*本サイトはアフィリエイトプログラムを利用しています。
Shopifyのカスタムデータ機能の一つであるメタオブジェクト。メタオブジェクトを使いこなせば、ストアの表現力が大幅に向上します。
ただ「メタオブジェクトってなに?よくわからない…」という方もいらっしゃるでしょう。
今回の記事では、メタオブジェクトの基本から設定方法、具体的な活用例まで詳しく解説します。Shopifyストアを充実させるうえで役立つ情報が満載ですので、ぜひ最後までごらんください。
Shopifyメタオブジェクトの基礎知識
Shopifyのメタオブジェクトは、商品の詳細情報や特定のデータを管理するための仕組みです。基本的な機能や、混同されやすい「メタフィールド」との違いを解説します。
Shopifyメタオブジェクトとは?
Shopifyのメタオブジェクトとは、商品の詳細情報や特定のデータを管理するための構造体です。メタオブジェクトの意味を理解する際には「メタ」と「オブジェクト」の意味を分割して理解するとわかりやすいでしょう。
「メタ」は「メタデータ」という言葉でよく使われます。メタデータはデータそのものではなく、そのデータについての情報を指します。
例えば、本の内容が「データ」だとすると、「メタデータ」はその本に関する情報(例えば、タイトル、著者、出版年など)です。つまり、本の内容そのものではなく、本の周辺情報を指しているのが「メタデータ」です。
「オブジェクト」は、具体的なものや対象を意味します。コンピュータの世界では、データとそれに関連する操作を一つのまとまりとして扱う単位のことを「オブジェクト」と呼びます。
上記の説明からもわかるとおり、Shopifyのメタオブジェクトとは「メタデータを管理するオブジェクト」という意味です。
Shopifyで活用する場合「食品のアレルギー情報のメタオブジェクト(表のようなもの)を作成し、商品ページに表示させる」などの使い方ができます。
メタオブジェクトを活用すると、商品ページにさまざまな情報を追加することが容易になり、より豊富なコンテンツを提供できるのです。
メタフィールドとの違い
メタフィールドは、個々のデータを独立して管理する機能です。例えば、商品情報として「発売日」「素材」「原産国」「返品可否」といった各項目を入れたい場合、4つのメタフィールドを商品ページに追加する必要があります。
一方、メタオブジェクトは、関連する複数のメタフィールドを一つのオブジェクトにまとめて管理できる機能です。例えば、商品情報を一つのメタオブジェクトとして作成し、その中に「発売日」「素材」「原産国」「返品可否」というメタフィールドを一括で設定できます。
要するに、メタフィールドは一つの要素であり、メタオブジェクトはメタフィールドをグルーピングできる機能といえるでしょう。
でECサイト構築・運用支援-Shopifyの作成・制作、運用代行.jpg)
Shopifyメタオブジェクトの設定手順
ここではメタオブジェクトを設定するための具体的な手順を解説します。今回の記事では簡易的な「FAQ」の作成方法を画像付きで解説しますので、ぜひ一緒に設定してみてください。
メタオブジェクトを定義する
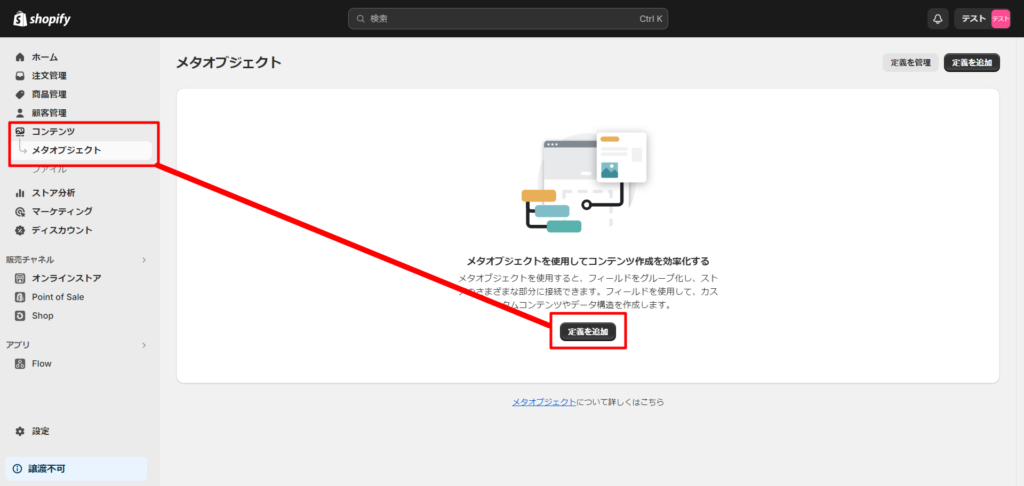
まず、Shopifyの管理画面にアクセスし「メタオブジェクト」→「定義を追加」をクリックします。

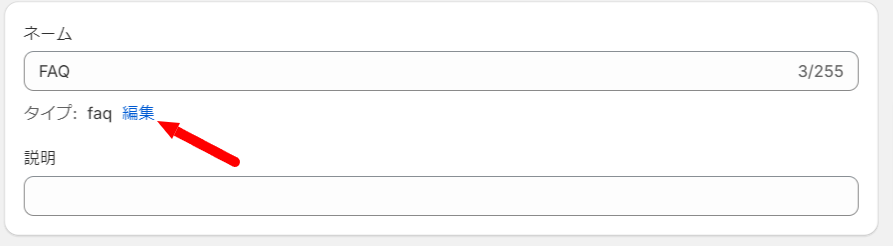
次の画面でメタオブジェクトのネーム(名前)を設定します。今回は「FAQ」を作成するので、わかりやすくFAQと設定しました。

ネームを設定する際、下に「タイプ」が表示されます。ここはアルファベットを設定しなければならないのですが、ネームを日本語で設定するとタイプも日本語で設定されてしまいます。
「編集」というボタンからアルファベットに変換しておきましょう。
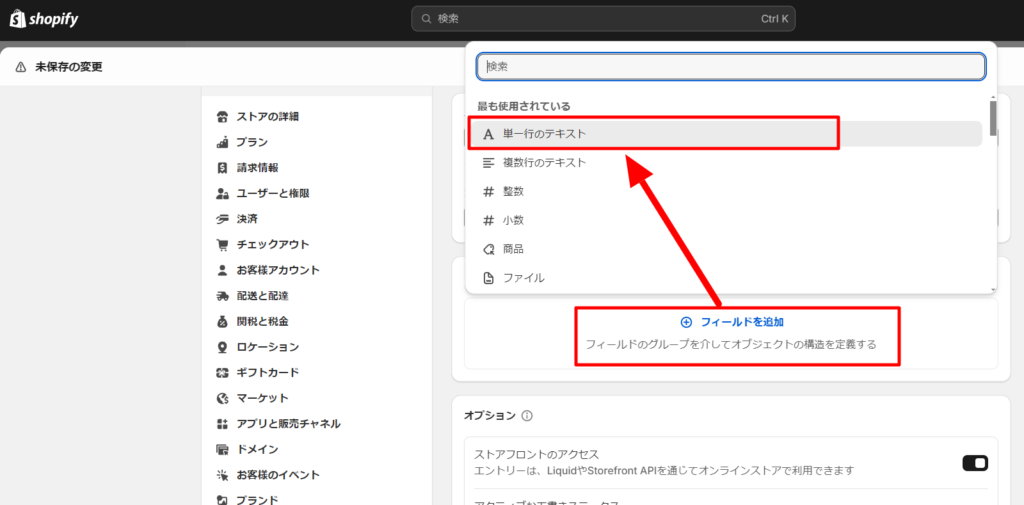
ネームが設定できたら「フィールドを追加」をクリックします。フィールドとは「メタデータを入力するフィールド」のことです。今回はテキストを入力したいので「単一行のテキスト」をクリックしましょう。

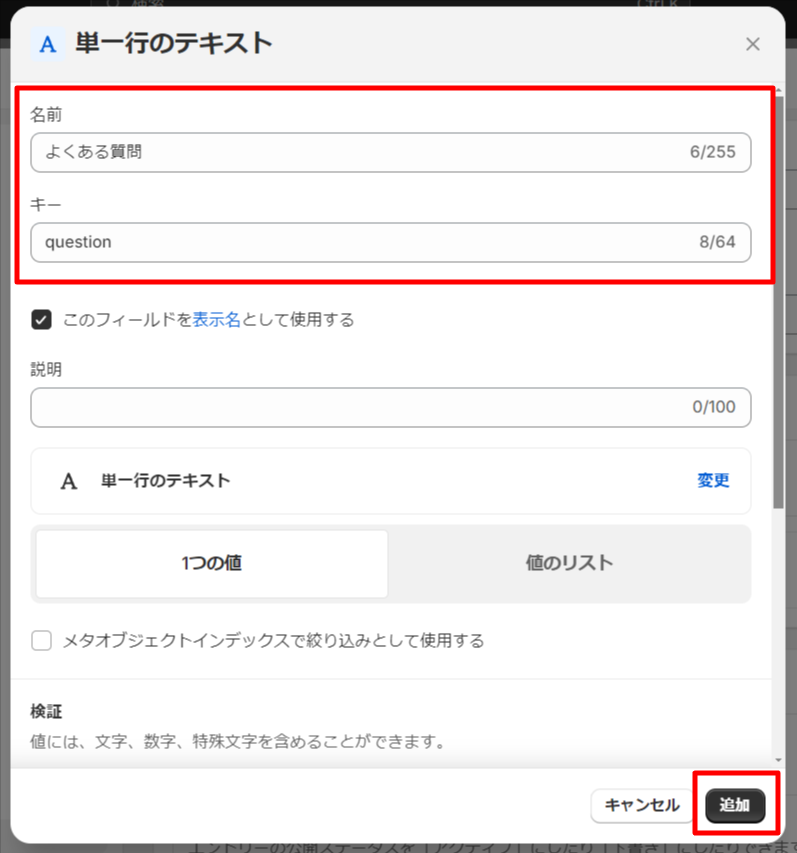
まずは「FAQ」の質問欄のフィールドを作成するために「名前」と「キー」を設定します。名前はわかりやすいものを設定し、キーはアルファベットに変換しておきましょう。設定が終わったら追加をクリックします。

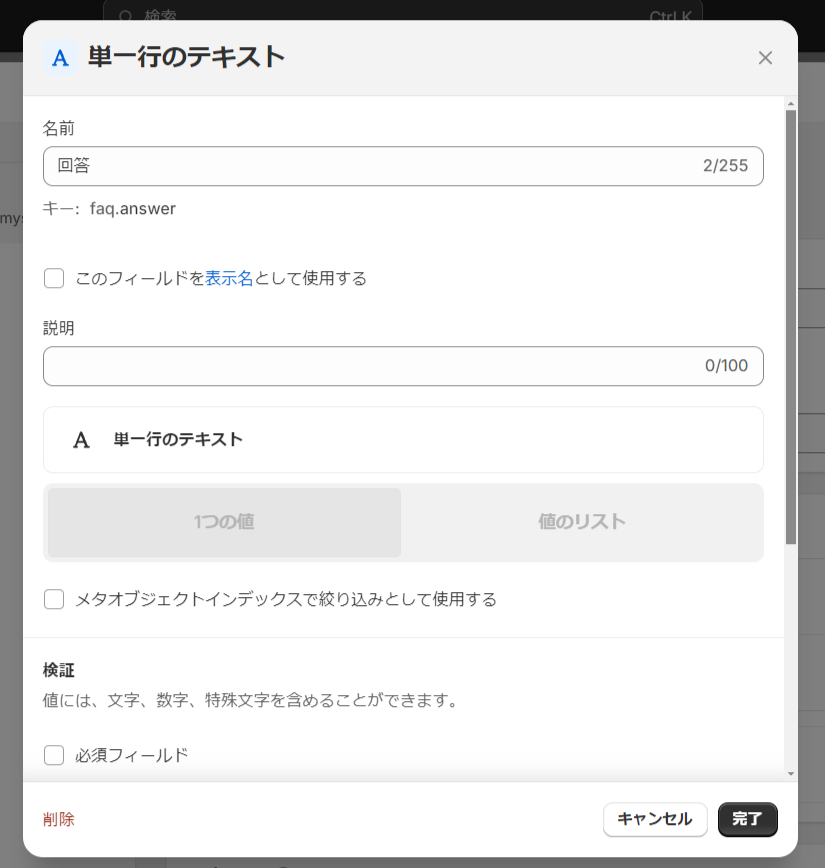
次に回答部分のメタフィールドを作成します。名前とキーを設定しましょう。

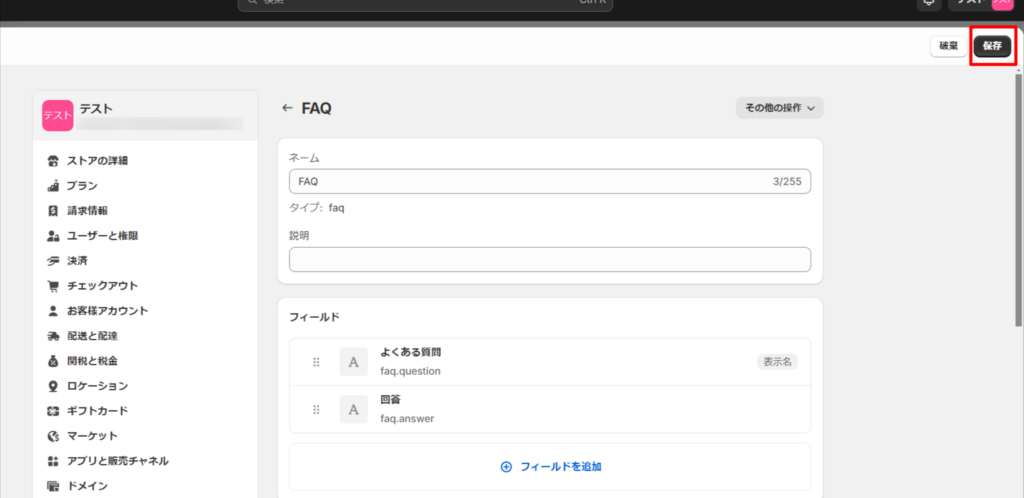
メタフィールドの作成が完了したら、保存をクリックします。これでメタオブジェクトの定義が保存されました。

エントリーを作成する
次に、定義したメタオブジェクトのエントリーを作成します。エントリーとは、メタオブジェクトに基づいて実際に入力されるメタデータのことです。
Shopify管理画面から「コンテンツ」→「メタオブジェクト」を選択すると、先ほど定義したメタオブジェクトが表示されます。メタオブジェクトを選択して「エントリーを追加」というボタンをクリックしましょう。

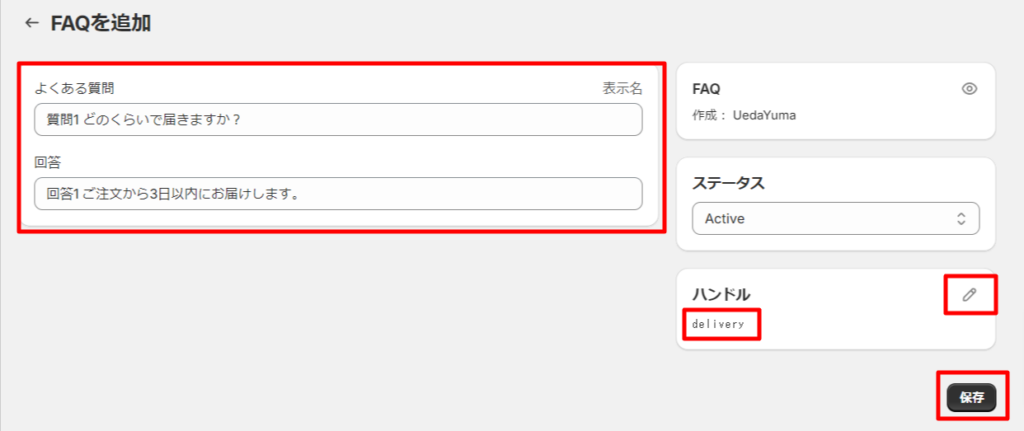
ここでは具体的にストアに表示される文章を書きます。文章を記入し終わったあと、右下のハンドル名をアルファベットに変換するのを忘れないでください。設定が完了したら保存をクリックしてエントリーの追加は完了です。

メタオブジェクトをストアに表示させる
最後に、メタオブジェクトを商品ページなどに反映させる方法を解説します。
Shopifyの管理画面から「オンラインストア」→「テーマ」→「カスタマイズ」と進み、テーマの管理画面に遷移します。遷移したあと、メタオブジェクトを表示させたい商品ページをダブルクリックします。

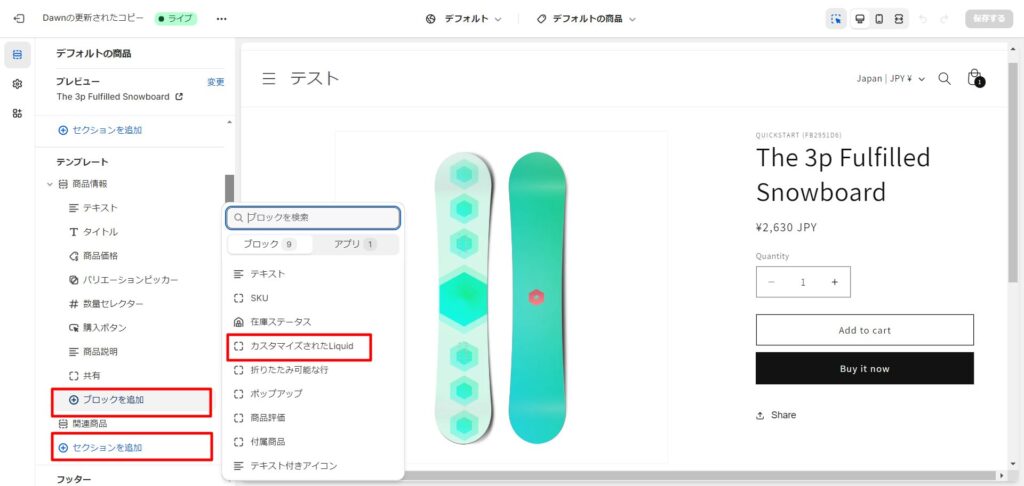
商品ページのカスタマイズ画面に遷移したら、メタオブジェクトを表示させたい場所に「ブロックを追加」または「セクションを追加」で、「カスタマイズされたLiquid」をクリックしましょう。

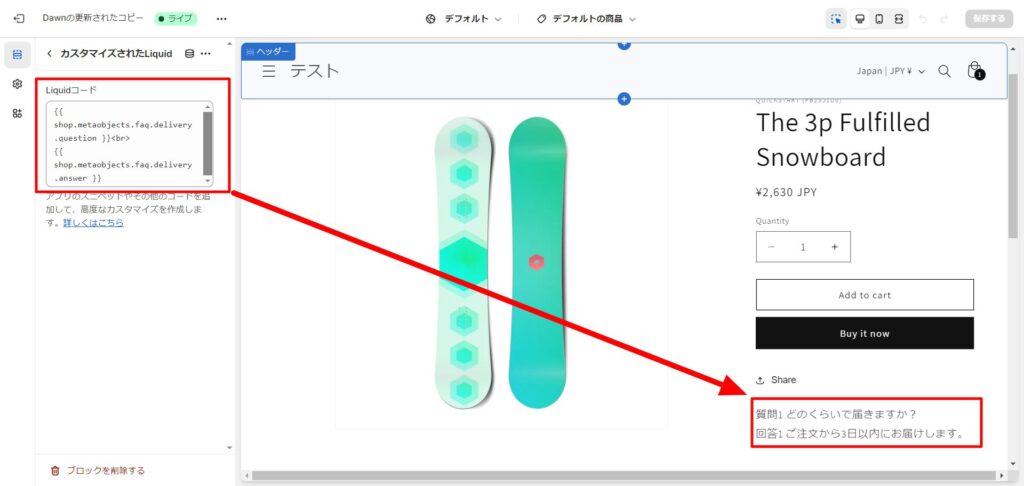
Liquidコードの入力画面に下記のLiquidコードを入力すると、任意の場所にメタオブジェクトを表示させられます。
{{ shop.metaobjects.faq.delivery.question }}<br>
{{ shop.metaobjects.faq.delivery.answer }}
入力するLiquidコードを簡単に説明します。
- shop.metaobjects=メタオブジェクトを呼び出すためのコード
- faq=メタオブジェクトのネームタイプ(アルファベットで設定したもの)
- delivery=エントリーを追加する際に決めたハンドル名(アルファベットで設定したもの)
- question、answer=フィールドを追加する際に決めたキー(アルファベットで設定したもの)
- <br>=改行するためのコード
上記のコードを入力を入力すると、商品ページに表示させられます。ちなみに、ネームタイプやハンドル名、キーなどは、メタオブジェクトを呼び出すための管理番号のようなものです。
重複した文字列は保存できないので、注意してください。
Shopifyメタオブジェクトの活用例
ここではShopifyのメタオブジェクトを活用事例を紹介します。活用事例を参考にしながら、メタオブジェクトを作成してみてください。
商品のスペックシート
メタオブジェクトを使用して、商品ごとの詳細なスペックシートを作成可能です。例えば、電子機器を販売しているストアの商品ページに、各商品の寸法、重量、バッテリー寿命などをメタオブジェクトで一元管理し、商品ページに表示できます。
ブランドストーリーの追加
メタオブジェクトを利用して、特定の商品に関連するブランドの歴史や製造プロセスの詳細を表示可能です。例えば、高級バッグの各商品ページに、ブランドの歴史や製造工程を追加することで、顧客にブランドの価値と信頼性を伝えやすいでしょう。
店舗情報の管理
実店舗を持つECストアの場合、メタオブジェクトを使って各店舗の情報を一元管理できます。店舗名、住所、電話番号、営業時間などのフィールドを定義しておけば、店舗一覧ページなどを簡単に作成可能です。新規出店や店舗情報の変更にも柔軟に対応できるでしょう。
カスタマーレビューの表示
カスタマーレビューをメタオブジェクトとして管理し、特定の商品ページに表示することも可能です。通常、カスタマーレビューを表示させるには、拡張アプリのインストールをしなければなりませんが、メタオブジェクトを活用することで実現可能です。
できるだけコストを削減したい事業者は、メタオブジェクトを活用するとよいでしょう。
Shopifyメタオブジェクトを活用してECサイトを最適化しよう
今回はメタオブジェクトの基本的な概要や設定方法、具体的な活用例を解説しました。
メタオブジェクトは、Shopifyストアの可能性を大きく広げる機能です。メタオブジェクトをうまく活用することで、ストアの充実度が向上し、売り上げも上がりやすいでしょう。
メタオブジェクトは標準機能で料金などもかかりません。ぜひ試しに作成してみてください。
おすすめShopifyアプリ