*本サイトはアフィリエイトプログラムを利用しています。
テーマと呼ばれるテンプレートで、サイトデザインを簡単に設計できるShopify。テーマは数多く存在し、どのテーマを選ぶか悩む方も多いことでしょう。
「モデルにしているサイトがあるけど、どのShopifyテーマか知りたい」
「テーマを調べる方法はないか?」
テーマ選びの近道は、目指す参考サイトを見つけることです。今回の記事を参考に自社ブランドにあったテーマを探してみてください。
おすすめのShopifyテーマについては以下の記事をごらんください。
 【2025最新】おすすめShopifyテーマ無料8選・有料17選!選び方やポイントを徹底解説
【2025最新】おすすめShopifyテーマ無料8選・有料17選!選び方やポイントを徹底解説 成功事例から学ぶShopifyストアデザイン
ECサイトにおいて、ストアデザインは重要です。サイトの構造、画像やテキストの配置、実装する機能、他にもストアデザインで考慮すべきことは多岐に渡ります。
「経験や知識がない」という方も安心してください。魅力的なデザイン、効果的なCTA(ユーザーの行動喚起すること)、使いやすい機能などは、多くの成功しているストアに散見され、それらを学ぶことが可能です。
そしてShopifyにおけるストアデザインや機能は、テーマに大きく依存します。そのため、成功しているストアと同じテーマを使用すれば、似たようなデザイン、同じ機能などを実装することが容易になります。
でECサイト構築・運用支援-Shopifyの作成・制作、運用代行.jpg)
Shopifyストアのテーマを特定する方法
Shopifyストアで使用されているテーマの調べ方を紹介します。
テーマを知りたい場合、どの方法でも各サイトの管理画面における「テーマ名称」を調べることになります。このテーマ名称は変更可能なため、名称を変更しているストアも多くあり、そういったサイトがどのテーマを使用しているか調べることは現時点では難しいのでご注意ください。
Shopify Theme Detectorを使って調べる
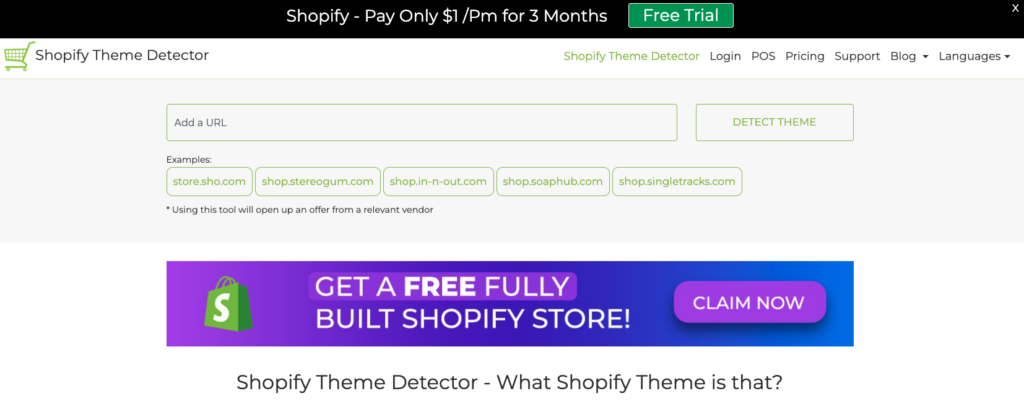
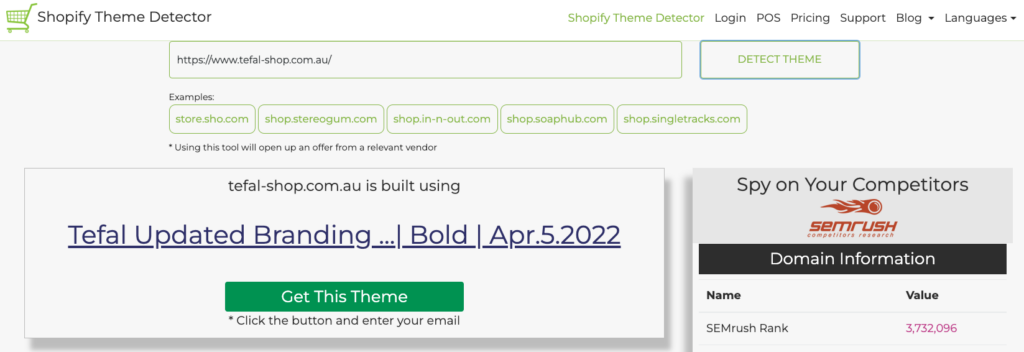
まずは「Shopify Theme Detector」です。

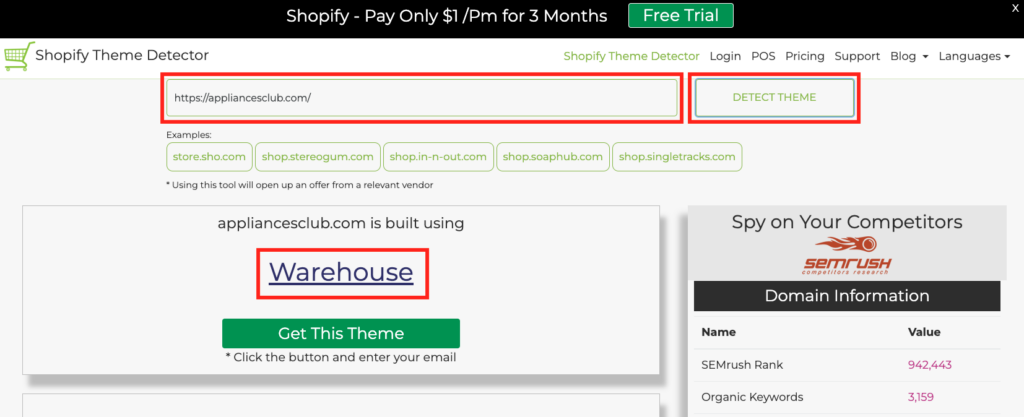
使い方は非常にシンプルで、ShopifyストアのURLをこのサイトの入力欄に貼り付け、「DETECT THEME」をクリックするだけです。

このように有料テーマ「Warehouse」を使用していることがわかりました。
先ほども述べた通り、注意点としてテーマ名は管理画面における「テーマ名称」を表示しています。このテーマ名称は変更可能なため、名称を変更しているストアも多くあります。

このように名称変更している場合にはどのテーマを使用しているかは判別できません。
ブラウザのデベロッパーツールで調べる
ブラウザのデベロッパーツールを使用して調べることも可能です。
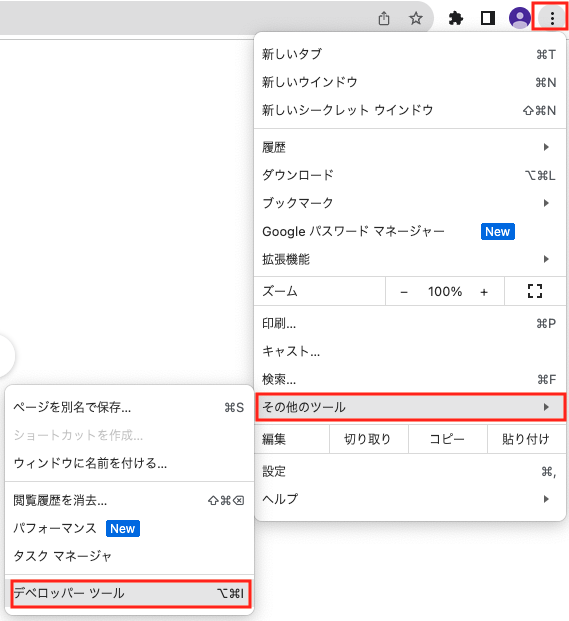
Google Chromeを例にします。ブラウザ右上の3点リーダー(⋮)をクリックし、「その他のツール」を選択します。「デベロッパーツール」をクリックすると画面の右側にデベロッパーツールが表示されます。

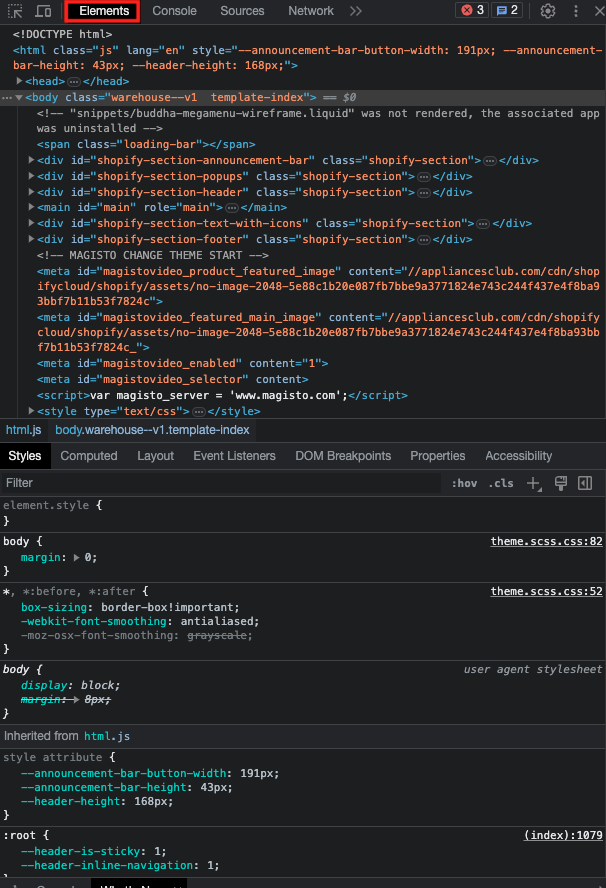
このデベロッパーツールでは、Webページのソースコードを確認できます。ソースコードとはWebページを形づくるコンピューター言語の記述のことです。

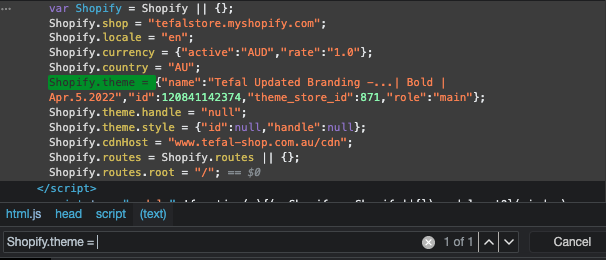
Elementsのタブにて、「Ctrl(MACの場合にはcommand)+Fキー」で検索バーを表示し、以下のテキストを入力して検索してください。
Shopify.theme =
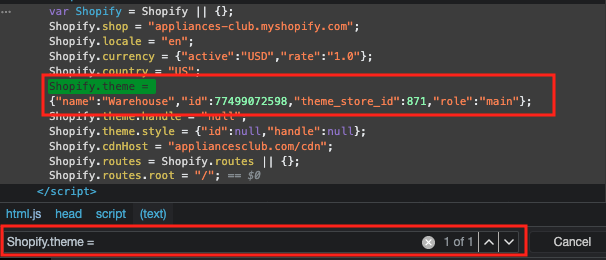
検索結果には
{"name":"Warehouse","id":77499072598,"theme_store_id":871,"role":"main"};と表示され、「Warehouse」のテーマが使用されていることがわかります。

この方法の場合にも、テーマ名を変更している場合には正確なテーマ名は表示されません。

デベロッパーツールを使用すると、サイトが使用しているカラーやフォントなどを確認することも可能です。
Google Chrome拡張機能「Koala Inspector」を使って調べる
Google Chromeの拡張機能である「Koala Inspector」を使用して調べる方法もあります。「Koala Inspector」の優れている点は、使用しているアプリも確認できることです。
まずChromeウェブストアにアクセスします。

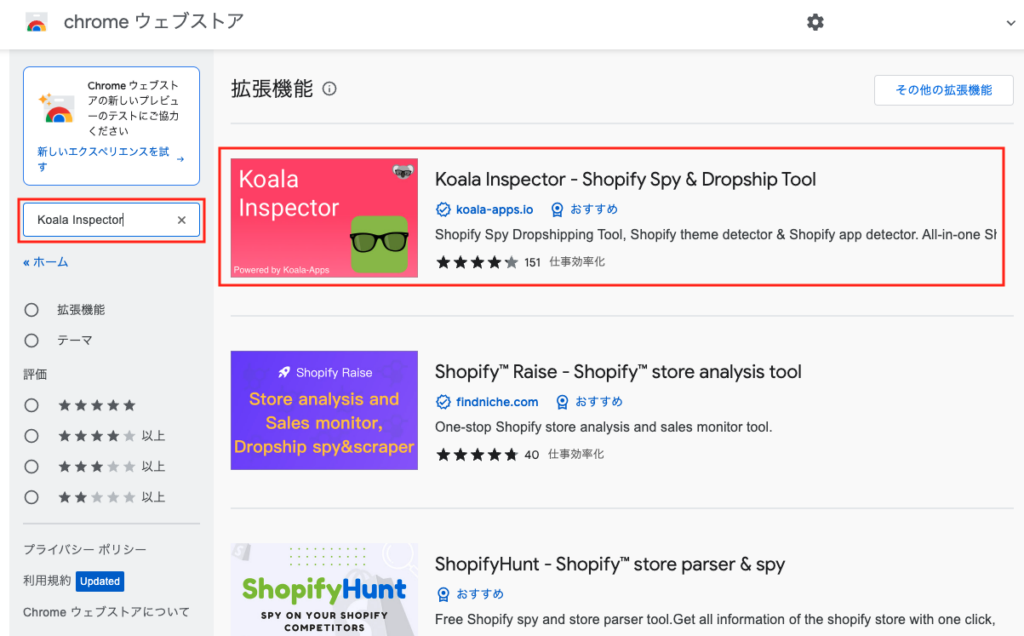
検索窓に「Koala Inspector」と入力し、検索します。

「Choromeに追加」をクリックするとポップアップが出てきますので、「拡張機能を追加」を選択します。

これでお使いのGoogleChromeに、拡張機能として追加されました。
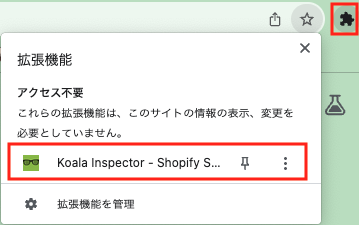
ブラウザ右上のパズルマークの「拡張機能」をクリックし、「Koala Inspector」を選択します。

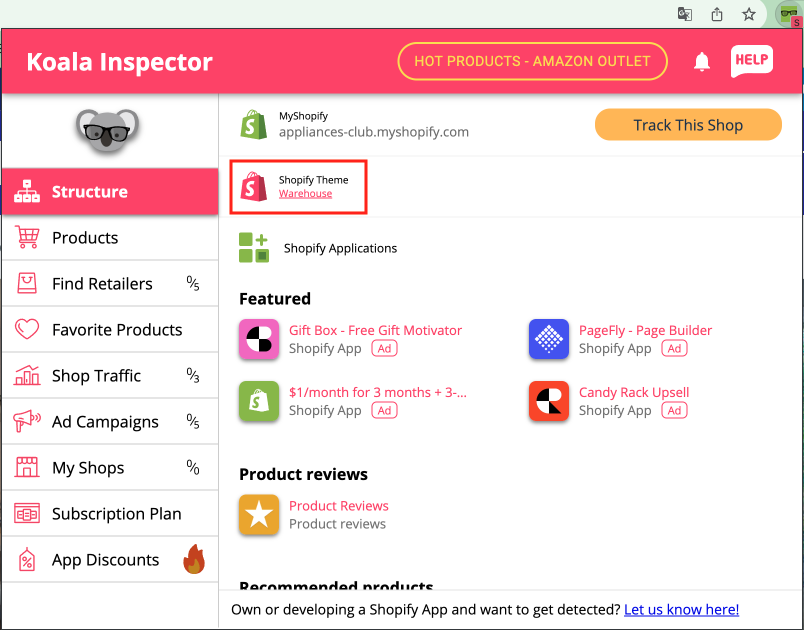
以下の図のように表示され、Shopify Theme「Warehouse」が確認できます。

「Koala Inspector」の場合も、表示は「テーマ名称」なので、テーマ名を変更している場合には正確なテーマ名は表示されません。
またストアで使用されているアプリが、「Shopify Applications」以下に表示されます。リンクをクリックすると、Shopifyのアプリストアにて該当のアプリが表示されます。
Shopify無料テーマと有料テーマの違い
テーマには無料テーマと有料テーマがあります。
無料テーマは無料で利用でき、最低限の機能を備えています。無料テーマについて確認したい方は、以下の記事を参照ください。
有料テーマは150〜350ドル程度の一回払いで購入でき、おしゃれなデザインで高機能なサイトが簡単に構築できます。有料テーマについて確認したい方は、以下の記事を参照ください。
成功しているストアのテーマやアプリを確認して取り入れよう
今回はShopifyのテーマを調べる方法を解説しました。
成功しているストアのテーマやアプリを自社ECサイトにも取り入れることで、成功までの道のりがグッと近づきます。もちろんそれだけで成功できるほど甘くはありません。
プレイビットマガジンでは、Shopifyで成功するためのエッセンスを多数紹介していますので、ぜひその他の記事も参考にしてください。
おすすめShopifyアプリ