*本サイトはアフィリエイトプログラムを利用しています。
コーディングでテーマ開発ができるShopify。GitHubと連携させることで、テーマ開発をより安全に、より効率的に行うことができます。
「テーマ開発でGitHubを使うメリットは?」
「ShopifyとGitHubとの連携はどうやるの?」
「複数人でテーマ開発をしているが、バージョン管理のミスが起きている」
この記事を読むことで上記のような疑問や課題が解決します。
複数人でShopifyのテーマ開発を行う場合、バージョン管理がネックになりがちです。またテーマ開発には、誤った変更をしてしまい「元に戻せない」、というリスクもあります。
GitHubを活用することは、これらの悩みを解決する最良の手段になり得ます。ぜひこの記事を参考にしてください。
ShopifyとGitHubの連携入門
Shopifyのストアを開発する際、GitHubを活用することで、開発のプロセスが格段に便利になります。
まずはGitHubとは何か、Shopifyと連携するメリットについて解説します。
GitHubとは?
GitHubは、Webサイトやアプリの開発に必要なコードをオンラインで保存・管理するサービスです。個人でもチームでも、プロジェクトの変更点を追跡し、必要に応じて過去の状態に戻すことが可能になります。
またGitHubは、世界中の開発者がコードを共有し、互いのプロジェクトに貢献するコミュニティとしても機能します。これにより、必要なコードを見つけて作業の効率化が図れるだけでなく、他者からのフィードバックを通じてプロジェクトの質を向上させることも可能です。
このようにGitHubは、コードの安全な保管場所、チームワークの促進、世界的な知識ベースへのアクセスを提供しています。
GitHubは個人向けのFreeプランにて、無料で利用開始できます。チームで活用する際にも、1ユーザーあたりわずか月額4ドルから利用可能です。(2024年2月時点)
ShopifyとGitHubを連携するメリット
Shopifyストアのテーマ開発において、GitHubとの連携は大きな利点をもたらします。この連携により、開発プロセスが効率的かつ安全に進められます。
GitHubと連携することで、サイトに加えた変更の内容を詳細に追跡したり、その変更がいつ行われたかを正確に記録したりすることが可能です。問題が発生した場合には、原因となった変更を迅速に特定し、サイトを以前の状態に戻すことが可能です。
また、GitHubを活用することで、複数の開発者が一つのプロジェクトに同時に取り組むことができ、チームワークが向上し、プロジェクトの進行がスムーズになります。変更内容が明確に記録されるため、チーム内の誤解も未然に防げます。
ShopifyとGitHubの連携は、特に複数人でのサイト管理や定期的な更新が必要なストアにとって、開発と管理を柔軟かつ効率的に行うための最良の選択です。
でECサイト構築・運用支援-Shopifyの作成・制作、運用代行.jpg)
ShopifyとGitHubの連携準備
ShopifyとGitHubを連携するための準備について解説します。
GitHubのアカウント作成
まずGitHubのアカウントを作成します。
GitHubのサイトにアクセスし、「GitHubに登録する」をクリックします。

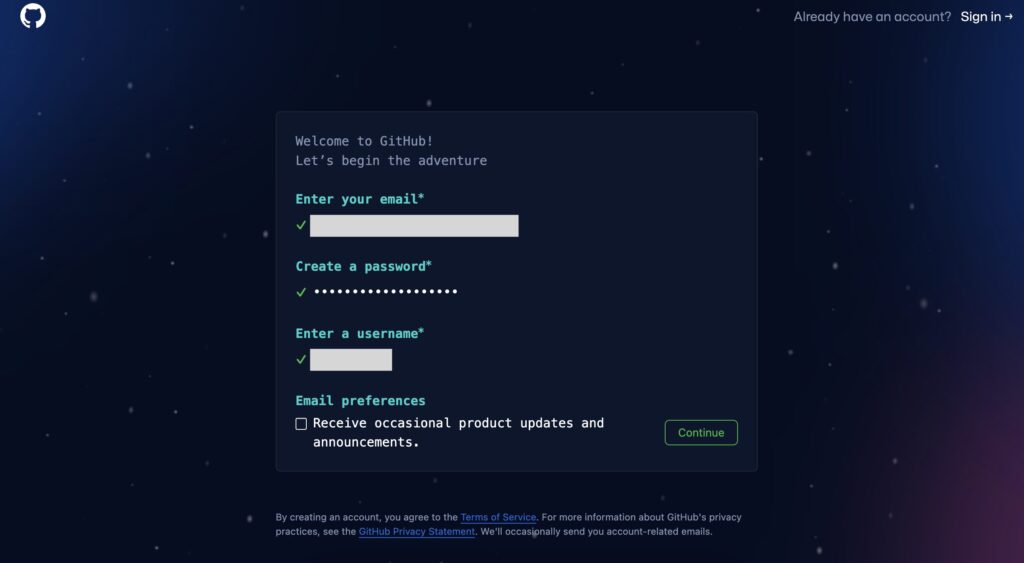
アドレス・パスワード・ユーザー名を入力します。案内メールの受け取りチェックは、どちらでも構いません。

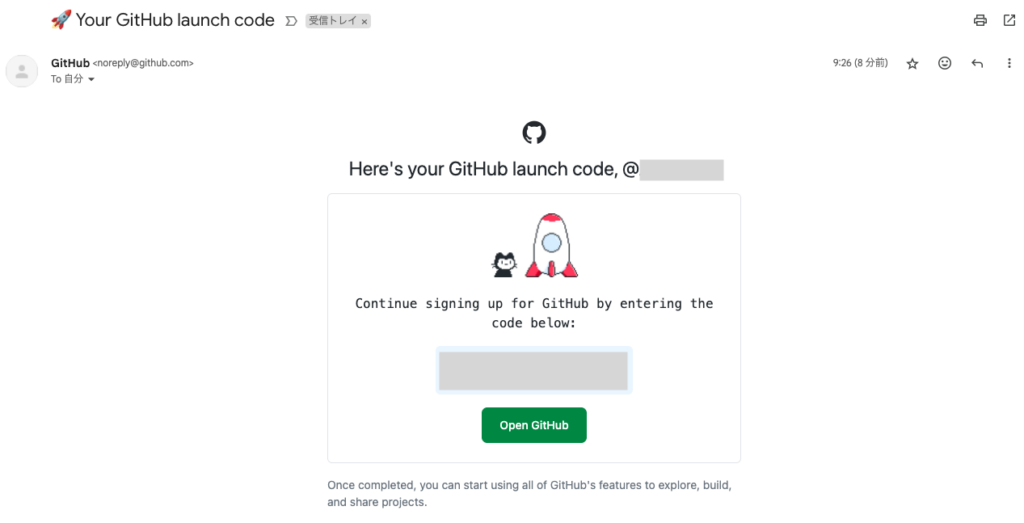
ロボットでないことの確認が終わると、メールアドレスの認証を行います。登録アドレスに届いたメール内の「Open GitHub」をクリックします。

認証が完了すれば、アカウントの作成完了です。
GitHubのインターフェースは英語のみです。Google Chromeの翻訳機能を使えば、日本語に変更できますが、ファイル名なども日本語化されてしまうため、注意してください。

GitHubの基本用語解説
GitHubを利用する上で必要になる基本用語と、その簡単な解説を以下にリストアップします。
- リポジトリ(Repository):プロジェクトのファイルやドキュメントが保存される場所です。公開リポジトリとプライベートリポジトリがあります。
- コミット(Commit):リポジトリに加えられた変更の記録です。各コミットには変更内容と変更を加えた人の情報、変更の説明が含まれます。
- ブランチ(Branch):開発を分岐させるための機能です。同じソースコードのベースから新しい機能を開発したり、バグを修正するために使用されます。
- マージ(Merge):二つのブランチの変更を一つに統合するプロセスです。例えば、新しい機能の開発が完了したら、その変更をメインブランチにマージします。
- プッシュ(Push):ローカルリポジトリの変更をリモートリポジトリにアップロードすることです。
- プル(Pull):リモートリポジトリから最新の変更履歴をローカルリポジトリに取り込むことです。
- プルリクエスト(Pull Request):自分の変更を他の人にレビューしてもらい、メインブランチにマージする前に議論するための機能です。コードのレビュー、議論、追加のコミットを経て、最終的にマージされます。
- フォーク(Fork):他人のリポジトリのコピーを自分のGitHubアカウントに作成することです。フォークを使って、プロジェクトに貢献したり、独自の変更を加えたりできます。
- クローン(Clone):リポジトリのコピーをローカルコンピュータに作成することです。これにより、ローカルで作業を行い、後で変更をリモートリポジトリにプッシュできます。
実践!ShopifyとGitHubの連携手順
ShopifyとGitHubの連携手順を解説します。
GitHubにテーマファイルを保存する「リポジトリ」を作成
まずShopifyで開発したいテーマファイルを保存するための、「リポジトリ」をGitHubに作成します。
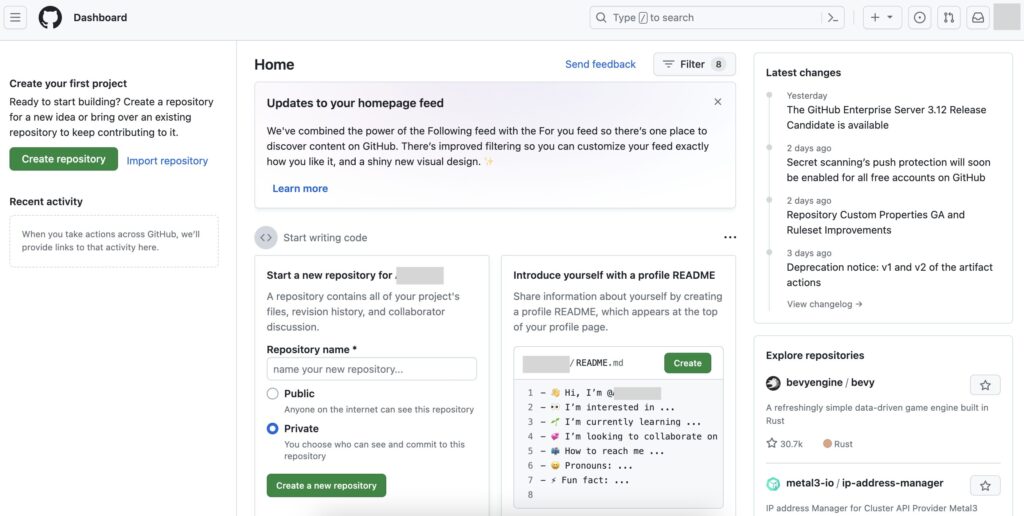
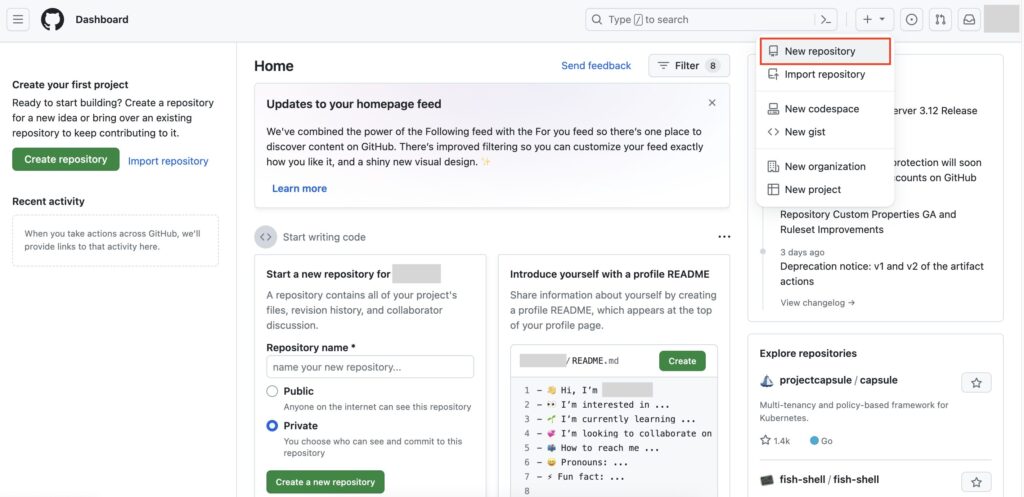
GitHubのダッシュボード右上にある「+」をクリックし、「New repository」を選択します。

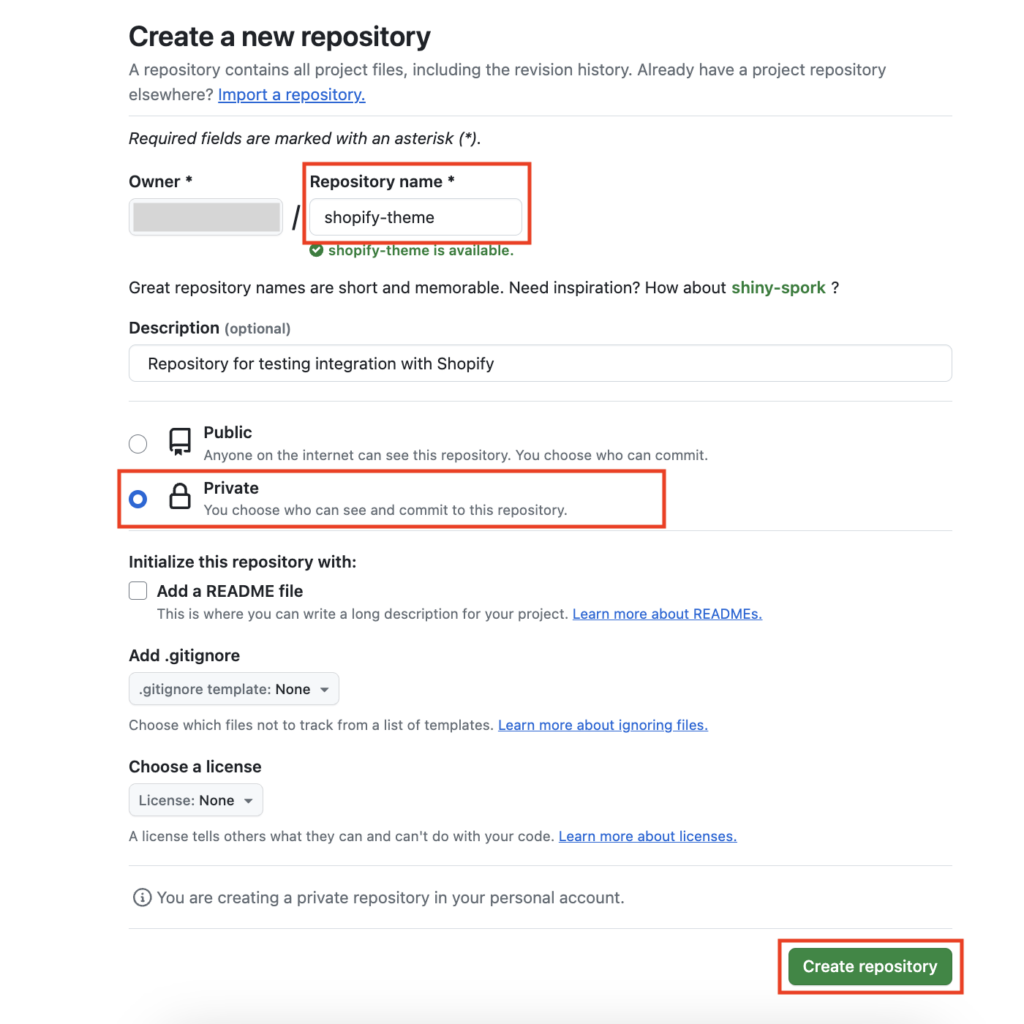
「Repository name」にリポジトリの名前を入力します。わかりやすく「Shopify-theme」と入力しました。次に公開範囲は、「Private」を選択します。
必須項目ではありませんが、チームで開発を行う際や、複数のストアのテーマを扱う際には、「Description」にリポジトリの説明を入れるとよりわかりやすくなります。
入力と選択をしたら、「Create repository」をクリックします。

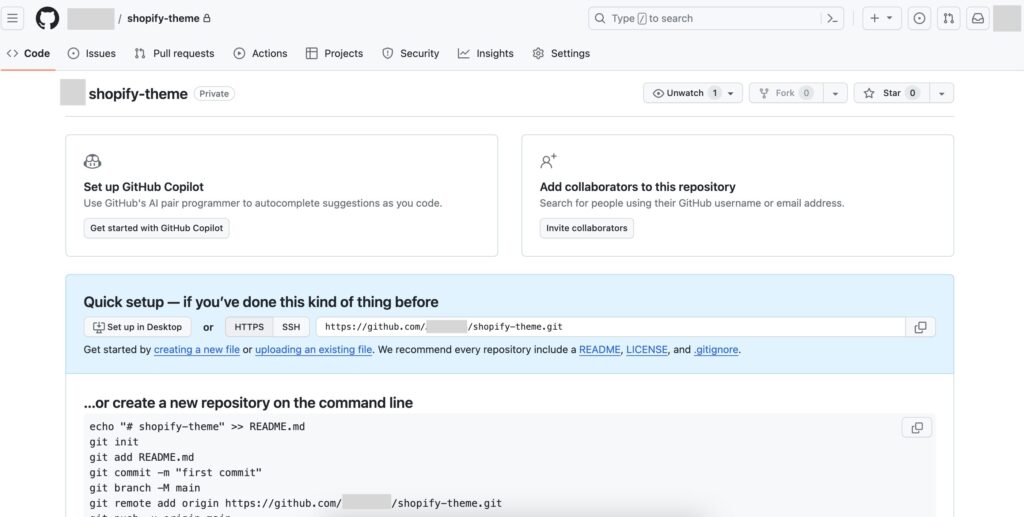
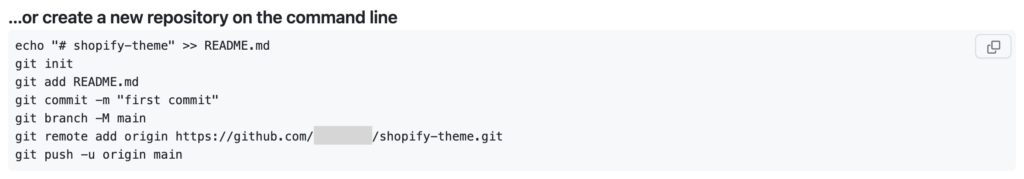
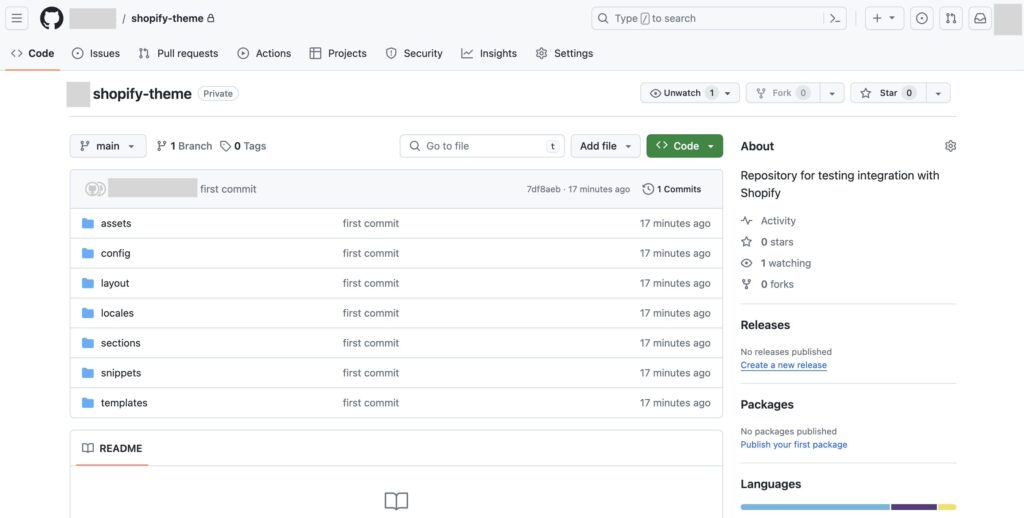
リポジトリが作成されました。

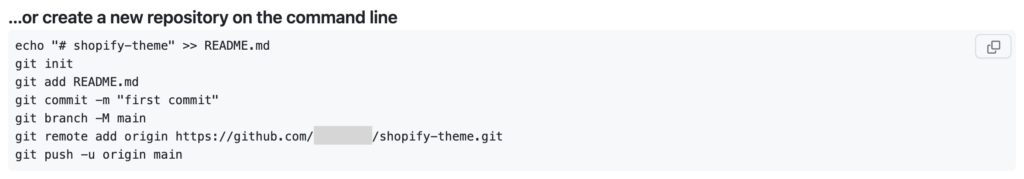
この画面には以下のようなコマンドが表示されます。後ほど使用するため、画面を残しておくか、内容をコピーして、メモ帳などに保存しておいてください。

Shopifyのテーマファイルをローカルにダウンロード
開発したいShopifyのテーマをローカル(PC端末上)にダウンロードします。今回はShopifyの管理画面から行う方法で解説します。
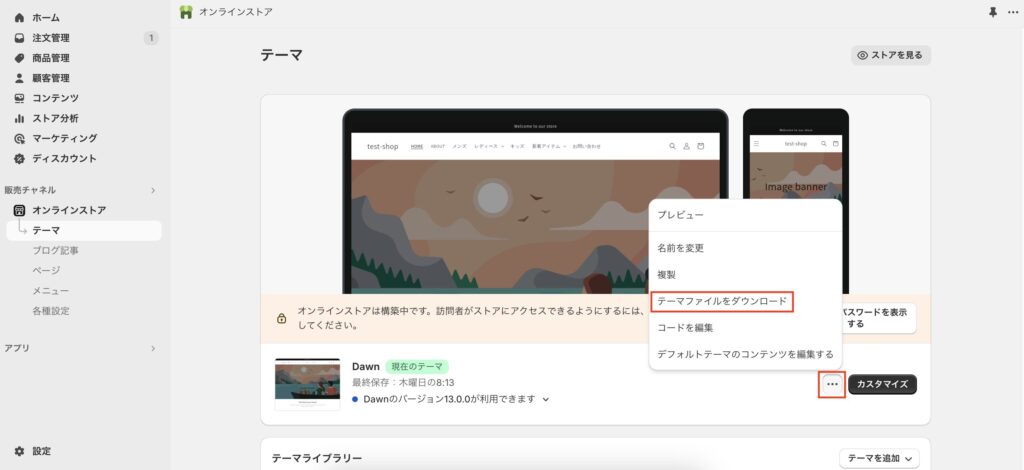
管理画面から「オンラインストア」 > 「テーマ」 > 「•••」 > 「テーマファイルをダウンロード」の順にクリックします。

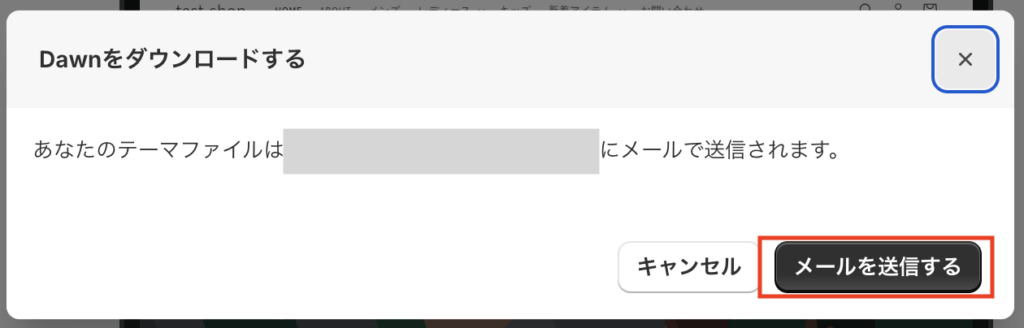
アドレスを確認して、「メールを送信する」をクリックします。

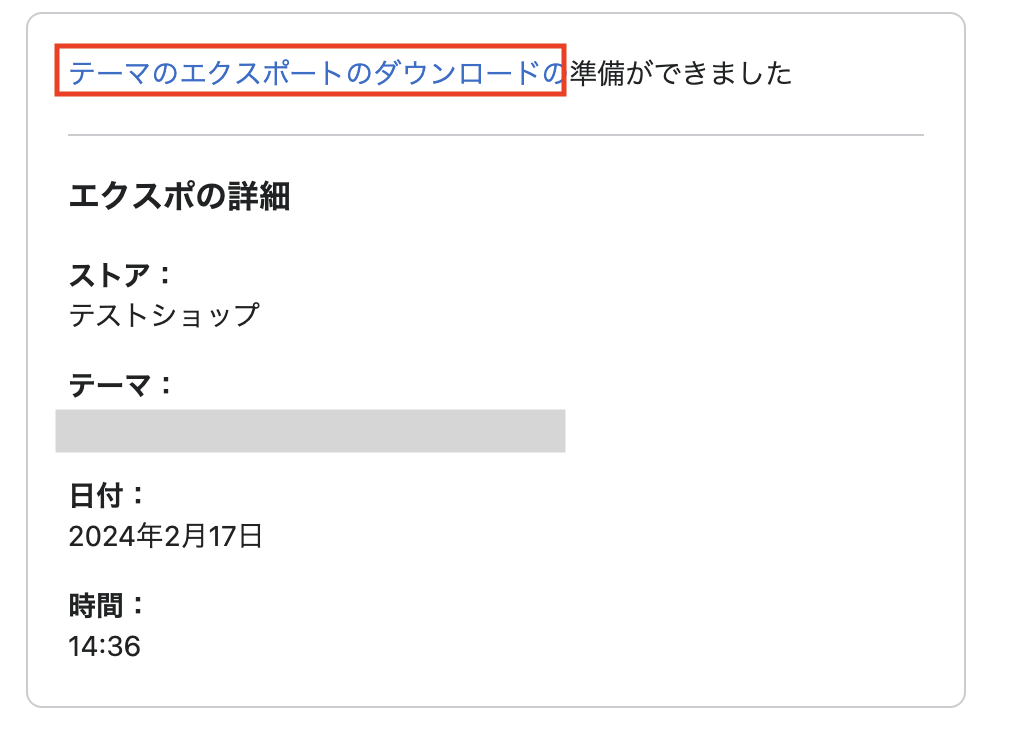
登録アドレスに届いたメールを確認し、表示される「テーマのエクスポートのダウンロード」をクリックして、ファイルをダウンロードします。

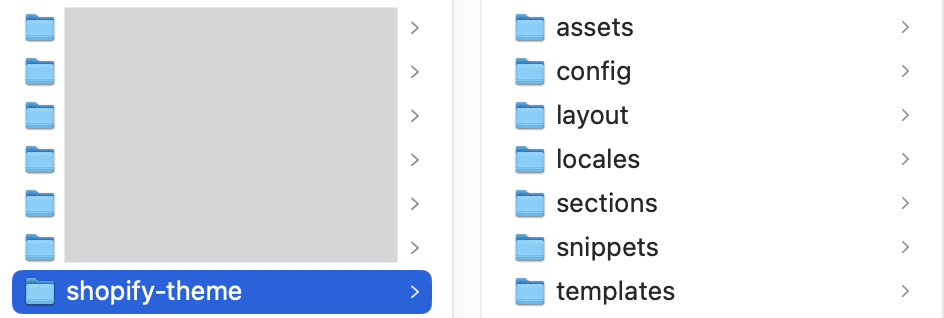
ダウンロードしたzipファイルを解凍します。フォルダ名は、リポジトリの名前に合わせておいてください。

ダウンロードしたテーマファイルをGitHubのリポジトリにプッシュ
次はダウンロードしたテーマファイルを、先ほど作成したGitHubのリポジトリにプッシュ(アップロード)します。
MACの場合には「ターミナル」を、Windowsの場合には「コマンドプロンプト」を開きます。
※ここからはMACのターミナルで解説します。Windowsの場合にも、基本的な操作は同じです。
ターミナルにて、ローカルにダウンロードしたテーマのディレクトリに移動します。

先ほど画面に表示されたコマンドを順番に入力し、実行していきます。

まず、リポジトリの作成(初期化)します。
git init「Hint〜」などが表示されますが、最後に「Initialized empty Git repository in〜」と表示されればOKです。
全ファイルをコミット対象にします。画面には、「README.md」と表示されますが、「.」(全てのファイル)に変更してください。実行しても、メッセージは何も表示されません。
git add .コミットをします。「-m “(メッセージ)”」の「” “」内にはメッセージが記載でき、何をコミットしたかが後で見返せます。メッセージには日本語も入力可能です。
git commit -m "first commit"ブランチ名を「main」に変更します。
git branch -M mainローカルとリモートリポジトリを接続します。「(あなたのアカウント)」の箇所は、GitHubの画面を参照してください。
git remote add origin https://github.com/(あなたのアカウント)/shopify-theme.gitリモートリポジトリにプッシュします。
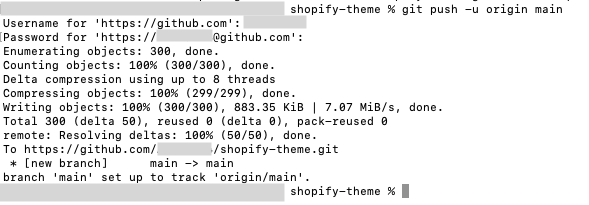
git push -u origin main最後のコマンドを実行してプッシュする際の注意点として、GitHubのユーザー名とパスワードを要求される場合があります。ユーザー名はそのまま入力して構いませんが、その後のパスワードは、GitHubのログインパスワードではなく、アクセストークンを発行することが必要です。次項で解説します。

GitHubのリポジトリのページを更新してみて、ファイルがプッシュ(アップロード)されていたら完了です。

GitHubのアクセストークンの発行方法
テーマファイルをプッシュする際に、ユーザー名とパスワードを要求された場合、パスワードにはアクセストークンを入力します。
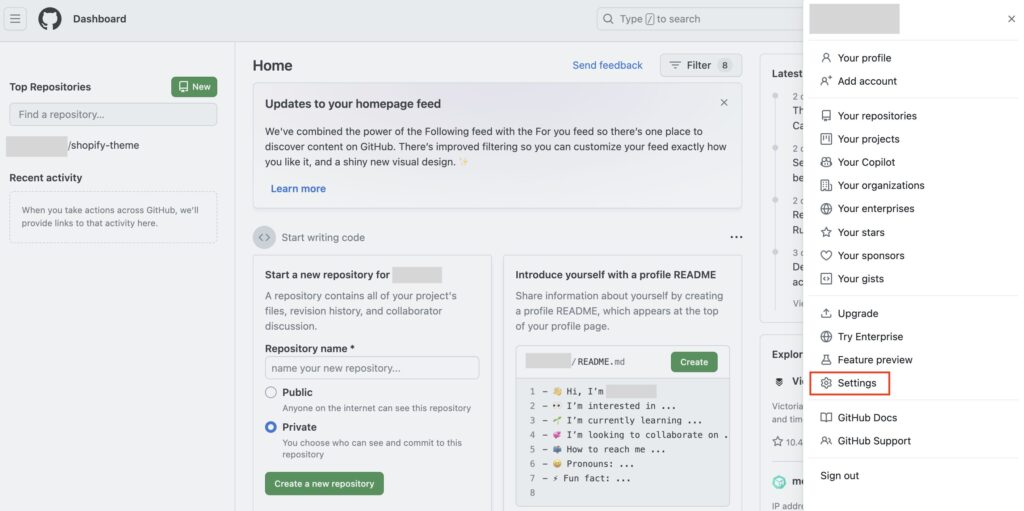
GitHubのダッシュボード右上のアイコンをクリックすると、メニューが表示されます。「Settings」を選択します。

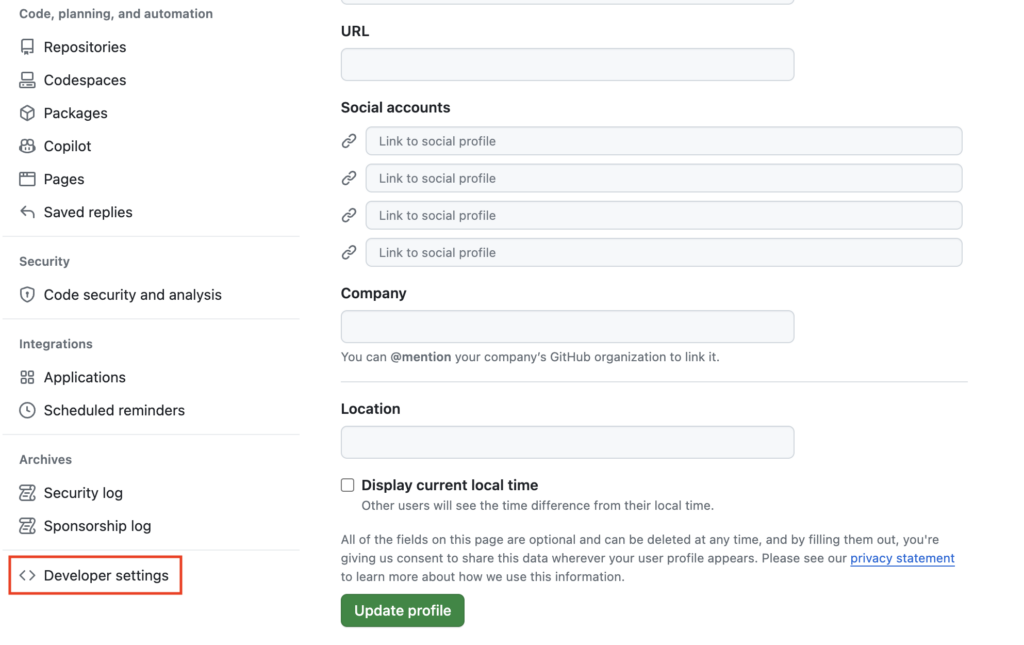
左メニューバーの下部にある「Developer settings」を選択します。

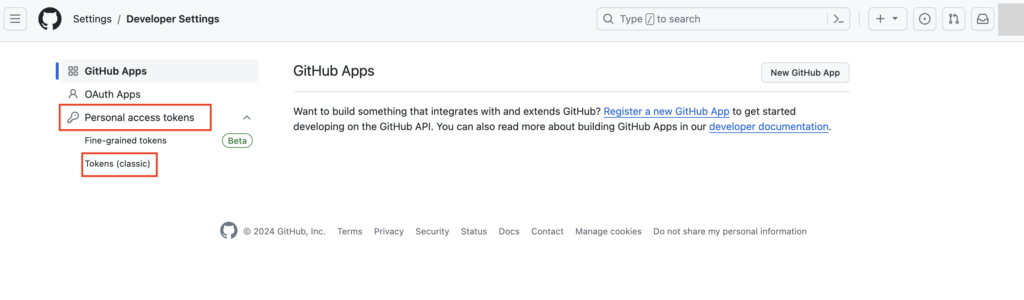
「Personal access tokens」の項目内にある「Tokens(classic)」を選択します。

右上の「Generate new token」をクリックし、トークンを作成します。
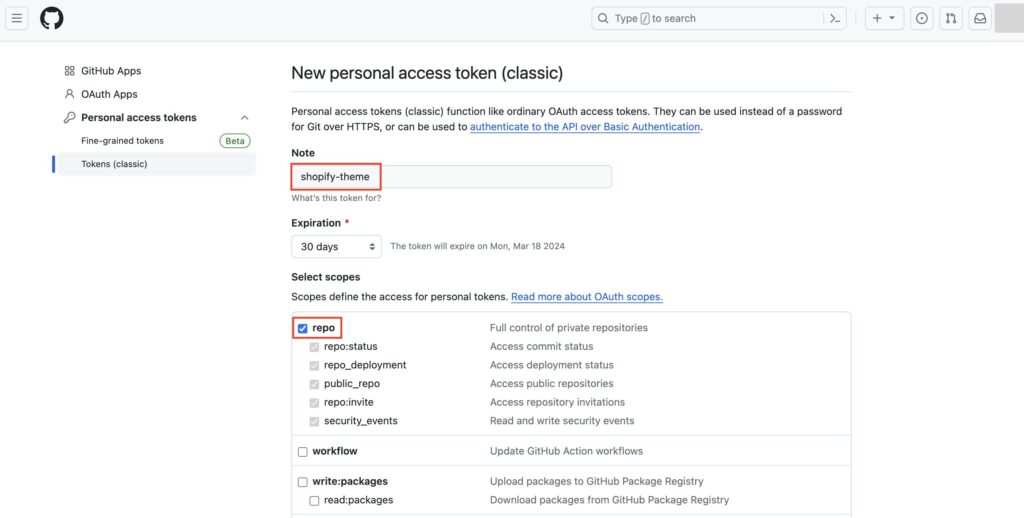
「Note」に用途を入力し、「Select scopes」の項目の「repo」にチェックを入れます。また「admin:repo_hook」と「delete:repo」にもチェックを入れてください。

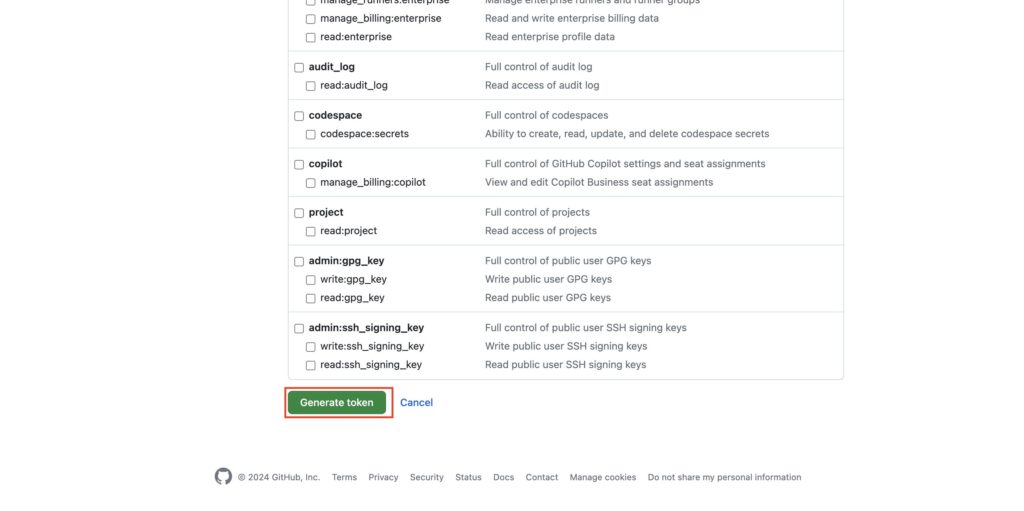
「Generate token」をクリックします。

半角英数字等のアクセストークンが発行されますので、コピーして、ターミナルで使用してください。
ShopifyストアとGitHubを連携
最後に、Shopifyの管理画面とGitHubを連携します。
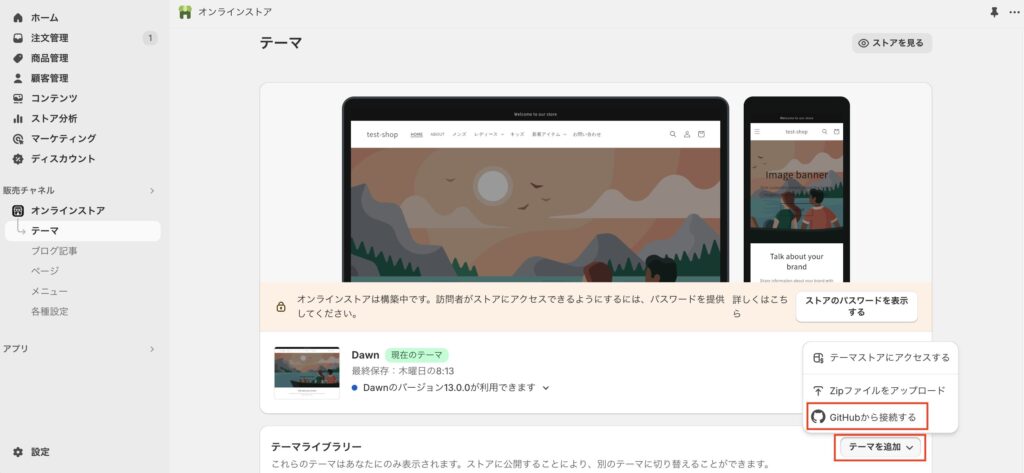
管理画面より「オンラインストア」 > 「テーマ」 > 「テーマを追加」 > 「GitHubから接続」の順に選択します。

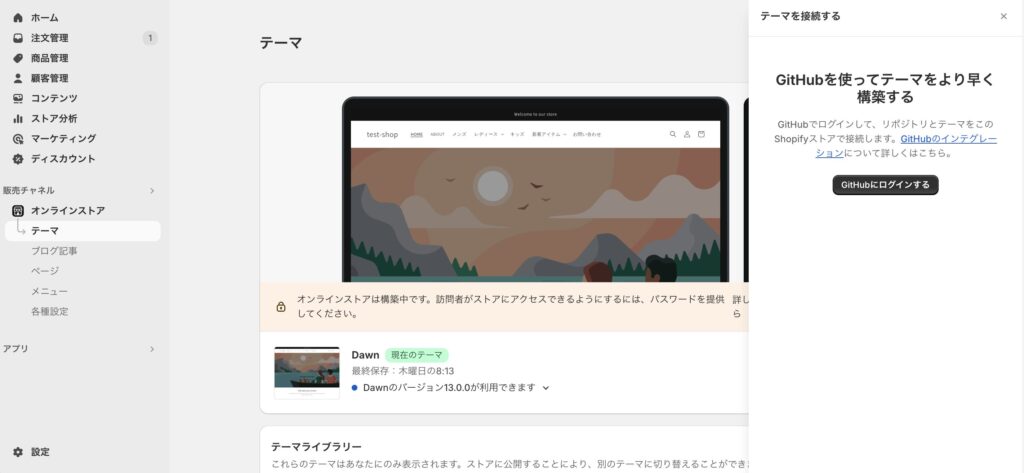
「GitHubにログインする」をクリックします。

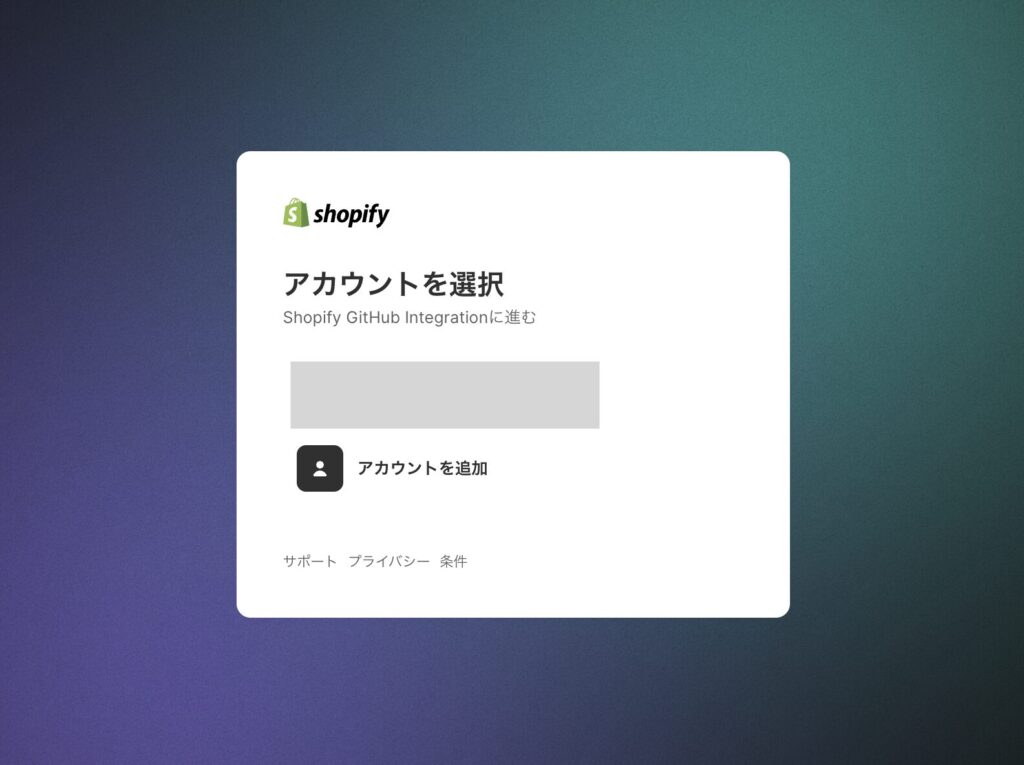
Shopifyのアカウントを選択します。

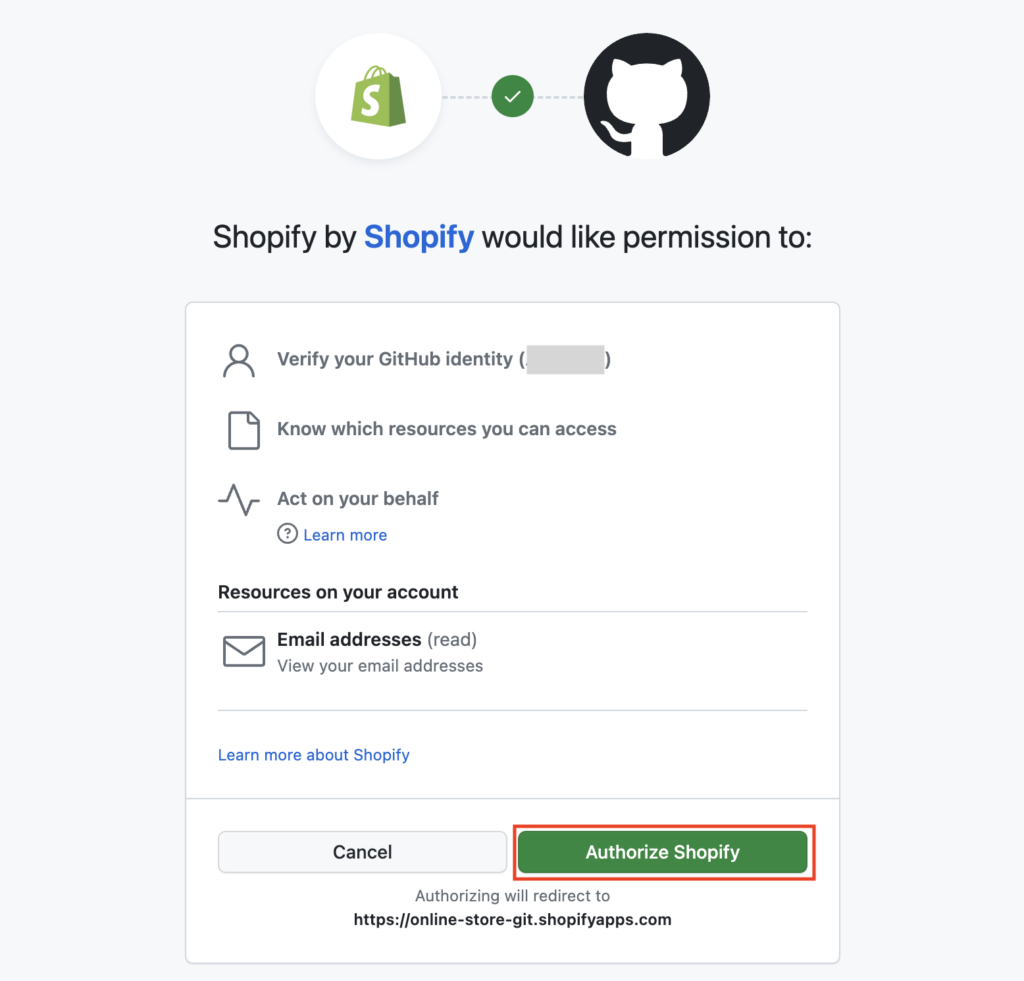
「Authorize Shopify」をクリックします。

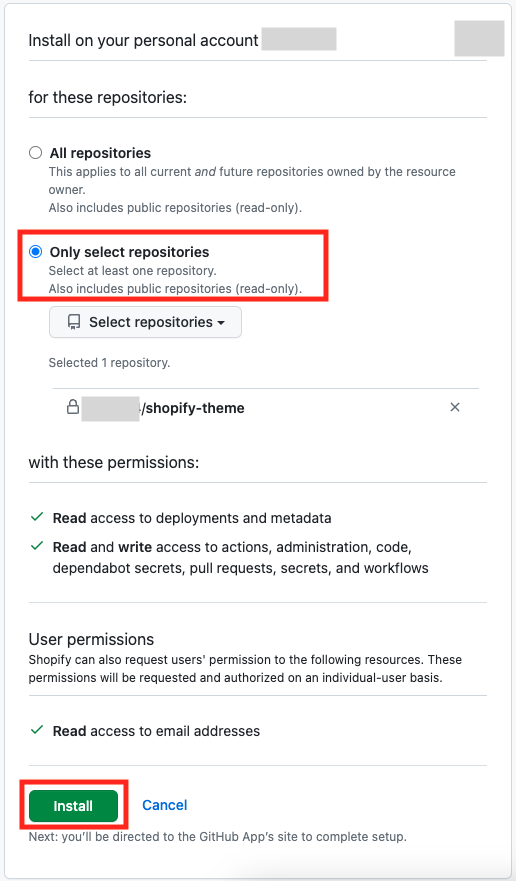
連携するリポジトリを選択します。全てのリポジトリを連携する場合には「ALL repositories」を選択しますが、基本的には必要なリポジトリのみを連携することをおすすめします。
「Only select repositories」を選択し、「Install」をクリックします。

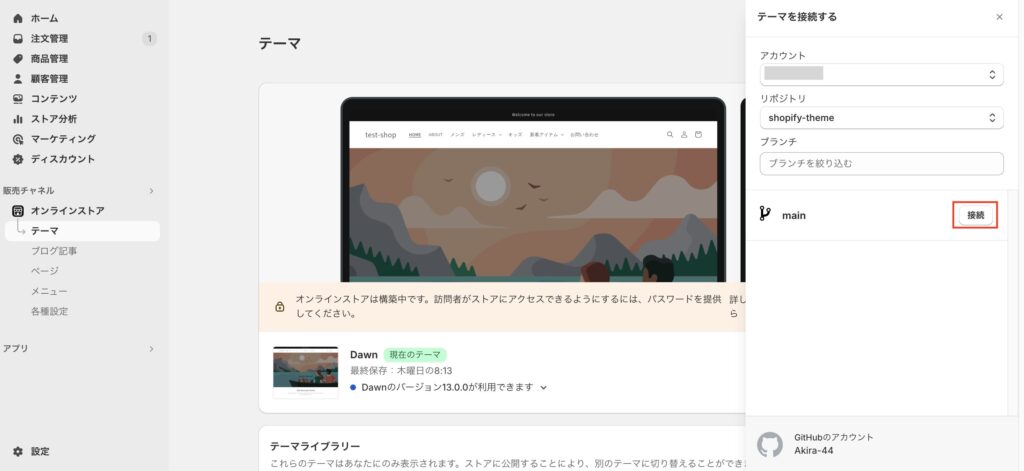
Shopifyの管理画面に戻り、テーマを接続する「アカウント」「リポジトリ」を選択し、mainの横にある「接続」をクリックします。

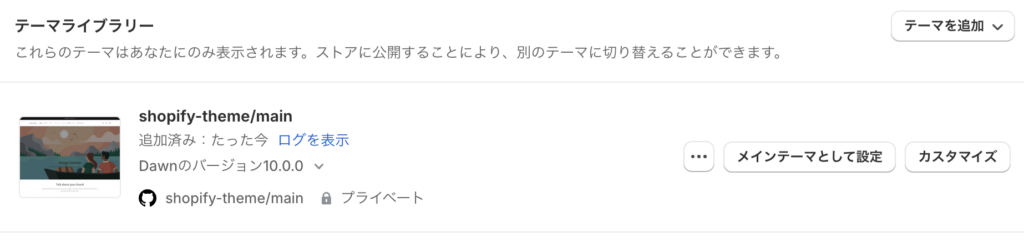
テーマライブラリーの中に、GitHubと連携されたテーマが追加されたら完了です。

GitHubを活用して、テーマ開発を効率的に行おう
この記事では、ShopifyとGitHubの連携方法について、解説しました。
GitHubを活用することで、テーマの開発が安全にかつ効率的に行えます。チーム開発をしない場合でも、開発の変更履歴を残せる点はとても有用です。
今回の記事を参考に、ぜひGitHubを活用してみてください。
おすすめShopifyアプリ