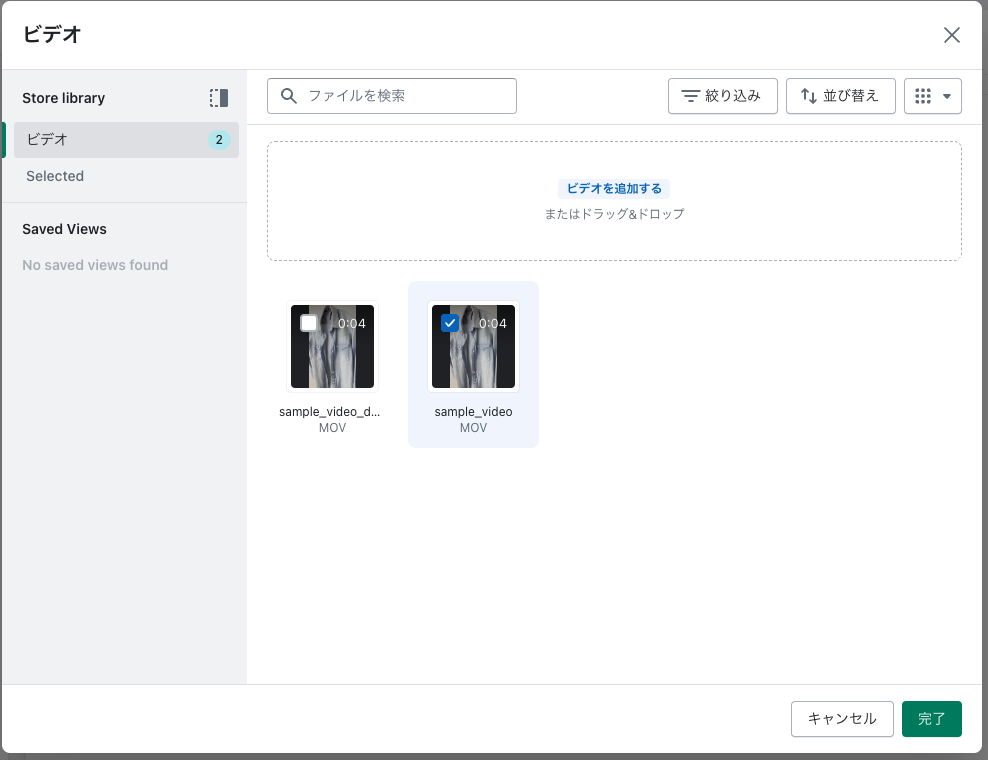
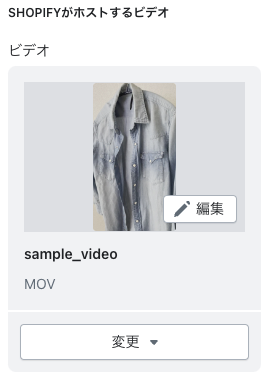
まず「SHOPIFYがホストするビデオ」に設定します。「ビデオを選択する」をクリックすると、アップロード済みの動画が表示されます。アップロード方法は「商品説明欄やブログに表示したい場合」の項をご参照ください。アップロードしたい動画を選択します。

設定は以上です。

次に「URLからビデオを埋め込む」に設定をします。
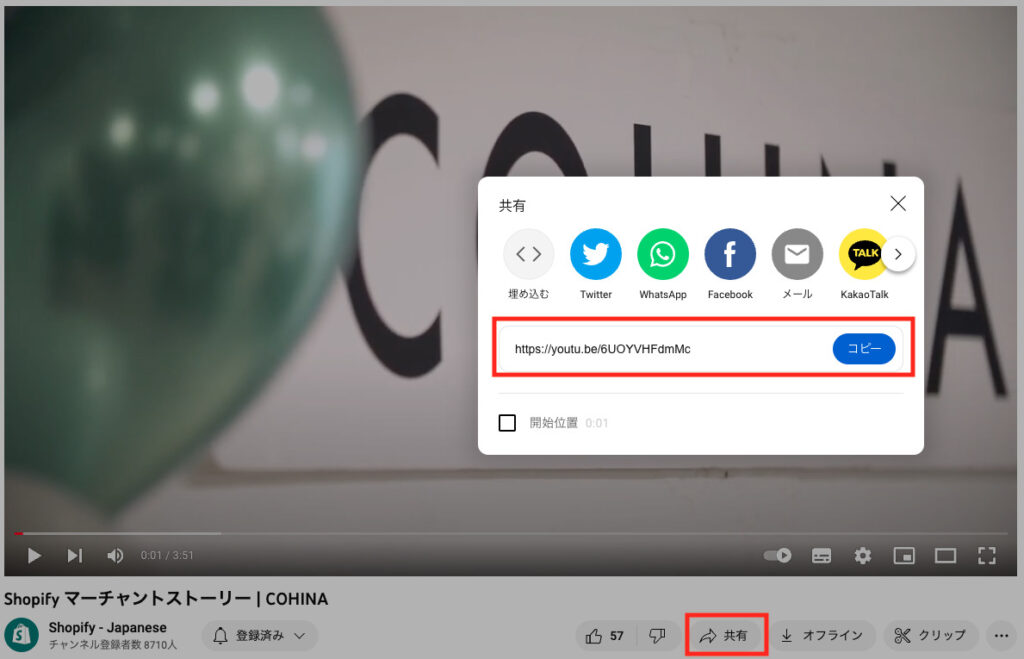
表示したいYouTube動画を開き、「共有」をクリックします。「https://youtu.be/」で始まるURLが表示されますので、「コピー」をクリックします。

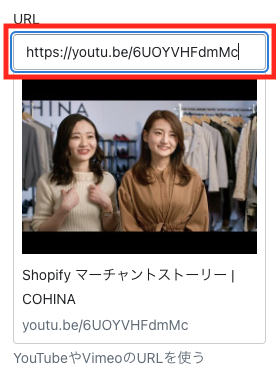
動画セクションのURL入力欄に貼り付けます。

設定は以上です。
Shopifyストアに動画を埋め込む3つのメリット
Shopifyのオンラインストアに動画を埋め込むメリットを紹介します。
訴求効果を高める
動画は静止画像やテキストと比べて直感的な情報伝達手段で、顧客は視覚と聴覚の両方から商品の情報を得られます。
これにより、顧客の感情に強く訴えかけることができ、顧客の購買意欲を刺激することができます。
商品に関する疑問を解消できる
ECサイトでは商品を実際に見たり、触れたりできないため、顧客は不安を覚えやすいものです。
動画を使用すると商品の詳細な特徴、サイズ、使用方法、使用例などを伝えることが可能です。顧客は商品について持つ疑問や不明点を解消することができ、購入への不安を払拭することができるでしょう。
サイトの離脱率低下につながる
テキストや画像だけの静的なサイトでは、顧客の注意を引き続けるのは困難です。動画は効果的に顧客の注意を引き付け、ECサイト上での滞在時間を延ばす傾向があり、より多くの商品を見てもらえる可能性が高まります。
また長い滞在時間はサイトのSEO(検索エンジン最適化)対策にも良い影響を与え、検索順位の向上も見込めます。
Shopifyストアに動画を埋め込むときの注意点
ECサイトに動画を埋め込む際には、読み込み速度への影響を考慮することが重要です。
動画は静止画像やテキストと比べてデータ量が大きくなり、ページの読み込み時間が遅くなる可能性があります。これはサイトの離脱につながります。
そこで動画の長さや画質を調整したり、圧縮したりすることで緩和しましょう。YouTubeやVimeoなどを利用して動画をストリーミングする方法も有効です。ストリーミングとは、ネットから動画をダウンロードしながら再生する方法です。
自動再生やループ再生を適切に制御することも重要になります。これらの機能はユーザーの注意を引くことができますが、同時に読み込み速度に影響を与える可能性があります。
ユーザー体験とサイトパフォーマンスの間のバランスを見つけることが大切です。
Shopifyストアでの動画活用例
動画コンテンツは次の様なシーンで活用すると、とても効果的です。
商品紹介
商品の紹介動画では、機能や特性をより具体的に示すことが可能です。
電子機器などでは、動画によってその機能をリアルに伝えることができます。また衣類などはフィット感を伝えるのにも役立ちます。
視覚と聴覚の両方から顧客に訴えかけることができるため、商品の特別なストーリーを伝える場合にも有効です。
ハウツー
ハウツー動画は、商品の使用方法を実演するのに最適な手段です。
商品の使い方や組み立て方、メンテナンス方法などを具体的に示すことで、顧客は商品への理解を深められます。また化粧品や日用品などでは、商品を実際に利用する様子を効果的に見せることもできます。
特に操作が複雑な商品を扱う際には、顧客が商品を適切に使用するための助けとなり、サイトに再訪問するきっかけにもなるでしょう。
動画コンテンツを活用したい人にはTikTok広告もおすすめ!
せっかく商品動画を準備したのであれば、その動画を広告に活用するのもおすすめです。TikTok広告はShopifyと連携することもできます。
Shopifyと連携すれば管理画面から動画広告を直接発信できるだけでなく、一度設定すれば商品の選択やターゲットの顧客層の設定、予算設定も簡単にできます。
TikTok For Businessを使えば、個人や企業で簡単にTikTok広告を出すことができますので、ぜひ一度確認してみてください。
※本セクションはスポンサードコンテンツです。
動画コンテンツを取り入れて、顧客への訴求力を高めよう
Shopifyでは手軽に動画を埋め込むことができます。
動画コンテンツを適切に取り入れれば、顧客に商品の魅力を効果的に訴求することが可能です。
今回の記事を参考に、ぜひストアに動画を取り入れてみてください。