*本サイトはアフィリエイトプログラムを利用しています。
「ShopifyでFAQを設置したいけど、設置方法がわからない」
「FAQ設置におすすめのアプリを知りたい」
「お客さまからの問い合わせを減らしたい」
ShopifyのECサイト内にFAQ(よくある質問)を設置すると、さまざまなメリットがありますが、設置方法がわからないとお悩みの方も多いと思います。
今回の記事では、FAQを設置する目的やメリットを説明し、設置方法やおすすめアプリを紹介します。記事を最後までご覧いただければ、顧客満足度の向上やカスタマーサポートの人件費削減にもつながりますので、ぜひ参考にしてみてください。
Shopify FAQ(よくある質問)を作成する3つのメリット
「なんのためにFAQ(よくある質問)を設置するの?」という疑問を持っている方もいらっしゃるでしょう。FAQを作成するメリットは、おもに下記3つです。
- 不安解消による販売促進と顧客満足度UP
- カスタマーサポートの負担が減る
- 検索キーワードを含めてSEOが向上
以下、詳しく解説します。
不安解消による販売促進と顧客満足度UP
ECサイトを運営していると、顧客からの問い合わせ対応が必要です。しかし、FAQ(よくある質問)ページがないと「ほんの些細な疑問点」でも問い合わせをしなければなりません。また、すぐに疑問点を解決できない場合、商品は購入されずにページから離脱されてしまうのです。
一方でFAQページを設置することで、顧客は些細な疑問点をすぐに解消できます。疑問点をすぐに解消できれば、商品購入にも結びつきやすくなりますし、ストレスが少なくなり顧客満足度向上につながるでしょう。
カスタマーサポートの負担が減る
FAQを設置することで、顧客は些細な疑問をECサイト内で解決でき、運営者に問い合わせをする必要がなくなります。その結果、カスタマーサポートの負担が減るため、人件費削減にもつながるでしょう。
検索キーワードを含めてSEOが向上
FAQを設置すると、よくある質問のキーワードがGoogleやYahoo!の検索対象になり、SEO対策になります。SEOとは「Search Engine Optimization(サーチエンジンオプティマイゼーション)」の頭文字を取った略語で、日本語では「検索エンジン最適化」と略します。
GoogleやYahoo!の検索結果で、できるだけ上位に自社サイトのページを表示させようとする施策を「SEO対策」と呼びます。
ECサイト内にFAQを設置すると、ある顧客が「〇〇商店 定期購入の解約方法」などと検索したとき、検索エンジンでECサイト内のFAQページが上位表示されるようになります。
ECサイト内のページが検索エンジンで上位表示されれば、それだけ検索エンジンからのサイト評価が向上し、ECサイト自体の検索順位が向上しやすくなるのです。
でECサイト構築・運用支援-Shopifyの作成・制作、運用代行.jpg)
ShopifyのFAQ(よくある質問)の具体的な作成方法
ShopifyでFAQページを設置する具体的な手順は、下記のとおりです。
①よくある質問を集める
ECサイトを運営していると、顧客からの問い合わせが届きますが、同じような質問を複数回されることがあります。複数回以上された質問などをしっかりと記録し、まとめておきましょう。
②カテゴリーに分ける
FAQページを作成する際、よくある質問をカテゴリーごとに分けておくことが重要です。カテゴリー分けがされていないFAQページだと、顧客が目当てのページを見つけられずに、結局直接問い合わせにつながるからです。
よくある質問を集める時点で、カテゴリー分けをしっかりと行っておきましょう。
③明確で簡素な回答の用意
FAQページでは社内で使っているような専門用語は使わず、初めて見た方でもわかる回答を心がけましょう。また、長すぎる文章も読むのに疲れてしまうため、できるだけ回答は短くまとめましょう
④ナビゲーションの最適化
ECサイトにFAQを設置したとしても、すべての疑問点を網羅できるわけではありません。FAQを読み込んでも疑問点が分からなかった場合、離脱されてしまうこともあるため「問い合わせボタン」などをわかりやすい場所に設置しておきましょう。
FAQ(よくある質問)作成方法は2つ
ShopifyでFAQページを設置する方法は、大きく分けて下記2つです。
- Shopifyアプリを活用する
- テンプレートを活用してコード編集する
上記方法の概要を次項で説明したあと、おすすめアプリやコード編集の方法などを解説します。
Shopifyアプリを活用する
Shopifyでは拡張アプリを使うことで、FAQ(よくある質問)ページをかんたんに追加できます。ノーコードで自由にカスタマイズできるアプリも多いため、わかりやすいFAQページを作成しやすく、顧客満足度向上につながるでしょう。
無料のものから有料のものまでありますが、よくある質問の数が多くなると有料プランが多い傾向にあります。
テンプレートを活用してコード編集する
ShopifyではECサイトテーマのコード編集をすることで、FAQページを設置できます。
アプリを使用した場合、月額料金がかかることが多いですが、自身でコード編集をする場合だと「料金がかからない」というメリットがあります。
ただ、コード編集はプログラミングなどの専門知識が必要です。専門知識がない方はアプリでのFAQ設置をおすすめします。
FAQ(よくある質問)作成のおすすめShopifyアプリ5選
ここではおすすめのFAQアプリを5つ紹介します。
HelpCenter | FAQ Page Builder

画像出典:HelpCenter | FAQ Page Builder| Shopifyアプリストア
HelpCenter | FAQ Page Builderは海外製のFAQアプリですが、レビュー評価が高く人気のアプリです。
FAQの基本的な機能は備わっており、有料プランでは自動チャットボットも利用できるため、カスタマーサポートの負担を軽減できるでしょう。
無料プランも用意されていますので、試しにインストールしてみてください。
| FREE | BASIC | STANDARD | ADVANCED |
| 無料インストール | 8ドル/月 ※または80ドル/年 | 45ドル/月 ※または450ドル/年 | 100ドル/月 ※または1,000ドル/年 |
よくある質問どこでも挿入|リテリア FAQ
セクションを導入してコンバージョン率UP!-Shopify-App-Store-1024x486.jpg)
画像出典:よくある質問どこでも挿入|リテリア FAQ| Shopifyアプリストア
よくある質問どこでも挿入|リテリア FAQは日本製のFAQアプリです。ShopifyのFAQアプリは海外製がほとんどなので、日本語対応したFAQアプリを使用したい方におすすめです。
月額4.99ドルで無制限のFAQを追加でき、デザインのカスタマイズも自由度が高いです。
日本製アプリを利用したい方はよくある質問どこでも挿入|リテリア FAQを使うとよいでしょう。
| 無料体験 | スタンダード |
| 7日間の試用期間 | 4.99ドル/月 |
Avada WhatsApp Chat, FAQ Page

画像出典:Avada WhatsApp Chat, FAQ Page| Shopifyアプリストア
Avada WhatsApp Chat, FAQ Pageは無料で使える海外製のFAQアプリです。
無料とはいえ、機能は充実しており、基本的な機能の他にレスポンシブデザインにも対応しています。英語対応ではありますが、カスタマーサポートの対応が早く、問題が発生した際も即座に解決してくれるでしょう。
「FAQアプリにお金を払いたくない」という方におすすめです。
| FREE |
| 無料 |
FaqKing: Help Center & FAQ

画像出典:FaqKing: Help Center & FAQ| Shopifyアプリストア
FaqKing: Help Center & FAQはカスタマイズ性が魅力のFAQアプリです。
ブランドイメージに合わせて、フォントサイズや色、スタイルなど、自由度高くカスタマイズできます。また、FAQの回答に画像や動画を追加できるため、顧客満足度も向上しやすいでしょう。
無料プランもありますので、まずは無料でインストールしてみてください。
| FREE | MONTHLY | YEARLY |
| 無料 | 4.99ドル/月 | 35.88ドル/年 |
HelpLab FAQ Page, Product FAQs

画像出典:HelpLab FAQ Page, Product FAQs| Shopifyアプリストア
HelpLab FAQ Page, Product FAQsはテンプレートが豊富で、カスタマイズ性が高いFAQアプリです。
多言語に対応していたり、画像や動画の掲載にも対応しています。10件までのFAQであれば、無料で利用できるので、ぜひ一度試してみてください。
| BASIC | ESSENTIALS | PROFESSIONAL |
| 無料 | 3.99ドル/月 ※または44.91ドル/年 | 7.99ドル/月 ※または89.91ドル/年 |
テンプレートからコード編集でFAQ(よくある質問)を作成する手順
ShopifyでのFAQ設置は、コード編集でも可能です。
コード編集の手順は下記のとおりです。
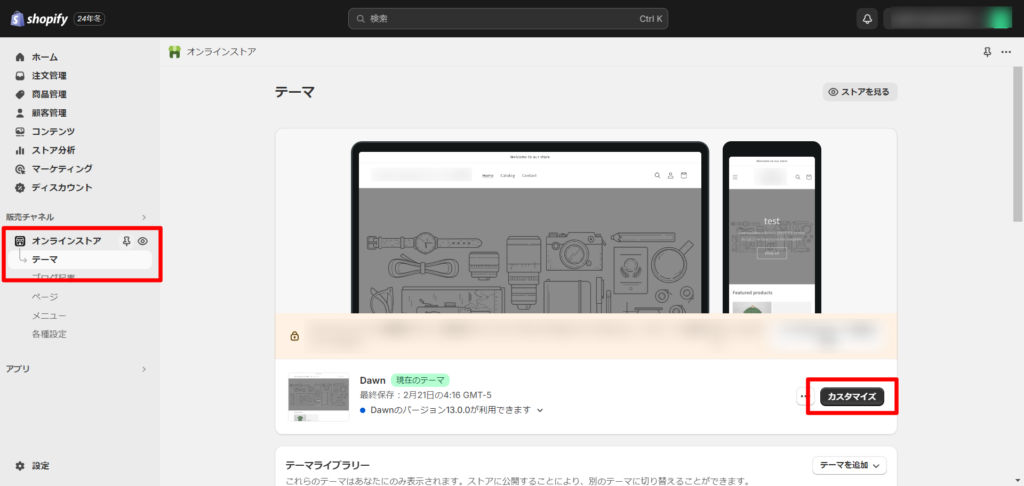
1.Shopifyホーム画面から「テーマ」→「カスタマイズ」と進みます。

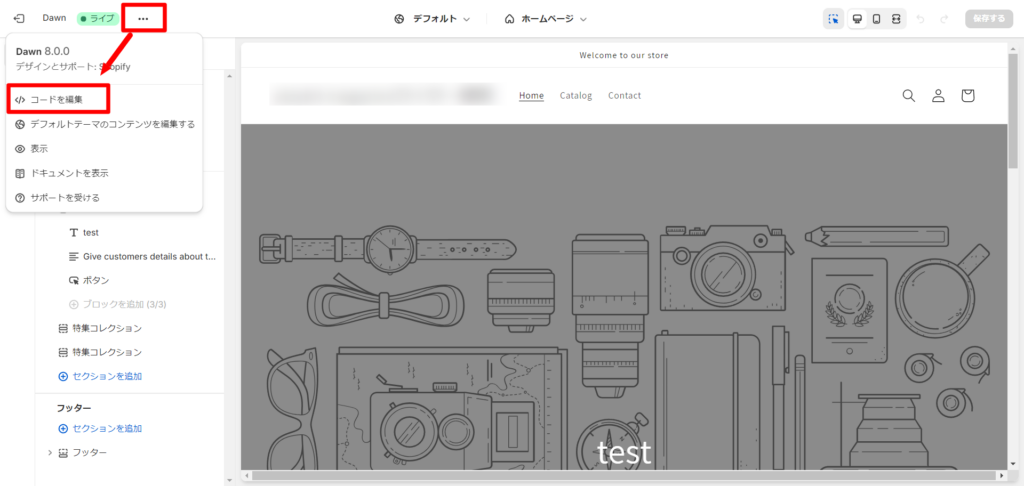
2.テーマのカスタマイズ画面の「…」ボタンをクリックし「コードを編集」というボタンをクリックすると、各テーマのコードを編集できます。

コードに関しては「Shopify FAQ コード」などと検索すると、テンプレートなどがヒットします。ぜひ検索してみてください。
FAQで解決しない場合のサポートを用意
FAQを設置するだけで顧客の疑問点を網羅できるわけではありません。FAQで解決しない場合のサポートも用意しておきましょう。
用意すべきサポートは下記のとおりです。
- 「お問い合わせボタン」の設置
- チャットボット機能の活用
- 電話での対応
- フィードバックフォームの設置
以下、詳しく解説します。
「お問い合わせボタン」の設置
FAQを設置したとしても、複雑な疑問点だと解決できない場合も多いです。そのため「それでも解決しない場合はこちら」などという問い合わせボタンを必ず設置しておきましょう。
チャットボット機能の活用
ECサイトを運営していると、用意したFAQをあまり読まずに直接問い合わせようとする顧客もいます。その場合「チャットボット機能」を導入するとよいでしょう。
チャットボットとは、自動で対応してくれるチャットロボットのことです。
よくある質問の内容をチャットボットに学習させておくことで、顧客が入力したキーワードに応じて自動で対応してくれます。カスタマーサポートへの問い合わせも減少しますし、顧客側もすぐに疑問点が解決できるため、顧客満足度も向上しやすいでしょう。
電話での対応
ECサイトを運営していると、テキストでは解決しない複雑な問題などもあります。そのような場合には、直接話したほうが迅速に問題解決できる可能性が高いため、電話での問い合わせにも対応できるようにしましょう。
フィードバックフォームの設置
FAQページには、必ずフィードバックフォームも設置しましょう。フィードバックフォームを設置することで、FAQの問題点を素早く把握でき、より質のよい充実したFAQページを作成できます。
たとえば、FAQページの最後に「この情報はお役に立ちましたか?」などと2択の選択肢を用意すると、気軽にフィードバックをもらえます。
もしも満足度が低いフィードバックが多数寄せられるようであれば、随時FAQページを改善しましょう。
【応用編】ShopifyのFAQをさらに充実化させる方法
さいごに、応用編としてShopifyのFAQをさらに充実化させるための方法を紹介します。FAQページは顧客満足度を高い状態に保つために、常に改善が必要です。
充実化させるためのポイントを押さえて、よりよいFAQページを作成しましょう。
顧客フィードバックを定期的に反映
FAQページには必ずフィードバックフォームを設置し、フィードバック情報を定期的に反映させましょう。顧客のフィードバック情報を元に、常にFAQページをブラッシュアップすることで、問い合わせを限りなく減少させられます。
分析ツールで見える化
FAQページを公開したら、分析ツールなどを活用して改善を行いましょう。Googleアナリティクスや、Googleサーチコンソールといった分析ツールを使用すれば、頻繁にアクセスされているページや滞在時間などを把握できます。
たとえば、頻繁にアクセスされている「よくある質問」ページがあれば、そのページを上部に配置し、見つけやすいようにするなどの対処ができます。
地道なブラッシュアップで、驚くほど問い合わせ数が減少するので、ぜひ分析ツールを取り入れてみてください。
GoogleアナリティクスやGoogleサーチコンソールの導入方法については、下記の記事をご覧ください。
画像や動画の活用
FAQページはテキストだけでなく画像や動画を活用しましょう。
たとえば、商品の使用方法や操作手順などはテキストでは伝わりづらいですが、動画にすると映像や音声、テキストで細かい部分まで伝えられます。
FAQに掲載しているにも関わらず、同じような質問を受ける場合には、図解画像や写真、動画を作成して掲載するようにしましょう。
【Shopify】FAQ(よくある質問)ページを追加して問い合わせを減少させよう!
今回の記事ではShopifyでFAQページを設置する方法や、おすすめアプリなどを紹介しました。
ECサイトの売り上げがある程度上がると、問い合わせが増えてきます。FAQページを設置することで、カスタマーサポートの負担を低減できますし、顧客満足度向上にもつながるので、必ず作成しましょう。
今回紹介したFAQアプリは無料で使えるものも多いので、ぜひ一度インストールしてみてください。
おすすめShopifyアプリ