*本サイトはアフィリエイトプログラムを利用しています。
お客様の声を直接聞けないECサイトでは、訪問ユーザーのデータ取得はとても重要です。Shopifyには初めから分析機能がありますが、効果的なマーケティングを行う上では取得できるデータが十分ではありません。
「サイト改善のためにデータをもっと取得したい」
「ShopifyにGoogleアナリティクスを連携させたい」
「広告の効果を確認したい」
このように考えているショップ運営者様向けに、この記事ではShopifyとGoogleアナリティクスの連携方法を分かりやすく解説します。今回の記事を参考に自社ECサイトのデータ分析を効果的に行いましょう。
なおGoogleアナリティクスの「ユニバーサルアナリティクス(UA)」は2023年7月1日に終了しますので、当記事では最新の「GA4」をご紹介します。
でECサイト構築・運用支援-Shopifyの作成・制作、運用代行.jpg)
目次
ShopifyとGoogleアナリティクスの連携方法
早速連携方法を解説していきます。
手順1:既に有効になっていないか確認
まずはじめにShopify側で既にGoogleアナリティクスが有効になっていないかを確認します。複数のGoogleアナリティクスを設定していると正確にデータを取得できない恐れがあります。
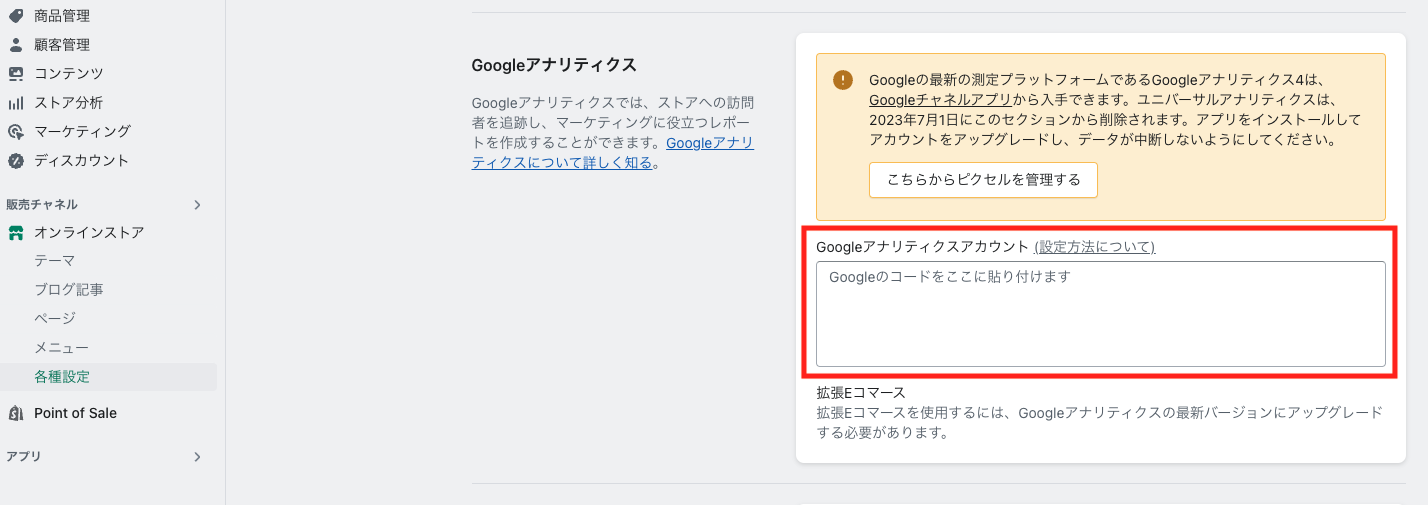
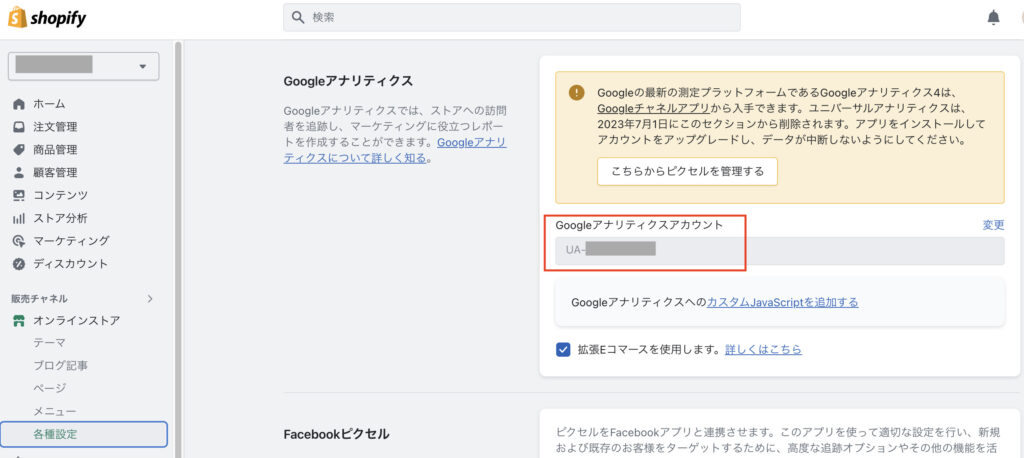
管理画面の左サイドバーより「販売チャネル」→「オンラインストア」→「各種設定」の順に選択します。

「Googleアナリティクス」の項目の「Googleアナリティクスアカウント」の欄に「Googleのコードをここに貼り付けます」と記載があれば、UAは未設定です。

ここに「UA-◯◯◯」とあれば設定済みです。
なお「UA-◯◯◯」という記載がある場合には、最新版である「GA4」に設定変更しましょう。変更する場合には「変更」をクリックし、コードを削除しましょう。
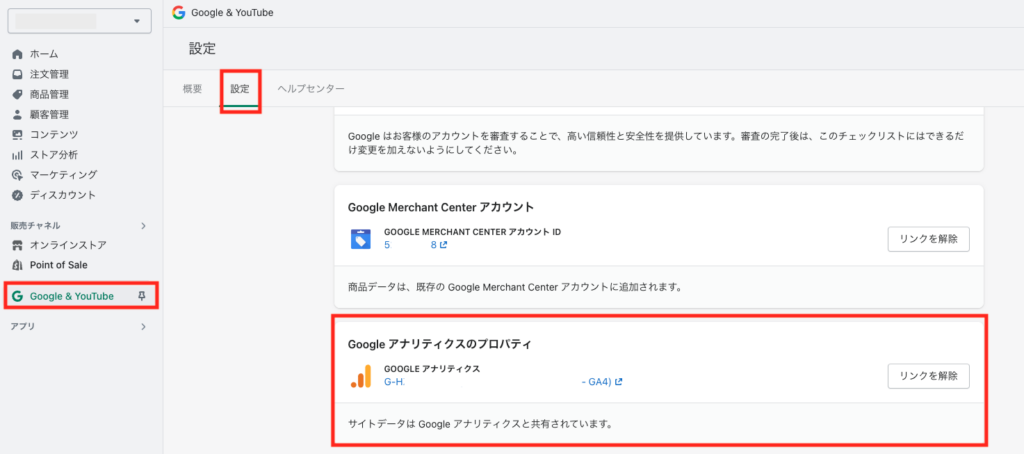
GA4が設定済みか確認したい場合、「各種設定」の欄では確認できません。GA4は「Google & YouTube」アプリで接続設定しますので、「Google & YouTube」アプリを開き、設定タブの「Google アナリティクスのプロパティ」にGA4の記述があれば、GA4は設定済みです。

「Google & YouTube」アプリの開き方については後述の段落を参考にしてください。
手順2:Googleアカウントの作成
Googleアナリティクスを利用するためには、Googleのアカウントが必要になります。アカウントの作成は以下の手順で行います。
- Googleの画面より「アカウントを作成する」をクリックし、「個人で使用」または「仕事/ビジネス用」を選択※
- 氏名、ユーザー名、パスワードを入力
- 電話番号、再設定用メールアドレス、生年月日、性別を入力
- プライバシーポリシーと利用規約を確認し、「同意」をクリック
※「個人で使用」と「仕事/ビジネス用」はどちらを選んでも設定方法に差はありません。「仕事/ビジネス用」を選ぶと、デフォルトで「ビジネス用にカスタマイズ」がオンになり、アカウント作成後にそのままGoogleマイビジネスなどのGoogleのビジネス関連サービスの登録が可能になります。
これでGoogleのアカウントが作成できました。ログインした状態で次の手順に進みます。
手順3:Googleアナリティクスへの登録
Google マーケティング プラットフォームのサイトにアクセスします。

「Google マーケティング プラットフォームにログインする」をクリックします。

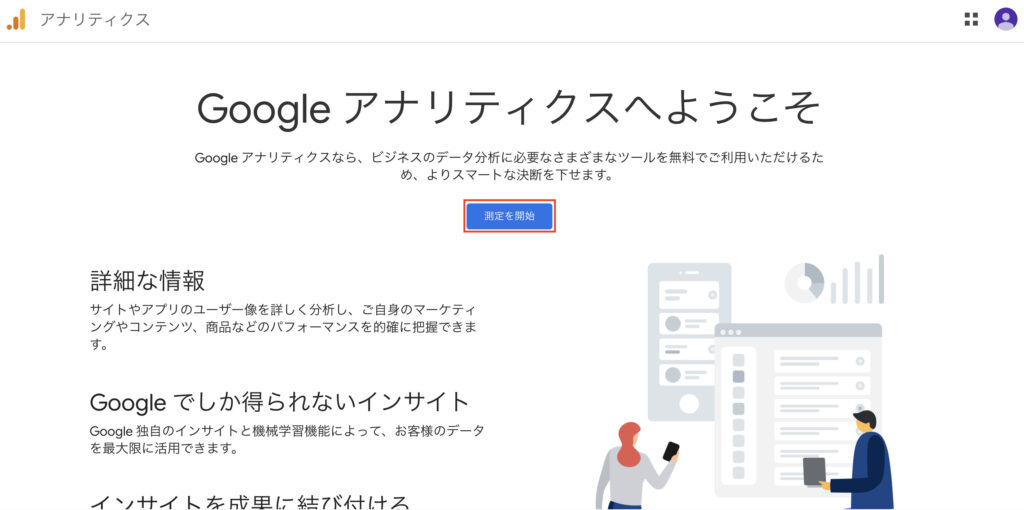
「アナリティクス」の項目の「設定」→「測定開始」をクリックします。

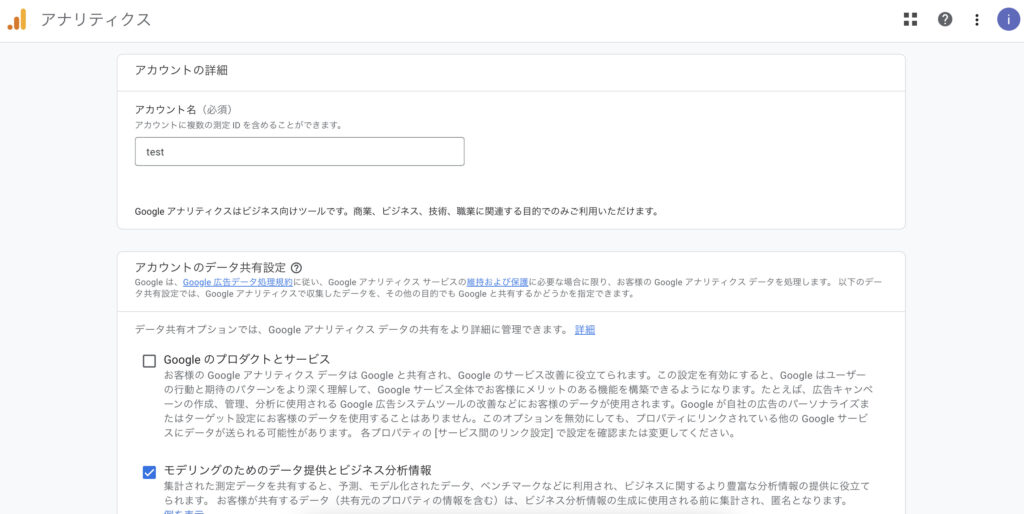
アカウントの登録画面にて、アカウント名を半角英数字で入力(ストア名やブランド名などがよいでしょう)し、データ共有オプションを選択します。Googleのサービス改善やモデリングなどに協力しても問題なければ、デフォルトのチェックのままでもOKです。

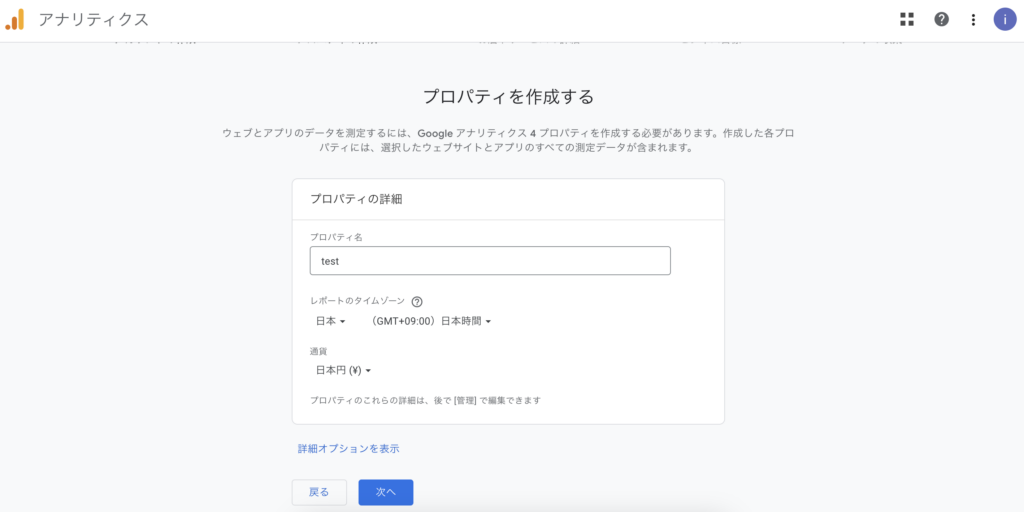
プロパティ名(データのこと)を半角英数字で入力(わかりやすくストア名などがよいでしょう)、タイムゾーン・通貨を設定します。

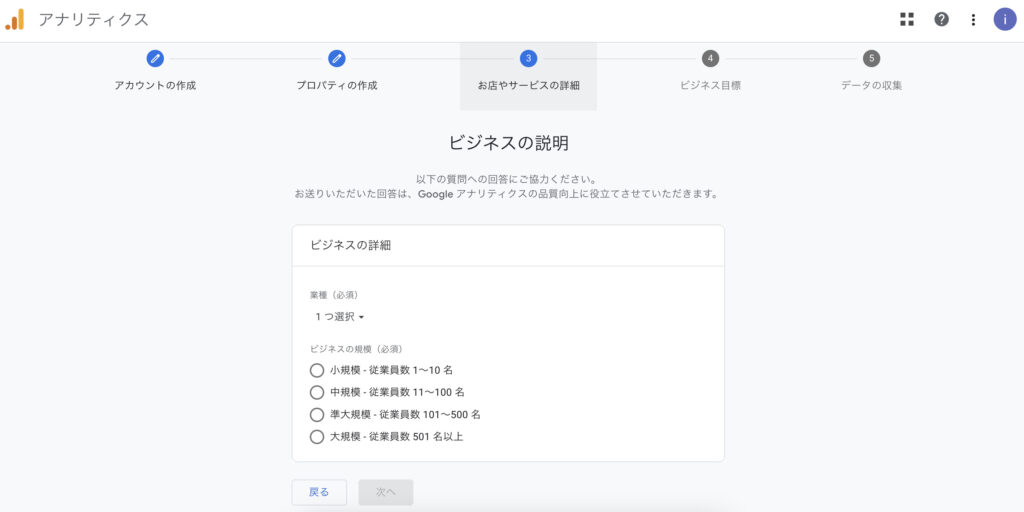
ビジネス情報を入力し、作成をクリック。遷移後の画面で利用規約に同意します。これでGoogleアナリティクスに登録完了です。
手順4:ShopifyとGA4を接続
GA4と接続するため、Shopifyアプリストアから「Google & YouTube」アプリをインストールしましょう。

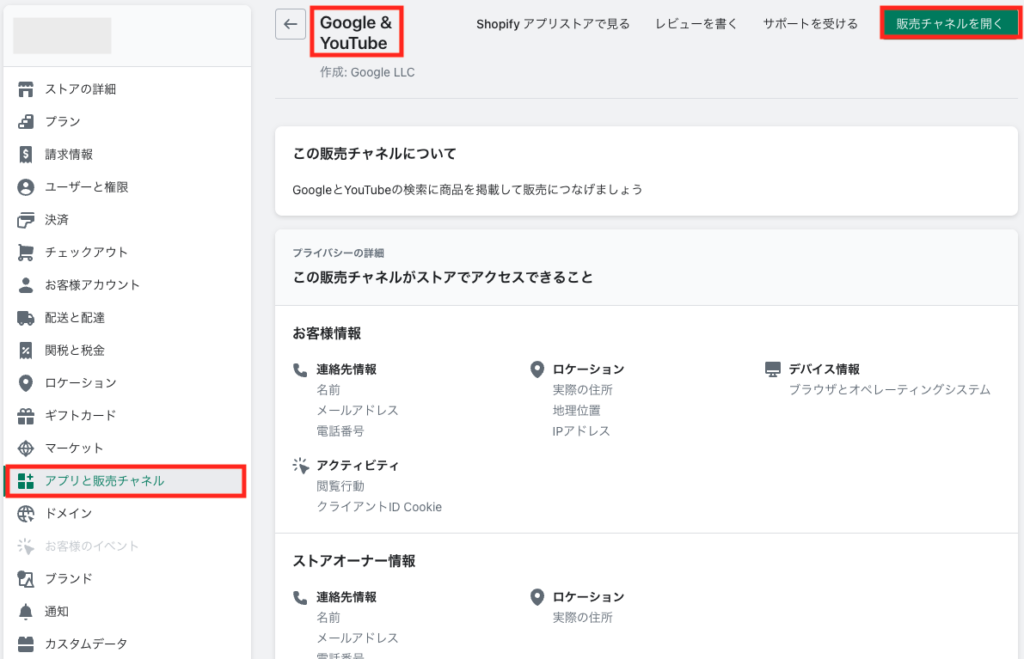
次に、管理画面の「設定」→「アプリと販売チャネル」→「Google & YouTube」→「販売チャネルを開く」をクリックし、アプリ画面を開きます。
※既にGA4が有効になっている場合には、Googleアカウントが接続されており、GA4のプロパティ名が表示されています。

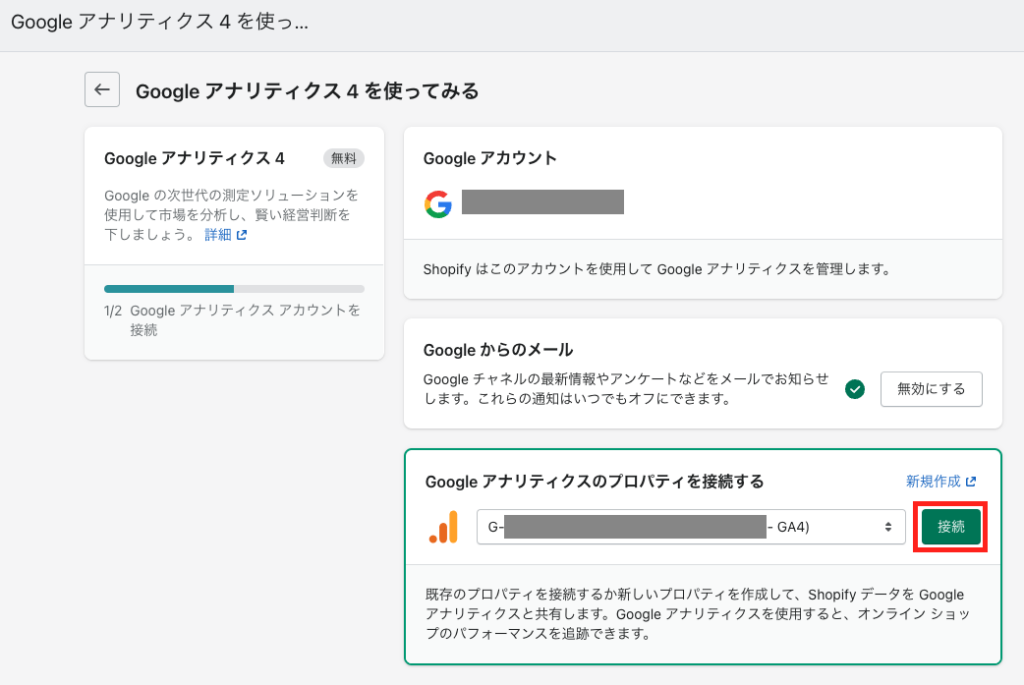
先ほど作成したGoogleアカウントを「接続」します。プロパティが自動で表示されますので、先ほど作成したプロパティを選択して「接続」しましょう。
設定は以上です。
「Google & YouTube」チャネルのアプリでは以下の項目が自動で取得されます。
- purchase(決済の完了)
- view_item(商品ページの閲覧)
- add_to_cart(カートへの追加)
- begin_checkout(チェックアウトの開始)
- add_payment_info(支払情報の入力)
あわせて設定をおすすめする2つのツール
より効果的なデータ分析を行うために、Googleの2つのツールを追加で設定しておきましょう。
Googleタグマネージャーの設定
先ほど紹介した「Google & YouTube」にて自動で取得できる項目以外にも様々なデータを取得したい場合には、Googleタグマネージャーの設定がおすすめです。
Googleタグマネージャーとは、GoogleアナリティクスのタグやGoogle広告のタグを一括管理するためのタグ管理ツールです。
Googleアナリティクスや広告の計測を行う際には、各ページにHTMLのタグを設置する必要がありますが、それらが増えていくと管理がとても大変になったり、デメリットがあります。様々なデータを取得したりGoogle広告を検討しているなら、必ず入れておきましょう。
Googleタグマネージャーのアカウント作成
Googleタグマネージャーのサイトにアクセスします。

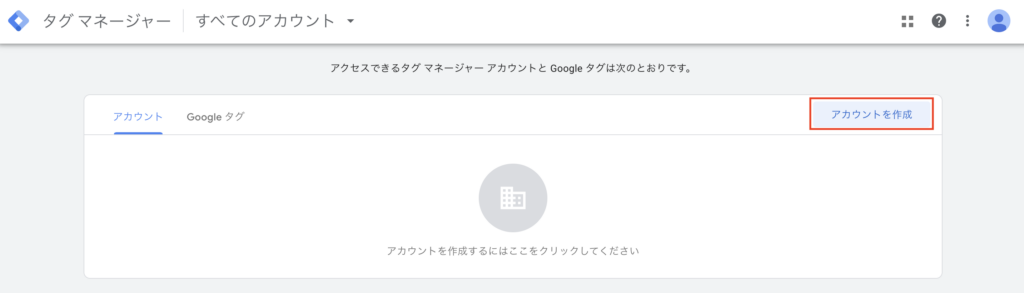
ログイン後、「アカウントを作成」をクリック。

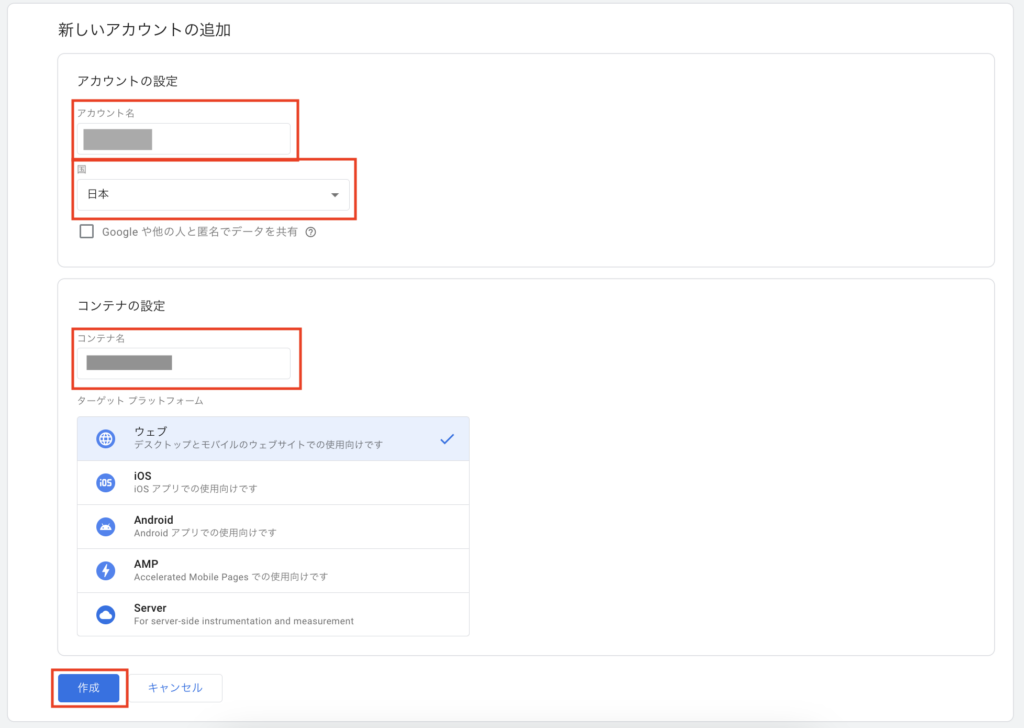
「アカウント名」「国」「コンテナ名」(ストア名など)を入力し、「ウェブ」を選択、「作成」をクリックします。
利用規約が表示されたら、同意します。
タグの設置
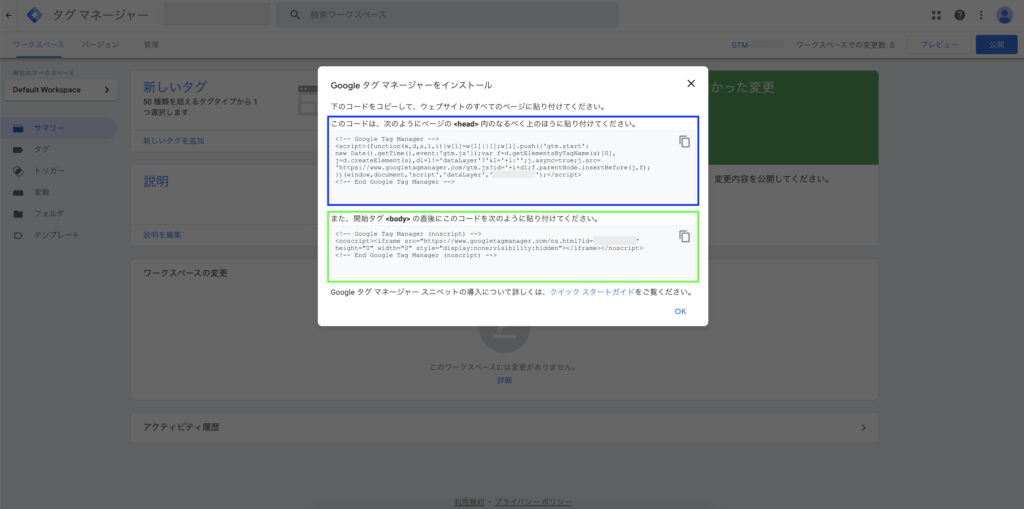
自動的に以下の画像のような2種類のタグが、画面に表示されます。

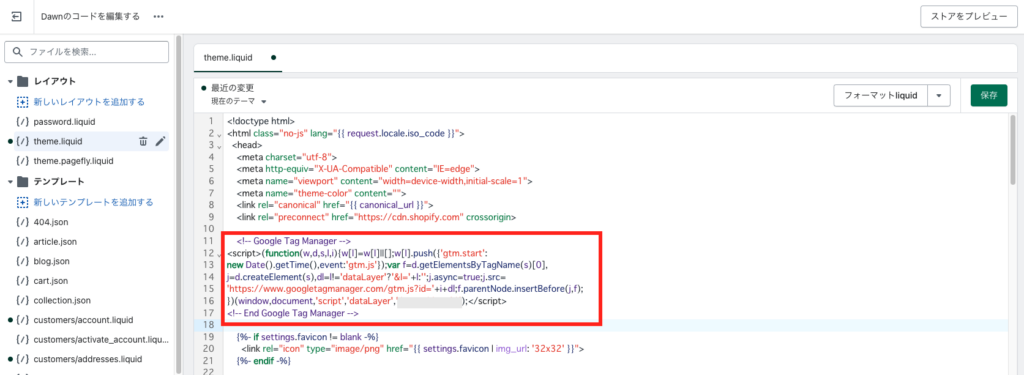
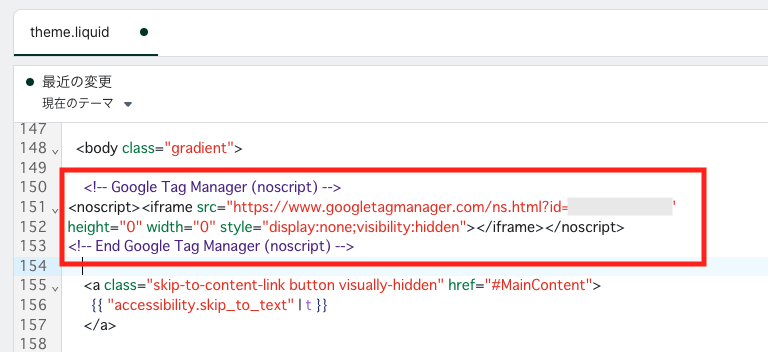
青枠で囲ったタグと緑枠で囲ったタグをそれぞれShopifyのテーマに設置していきます。
Shopifyのテーマにタグを追加

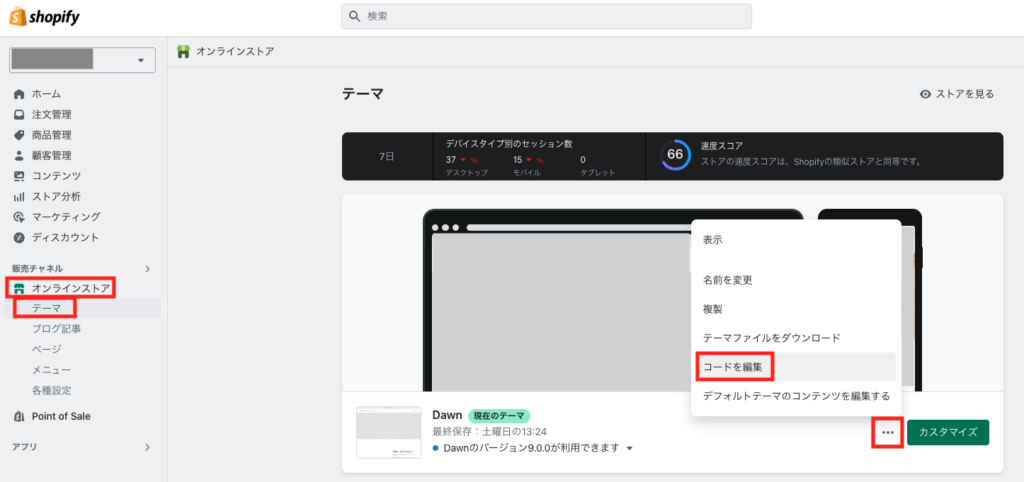
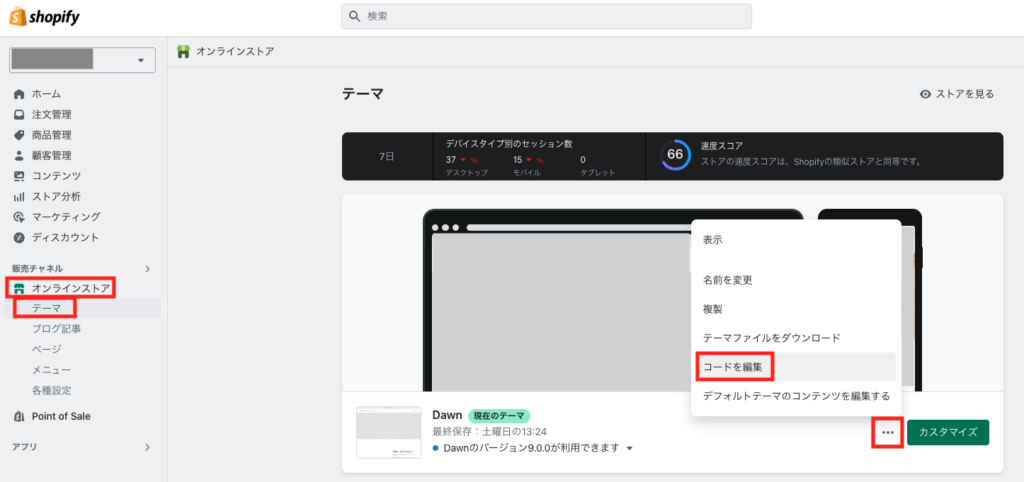
「オンラインストア」→「テーマ」→「…」→「コードの編集」をクリックしていきます。「レイアウト」の中の「theme.liquid」のファイルを選択します。

青枠のコードは、「<head>タグ内のなるべく上のほうに貼り付けてください。」という指示の通り、画像のあたりに貼り付けます。 ※参考画面のコードは使用しているテーマによって異なります。

緑枠のコードは、「開始タグ<body>の直後にコードを次のように貼り付けてください。」という指示の通り、画像のあたりに貼り付けます。

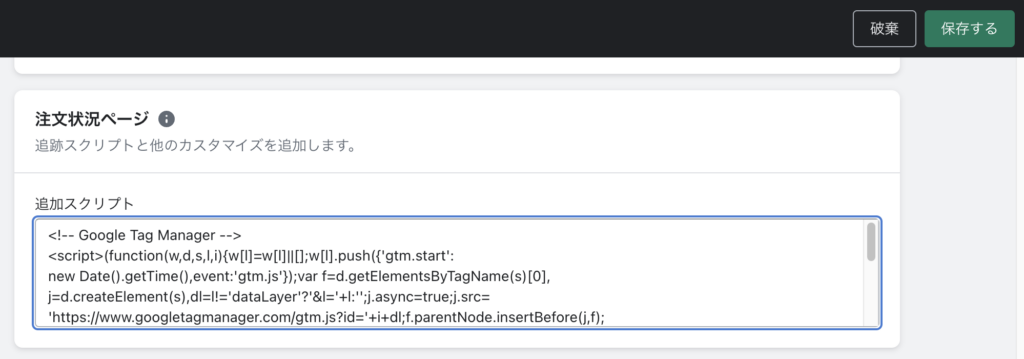
「設定」→「チェックアウト」にある「注文状況ページ」セクションの「追加スクリプト」の欄にも先ほどの2つコードを貼り付け、「保存する」をクリックします。
Googleタグマネージャーと接続
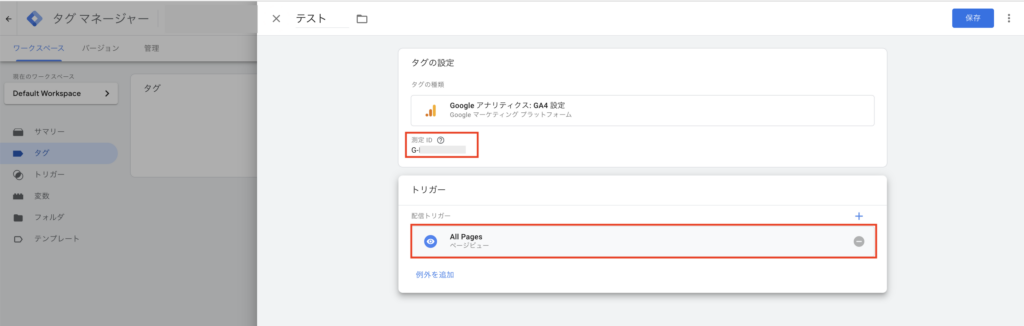
Googleタグマネージャーのページに戻り、「タグ」→「新規」で以下の画面を開きます。

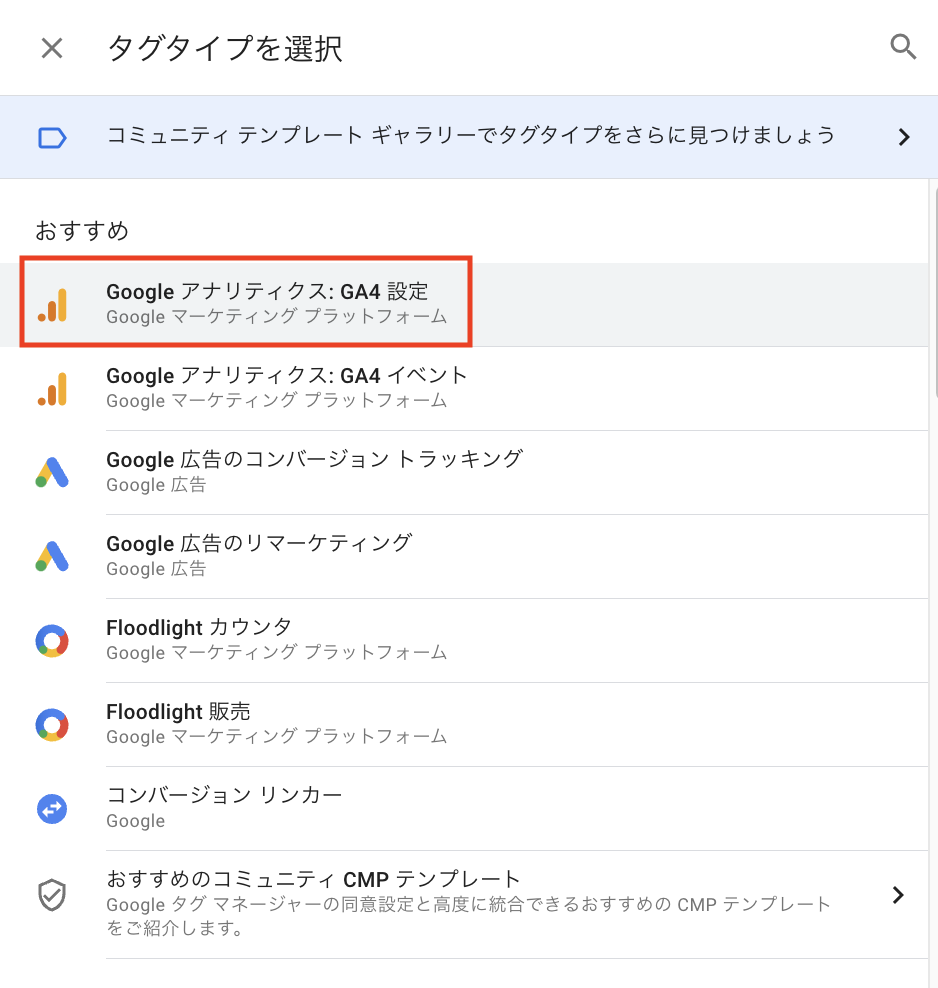
タグの名前を入力し、「タグの設定」を選択します。

「GA4設定」を選択します。
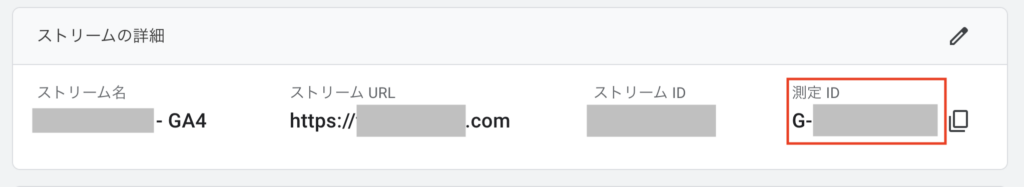
Googleアナリティクスの画面にいき、「測定ID」を取得します。

画面左下の「管理」→「データストリーム」で対象のストリームを選択し、「測定ID」をコピーします。

Googleタグマネージャーの画面に戻り、「測定ID」を入力します。トリガーは「All Pages」を選択し、「保存」します。
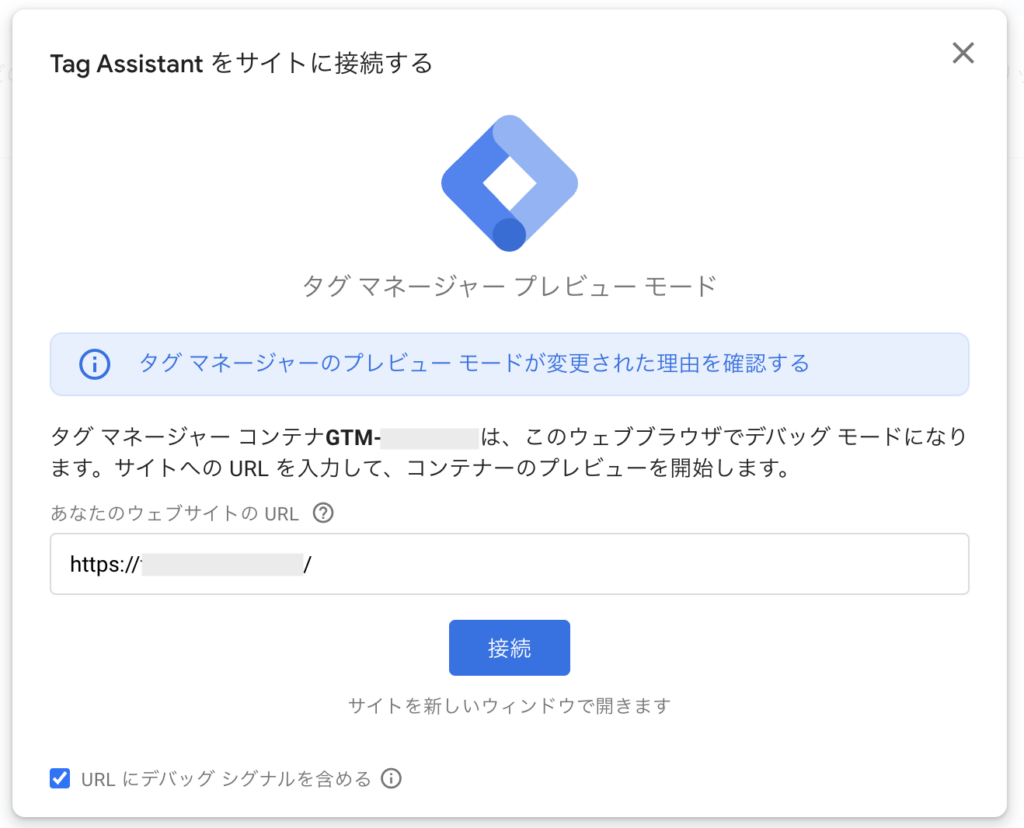
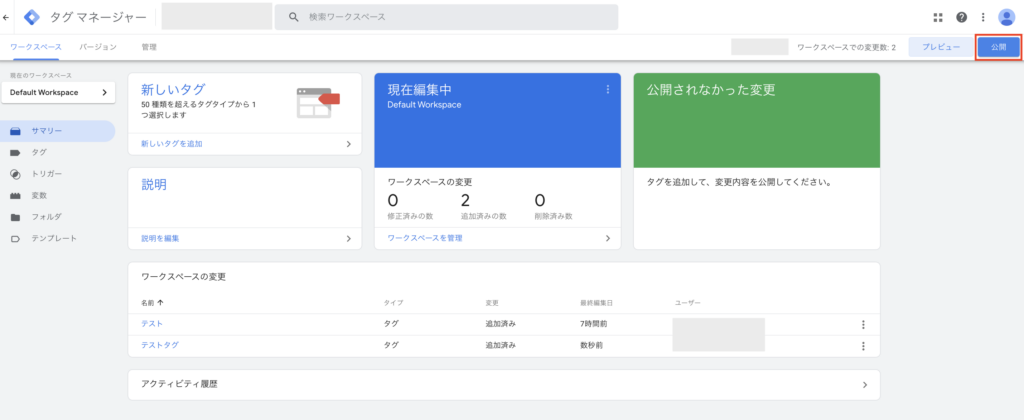
Googleタグマネージャーの管理画面で「プレビュー」をクリックし、プレビューモードの画面を開きます。

サイトのURLを入力し、「接続」をします。
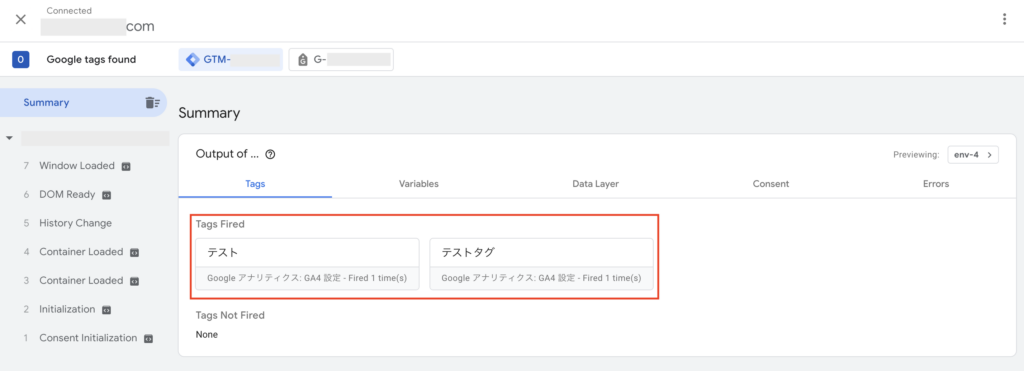
別ウィンドウでサイトが開きますのでそのままにし、タグマネージャーの管理画面を確認します。

「Tag Fired」の箇所にGA4のタグが表示されていれば、正しく設定ができています。

最後にタグマネージャーの管理画面で「公開」をクリックして完了です。
eコマースイベントの計測には別途設定が必要となります。Googleアナリティクスのガイドを参照ください。
Googleサーチコンソールの設定
Googleサーチコンソールも一緒に設定しましょう。
Googleサーチコンソールは検索結果に関するデータを分析するツールになります。例えば、検索結果の何番目に表示されているか、何回クリックされたかなどSEO対策を行う上で必須になります。またサイトマップを送信することで、検索されやすくなります。
Googleサーチコンソールで取得できる主なデータは以下の通りです。
| データ | 内容 |
| 検索クエリ | サイトが検索結果に表示されたキーワードやフレーズ |
| クリック数 | サイトの検索結果がクリックされた回数 |
| インプレッション数 | サイトが検索結果に表示された回数 |
| クリック率 | クリック数をインプレッション数で割ったパーセンテージ |
| 平均検索順位 | サイトが表示される検索結果の平均順位 |
Googleサーチコンソールにサイトを追加
Googleサーチコンソールのサイトにアクセスします。

「今すぐ開始」をクリックします。

プロパティタイプは「URLプレフィックス」を選択し、ShopifyストアのURL、「続行」をクリックします。
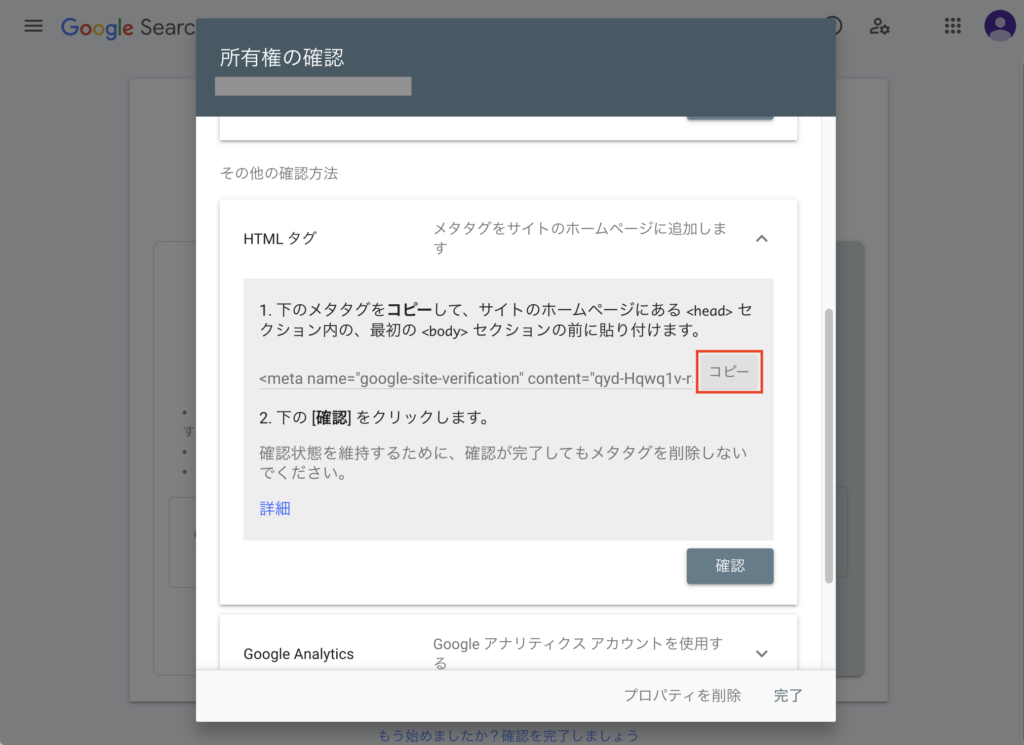
所有権の確認をするためのHTMLタグが表示されますので、Shopifyのストアに埋め込みます。

「コピー」をクリックしたら、別タブでShopifyの管理画面にログインしましょう。
Shopifyのテーマにタグを追加

「オンラインストア」→「テーマ」→「…」→「コードの編集」をクリックしていきます。
「レイアウト」の中の「theme.liquid」のファイルを選択します。

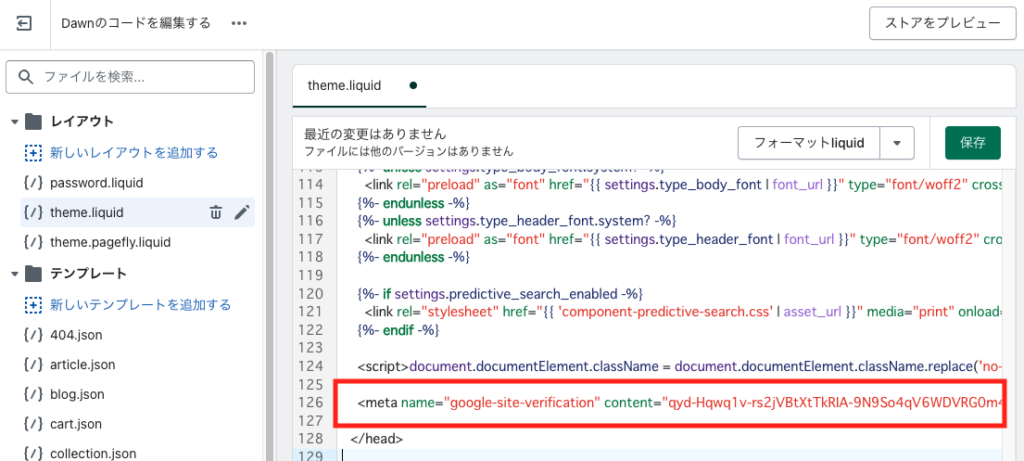
</head>の記述を探し、その上に改行をしてから、先ほどコピーしたHTMLタグをペーストします。
※参考画面のコードは使用しているテーマによって異なります。
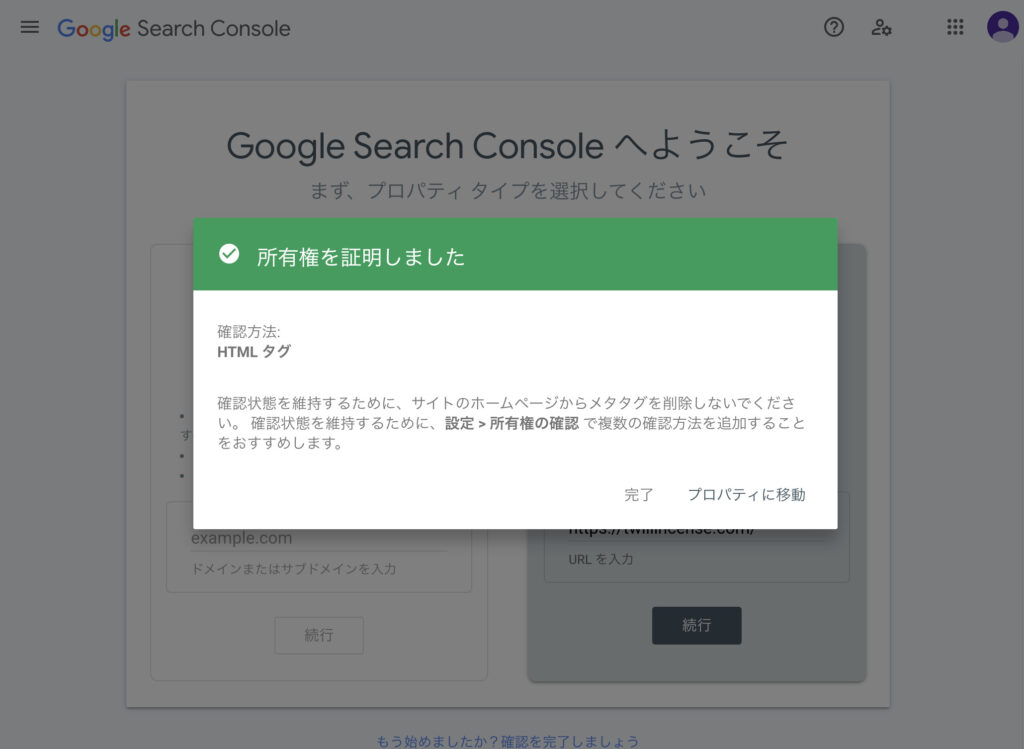
所有権の確認
Googleサーチコンソールの画面に戻り、「確認」をクリックし、所有権の確認ができたら設定完了です。

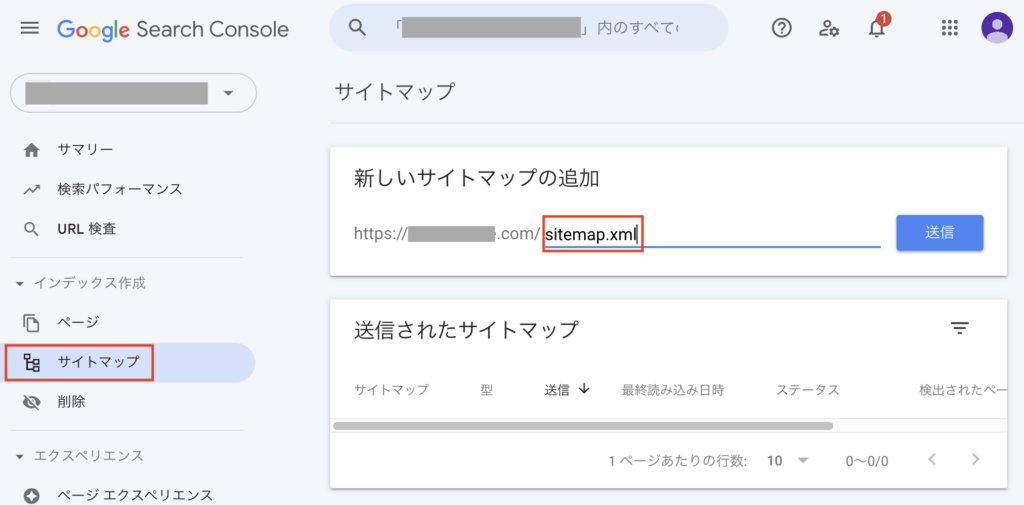
サイトマップの送信
次にサイトのページ構造(サイトマップ)をGoogleに送信し、検索エンジンに登録されるようにします。

Googleサーチコンソールの画面の「サイトマップ」より「新しいサイトマップの追加」の欄にShopifyストアのURLが記述されていることを確認し、「sitemap.xml」を入力し、「送信」をクリックします。
これでGoogleサーチコンソールの設定は完了です。
分析データを活かして、売上UPを目指そう!
今回はGoogleアナリティクスとの連携方法とGoogleタグマネージャー、Googleサーチコンソールの設定方法を紹介しました。
最後にそれぞれでできる分析と活用方法を簡単にまとめます。
| 項目 | 分析内容 | 活用方法 |
|---|---|---|
| Shopifyのストア分析 | 売上分析、顧客データ分析 | 商品戦略、マーケティング戦略 |
| Googleアナリティクス | ユーザーの属性や行動分析・広告成果分析 | サイト改善、広告改善 |
| Googleサーチコンソール | ユーザーの検索行動 | SEO対策 |
マーケティング活動やサイト改善を行う上ではどれも必要なデータになります。しっかりと設定をし、売上UPを目指しましょう。