*本サイトはアフィリエイトプログラムを利用しています。
Shopifyストアの開発やテストを行うために活用する「開発ストア」。クライアント向けのストア構築やテーマ、アプリ開発をする開発者にとって、必須のツールです。
「開発ストアについて知りたい」
「開発ストアを作る方法は?」
この記事を読むことで、上記のような疑問が解決します。
開発ストアを活用することで、Shopifyの開発が大幅に効率化されます。ぜひ参考にしてください。
でECサイト構築・運用支援-Shopifyの作成・制作、運用代行.jpg)
目次
Shopifyの開発ストアとは?
Shopifyの開発ストアは、主にストア開発者やテーマ、アプリの開発者向けに提供されるテスト環境のことで、本番環境で利用できる多くの機能が使えます。そのため、本番環境に影響を与えることなく、安全に効率的に開発作業を行うことが可能です。
開発ストアは、新しいテーマのカスタマイズ、カスタムアプリの開発とテスト、注文処理のシミュレーション、およびストア設定の試験運用など、さまざまなシーンで活用できます。
また、開発ストアはShopifyのパートナープログラムに参加し、パートナーアカウントを持つユーザーであれば誰でも無料で作成でき、複数の開発ストアを管理することも可能です。
開発ストアで制限されること
Shopifyの開発ストアにおける、主な制限は以下の通りです。
- 有料アプリのインストール ※
- 実際の取引(注文)の実施
- パスワードページの削除
- 10個以上のプライベートアプリ構築
※有料アプリの中には、開発ストアでテスト利用できるものもあります。
Shopify パートナーアカウントの作成手順
開発ストアを利用するには、Shopifyのパートナーアカウントが必要です。
まずShopifyのパートナーアカウントのページにアクセスします。右上の「今すぐ登録」をクリックします。

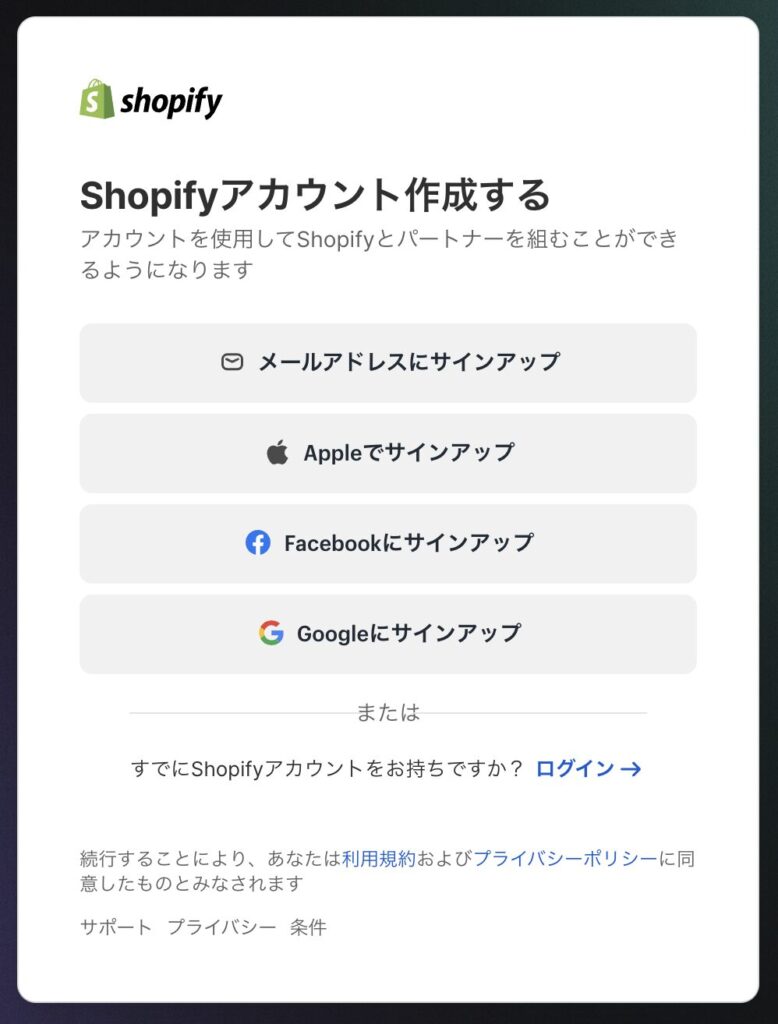
登録方法が表示されますので、自分にあった登録方法を選択してください。

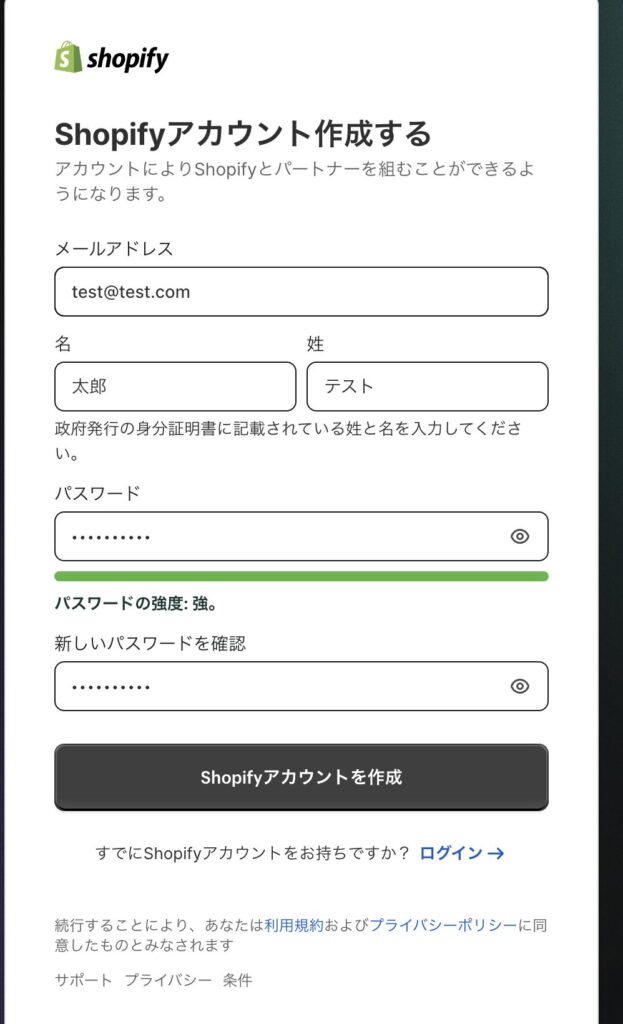
「メールアドレスにサインアップ」を選択した場合の手順を解説します。「メールアドレス」「名」「姓」「パスワード」を入力し、「Shopifyアカウントを作成」をクリックします。

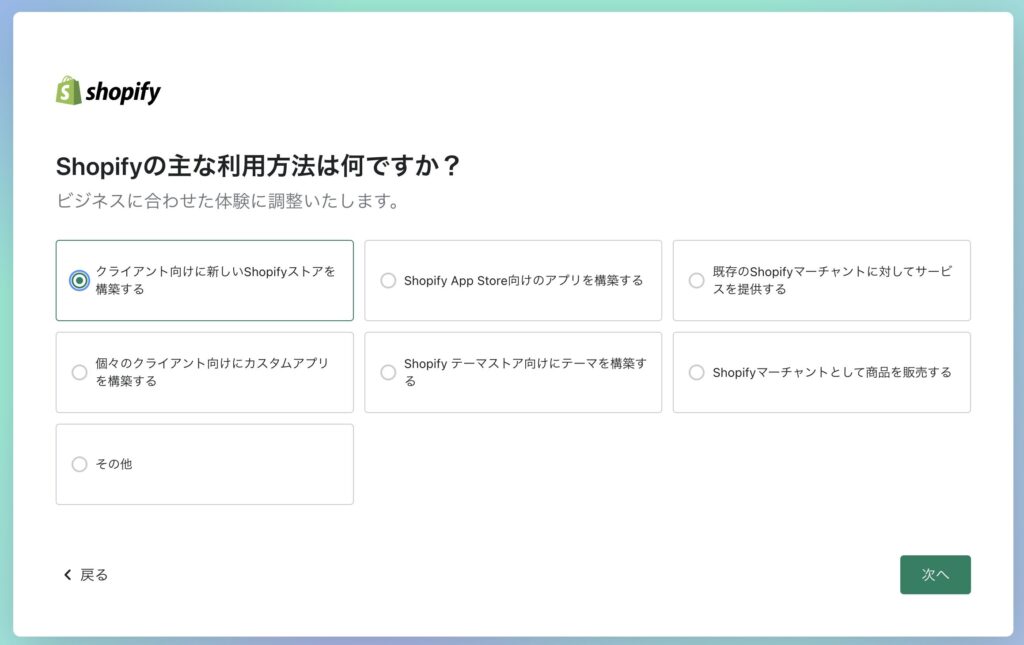
Shopifyの主な利用方法について選択し、「次へ」をクリックします。

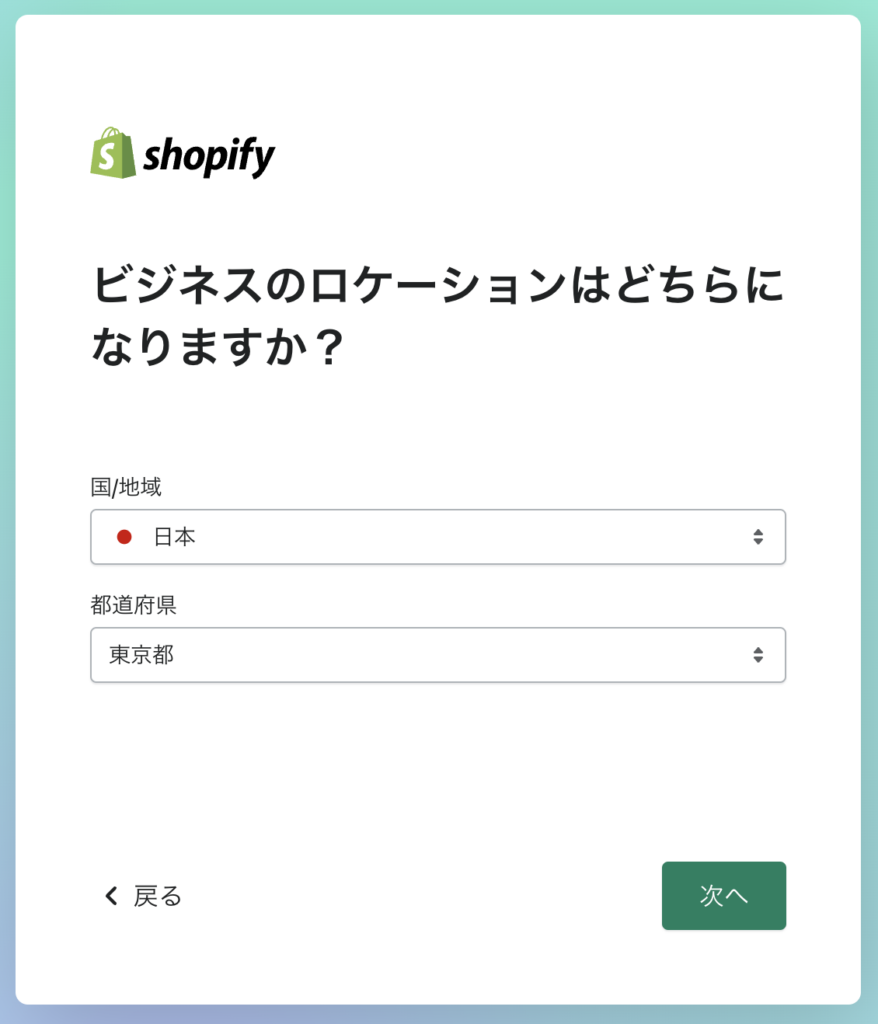
ビジネスのロケーションは、「日本」を選び、所在地の都道府県を選択します。「次へ」をクリックします。

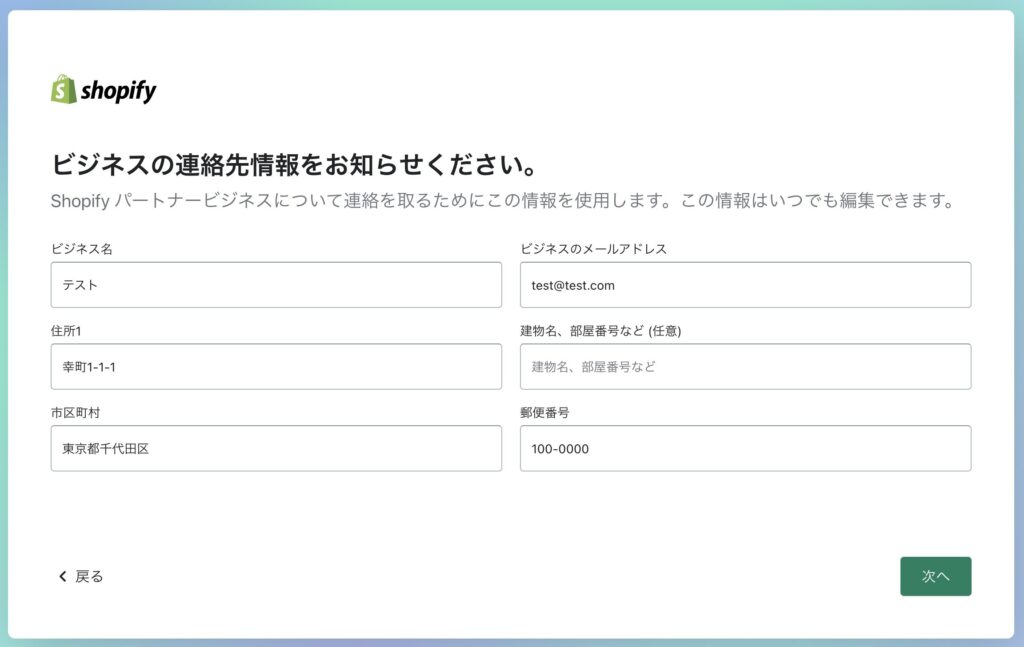
「ビジネスの連絡先情報」を入力します。「ビジネス名」には、会社名や屋号を入力します。「ビジネスのメールアドレス」には、始めに入力したメールアドレスと同一のもので構いません。入力したら、「次へ」をクリックします。

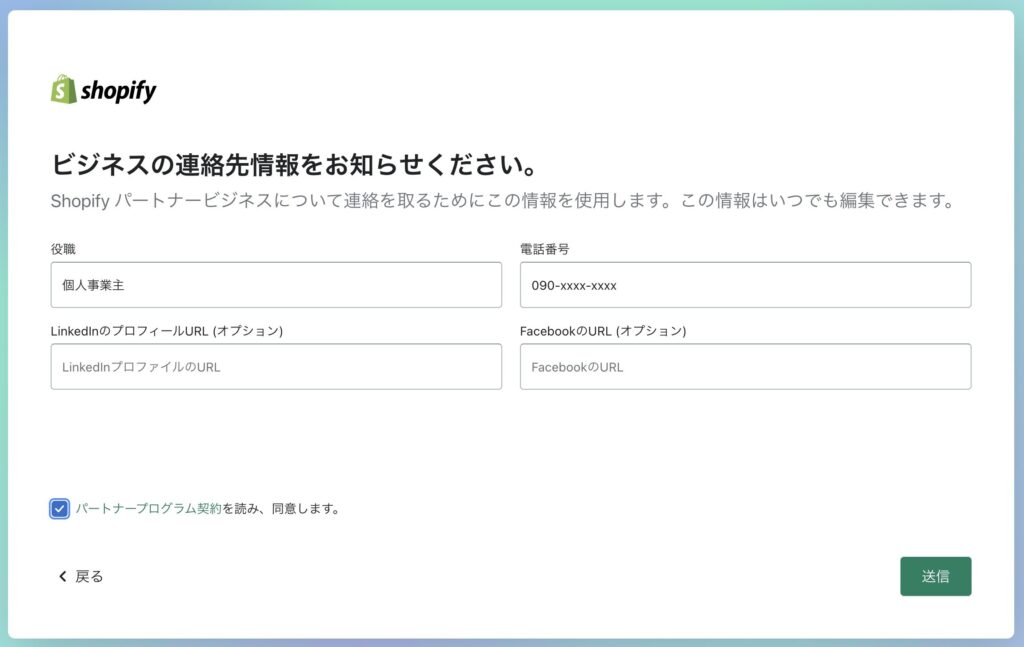
「電話番号」などを入力します。「パートナープログラム契約」の内容を読んだら、「同意します」にチェックを入れ、「送信」をクリックします。

登録したメールアドレス宛に認証用のメールが届いていますので、認証します。これでパートナーアカウントが作成でき、開発ストアの作成ができるようになります。

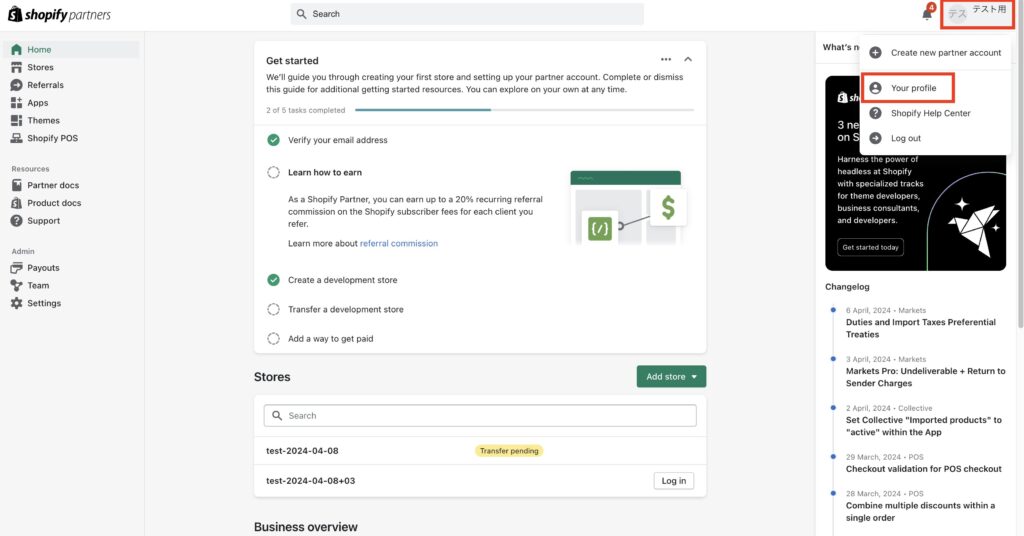
日本語設定になっていない場合には、右上のアイコンをクリックし、「Your Profile」をクリックします。

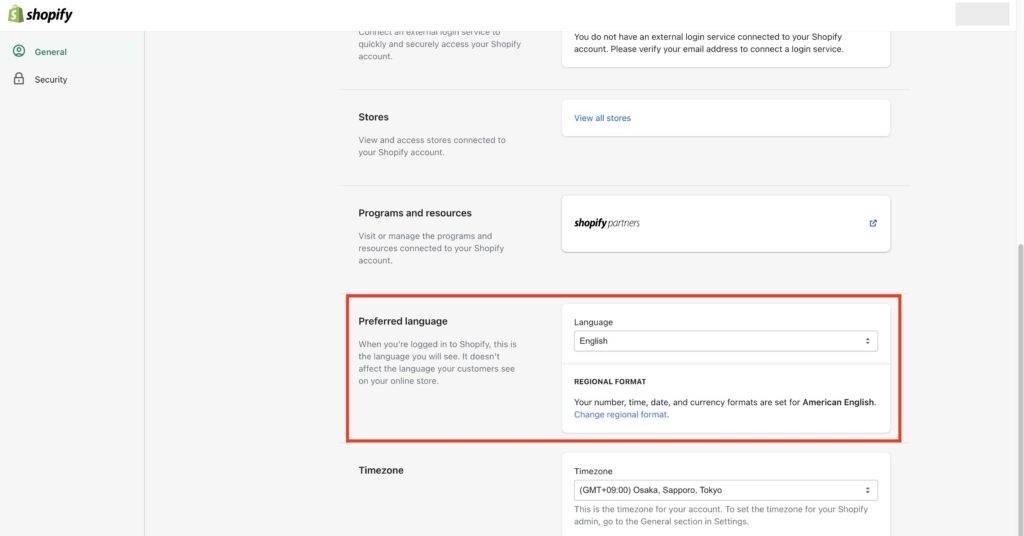
アカウント設定画面が表示されますので、下の方にある「Preferred language」の項目にて、「日本語」を選択し、「SAVE」をクリックします。

開発ストアの管理方法
Shopifyの開発ストアは、ダッシュボードを通じて簡単に管理できます。ログインからストアの作成、所有権の移行、アーカイブまでのプロセスを解説します。
ダッシュボードへのログイン
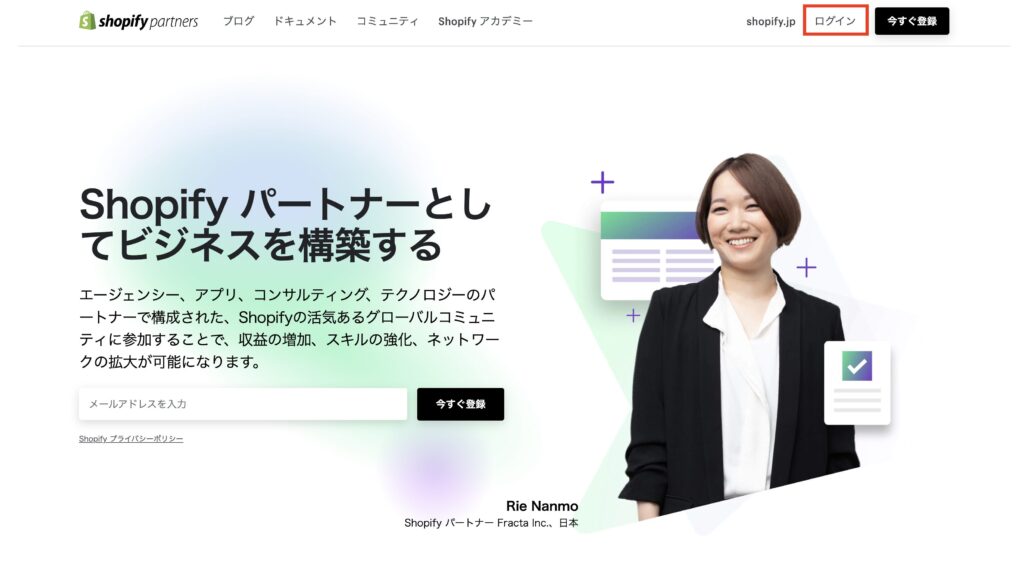
Shopifyの開発ストアを作成、管理するには、パートナーダッシュボードにログインします。こちらのパートナーアカウントのページにアクセスし、右上の「ログイン」をクリックします。

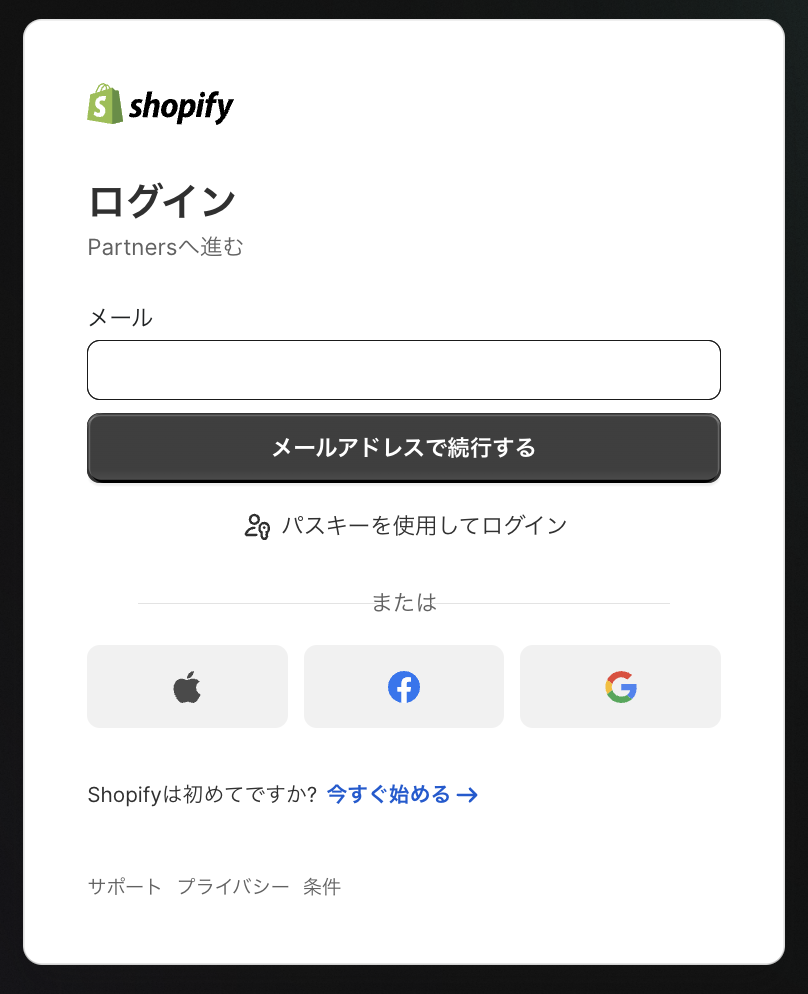
表示に従って、ログインします。

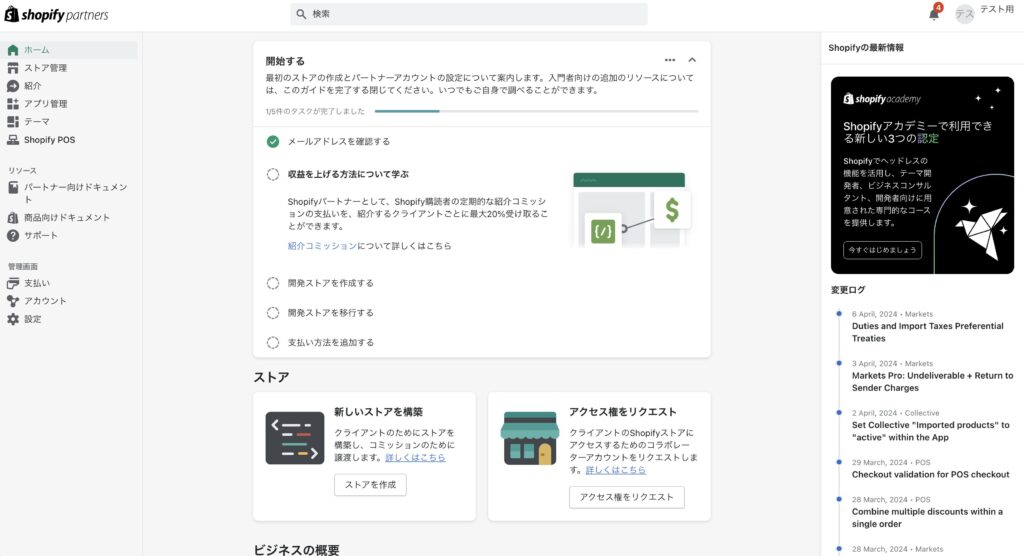
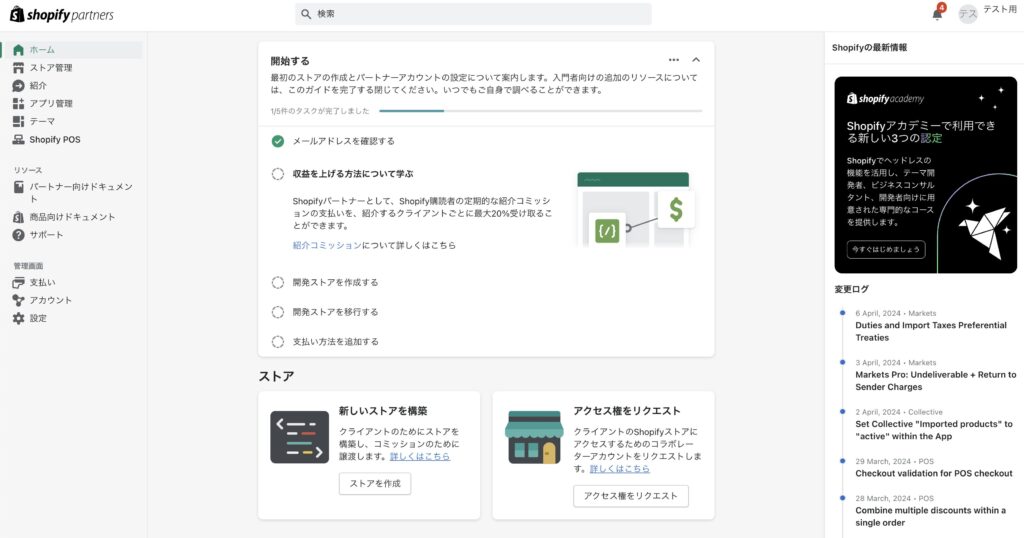
このような画面が表示されたら、パートナーダッシュボードへのログイン完了です。

開発ストアの作成方法
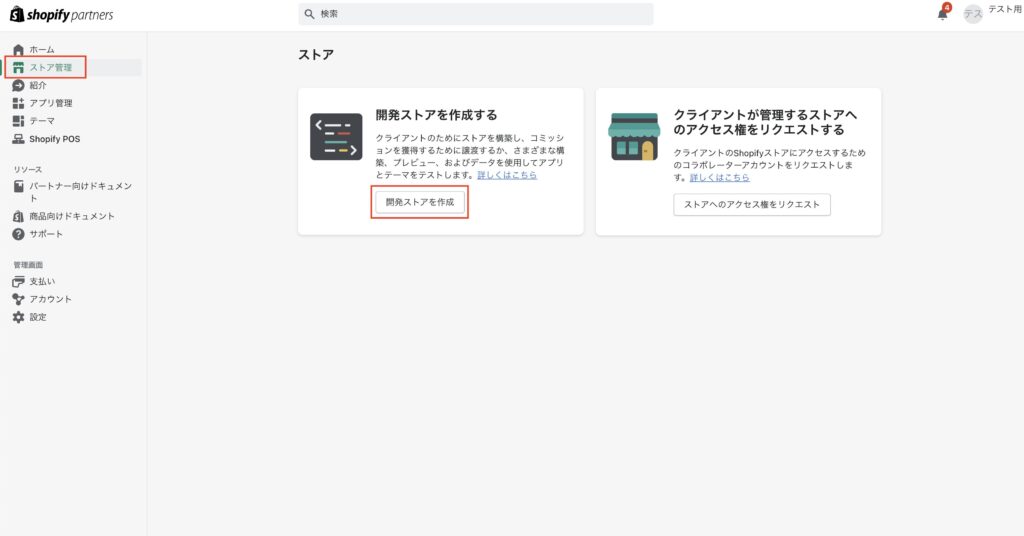
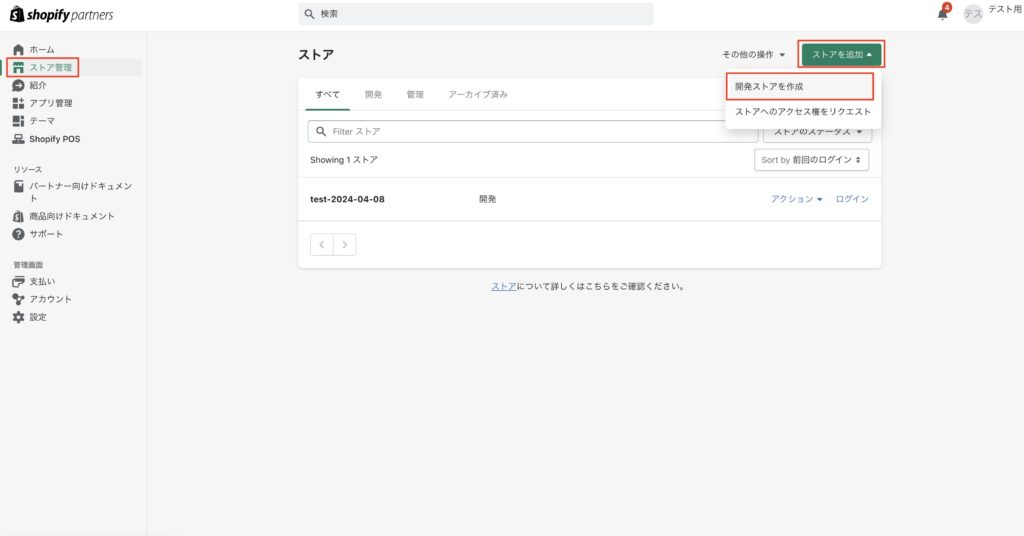
新しい開発ストアを作成するには、パートナーダッシュボードの「ストア管理」をクリックし、ストアセクションに移動します。「開発ストアを作成」をクリックします。

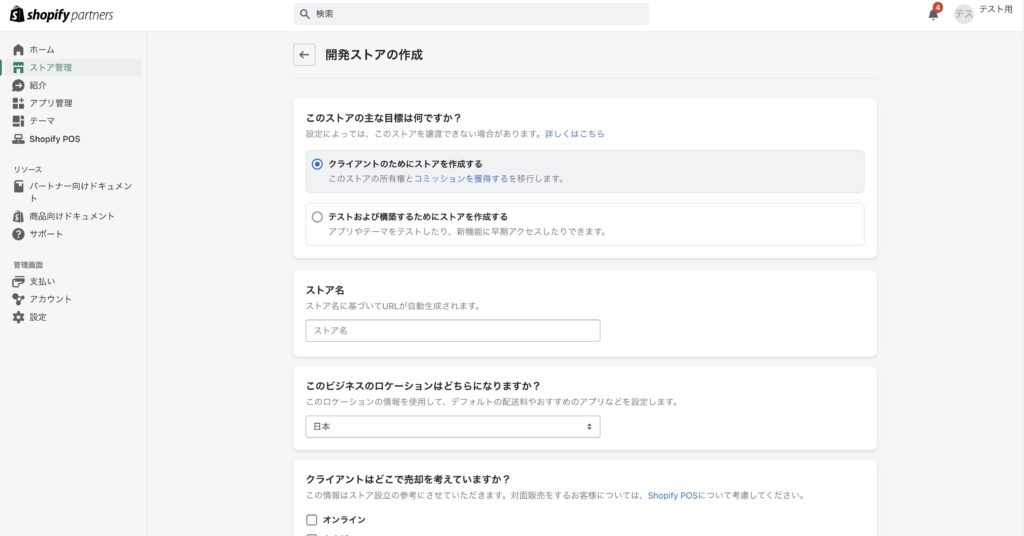
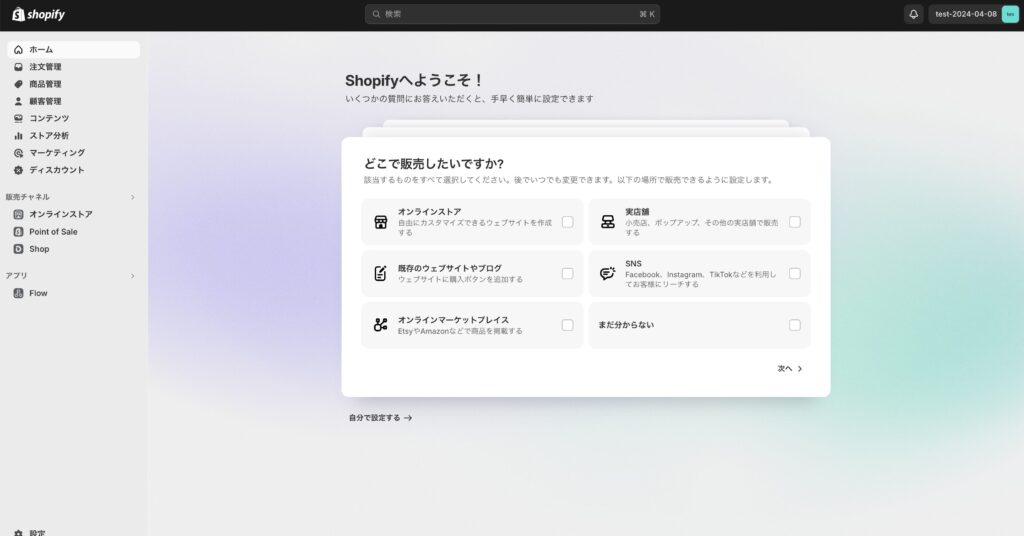
まずストアの目標を選択します。この目標によって入力内容が異なってきます。

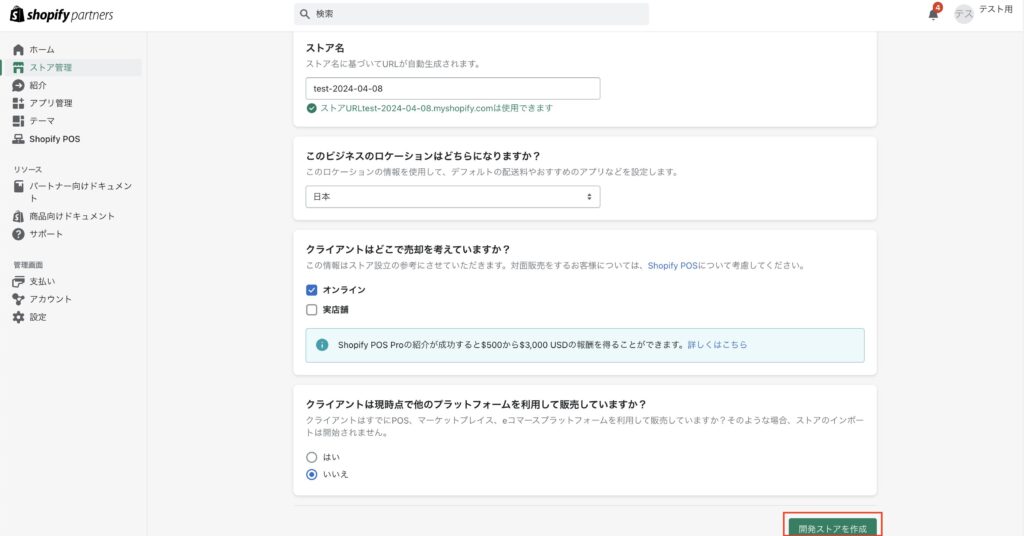
「クライアントのためにストアを作成する」を選んだ場合、ストア名、ロケーション、販売場所などを入力し、「開発ストアを作成」をクリックすると開発ストアが作成されます。

画面の表示に沿って、ストアの基本設定を進めてください。

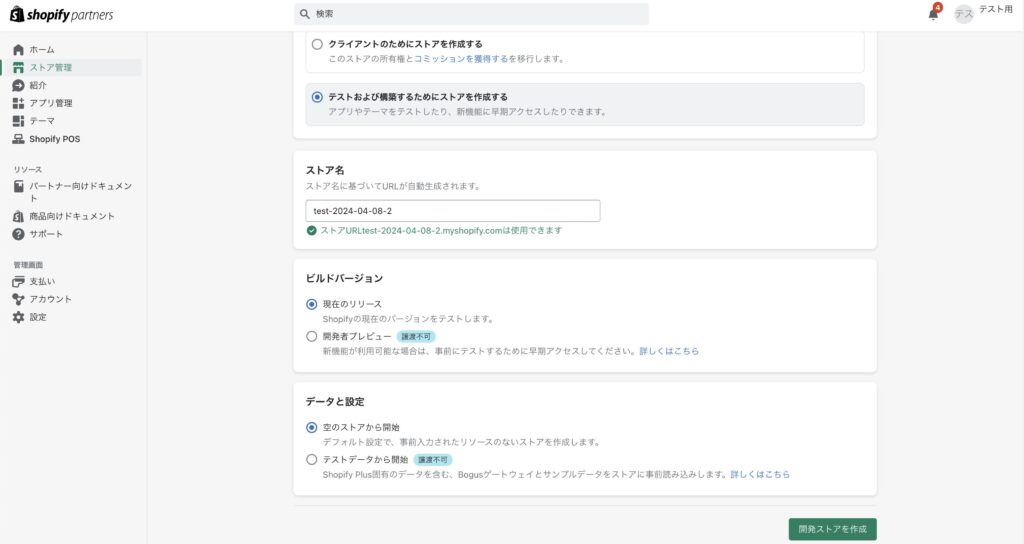
目標の箇所で、「テストおよび構築するためにストアを作成する」を選択した場合、「ビルドバージョン」「データと設定」を選択し、「開発をストアを作成」をクリックします。

2つめ以降の開発ストアを作成する場合には、ストア管理画面の右上にある「ストアを追加」をクリックし、「開発ストアを作成」を選択します。その後の手順は同様です。

ストア所有権の移行手順
開発ストアは、所有権をクライアントに移行することで、本番ストアとして公開することが可能です。所有権を移行するには、開発ストアにクライアントをスタッフとして追加しておく必要があります。
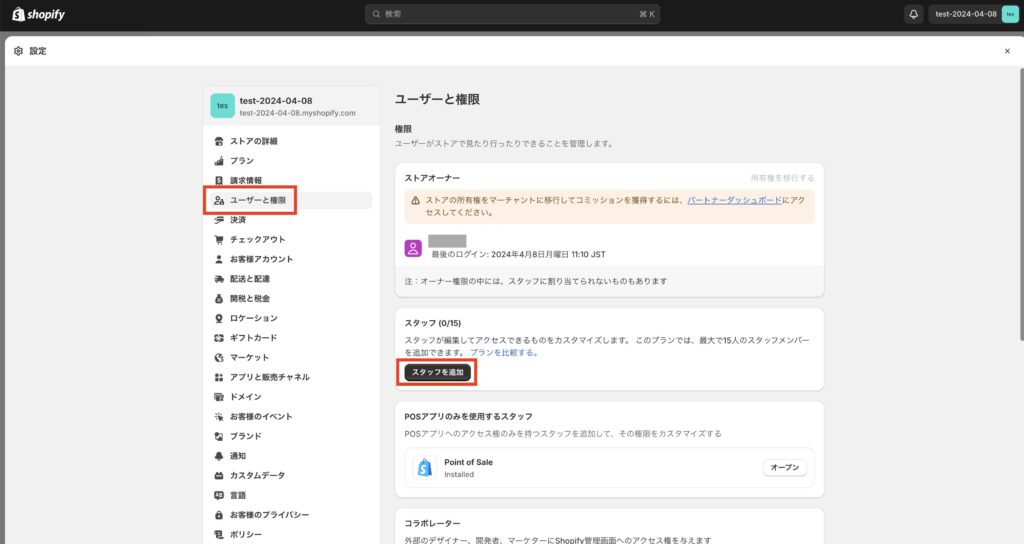
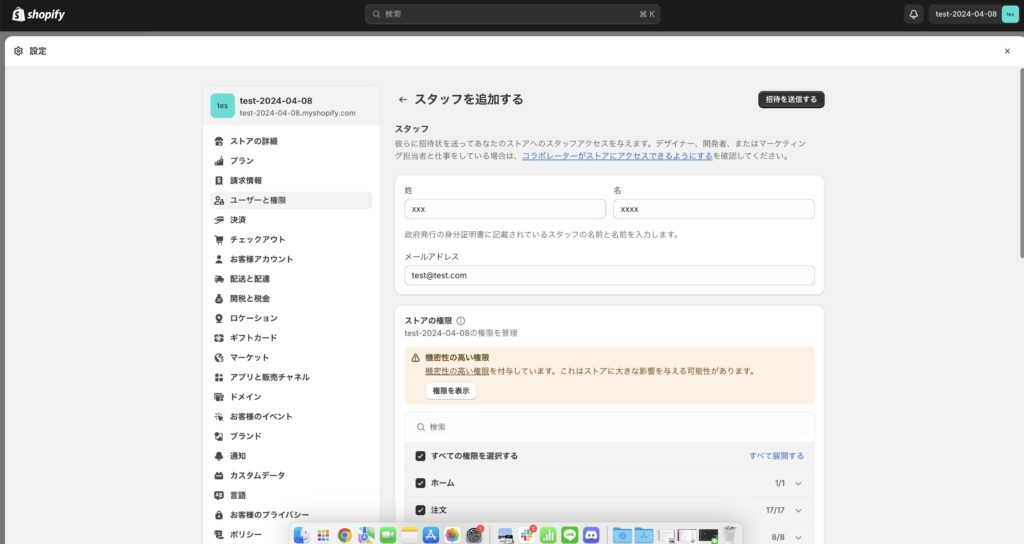
開発ストアの管理画面より、「設定」 > 「ユーザーと権限」 > 「スタッフを追加」の順にクリックします。

「姓」「名」「(クライアントの)メールアドレス」を入力し、「すべての権限を選択する」にチェックを入れます。「招待を送信する」をクリックします。

メールアドレス宛にストアへの招待メールが届きますので、クライアントにアカウントを作成してもらいましょう。
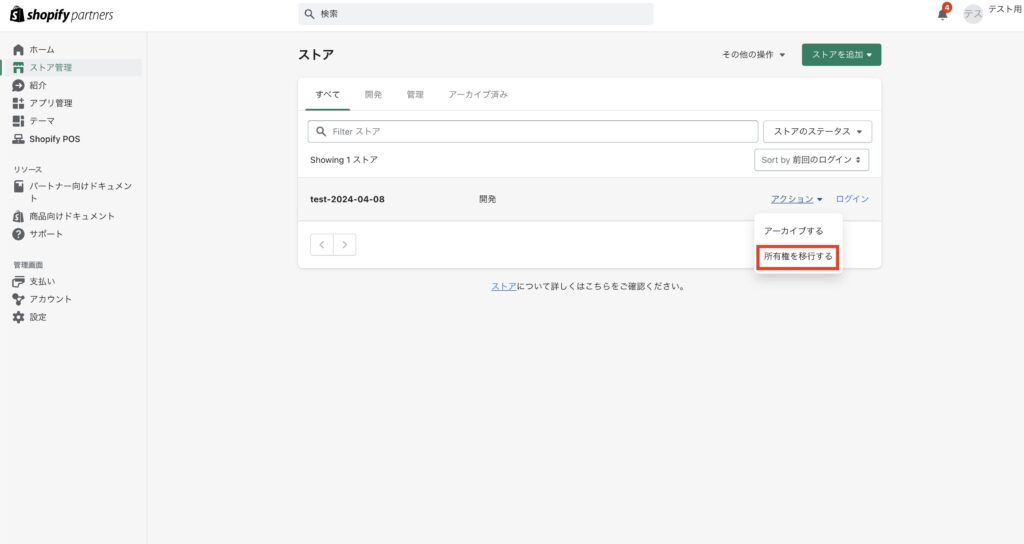
スタッフに追加できたら、パートナーアカウントのダッシュボードに戻ります。ストア管理の項目にて、所有権を移行したいストアの横にある「アクション」のプルダウンから、「所有権を移行する」を選択します。

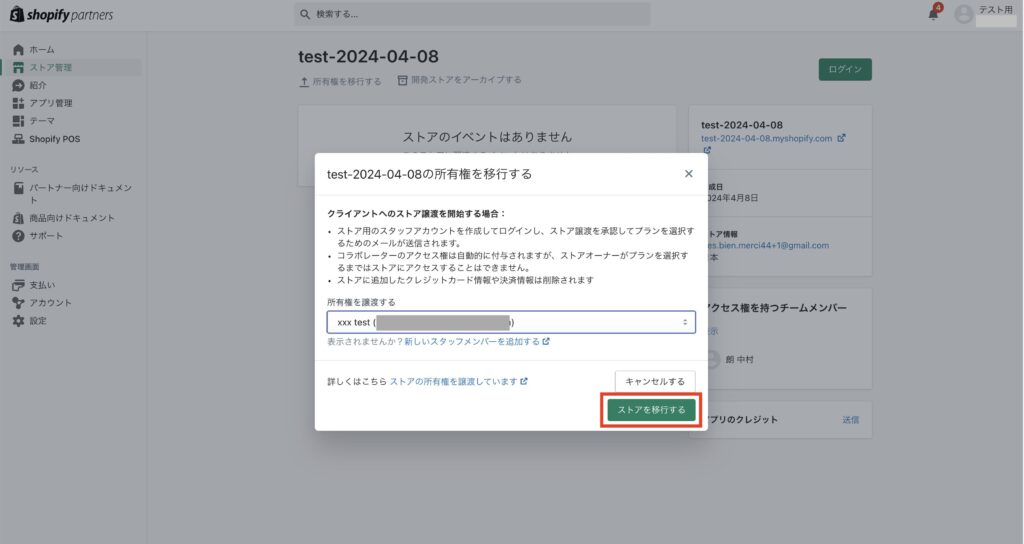
「所有権を譲渡する」に表示されるクライアントのアドレスを選択し、「ストアを移行する」をクリックします。


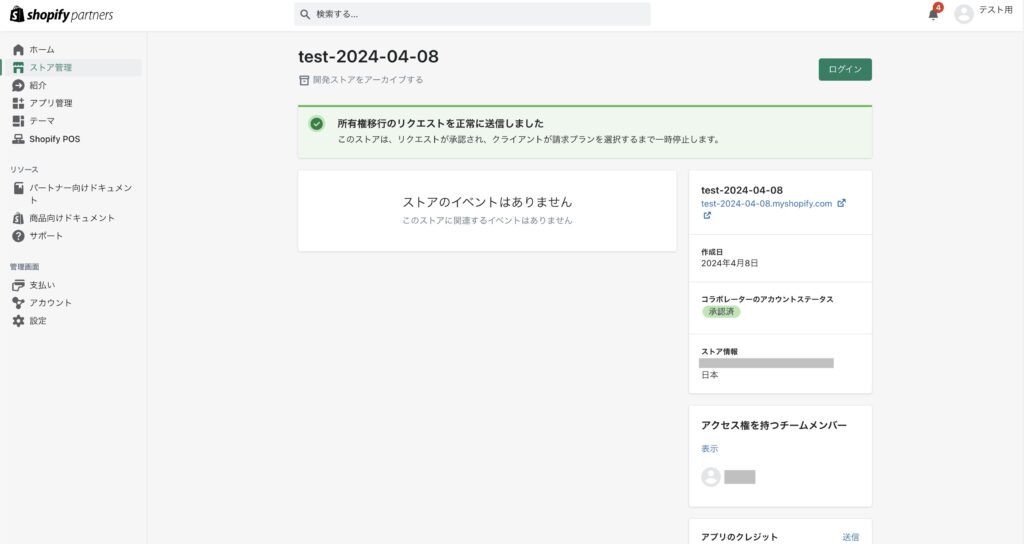
プランを開始するための案内が、クライアントのメールに届きます。クライアントがプランを開始するまで、ストアにはアクセスできなくなりますので、設定途中の作業がある場合には注意してください。

開発ストアのアーカイブ
必要がない開発ストアは、アーカイブ(非表示)にすることができます。
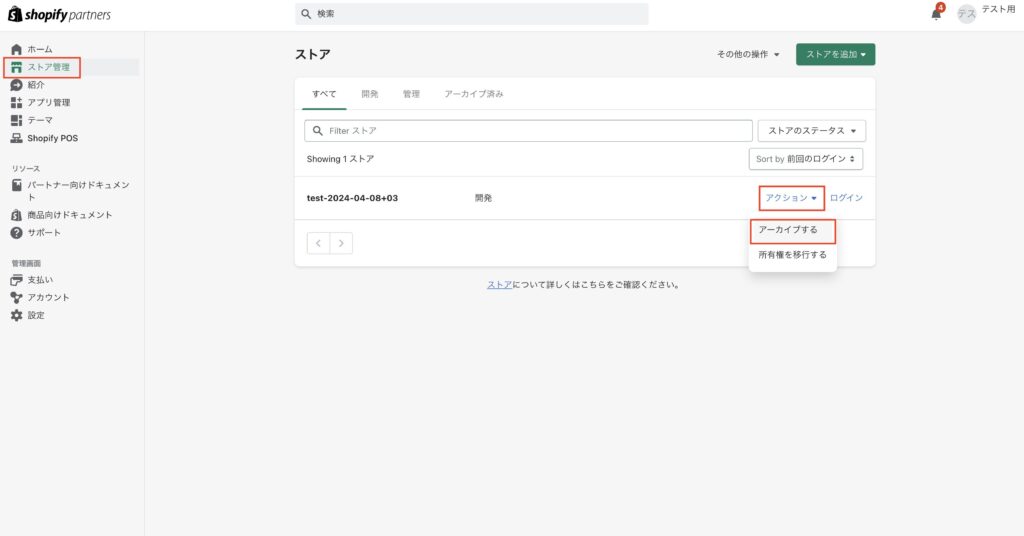
パートナーアカウントのダッシュボードにて、「ストア管理」を選択すると、開発ストアの一覧が表示されます。アーカイブしたい開発ストアの横にある「アクション」のプルダウンから、「アーカイブする」を選択してください。

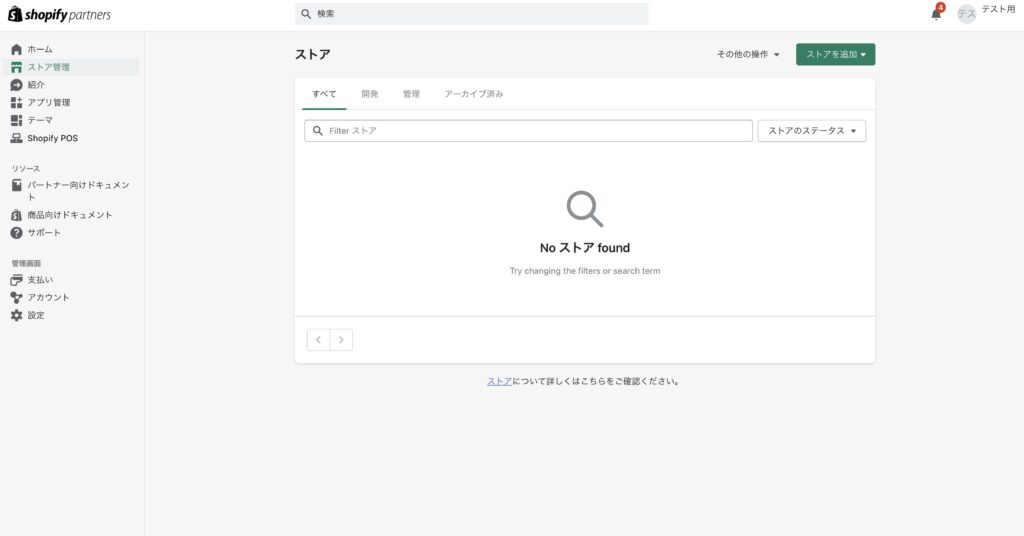
これでアーカイブされました。

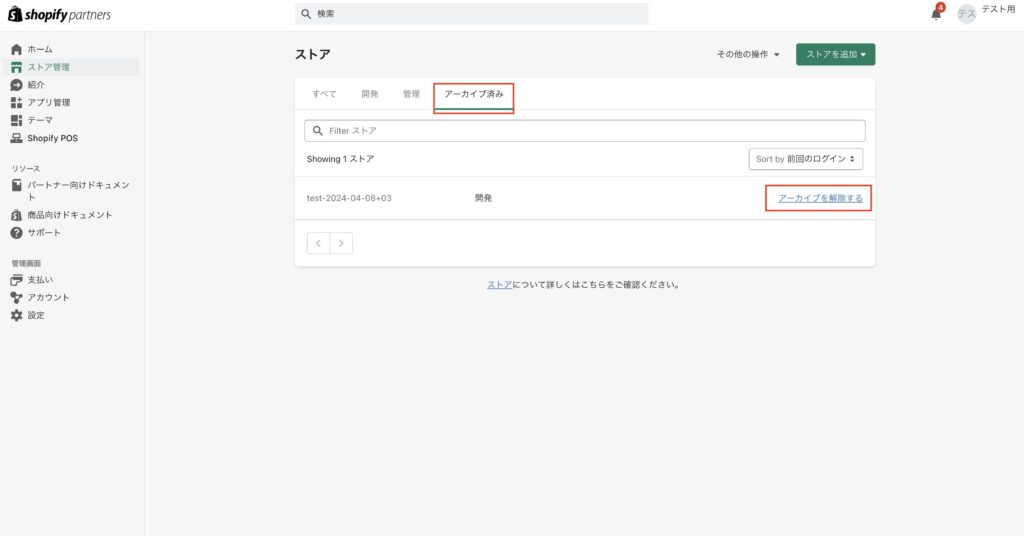
元に戻したい場合には、アーカイブ済みのタブを選択すると、アーカイブした開発ストアが表示されますので、「アーカイブを解除する」をクリックします。

開発ストアの活用で効率的な開発を実現しよう!
この記事では、開発ストアについて詳しく解説をしました。
開発ストアを活用することで、ストアの構築、テーマやアプリの開発、注文の試験などを効率良く行うことが可能です。ぜひ活用してみてください。





