*本サイトはアフィリエイトプログラムを利用しています。
Webサイトにアクセスした時、「ページがありません。」と表示されたことはありませんか?これは、アクセス先のWebページのURLが変更されており、適切な対処がされていないためです。
自身のECサイトでこのような事態にならないように、運営者は「リダイレクト」という設定を行う必要があります。
「リダイレクトって何?」
「ドメインを変更したけど、何か対応することはあるの?」
「リダイレクトの設定方法が知りたい」
この記事を読むことで上記のような疑問や課題が解決します。
Webサイトを運営していると、サイトをリニューアルしたり、ドメインを変更したりすることが度々あるでしょう。この時、適切に対処をしないと、ユーザーに負担をかけたり、サイトのアクセス低下を招いてしまったりします。
今回の内容を参考に、リダイレクトを正しく設定してみてください。
でECサイト構築・運用支援-Shopifyの作成・制作、運用代行.jpg)
目次
リダイレクトとは?
リダイレクトとは、指定したURLから別のURLへ、自動的に訪問ユーザーを転送する仕組みのことで、WebページのURLが変更されたときなどに利用します。
このリダイレクトが必要な理由や、リダイレクトの種類について解説します。
リダイレクトが必要な理由
リダイレクト設定が必要な理由は、大きく2つあります。
ユーザビリティの向上
1つめの理由は、ユーザビリティ(ユーザーの使いやすさ)の向上です。
Webサイトの構造やドメインを変更した際に、リダイレクトを設定していないと、ユーザーは目的のページにたどり着けず、サイトの探索に余計な時間を費やすことになります。最悪の場合、ユーザーはサイトへの訪問を諦めることでしょう。
リダイレクトを設定することで、ユーザーが古いURLにアクセスしても、新しいページに自動的に転送されます。これにより、ユーザーは求めている情報にスムーズにアクセスでき、快適なブラウジング体験を得ることが可能です。
SEO評価の維持
2つめの理由は、SEO(検索エンジン最適化)評価の維持です。Googleなどの検索エンジンは、ページのURLをもとにWebサイトを評価し、検索結果にランキング形式で表示しています。
新しいドメインに変わった場合、何もしないと旧サイトのドメインの評価は引き継がれません。つまり、ユーザーが検索した際に上位表示されなくなるため、訪問ユーザーが激減する恐れがあります。
リダイレクト設定を行うことで、古いドメインにおけるSEO評価を、新しいドメインに引き継ぐことが可能です。これにより、検索結果の表示順位を維持することができます。
301リダイレクトと302リダイレクト|使い分けのポイント
通常のWebサイトでは、301リダイレクトと302リダイレクトの使い分けが重要です。
301リダイレクトは、URLが恒久的に変更された場合に使用します。例えば、商品ページが刷新されたり、ドメインが変更されたりした場合です。
301リダイレクトを設定することで、古いURLへのアクセスは新しいURLへ恒久的に転送され、検索エンジンにも変更が伝わります。これにより、SEOの評価を新しいページに引き継ぐことができます。
一方、302リダイレクトは、一時的な変更の場合に有効です。例えば、メンテナンスやプロモーション期間中に、一時的に別のページへ誘導したい場合などです。
302リダイレクトは、検索エンジンに対してURLの変更が一時的であることを伝え、元のページのSEO評価は引き継ぎません。
| 301リダイレクト | 302リダイレクト | |
| 利用シーン | URLが恒久的な変更の場合 | URLが一時的な変更の場合 |
| SEO評価 | 引き継がれる | 引き継がれない |
利用シーンに合わせて、適切にリダイレクトタイプを選択することが重要です。なお、この後解説するShopifyでのリダイレクト設定は、全て301リダイレクトです。
リダイレクトが必要なケース
どのような場合にリダイレクトが必要か、よくあるケースを紹介します。
ドメインを変更した場合
ドメインの変更は、ビジネスの成長やブランド戦略の変更に伴って発生することがあります。何も対処をしていないと、ユーザーはアクセスができなくなってしまいます。特にユーザーがブックマークしている場合などでは、混乱を引き起こしてしまうでしょう。
リダイレクトを設定することで、ユーザーの混乱を未然に防止できます。また、旧ドメインのSEO評価を新ドメインに引き継ぎつぐことも可能です。
商品ページのURLが変更された場合
商品ページのURL変更は、商品のリニューアルやカテゴリーの再編成など、様々な理由で発生します。SNSで商品ページのリンクをつけて投稿しているケースなどでは、対応が必要です。
このような場合には、古い商品ページのURLから新しい商品ページのURLにリダイレクト設定をします。これにより、ユーザーのショッピング体験を損なうことが防げます。
Shopifyでのリダイレクト設定方法
リダイレクトの具体的な設定方法を解説します。
ドメインを変更した場合にリダイレクト設定をする方法
ドメインを変更した場合のリダイレクト設定は、新旧両方のドメインをShopifyに接続し、設定します。
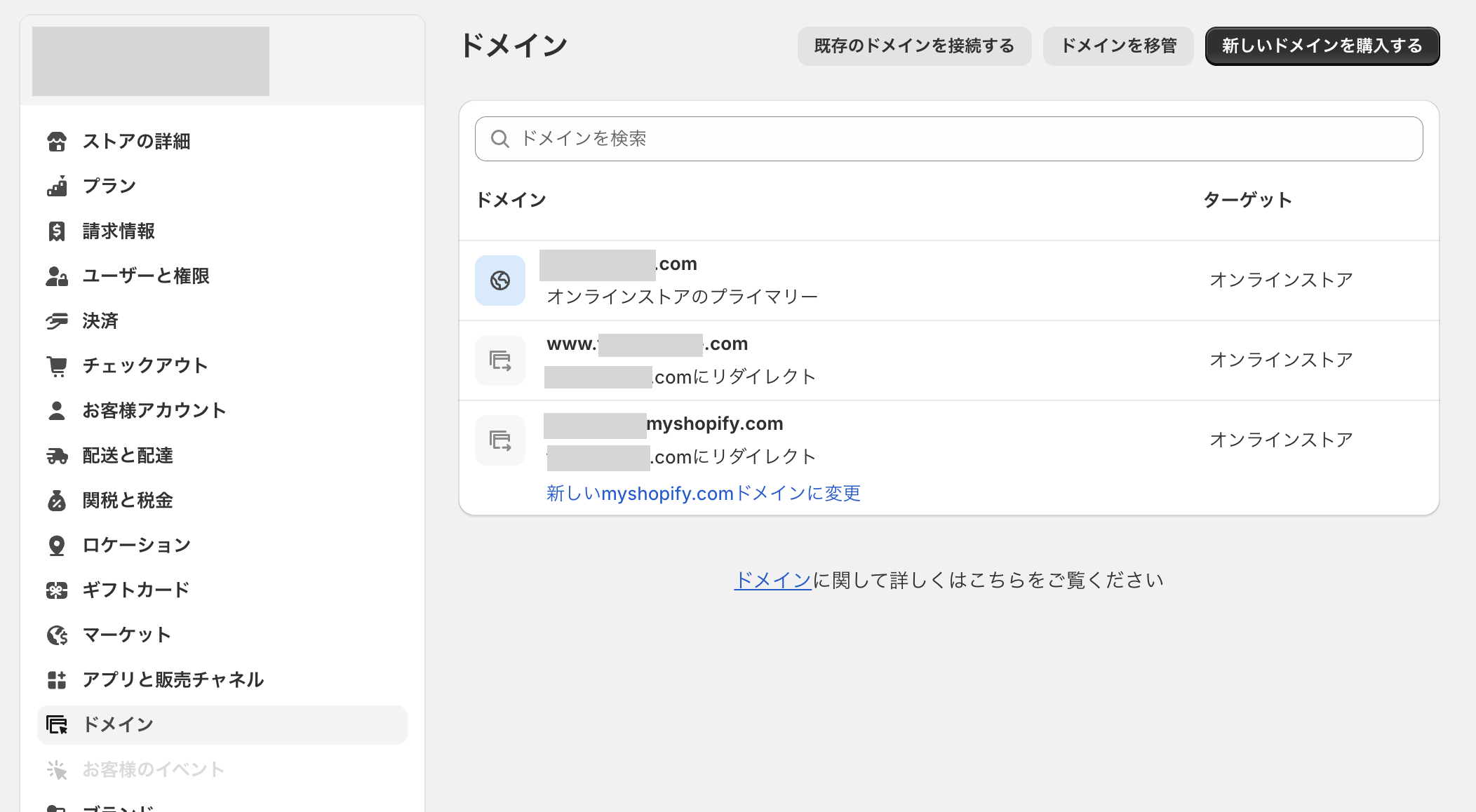
管理画面にログインし「設定」 > 「ドメイン」の順に選択します。

ECプラットフォームの引っ越しなどでShopifyに既存のドメインを接続する場合には、以下の記事の「外部で取得したドメインを設定する方法」の章を参照してください。
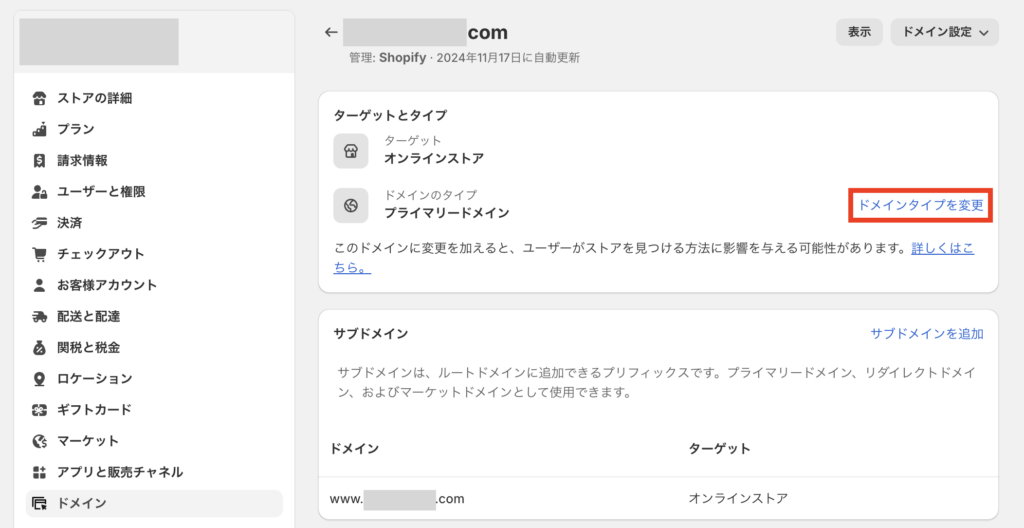
接続した複数のドメインのうち、新たにサイトのドメインとするものを選択し、「ドメインタイプを変更」をクリックします。

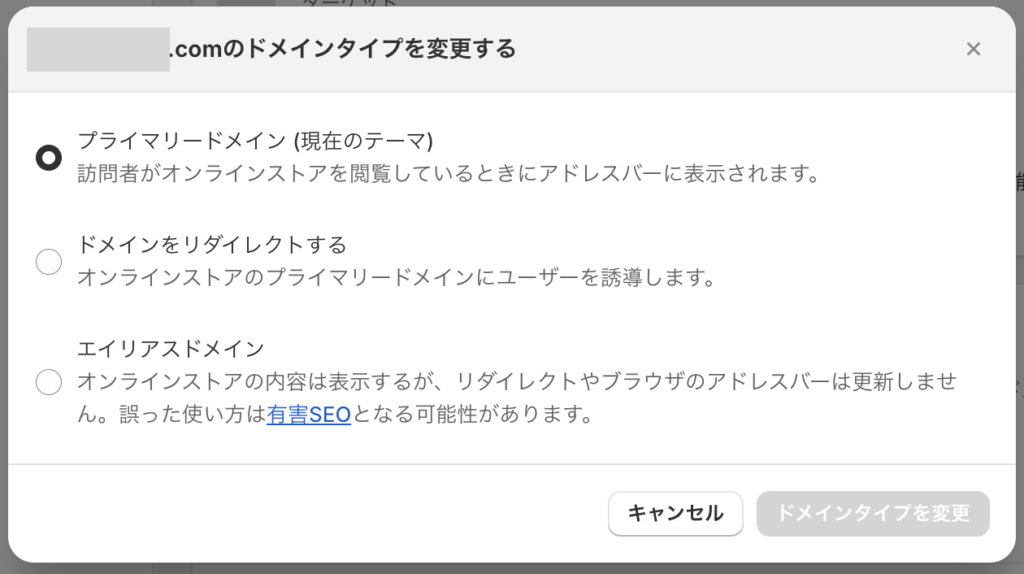
「プライマリードメイン」を選択し、設定します。

以上で、接続されているドメインは全て、プライマリードメインに設定したドメインにリダイレクトされます。
個別にリダイレクト設定をする方法
次に一つひとつのページに対して、個別にリダイレクト設定をする方法を解説します。
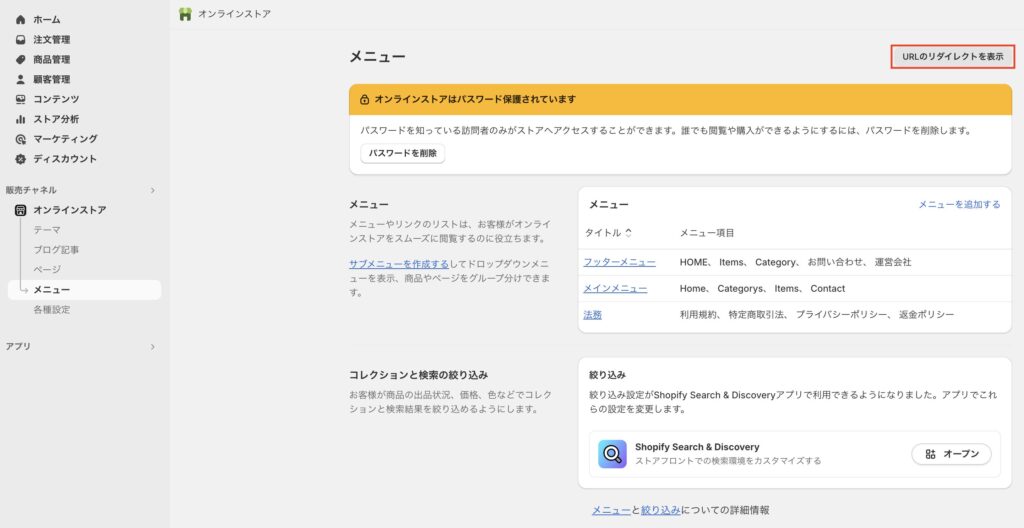
まず、管理画面より「オンラインストア」 > 「メニュー」に移動し、画面右上にある「URLのリダイレクトを表示」をクリックします。

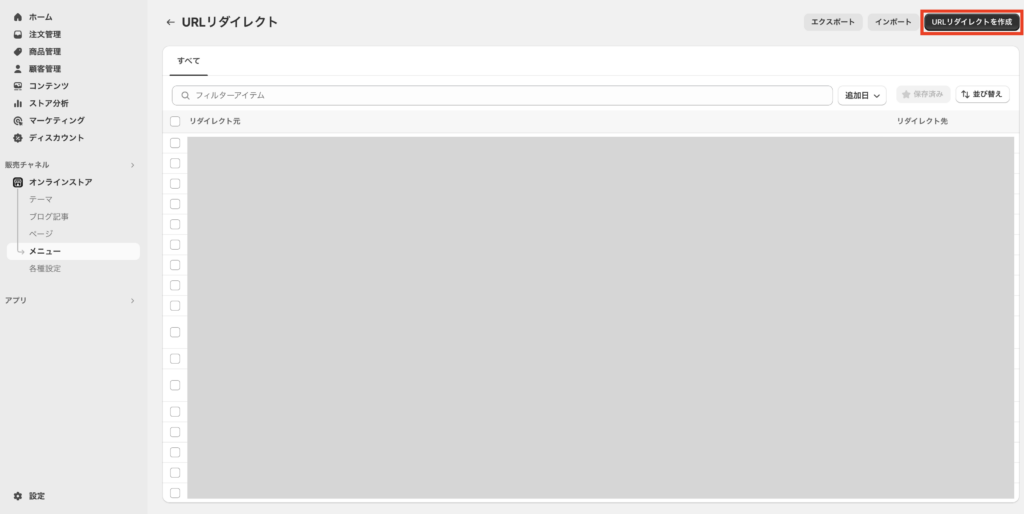
リダイレクト設定しているページの一覧が表示されます。「URLリダイレクトの作成」をクリックします。

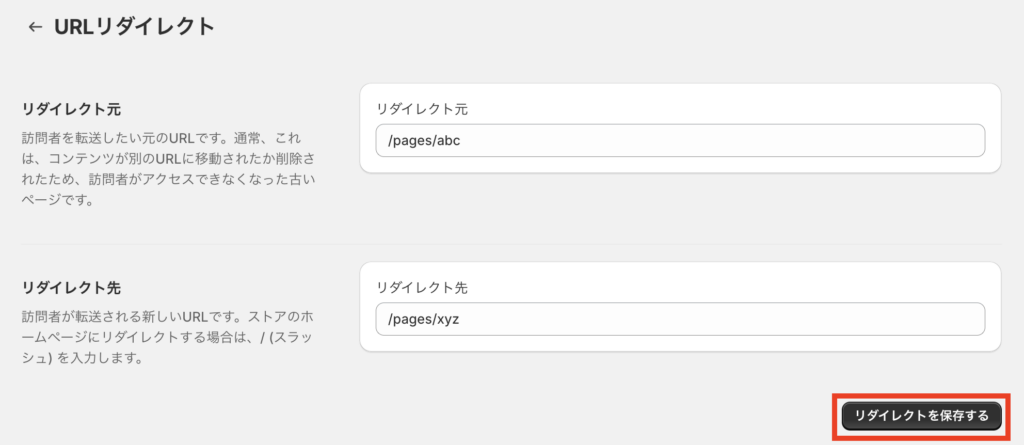
「リダイレクト元」に古いURLを、「リダイレクト先」に新しいURLをそれぞれ入力します。「リダイレクトを保存する」をクリックします

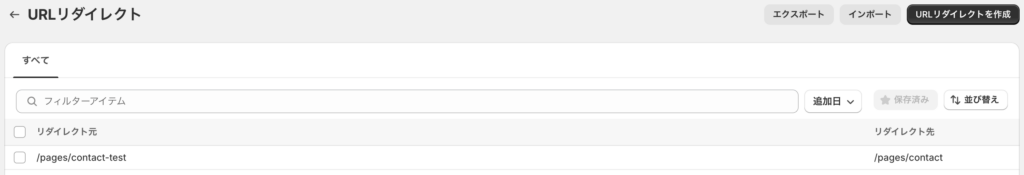
以上で設定完了です。

この方法は、リダイレクト設定をするページ数が少ない場合や、特定のページに対してのみリダイレクトを設定したい場合に適しています。
CSVで一括設定する方法
大量にリダイレクトを設定する場合、CSVファイルを使用すると手軽です。
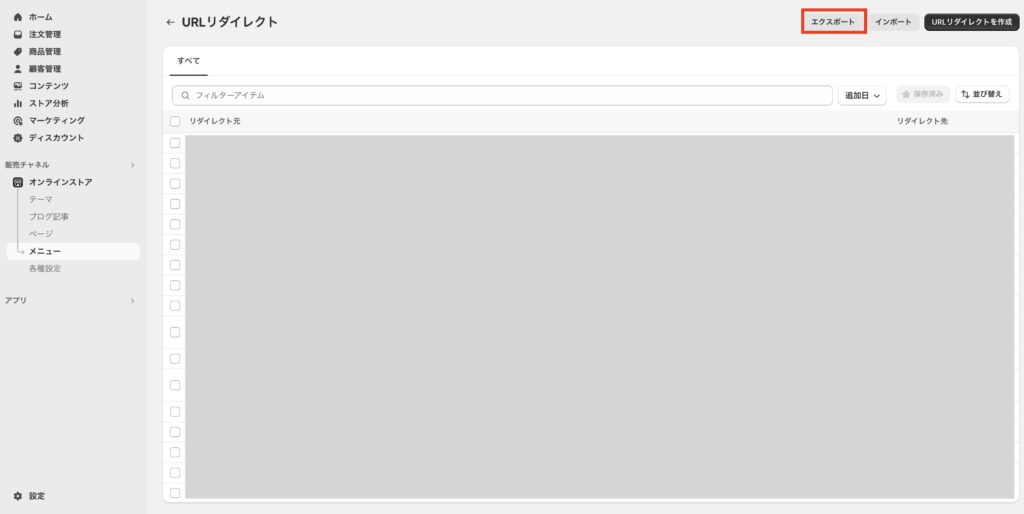
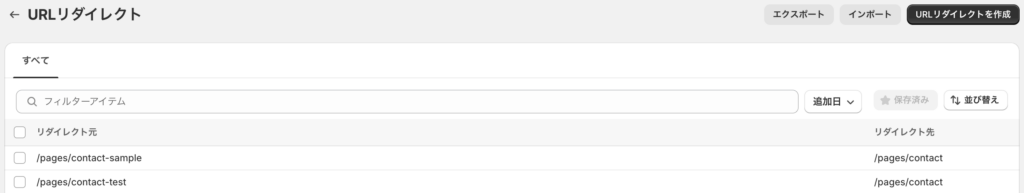
まずCSVファイルを作成します。「URLリダイレクト」の画面の「エクスポート」をクリックすることでフォーマットを取得できます。

リダイレクト元は「Redirect from」の列に、リダイレクト先は「Redirect to」の列に記載します。行を間違えないように注意しましょう。

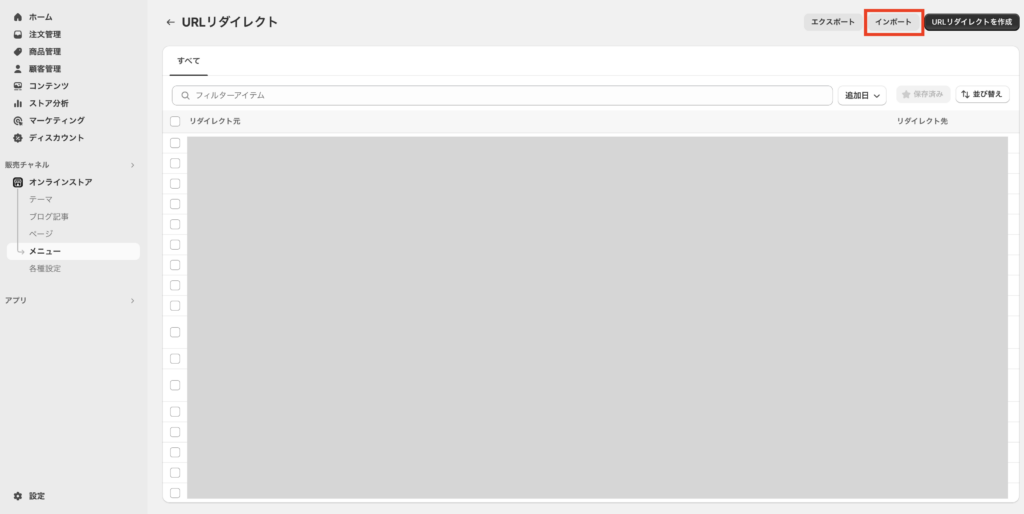
CSVファイルを作成したら、「インポート」をクリックします。

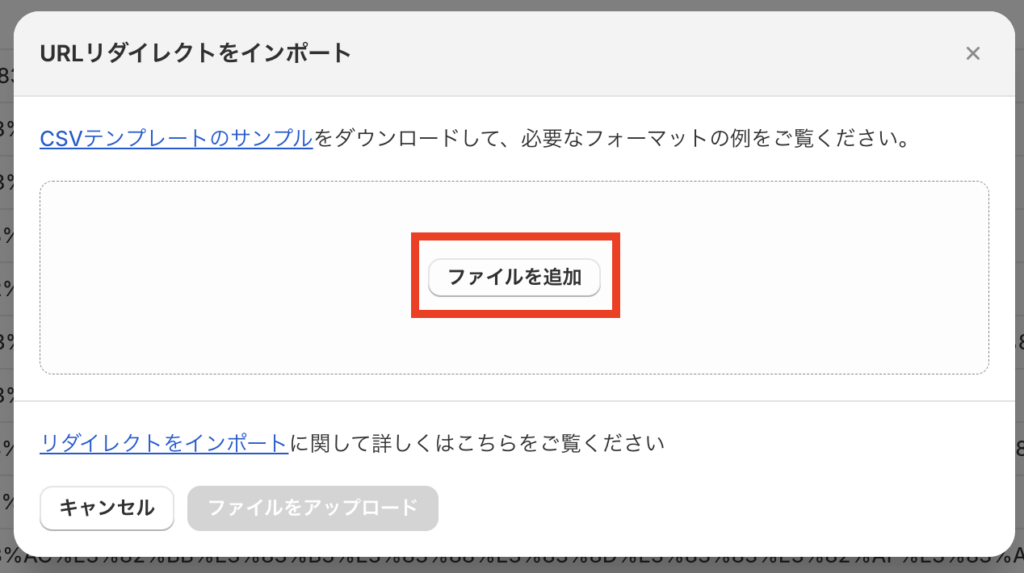
「ファイルを追加」をクリックし、作成したCSVファイルを選択します。

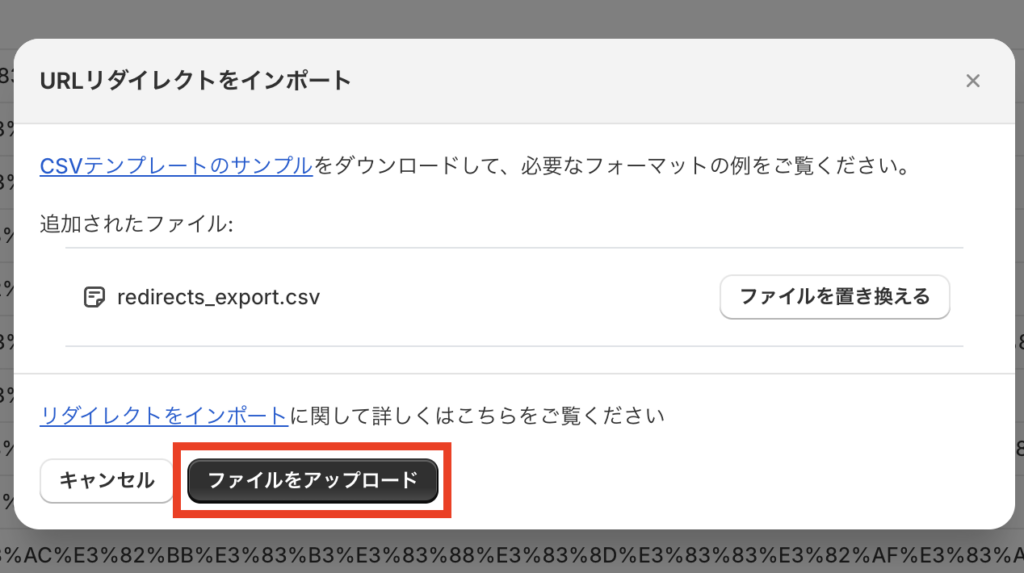
「ファイルをアップロード」をクリックします。

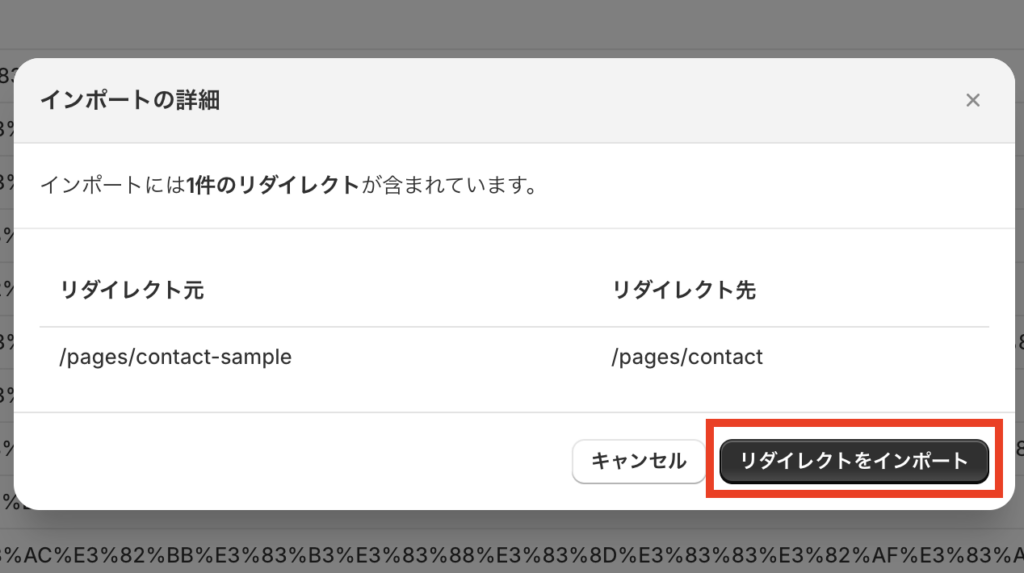
「リダイレクトをインポート」をクリックします。

インポートが完了したら、リダイレクト設定完了です。

この方法を使用することで、複数のリダイレクト設定を迅速に行うことができます。
注意|リダイレクトできないURL
Shopifyでは、リダイレクト元に設定できないURLがいくつか存在します。
まず、以下のプレフィックス(接頭辞)で始まるURLは、リダイレクト元には設定できません。プレフィックスとは、「https://hogehoege.com/blog/20240101」の「/blog」の箇所のことです。
- /apps
- /application
- /cart
- /carts
- /orders
- /shop
- /services
次に以下の固定パスも、リダイレクト元には設定できません。
- /products
- /collections
- /collections/all
ただし、リダイレクト先には設定できます。
ドメイン変更時、サイトリニューアル時は必ずリダイレクト設定をしよう!
この記事では、リダイレクトの必要性や設定方法について解説しました。
事業が拡大したり、サイトを引っ越したり、様々な場面でリダイレクト設定をする必要が発生するでしょう。適切に設定を行うことで、貴重なSEO評価を引き継ぐと同時に、ユーザーの離脱防止につながります。
必ずリダイレクトの設定を行い、さらなる事業の拡大に役立てましょう。