*本サイトはアフィリエイトプログラムを利用しています。
顔が見えずに取引を行うECサイトでは、顧客の不安を払拭し、信頼関係を構築することがとても重要です。そこでECサイトに規約やポリシーを掲載する必要があります。
「規約やポリシーってなに?」
「Shopifyではどのように規約を掲載すればいいの?」
「ユーザーから規約を読んだという同意を取りたい」
規約やポリシーは普段作成する機会があまりないため、このように感じる方もいるのではないでしょうか。Shopifyでは、規約やポリシーを簡単に掲載できるようにフォームが用意されています。
今回の記事では、規約やポリシーの目的、掲載方法、同意の取り方について詳しく解説します。
ECサイトに利用規約などポリシーが必要な理由
ECサイトに規約やポリシーを設けることはとても重要です。その主な理由を解説します。
法令遵守(コンプライアンス)
ECサイトは、特定商取引法などの法令に基づいて、必要な情報を消費者に対して明示しなければなりません。例えば、販売事業者や商品の価格、送料、返品・交換に関する規定、支払い方法などです。
「特定商取引法に基づく表記」の記載がない場合、行政処分の対象になることがありますので、必ず明記しましょう。
事業主が法人ではなく個人の場合にも適用されますので、注意してください。
信頼関係の構築
ECサイトを利用する際に顧客は、自身の個人情報を預けることになります。例えば、名前・住所・電話番号・アドレス・購入履歴などです。
個人情報が悪用されると、顧客に損害が発生する恐れがあります。そのため、事業主が個人情報をどのように取り扱うかは、顧客にとってとても重要な問題です。
プライバシーポリシーの中で個人情報の取り扱い方法を明示することで、自身の情報がどのように取り扱われるのかを理解してもらうことができます。
適切に管理され、悪用されないことが理解されると、顧客との間に信頼関係が構築されます。多くの顧客から信頼され、支持され続けることは、事業の安定や成長につながる重要なステップです。
紛争解決
万が一トラブルが発生した場合、規約やポリシーはその解決を助けます。なぜなら規約やポリシーは、商品の返品・交換、キャンセルの条件などを規定し、購入者と販売者間の権利と義務を明確にするからです。
規約やポリシーに紛争解決の条項を記載しておくことで、ユーザーは事前に自身の権利や義務などを認識することができ、トラブルを未然に防ぐことに繋がります。
もし仮にトラブルになりそうな場合でも、ユーザーは規約やポリシーに同意した上で、商品やサービスの購入をしていることになります。そのため事業主は、「ポリシーに記載がある通り、〜です」と主張することが可能です。
でECサイト構築・運用支援-Shopifyの作成・制作、運用代行.jpg)
Shopifyで作成可能な規約ページについて
Shopifyの管理画面では、ECサイトにおいて必要な規約ページを作成することが可能です。それぞれの規約ページについて解説します。
なお法律によって記載が義務付けられている「特定商取引法に基づく表記」はテンプレートが用意されていますが、それ以外の規約やポリシーは自身で文書を作成する必要があります。
返金ポリシー
返金ポリシーは、顧客がECサイトで購入した商品を返品した際に、返金が行われる条件や手続きを明示する規約のことです。
例えば、返品・返金が認められる状況、返品・返金の期限、返品にかかる送料の負担者などを記載します。返金条件については、商品の欠陥や誤送、顧客の満足度不足など、返品理由によって変えることが一般的です。
この返金ポリシーは、販売者と購入者の間の紛争を予防し、消費者の権利を保護する上でとても重要です。明確な返金ポリシーは、顧客の信頼を得ること、さらにはリピート購入にも繋がります。
プライバシーポリシー
プライバシーポリシーは、企業やWebサイトがユーザーから収集した個人情報をどのように取り扱うかを明記した規約です。
例えば、収集される情報の内容、情報の用途、第三者との共有についてなどを記載します。他にもユーザーがその情報の使用に対して持つ権限や、サイト側の情報保護方法などについても説明します。
プライバシーポリシーは、個人情報保護法やGDPR(EU一般データ保護規則)などの法令に準拠して用意すべきで、信頼を獲得するために必要不可欠なものです。
利用規約
利用規約は、ECサイトの使用に関するルールやガイドラインを定めた文書で、ユーザーがECサイトを使用する際の権利と義務、運営者の権利と責任を規定します。
例えば、ECサイトの使用方法、禁止行為、知的財産権に関する規定、免責事項、サービス提供の終了や変更に関する条項などを記載します。
これらは、運営者を法的問題から守る役割を果たし、同時にユーザーに安全で公正なサービス利用環境を提供するために必要です。
利用規約は、ECサイトを利用するすべてのユーザーに適用され、ECサイトの利用を開始することで同意がなされたとみなされます。
配送ポリシー
配送ポリシーは、オンラインショップで購入した商品が顧客に届けられる方法や条件を、詳しく記述した規約です。
例えば、配送に使用される配送会社、配送地域、配送日数、送料、追跡情報の提供方法、配送遅延時の対応など、配送に関する全ての情報をカバーします。
特に、送料は購買意欲に大きく影響しますので、明示することが重要です。また海外への発送を行う場合、関税や税金についての情報も含める必要があります。
配送ポリシーを明記することは、混乱やトラブルを未然に防ぐことに繋がります。
特定商取引法に基づく表記
「特定商取引法に基づく表記」は、消費者の保護を目的とした日本の法律である「特定商取引法」により、事業者が必ず開示しなければならない情報を指します。
これには、事業者の名称、連絡先、商品の販売価格、送料、商品代金以外に必要な費用、商品の引き渡し時期、返品・交換に関する特約、および代金の支払い方法などが含まれます。
これらの情報は、消費者が商品を購入する際、事前に明確に理解できるように公開しておくことが必要です。
消費者は「特定商取引法に基づく表記」を読むことで、自分自身の権利を理解し、事業者から適切なサービスを受けることができます。
事業者は「特定商取引法に基づく表記」を遵守することで、信頼性を高め、長期的なビジネスの成功につなげることができます。
規約ページの追加方法
規約ページはサイトに訪問したユーザーが簡単にアクセスできることが重要です。そのため、ECサイトの「フッター」などユーザーの目に触れやすい箇所に、わかりやすくリンクを設置することが一般的です。
規約ページをShopifyのストアに追加する手順を解説します。
ポリシーページの表示
Shopifyの管理画面の左サイドバーより、「設定」をクリックします。

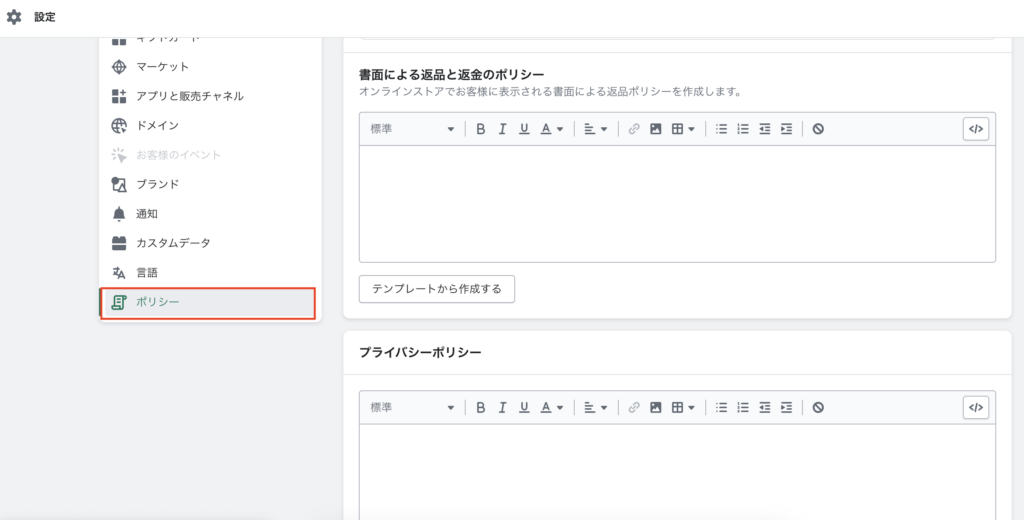
表示された設定画面の一番下に「ポリシー」がありますので、クリックします。

ポリシーの記載
項目ごとにテキストエリアが用意されているので、ポリシーの文書を記載します。見出しをつけたり、文字のサイズや色を変更したり、リンクを貼ったりすることも可能です。画像は記載例です。

入力したら「保存」をクリックします。
フッターメニューへの追加
顧客がECサイトの画面で確認できるようにフッターメニューにリンクを設定します。
管理画面から「オンラインストア」、「メニュー」の順にクリックします。

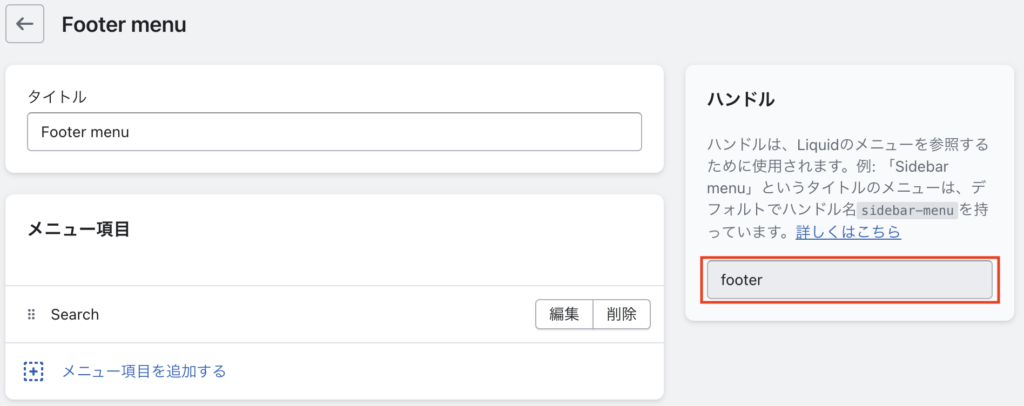
フッターメニューを選択します。どれがフッターメニューかわからない場合は、ハンドルが「footer」のものを選んでください。

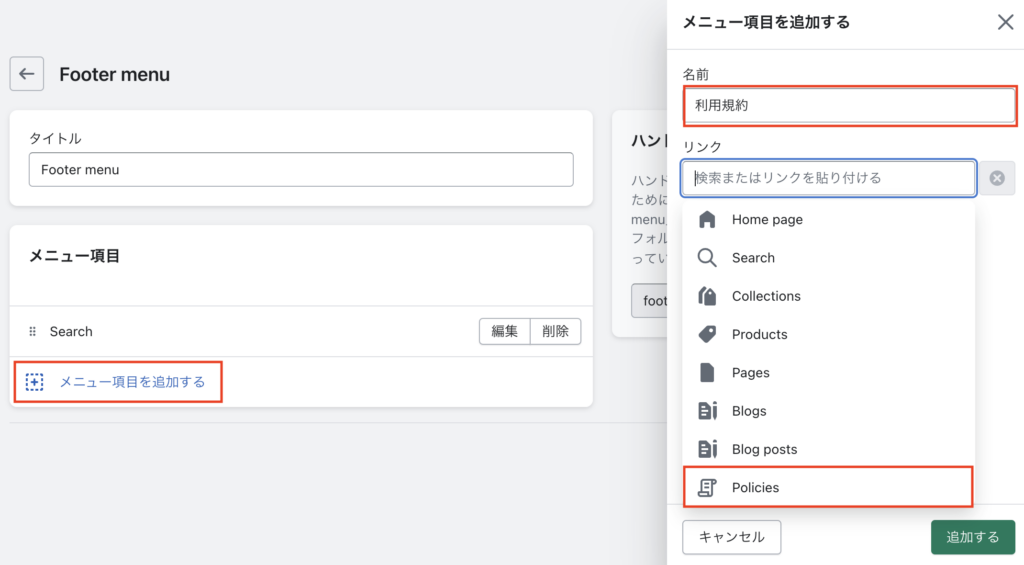
「メニュー項目を追加する」をクリックし、メニュー項目の表示名(規約・ポリシー名)を「名前」に入力します。「リンク」の入力欄をクリックし、「Policies」を選択し、表示されたページの中から表示名と一致するページを選択します。

ここでは言語設定を日本語にしていても、英語表記で表示されますので、以下の読み替えを参考にしてください。

- Legal Notice…特定商取引法に基づく表記
- Privacy Policy…プライバシーポリシー
- Refund Policy…返金ポリシー
- Shipping Policy…配送ポリシー
- Teams of Service…利用規約
選択後、「追加する」をクリックするとメニューに追加されます。上記の作業を繰り返して、全ての規約をメニューに追加します。
フッターメニューの表示確認
全ての規約を追加しましたら、ちゃんと表示されているかを確認します。
管理画面の「販売チャネル」の「オンラインストア」にカーソルを合わせると、横に目のマークが表示されますので、クリックしてみましょう。

フッターのメニュー項目に追加されていたら、クリックしてページが表示されるか確認します。設定した規約のページが表示されたら、設定は完了です。

「利用規約への同意」のチェックボックスを設置したい時
「ユーザーが商品購入やアカウント登録をする際に、規約への同意をとりたい」といったニーズにはチェックボックスを作成して同意を取ることがオススメです。
チェックボックスにユーザー自身でチェックを入れてもらうことで、トラブルをより回避することが可能になります。
ただし規約同意のチェックボックスだけを設置しても、規約がすぐに確認できない場合、ユーザーは規約を探してチェックアウト画面から離れてしまい、戻らないかもしれません。ユーザーの手を煩わせず、すぐに規約を確認できるように、リンクをチェックボックスの近くに設置しましょう。
チェックボックスの設置にはHTML・CSSのコードを記述する方法とアプリを導入する方法がありますが、手軽に実施できるアプリを導入する方法を紹介します。
チェックボックスアシスタント

「チェックボックスアシスタント」は、日本語に対応している規約同意のチェックボックス作成アプリです。このアプリはコードを編集することなく、カスタマイズ画面で設定可能です。
会員登録ページ、商品ページ、カートページにチェックボックスを作成することができ、チェックボックスの文章には各規約ページへのリンクを貼ることができます。
チェックせずに進もうとすると、ポップアップでチェックを求めることも可能です。
料金は月額1.99ドルです。
Termzy ‑ I Agree To Terms

「Termzy ‑ I Agree To Terms」は、定評のある規約同意のチェックボックス作成アプリです。手軽さやアプリでできることについては、「チェックボックスアシスタント」と大差はありません。
また月額プランの料金も1.99ドルと同じです。
異なる点は2点です。
- 設定は英語のみ
- 年間プランで契約すると2ヶ月分が割引
英語が得意で、少しでもコストを削減したい場合には、「Termzy」を検討してみてください。
規約やポリシーを明記して、信頼性を高めよう
規約やポリシーを明記することは事業の透明性を高め、顧客の信頼を獲得するために必要不可欠な要素です。またトラブルを未然に防ぎ、自社のビジネスを守る上でも重要な役割になります。
さらに特定商取引法に基づく表記は、法律に義務付けられた情報開示です。
今回の記事を参考に信頼性の高いECサイトを作り上げ、顧客の満足度とロイヤリティを向上させ、長期的なビジネスの成功につなげましょう。
おすすめShopifyアプリ