*本サイトはアフィリエイトプログラムを利用しています。
カスタマイズの柔軟性が高いECプラットフォーム「Shopify」。コンバージョン率(購入率)を上げるために商品ページをカスタマイズすることも可能です。
「コンバージョン率を上げる方法を知りたい」
「商品ページのカスタマイズはどうやるの?」
「アプリで手軽にカスタマイズしたい」
この記事を読むことで、このような疑問や課題が解決します。
商品ページを適切にカスタマイズすることで、コンバージョン率の向上、つまり売上の増加が見込めます。ぜひ参考にしてください。
でECサイト構築・運用支援-Shopifyの作成・制作、運用代行.jpg)
目次
Shopify商品ページの基本構成(Dawnテーマの場合)
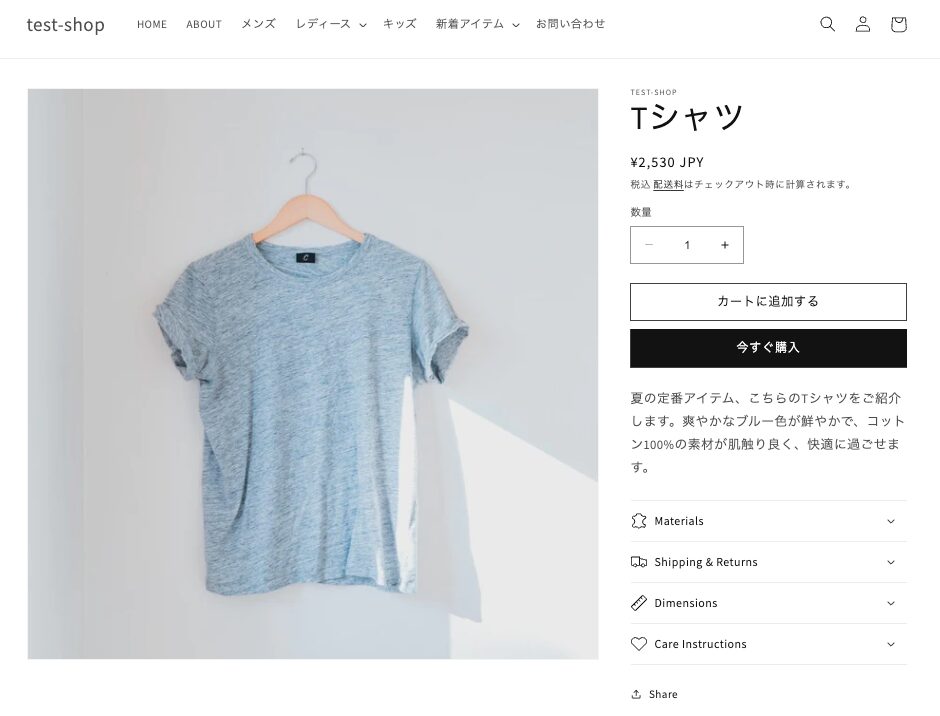
商品の詳細情報を表示する商品ページ。まずはデフォルトのテーマである「Dawn」を例にして、商品ページの基本構成について解説します。
Dawnテーマでは、以下の図のように商品ページが表示されます。

掲載する商品によって若干異なりますが、主な構成は以下の通りです。
- 商品名
- 販売元
- 商品画像
- 商品価格
- 税込・税抜表示
- バリエーション選択(サイズや色など)
- 数量選択
- カート追加ボタン
- 商品説明
- 詳細説明
- シェアリンク
商品を販売する上で、最低限必要になる要素は網羅されています。コンバージョン率を上げるためには、この基本構成をカスタマイズしていきます。
コンバージョン率を高める商品ページカスタマイズ
顧客の購入決断を後押しする、効果的なカスタマイズを具体的に紹介します。
コンバージョン率を高めるには、明確な行動喚起(CTA)を設置し、顧客が次に取るべき行動を直感的に理解できるようにします。購入ボタンは目立つ位置に配置し、色やサイズで強調することが効果的です。
またECサイトでは商品情報を詳細に記載することが重要ですが、情報過多はユーザー離脱の原因となります。「折りたたみコンテンツ」の活用やリンク設置により、必要なユーザーのみが情報にアクセスできるよう工夫しましょう。
さらに、顧客レビューやFAQセクションを設けることで、購入前の疑問や不安を解消し、信頼性を高めます。また、限定オファーやプロモーションを前面に出して、購入意欲を刺激することも有効です。
以上は数あるカスタマイズの一部に過ぎず、コンバージョン率を高めるカスタマイズには様々な方法があります。
初心者向け:商品ページのセクションでカスタマイズ
Shopifyのページは、セクションと呼ばれるパーツを組み合わせて作成します。
このセクションを追加したり、削除したり、入れ替えたりすることで、ページの構造を簡単に変更することが可能です。セクションは、ブロックと呼ばれるさらに小さなパーツで構成されています。
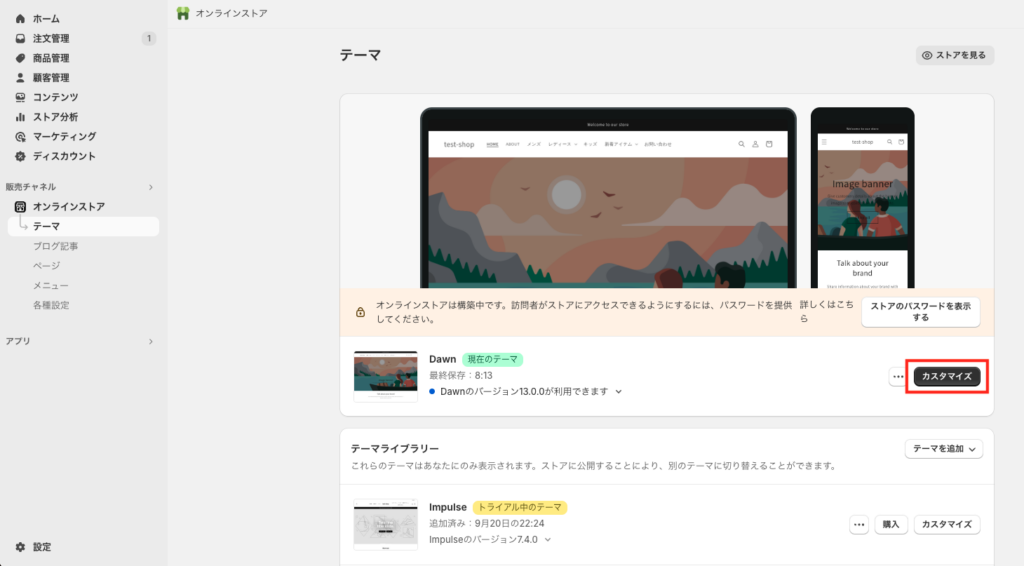
管理画面より、「オンラインストア」 > 「カスタマイズ」をクリックするとカスタマイズ画面が表示されます。

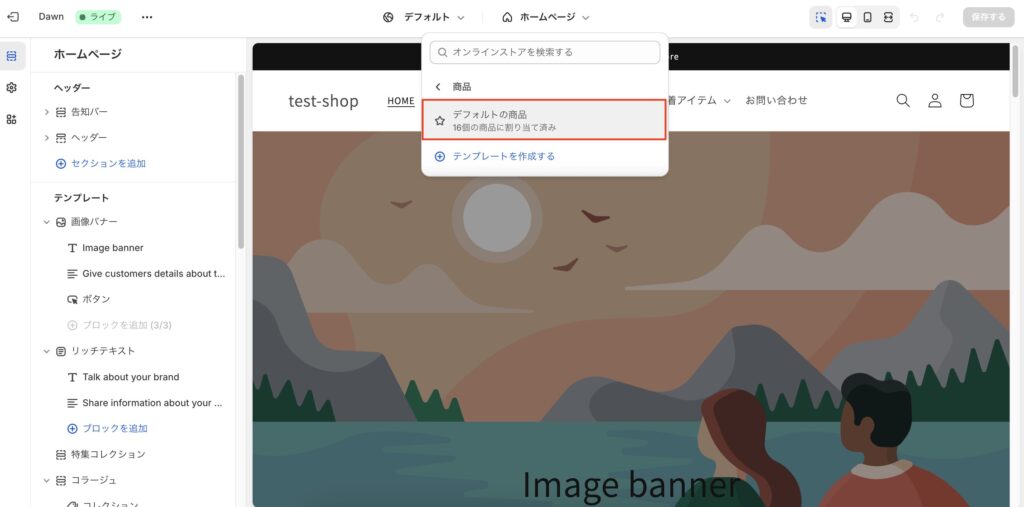
画面上部にあるプルダウンにて、「商品」 > 「デフォルトの商品」を選択します。

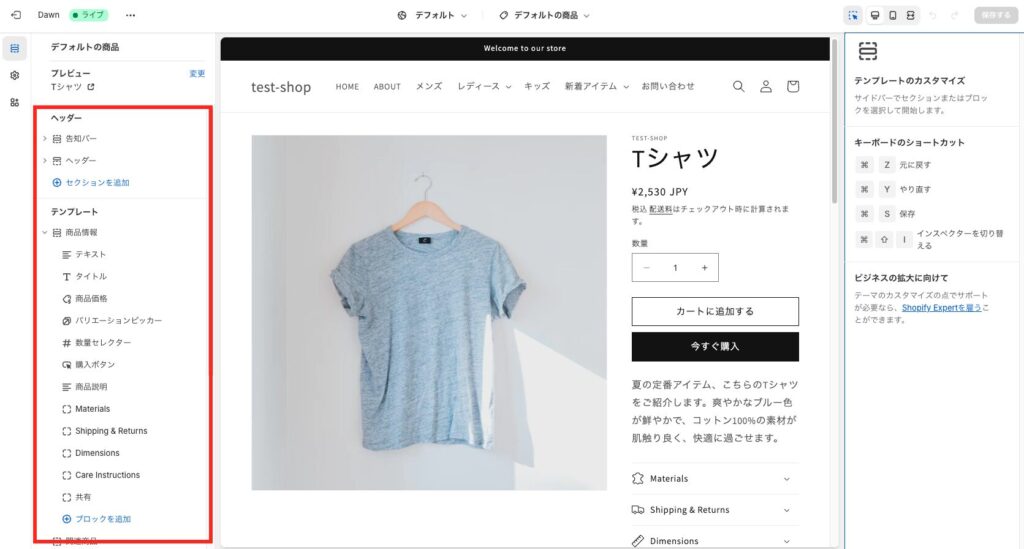
商品ページのカスタマイズ画面が表示され、左にページの構成が表示されています。

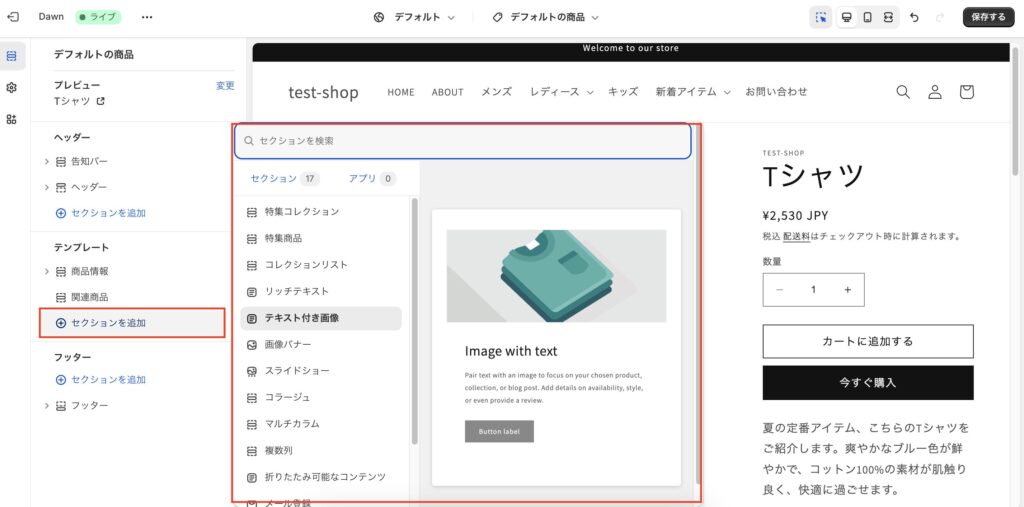
メインで設定する箇所は「テンプレート」の箇所です。「セクションを追加」をクリックすることで、新たにセクションを追加することが可能です。

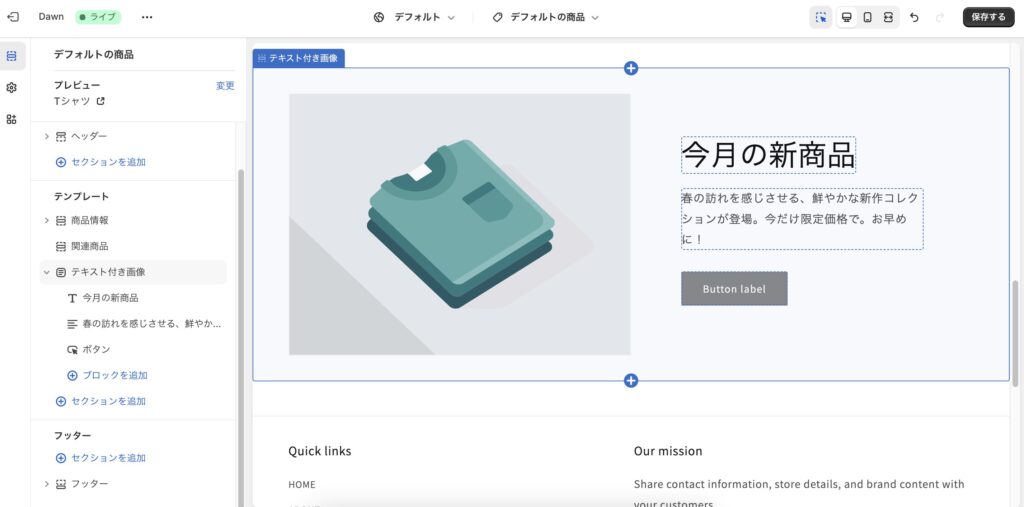
試しに「テキスト付き画像」を追加します。
テキスト付き画像は、「画像」に加えて、「見出し」「テキスト」「ボタン」のブロックで構成されています。ブロックは追加、削除できます。

セクションやブロックには、一度に使用できる個数が限られている場合があります。
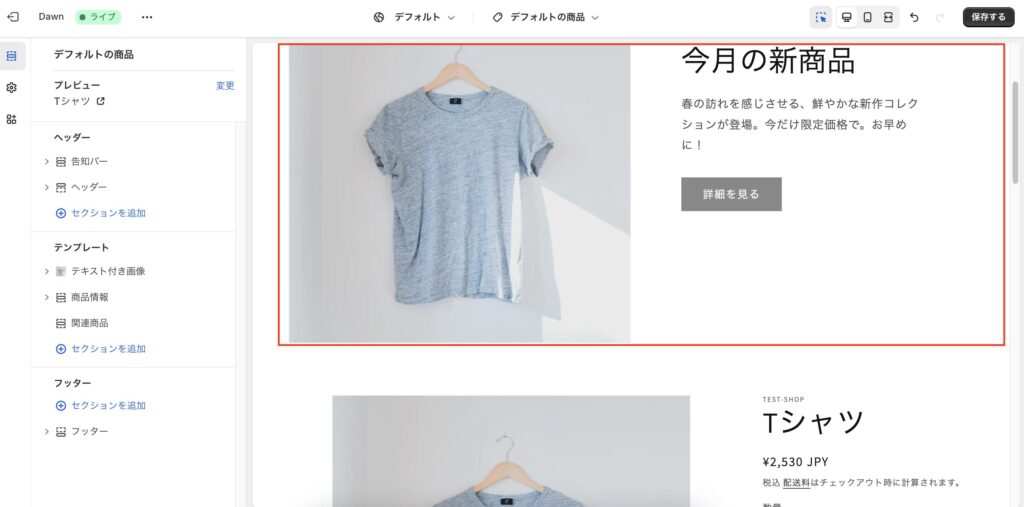
作成したセクションやブロックは、位置を入れ替えることも可能です。左クリック長押しで要素をつかみ、挿入したい箇所に移動します。

「商品情報」のセクションの上に「テキスト付き画像」を挿入しました。

このように、セクションやブロックを追加、削除、移動することで、手軽に商品ページをカスタマイズすることが可能です。
中級者向け:アプリで商品ページをカスタマイズ
セクションのカスタマイズでは、できることに限りがあります。そこでアプリを活用して、カスタマイズする方法を紹介します。
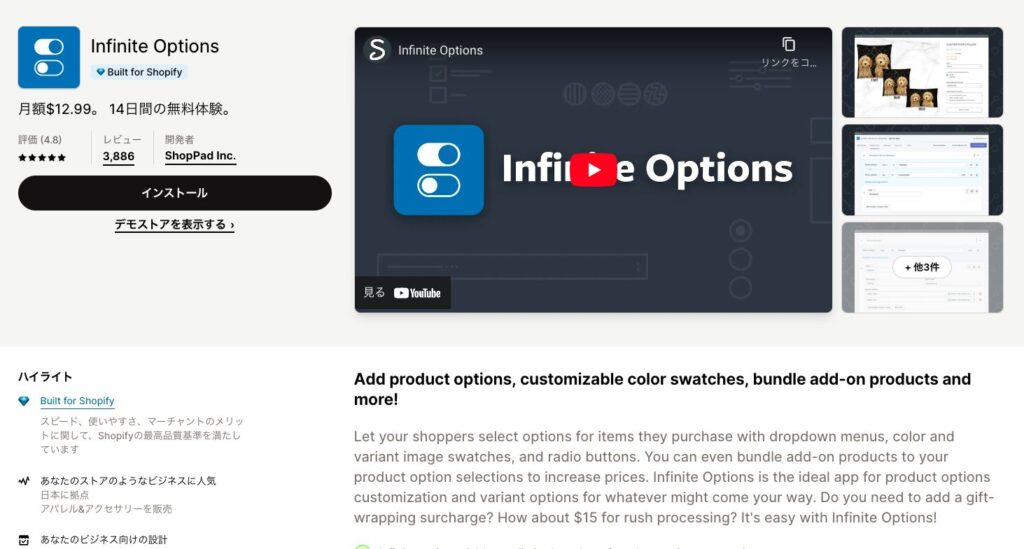
Infinite Options

Infinite Optionsは、「商品情報」の中にオプション選択を作成するアプリで、テキスト入力、プルダウン、チェックボックスなどを簡単に設置することが可能です。
例えば、「熨斗(のし)」「ギフトラッピング」「名入れ」など、商品販売時に必要となるオプションの選択肢を簡単に設置できます。文字数制限を入れることや、必須入力にすることも可能です。見た目をテーマに合わせるためには、CSSに関する知識が必要です。
このアプリの設定画面は、日本語に対応していません。
月額12.99ドルで使用でき、14日間の無料体験期間があります。(2024年2月時点)
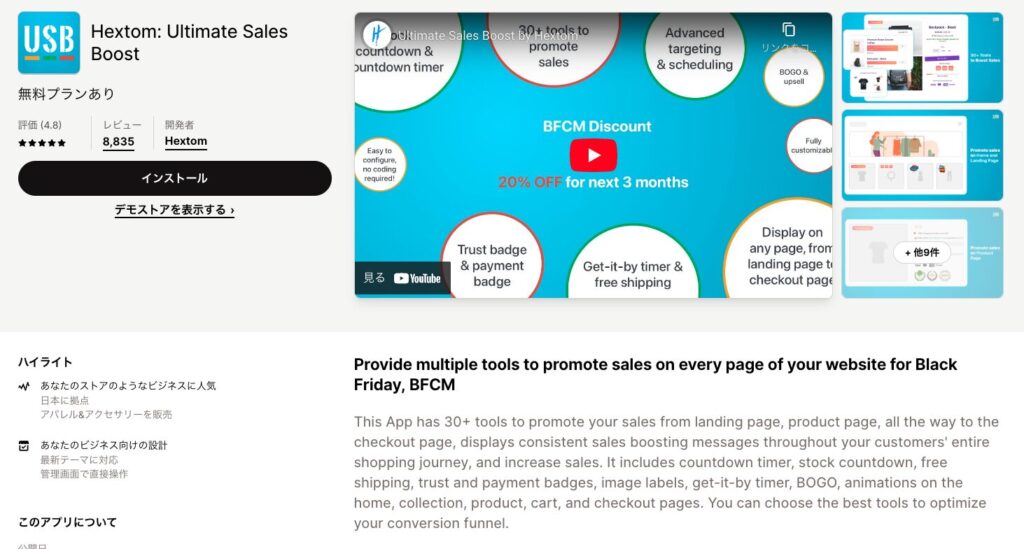
Ultimate Sales Boost

Ultimate Sales Boostは、商品ページに様々な販売促進のツールを埋め込むアプリです。
例えばキャンペーン期間の残り時間を表示するカウントダウンタイマーを設置したり、残りの在庫数を表示したりすることができます。これにより、ユーザーの購買意欲を刺激することができます。
料金は無料プランから始まり、必要な機能に合わせて料金が追加されます。(2024年2月時点)
詳細はアプリのページで確認してください。
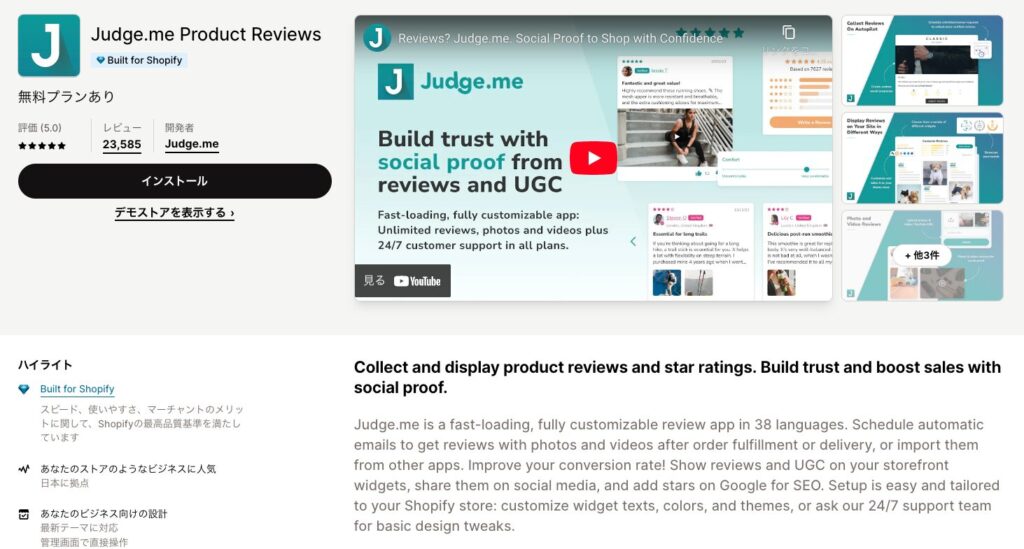
Judge.me Product Reviews

Judge.me Product Reviewsは、多くのShopifyユーザーから支持されているレビューアプリです。
このアプリは、商品レビューやレーティングスターを簡単に設置できます。レビューの色やテキストは、テーマに合わせてカスタマイズ可能です。またレビューを取得する際、顧客にリクエストメールを自動送信できます。
このアプリの設定画面は日本語には対応していませんが、レビューは日本語で表示できます。
無料で利用開始でき、月額15ドルのプランではより多くの機能を使うことができます。(2024年2月時点)
上級者向け:プログラミングを使ったカスタマイズ
プログラミングを用いることで、商品ページのカスタマイズが可能です。使用するプログラミング言語は主に、HTML・CSS・JavaScript・Liquidです。
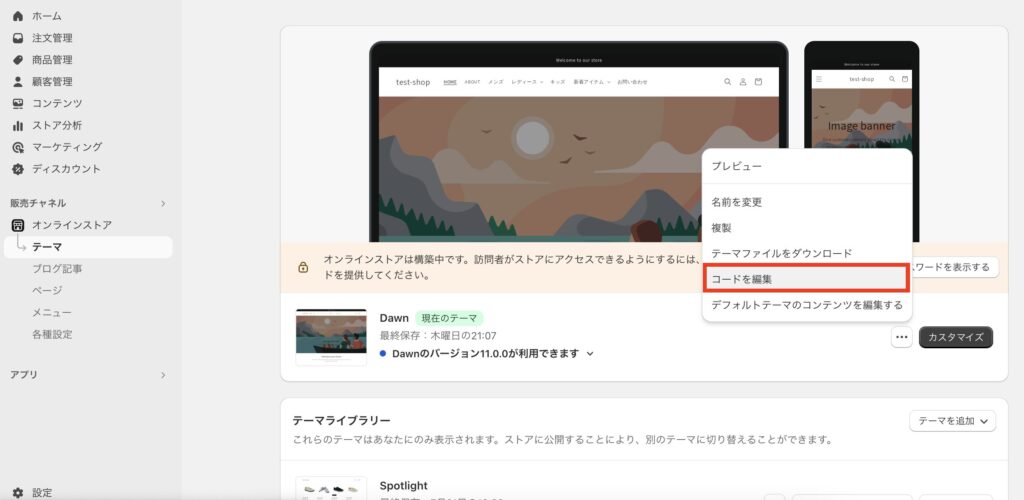
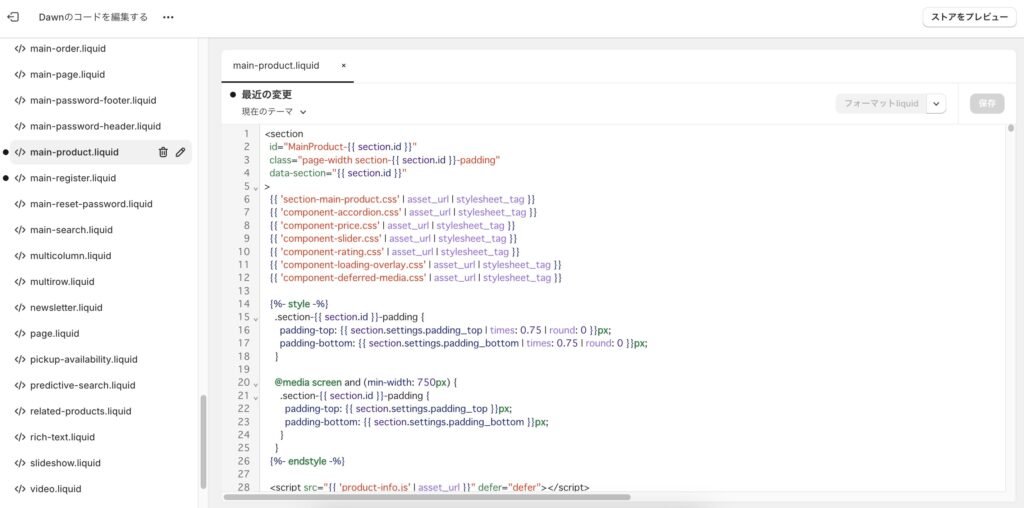
管理画面のメニューより、「オンラインストア」 > 「テーマ」 > 「•••」 > 「コードを編集」の順にクリックします。

ページのテンプレートやセクションの設定ファイルが表示されます。

これらのファイルの中から適切なファイルを選択し、コードの編集を行います。
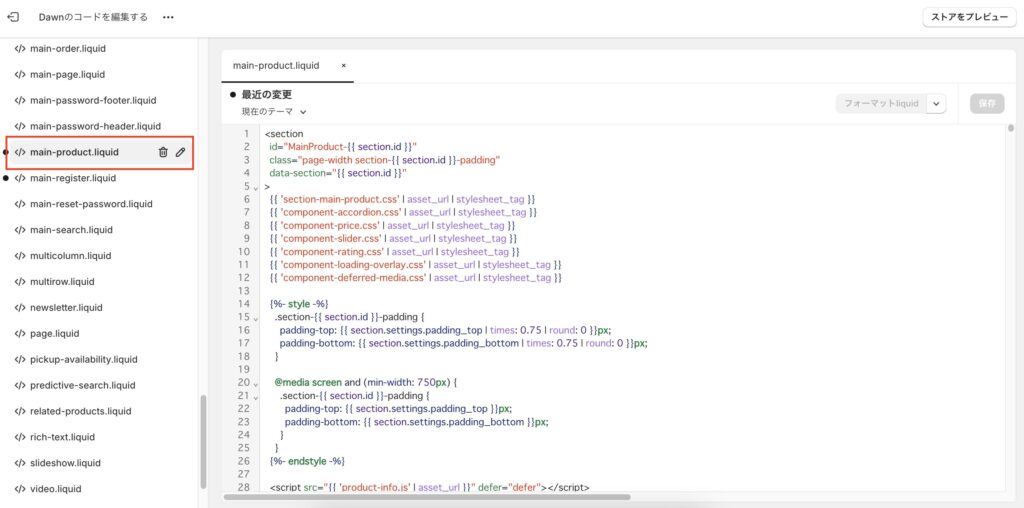
例えば、商品情報を表示するセクションをカスタマイズする場合、「セクション」の項目にある「main-product.liquid」を編集します。
※Dawnテーマの場合です。編集するファイルの名称は、テーマによって異なります。

設定ファイルの編集を誤ると、商品ページの構造が崩れてしまう恐れがあります。最悪の場合、商品が販売できなくなる可能性もあるでしょう。プログラミングに自信がない方は触らない方が無難です。
プログラミングを使ったカスタマイズをご希望の方は、プレイビットにお問い合わせください。
商品ごとに商品ページをカスタマイズする方法
商品ごとに商品ページをカスタマイズしたい場合には、それぞれの商品に対応する商品ページテンプレートを作成し、商品に設定します。
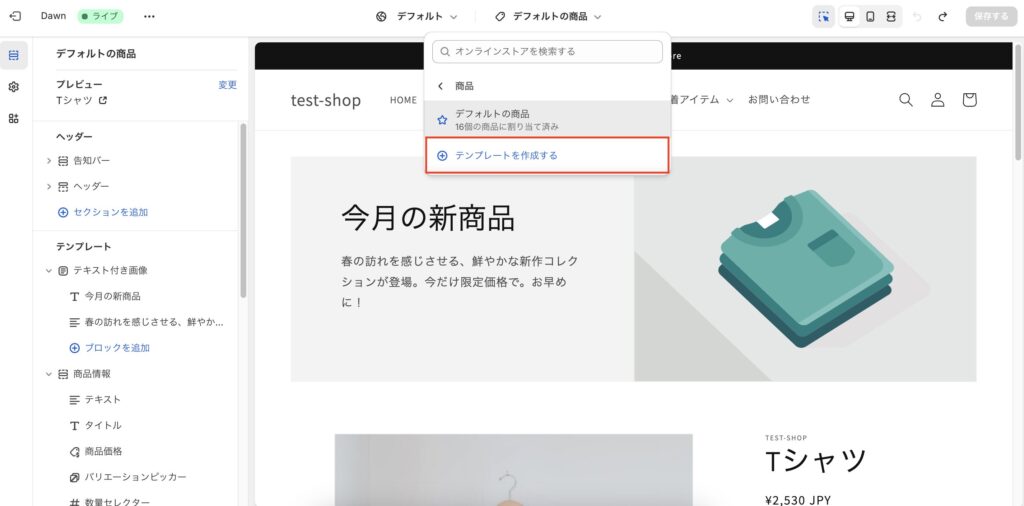
まずカスタマイズ画面の上部にあるプルダウンにて、「商品」 > 「テンプレートを作成する」をクリックします。

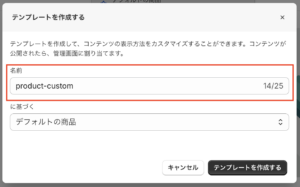
名前を入力して、「テンプレートを作成する」をクリックします。

新たにテンプレートが作成されるので、カスタマイズを行います。
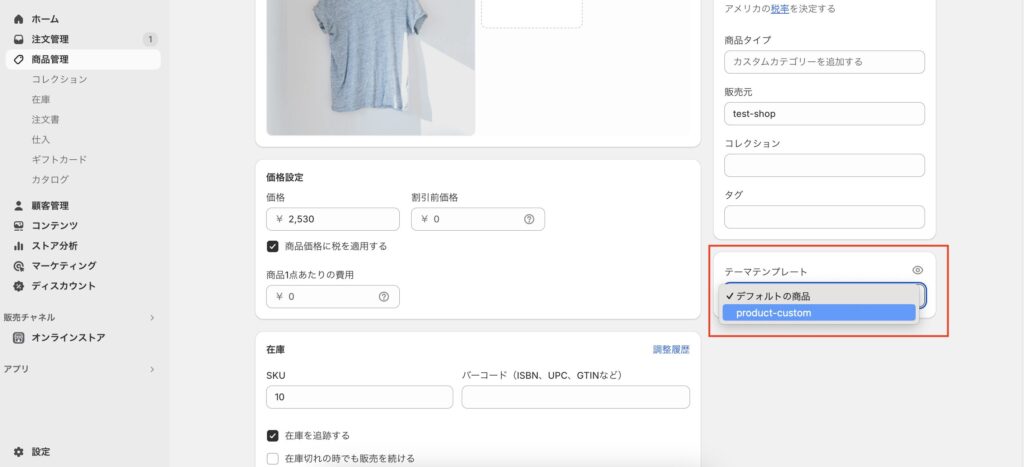
管理画面の「商品管理」より設定したい商品を開き、「テーマテンプレート」の項目にあるプルダウンから、新たに作成したテンプレートを選択し、保存すれば完了です。

商品ページをカスタマイズして、コンバージョン率を高めよう
今回は商品ページのカスタマイズ方法を紹介しました。アプリやプログラミングによるカスタマイズは効果的ですが、マーケティング知識やプログラミングスキルが求められます。
プレイビットでは、コンバージョン率向上を目指す方を支援していますので、気になった方はお気軽にお問い合わせください。