*本サイトはアフィリエイトプログラムを利用しています。
実店舗に比べ、多種多様な情報を扱うECサイト。Shopifyでは「メタフィールド(Metafields)」という機能を使うことで、情報を効果的に活用、管理することが可能です。
「メタフィールドって何?」
「活用方法を知りたい」
「メタフィールドの設定方法がわからない」
この記事を読むことで上記のような疑問や課題が解決します。
メタフィールドを活用することで、ECサイトに商品情報を追加表示したり、顧客の詳細情報を管理したりすることが可能です。
今回の内容を参考に、メタフィールドの活用を検討してみてください。
Shopifyメタフィールド(Metafields)とは?
メタフィールドとは、Shopifyストアで特定のデータを保存するための追加入力欄のことです。
主に、デフォルトのデータ管理機能では不足している場合や、データを活用してECサイトの利便性を高めたい時に使用します。
Shopifyメタフィールド(Metafields)の役割
メタフィールドの役割は、データ保存場所の拡張です。
例えば、商品管理画面には、素材、サイズ表などを入力する欄がありません。そこでメタフィールドを用いて、素材の入力欄を設けたり、サイズ表をアップロードする欄を設けることが可能です。
そしてメタフィールドに保存されたデータは、ECサイトに表示するなど、活用することができます。
このような便利なメタフィールドは、ストアの管理画面から簡単に設定できます。プログラミングの知識などは不要なため、開発者ではない方にも扱いやすいでしょう。
さらに、このメタフィールドは、Shopifyのデフォルト機能として無料で提供されています。
Shopifyメタフィールド(Metafields)の種類
メタフィールドは、活用目的ごとに11種類が用意されています。よく使う代表的なメタフィールドの種類と特徴を解説します。
商品
「商品」は、商品ページをカスタマイズするために使用します。例えば、材質、寸法、取扱情報など、標準では用意されていない詳細情報を表示することができます。これにより、顧客は商品についてより深く理解し、安心して購入することができるでしょう。
コレクション
「コレクション」は、特定の商品グループに関連する追加情報を管理するのに役立ちます。例えば、セール対象のコレクションに、特別な説明やプロモーション情報を追加することが可能です。
顧客
「顧客」を使用すると、顧客データベースにカスタム情報を追加できます。例えば、顧客の誕生日、好み、購入履歴などの情報を保存し、パーソナライズされたマーケティングや顧客サービスの提供が可能になるでしょう。
注文
「注文」は、特定の注文に関連する追加情報を保存するのに使用します。例えば、注文のカスタム要件、ギフトメッセージ、配送上の特別な指示などを管理することができます。
他には、以下の7つの種類があります。
- バリエーション
- 下書き注文
- ローケーション
- ページ
- ブログ
- ブログ記事
- マーケット
Shopifyメタフィールド(Metafields)の定義タイプ
メタフィールドを作成する際には、保存するデータの形式や種類を定義することができ、これを「定義タイプ」と呼びます。計27種類ありますので、それぞれ簡単に解説します。
| 定義タイプ | 保存可能なデータ |
|---|---|
| 日付と時刻 | 日付と時刻の両方を含む値 |
| 日付 | 日付のみ |
| 寸法 | 整数および小数 |
| 容積 | 整数および小数 |
| 重量 | 整数および小数 |
| 小数 | 小数 |
| 整数 | 整数 |
| 複数行テキスト | 改行ありのプレーンテキスト |
| リッチテキスト | 改行ありの装飾可能なテキスト |
| 1行テキスト | 改行なしのプレーンテキスト |
| 会社 | 登録されている会社 |
| お客様 | 登録されているお客様 |
| 商品 | 商品のリンク |
| コレクション | コレクションのリンク |
| 商品バリエーション | 商品バリエーションのリンク |
| ファイル | 画像、ビデオ、一般的なファイル |
| メタオブジェクト | カスタムメタオブジェクトのリンク |
| ページ | ページのリンク |
| trueまたはfalse | 真偽値(trueまたはfalse)を選択するチェックボックス |
| 色 | RGB形式の色コード |
| ID | 改行なしのプレーンテキスト |
| 評価 | 整数および小数 |
| URL | HTTP、HTTPS、mailto:形式のURL |
| 金額 | 整数および小数 |
| リンク | 改行なしのプレーンテキストとHTTP |
| JSON | JSON形式のデータ |
| 混合参照 | 複数の参照先 |
メタフィールドで取り扱いたいデータに合わせて、タイプを選択します。各定義タイプの詳細の要件や使用例は、Shopifyのヘルプで確認できます。
でECサイト構築・運用支援-Shopifyの作成・制作、運用代行.jpg)
Shopifyメタフィールド(Metafields)の使い方
メタフィールドの設定方法を解説します。例として、商品ページに寸法の項目を追加表示します。
サンプルの画面はこちらです。現状寸法を表示する項目はありません。

単に寸法を記載したブロックを追加するだけではダメで、表示された商品ごとに、寸法が動的に書き換わるような仕組みでなければなりません。
メタフィールドを選択
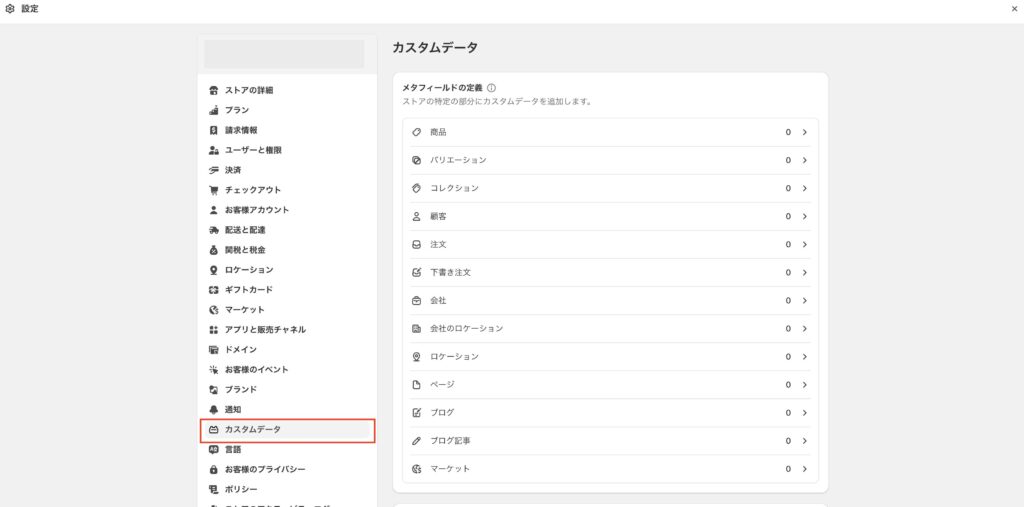
管理画面の「設定」にある「カスタムデータ」をクリックし、設定画面を表示します。一覧の中から「商品」をクリックします。

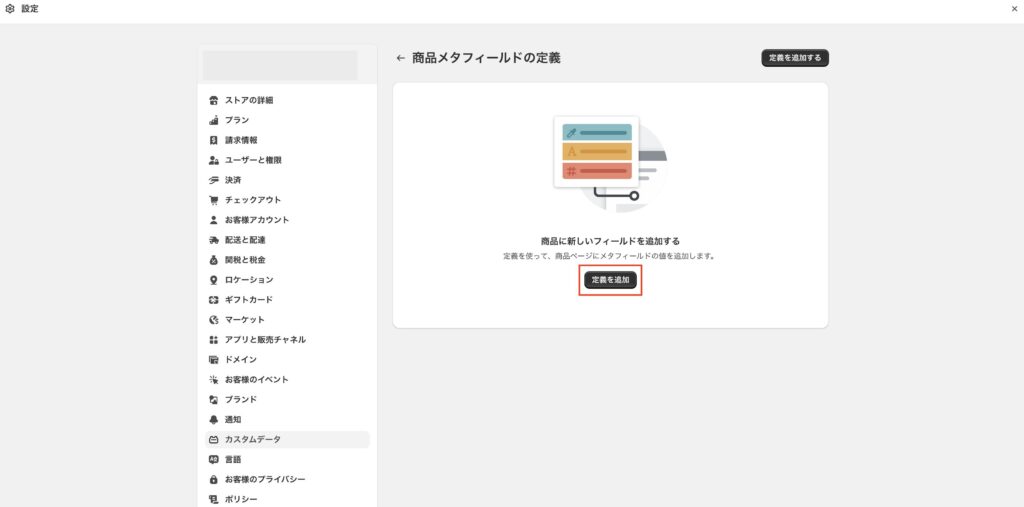
メタフィールドの定義を追加
「定義を追加」をクリックします。

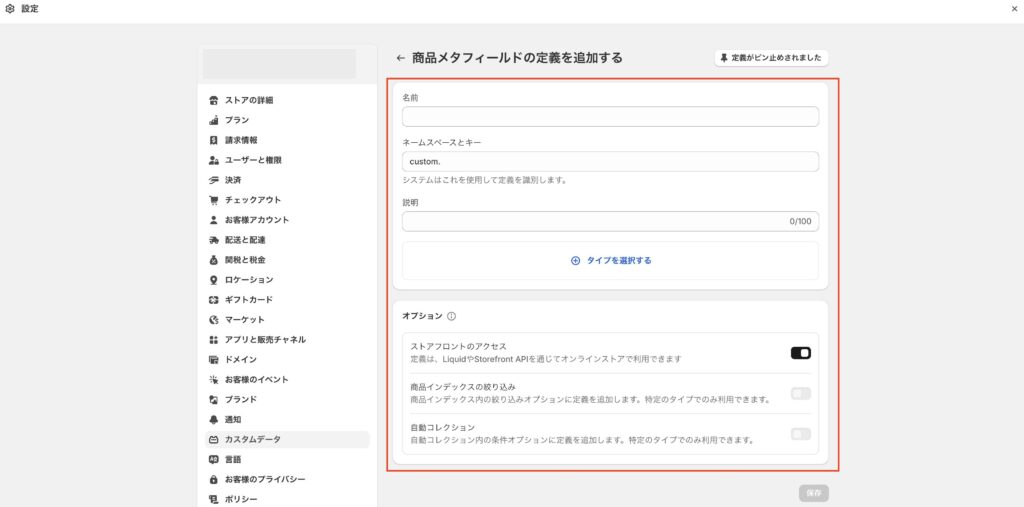
設定項目が表示されます。

各設定項目について説明します。
| 項目 | 説明 |
|---|---|
| 名前 | 定義名を入力します。 |
| ネームスペースとキー | メタフィールドのIDです。「xxx.yyy」の形で入力します。 「xxx」がネームスペース、「yyy」がキーです。 半角英数字、ハイフン、アンダースコアを使用します。 一度登録すると変更はできません。 |
| 説明 | 管理者向けに定義の説明を記載できます。 ユーザーには表示されません。 |
| タイプ | 定義のタイプを選択します。 |
| 検証 | メタフィールドに入力できる値を限定します。 項目は、定義タイプによって変動します。 |
| オプション | オプション設定をします。 項目は、定義タイプによって変動します。 |
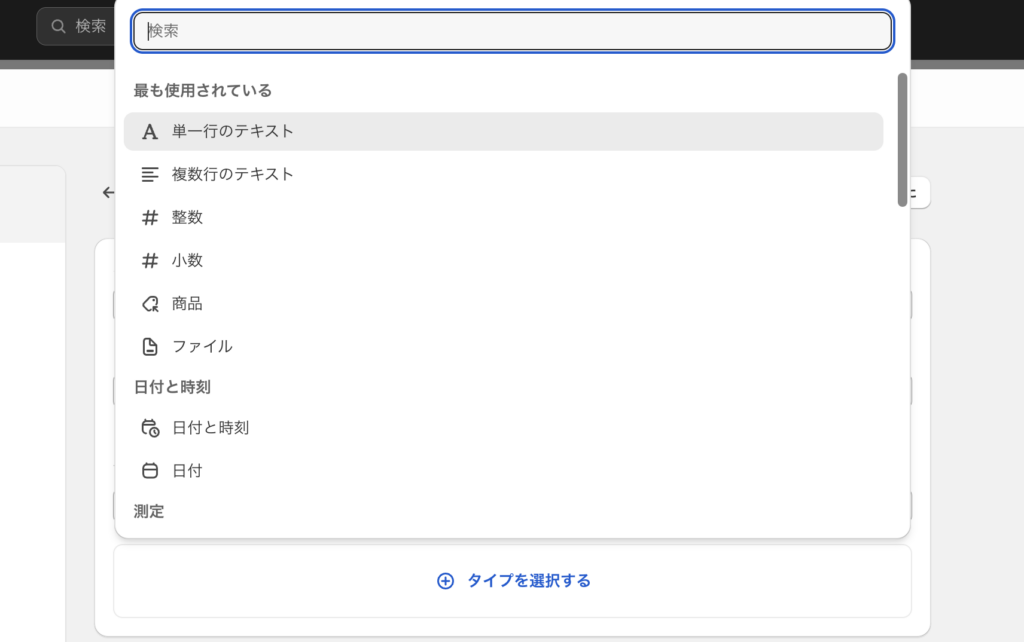
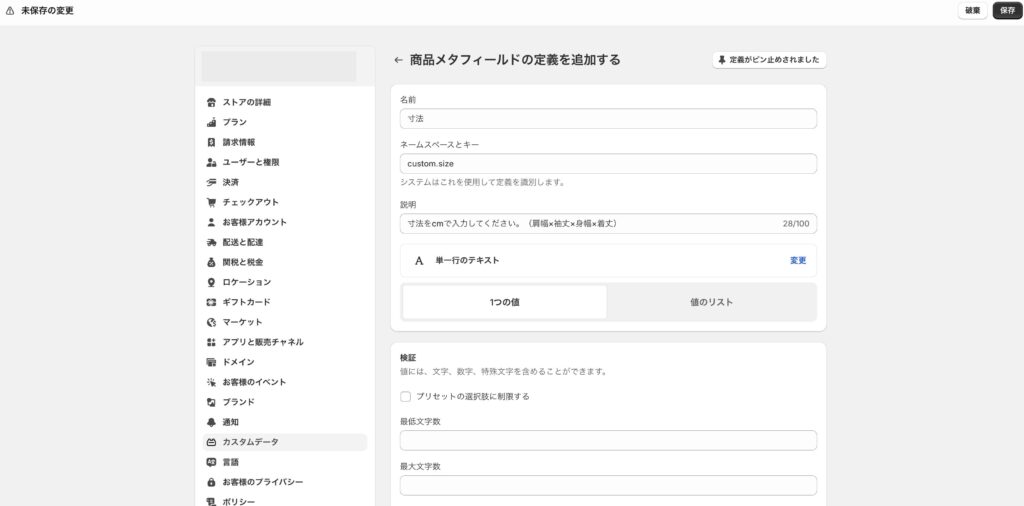
名前、ネームスペース・キー、説明を入力したら、「タイプを選択する」をクリックします。今回は「単一行のテキスト」を選択します。

定義を設定できたら、保存します。

メタフィールドに値を入力
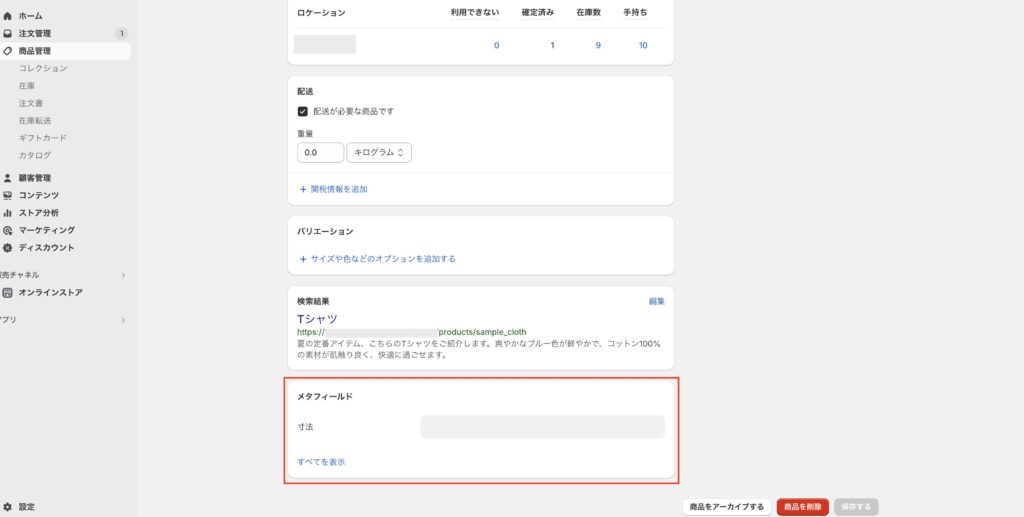
商品ページに移ります。商品を選択すると、ページの一番下にメタフィールドの項目があり、先ほど定義した「寸法」の入力欄が追加されています。

入力欄に寸法を入力します。

ページにメタフィールドのデータを出力
続いて、商品ページに寸法が表示されるように設定します。
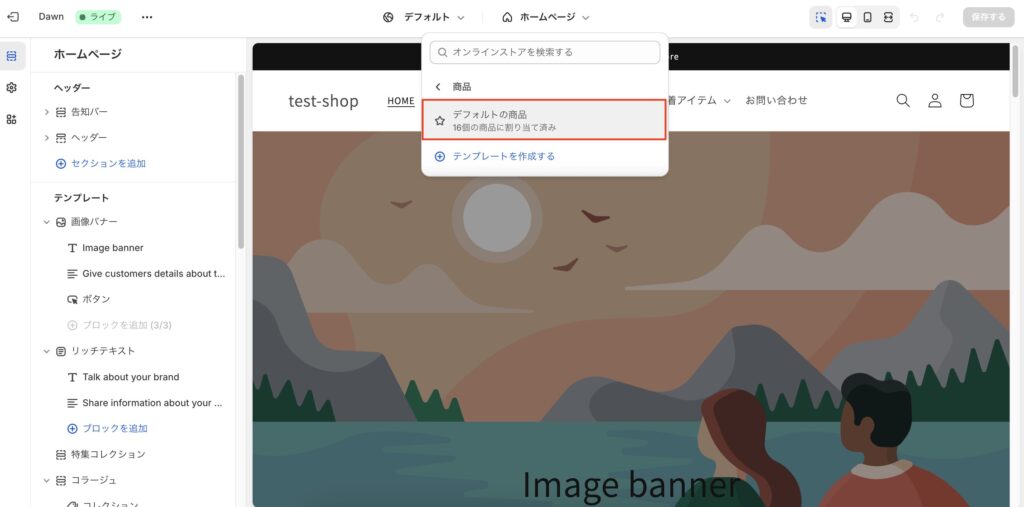
管理画面より「オンラインストア」 > 「テーマ」 > 「カスタマイズ」の順に選択します。商品ページのカスタマイズ画面を開きます。

ブロックで出力
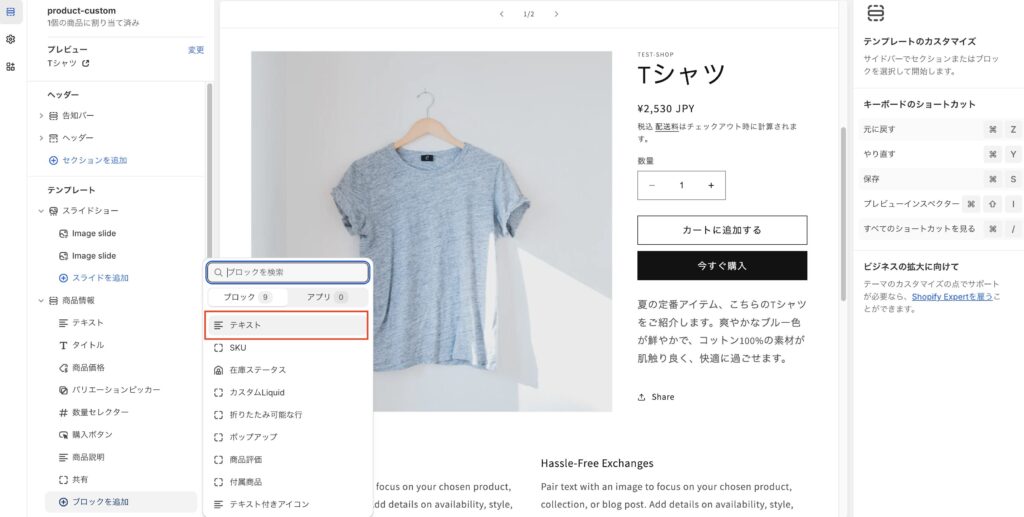
ブロックを使用して、メタフィールドのデータを出力します。左サイドバーの「テンプレート」 > 「商品情報」の項目内において、「ブロックを追加」をクリックし、「テキスト」を選択します。

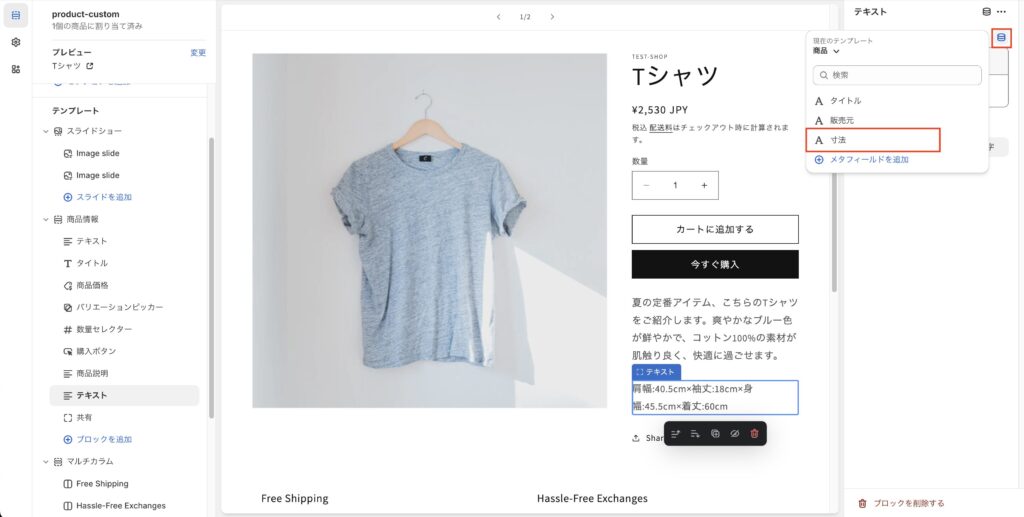
表示された設定画面のテキスト入力欄の右上にある、赤枠で示したストレージアイコンをクリックします。「動的ソースを接続」と表示されますので、「寸法」を選択し、保存します。

商品ページ画面を表示します。先ほどは表示されていなかった、寸法が表示されました。

Liquidで出力
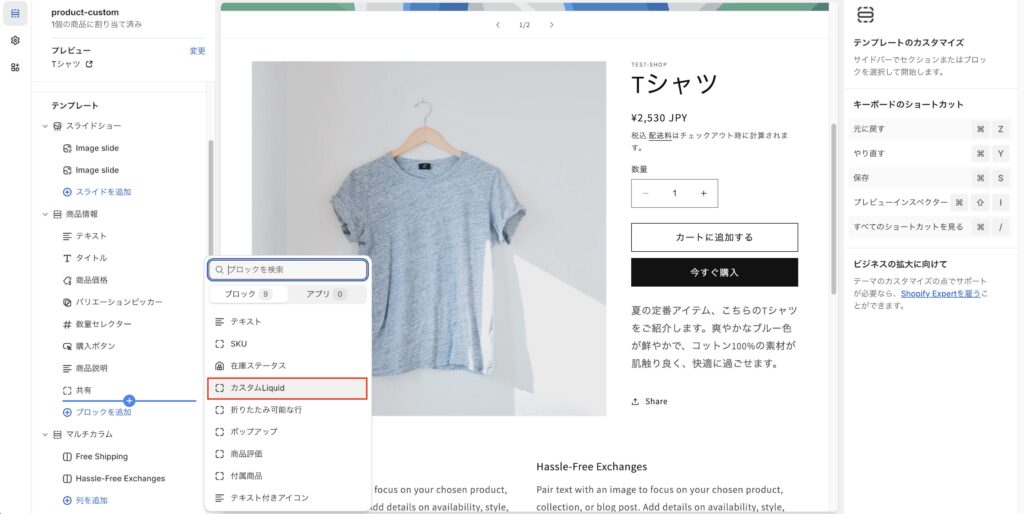
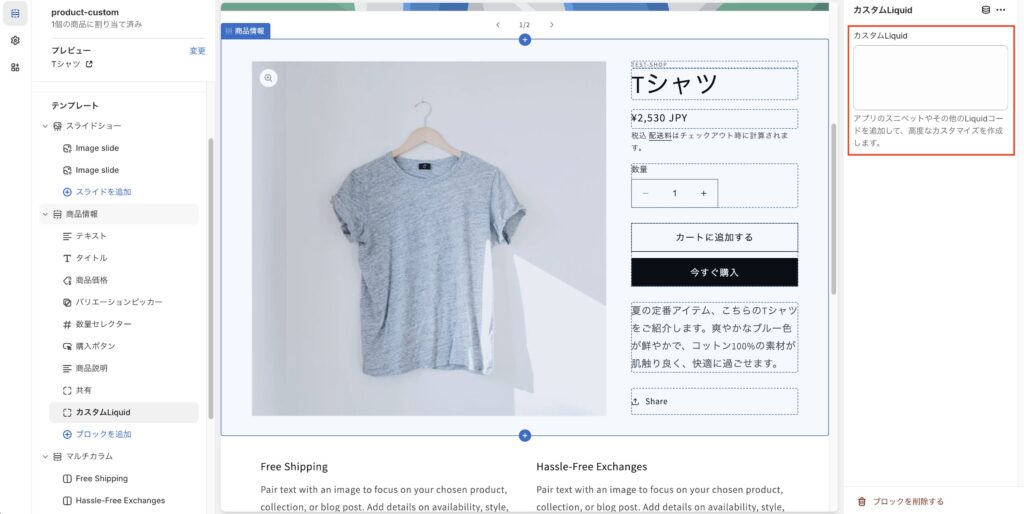
プログラム言語のLiquidを用いることで、カスタマイズして表示することも可能です。今回はテーマのソースコードに直接記述する方法ではなく、「カスタムLiquid」のブロックを使用します。
先ほど同様の「ブロックを追加」で、「カスタムLiquid」を選択します。

入力エリアにコードを記述します。※LiquidだけでなくHTMLやCSSも記述できます。

以下はサンプルのコードです。{{}}はLiquidの記法で、出力を表します。{{}}の中にメタフィールドの固有IDを記載します。
<span>寸法は「</span>
{{product.metafields.custom.size}}
<span>」です。</span>
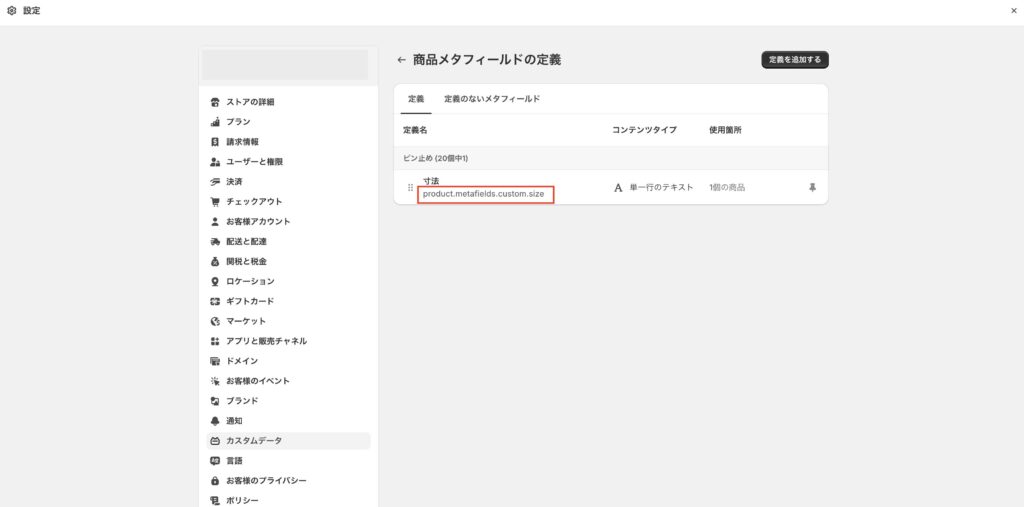
出力に必要な固有ID(定義の種類+ネームスペースとキー)は、メタフィールドの設定画面で確認できます。

商品ページ画面を表示します。「寸法は「◯◯◯」です。」という文章も追加して表示できました。

このようにして、商品管理ページにメタフィールドで入力欄を設け、ECサイトの商品ページに動的に表示することができます。Liquidを用いてセクションやブロックを自作すれば、さらに柔軟な表示も可能です。
Shopifyメタフィールド(Metafields)の活用例
Shopifyのメタフィールドは、オンラインストアのカスタマイズや情報管理に役立つ機能です。メタフィールドの実践的な活用例を紹介します。
商品ページに表示項目を追加
オンラインストアでは、商品ごとに特有の仕様や特徴があります。例えば、家具店では、各家具の寸法や素材、耐荷重などの詳細情報を提供したい場合があるでしょう。
メタフィールドを使用することで、これらの表示項目を商品ページに追加し、顧客が商品をより深く理解できるように手助けすることが可能です。
顧客の要望を保存
カスタマイズ可能な商品を販売する場合、顧客ごとのカスタマイズ情報を管理する必要があります。例えば、刻印入りのリングを販売するショップでは、顧客のイニシャルや名前をメタフィールドに保存しておき、注文処理時にその情報を参照することができます。
これにより、顧客にパーソナライズされたサービスを提供しやすくなります。
コレクションページにプロモーション情報を追加
セールや特別なイベントを開催する際、特定のコレクションや商品に、プロモーション情報を追加したい場合があります。
メタフィールドを利用して、セールの期間や割引率などの情報をコレクションページに表示することで、顧客の購買意欲を高めることができます。
Shopifyメタフィールド(Metafields)をCSVで一括編集する方法
新たな項目を追加できるメタフィールドはとても便利ですが、商品点数が多くなると入力や更新が大変です。
通常、商品の登録や更新にはCSVファイルを利用できますが、残念ながらメタフィールドの登録や更新はできません。
このような場合には、「Matrixify」というアプリを活用することで対処が可能です。

このアプリはExcel、Google スプレッドシート、またはCSVファイルを用いて、データのインポート、エクスポートをサポートします。デフォルトの一括更新では対応できない、メタフィールドの更新にも対応できます。
無料で利用開始でき、月額20ドルで5,000商品、月額50ドルで50,000商品、月額200ドルで無制限です。(2025年5月時点)
商品点数が多いストアで、メタフィールドを活用したい場合には、活用を検討してみてください。
Shopifyメタフィールド(Metafields)を効果的に活用して、ストアを強化しよう!
この記事ではメタフィールドの活用例や設定方法について解説しました。
メタフィールドにより、商品情報の充実や効果的なマーケティングの実施など、売上アップにつながる様々な施策を実行できるようになります。
今回の内容を参考に、メタフィールドを活用してみてください。
おすすめShopifyアプリ