*本サイトはアフィリエイトプログラムを利用しています。
手軽にECサイトを構築できるShopifyは、日本でも多くの企業に利用されています。
しかしカナダ発祥のShopifyは英語圏での利用が最も多いため、テーマは基本的に英語で作られており、「日本語対応」について疑問や悩みを持つ方もいらっしゃると思います。
「日本語設定はどうやるの?」
「日本語に対応しているテーマはどれ?」
「気に入ったテーマを見つけたけど日本語に対応していない。諦めないとだめなのか?」
今回の記事では日本語設定の方法に加えて、日本語対応をしているテーマを紹介します。またテーマが日本語対応していない場合の対処法も解説しますので、ぜひご覧ください。
おすすめのShopifyテーマについて詳しくはこちらの記事をごらんください。
 【2025最新】おすすめShopifyテーマ無料8選・有料17選!選び方やポイントを徹底解説
【2025最新】おすすめShopifyテーマ無料8選・有料17選!選び方やポイントを徹底解説 Shopifyテーマを日本語で設定したいとき
Shopifyは構造上、テーマの中に言語毎のファイルがあり、ストア画面のテキストは設定した言語のファイルに基づいて翻訳表示されます。
設定は以下の手順で行います。
- 日本語対応テーマを選択
- 日本語翻訳を設定
それぞれ詳しく解説します。
でECサイト構築・運用支援-Shopifyの作成・制作、運用代行.jpg)
1.日本語対応テーマを選択
Shopifyは、テーマ毎にどの言語のファイルがあるか異なります。日本語を設定する手軽な方法としては、日本語のファイルがあるテーマを選ぶのがいいでしょう。
Shopifyがサポートしている無料テーマは、全て日本語のファイルをもっています。代表的な無料テーマの特徴と機能を紹介します。
| テーマ名 | 特徴 | 代表的な機能 |
| Colorblock | ・ハイエンドファッションに適したカラフルで高級感のあるデザイン ・メニュー ナビゲーションと高度なフィルタリング機能で大型カタログに最適 | ・クイック購入 ・クロスセル ・メガメニュー ・常時表示ヘッダー ・カスタマイズ可能なお問い合わせフォーム など |
| Craft | ・工芸品などに向いた落ち着きのあるエレガントなデザイン ・ブランドのビジュアルストーリーテリングに最適 | ・クイック購入 ・クロスセル ・メガメニュー ・常時表示ヘッダー など |
| Crave | ・個性をアピールする活気に満ちた遊び心のあるデザイン ・モバイルに最適化されたレイアウトが特徴 | ・クイック購入 ・クロスセル ・メガメニュー ・常時表示ヘッダー ど |
| Dawn | ・製品を主役としたシックでミニマルなデザイン ・画像や動画を主体とした製品ページ | ・クイック購入 ・クロスセル ・メガメニュー ・常時表示ヘッダー など |
| Origin | ・製品の独自性を後押しするユニークでスタイリッシュなデザイン ・ブランドの詳細を掘り下げる構造化されたレイアウト | ・クイック購入 ・クロスセル ・メガメニュー ・常時表示ヘッダー ・スライドアウトカート ・在庫カウンター など |
| Publisher | ・書籍やアートに向いたビジュアル重視の先進的なデザイン ・ブランドのストーリーを優先したシンプルなナビゲーション | ・クイック購入 ・クロスセル ・メガメニュー ・常時表示ヘッダー ・スライドアウトカート ・在庫カウンター など |
| Refresh | ・ストーリーテリングを高めるクリーンでモダンなデザイン ・商品詳細を強調する適応型セクション | ・クイック購入 ・クロスセル ・メガメニュー ・常時表示ヘッダー ・スライドアウトカート など |
| Ride | ・スポーツ向けの洗練された大胆なデザイン ・革新的で柔軟なレイアウト | ・クイック購入 ・クロスセル ・メガメニュー ・常時表示ヘッダー ・コレクションページメニュー など |
| Sense | ・カラー表現に富んだ新鮮で明るいデザイン ・包括的な製品説明でお客様の理解をサポート | ・クイック購入 ・クロスセル ・メガメニュー ・常時表示ヘッダー など |
| Spotlight | ・すぐに販売が開始できるように設計されたエフォートレスなデザイン ・効率的かつ合理化された購入者エクスペリアンス | ・クイック購入 ・クロスセル ・メガメニュー ・常時表示ヘッダー ・スライドアウトカート ・在庫カウンター など |
| Studio | ・アーティスティックでスタイリッシュなデザイン ・コレクションやクリエイターにフォーカスした機能 | ・クイック購入 ・クロスセル ・メガメニュー ・常時表示ヘッダー など |
| Taste | ・製品のブランディングに最適な大胆なデザイン ・製品の品質や特徴を紹介するのに適した製品セクション | ・クイック購入 ・クロスセル ・メガメニュー ・常時表示ヘッダー など |
例えばアパレルブランドを展開する場合には、「Colorblock」や「Spotlight」などが適しています。また手作りの革製品など一つ一つの商品にフォーカスを当てたい場合には、「Craft」や「Origin」が向いているでしょう。
「無料」のテーマといえど、デザイン性は高く、ショップを運営する上で必要な機能は十分に備わっています。
有料テーマについてもEmpireやPrestigeなど日本語対応しているテーマがあります。この他気になる有料テーマが日本語対応していなかった場合の対処法は、【日本語をデフォルトで設定することができない場合】の項で詳しく解説していますのでご参照ください。
2.日本語翻訳を設定
次にテーマの言語を「日本語」に設定していきます。
手順1:言語設定を日本語にする
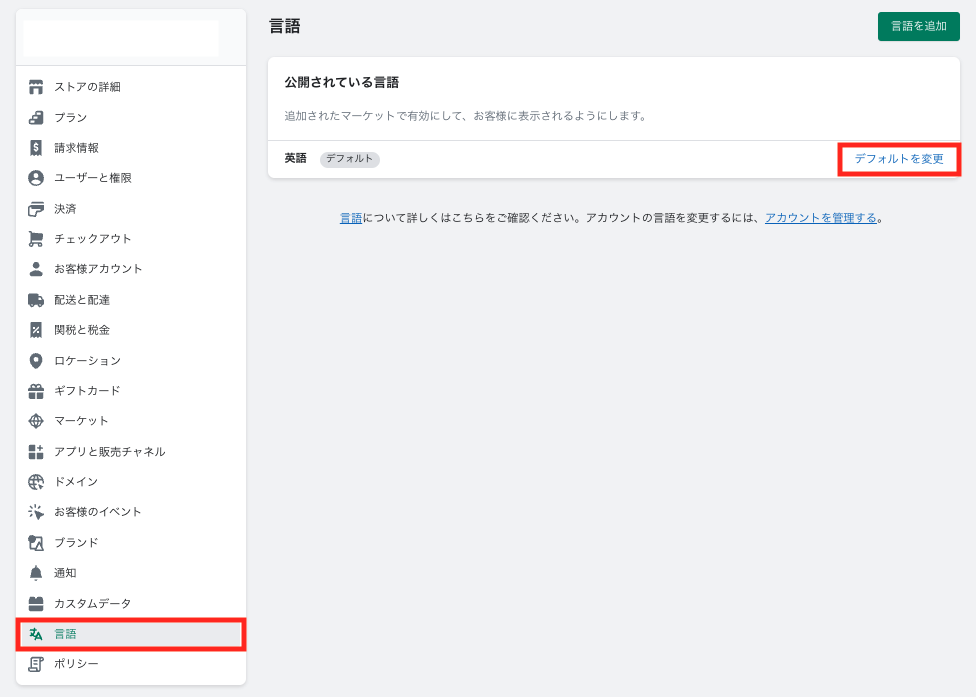
まず管理画面に入り、「設定」の項目を選択します。

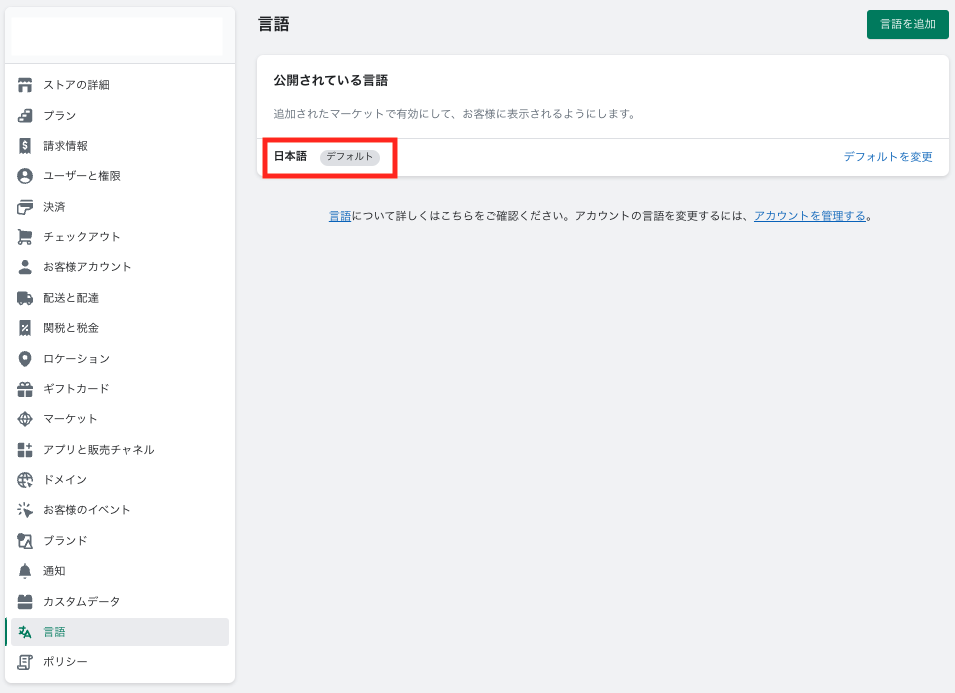
次に左サイドバーより「言語」の項目を選択し、「デフォルトを変更」を選択します。

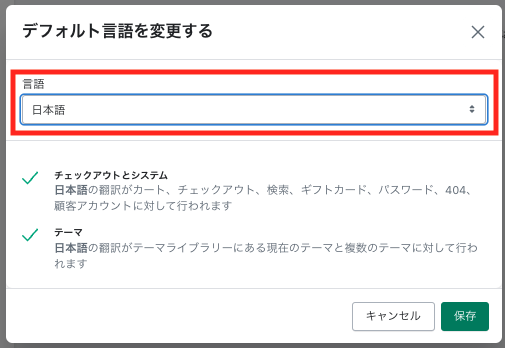
「言語」のプルダウンより「日本語」を選択し、「保存」します。

「日本語(デフォルト)」が表示されたら、設定完了です。
手順2:日本語表示を調整する
テーマによっては日本語が少し不自然な場合があります。また表現を変えたい場合もあるでしょう。その際の設定方法を紹介します。

例えばDawnテーマのデフォルト設定では、カートが空の場合に「カートは空です」と表示されますが、こちらを「カートに商品はありません」に変更していきます。
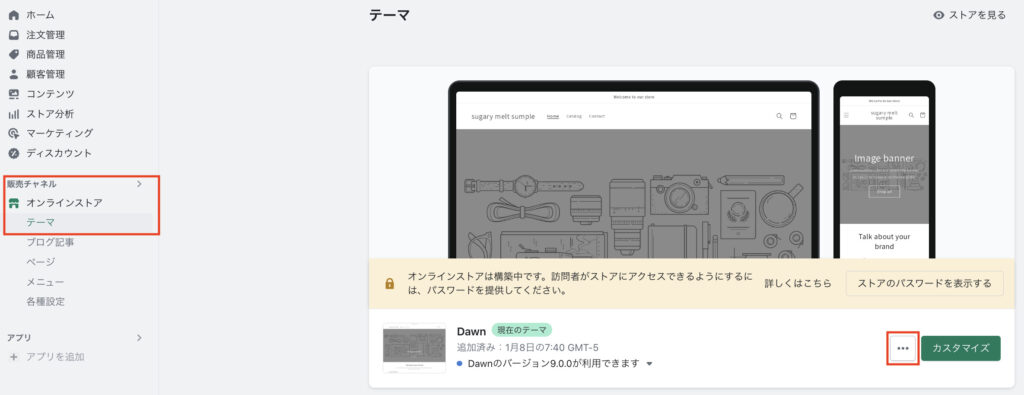
左サイドバーより「販売チャネル」→「オンラインテーマ」→「テーマ」の順に選択します。


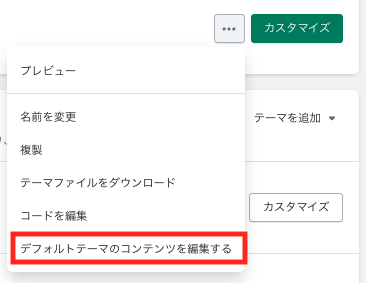
「•••」をクリックし、「デフォルトテーマのコンテンツを編集する」を選択します。
表示される「テーマのコンテンツ」の項目でストアページに表示される日本語翻訳を編集することができます。

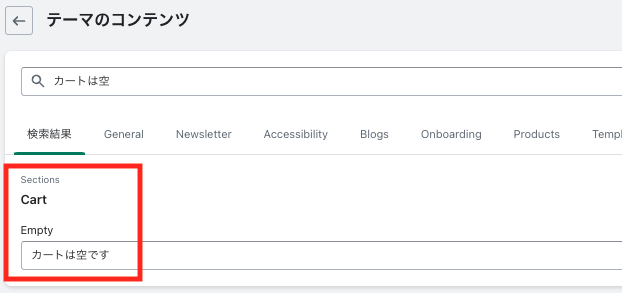
検索窓で「カートは空」のように入力して検索すると、「Cart」セクションの「Empty」の項目が表示されます。

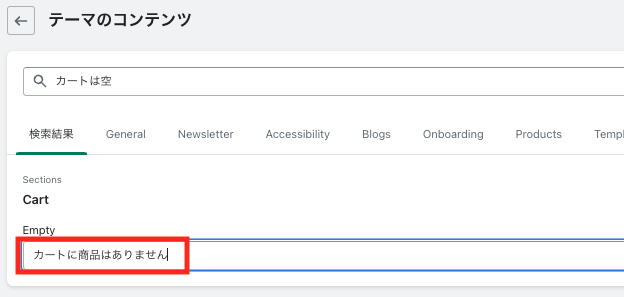
テキストを「カートに商品はありません」に変更し、保存をクリックします。

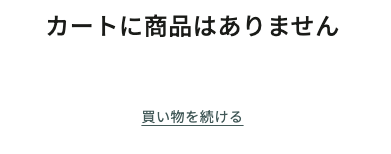
先ほどの画面を更新すると、変更したテキストが表示されました。変更方法は以上です。
日本語をデフォルトで設定することができない場合
ここまで日本語を設定する手順を紹介しましたが、有料テーマにおいてはそもそも日本語のファイルが存在せずデフォルトでは日本語を設定できないテーマの方が多いのが現状です。それでもデザイン性や機能面の高さから、日本語に対応していない有料テーマを使用したい場面も多くあるでしょう。
そのような場合の日本語対応方法を解説します。
なお【手順1:言語設定を日本語にする】で紹介した言語設定で「日本語」が選択項目に表示されていても、肝心の日本語の言語ファイルが存在しない場合があります。
日本語のファイルが存在しない場合には、ストア画面に「(例)translation missing: ja.cart.label.price」のようにエラーが表示されますのでトップページやカートページなどを表示して確認をしてみてください。
日本語への翻訳方法
日本語ファイルがなかった場合の対処法は以下の3つです。
翻訳アプリを使用して翻訳する
アプリを導入することで、他言語で設定したサイトを日本語に翻訳表示できます。有名な翻訳アプリはシンプルな操作で人気が高い「Hextom: Translate & Currency」やAI自動翻訳を提供している「Transcy」などです。
この方法のメリットは手軽に日本語対応できることです。デメリットは、不自然な日本語になる場合があり、怪しいサイトに見えてしまう可能性があること、翻訳アプリによっては管理画面が英語のみで英語に不慣れな方には難しいことです。
日本語翻訳を設定する
2つ目はの方法は、全ての設定項目に日本語翻訳を直接入力することです。

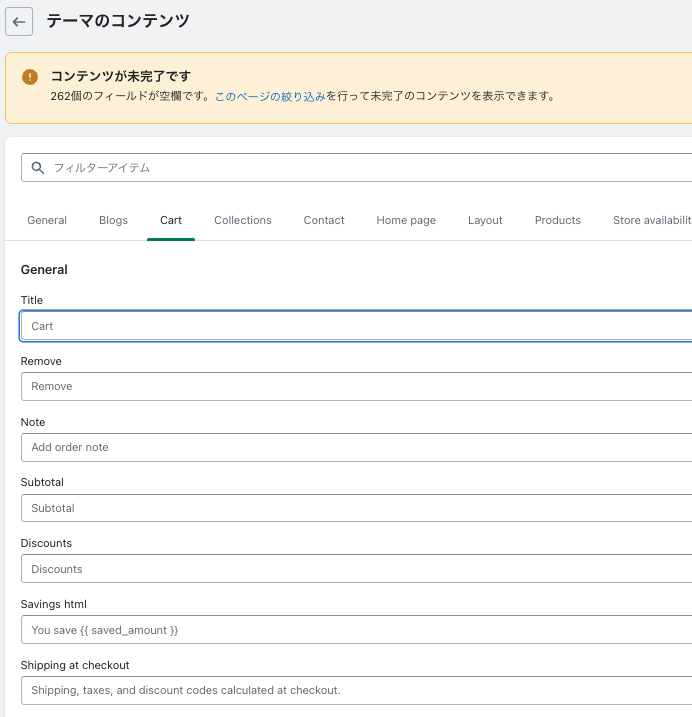
先ほど【日本語翻訳を設定】の項で紹介した手順で言語設定を日本語にします。「デフォルトテーマのコンテンツを編集する」を選択すると「コンテンツが未完了です」と表示されますので、空欄になっている全ての項目に日本語のテキストを入力します。
メリットは正しい日本語を表示でき、ユーザーからの信頼性がアップすることです。デメリットとしては、手間がかかることです。
全ての方におすすめできる方法はこちらです。
日本語設定のあるテーマからja.jsonのファイルをコピーする
日本語設定は「ja.json」というファイルに記述されていますが、「日本語対応していないテーマ」にはこのファイルが存在しません。
3つ目の方法は、「日本語対応しているテーマ」に存在する「ja.json」のファイルを、「日本語対応していないテーマ」にコピーする方法です。
まず管理画面より「オンラインストア」、「テーマ」の順に選択し、日本語設定があるテーマ(例えば無料テーマ)を探します。もし日本語対応のテーマを持っていない場合にはテーマストアからインストールをしてください。
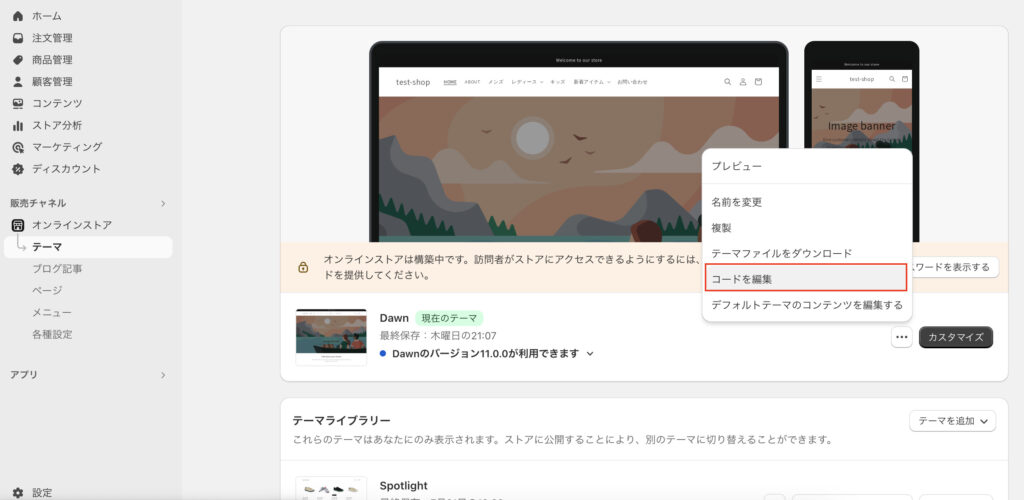
「…」をクリックし、「コードを編集」を選択します。

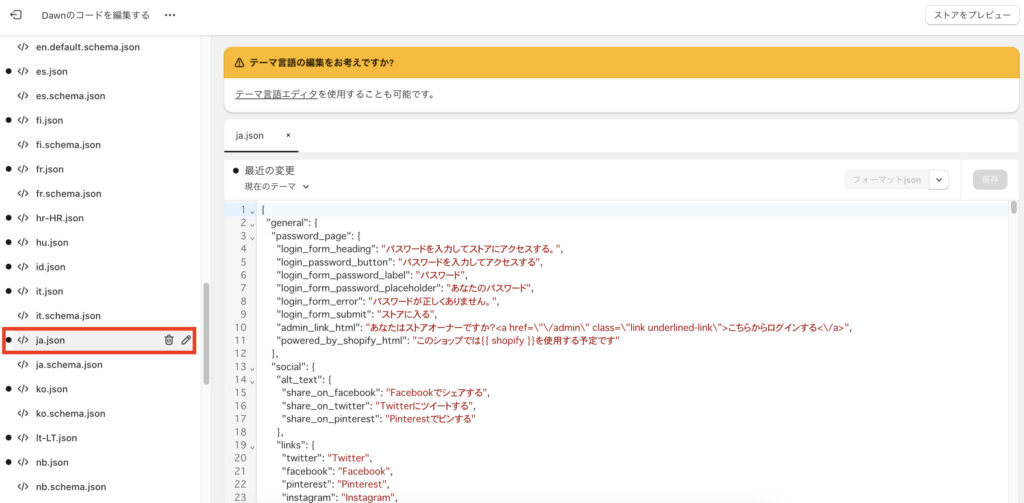
左サイドバーの「ロケール」という項目をクリックすると表示される、「ja.json」というファイルを選択します。すると下の図のように日本語設定のコードが表示されるはずです。

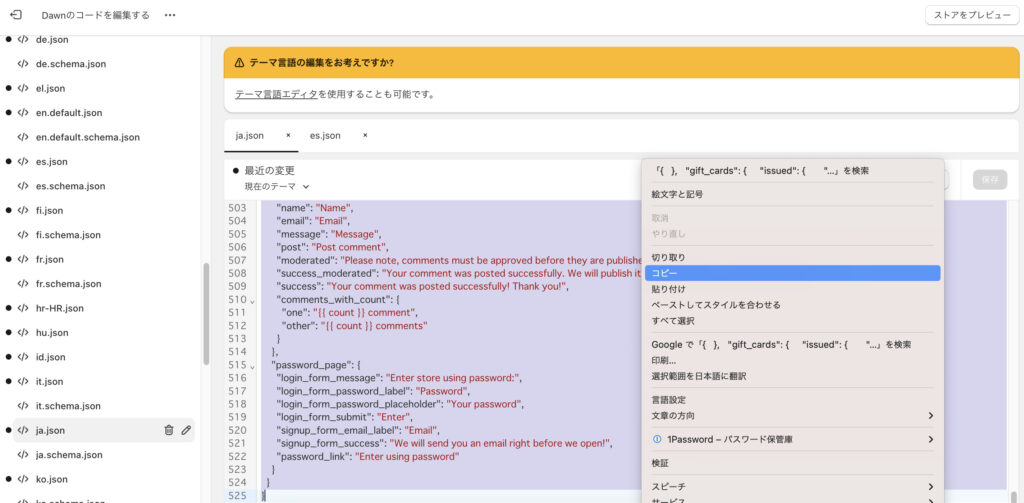
このコードをそのまま全て「日本語対応していないテーマ」にコピーします。上から下まで全文を選択し、右クリックで「コピー」をします。

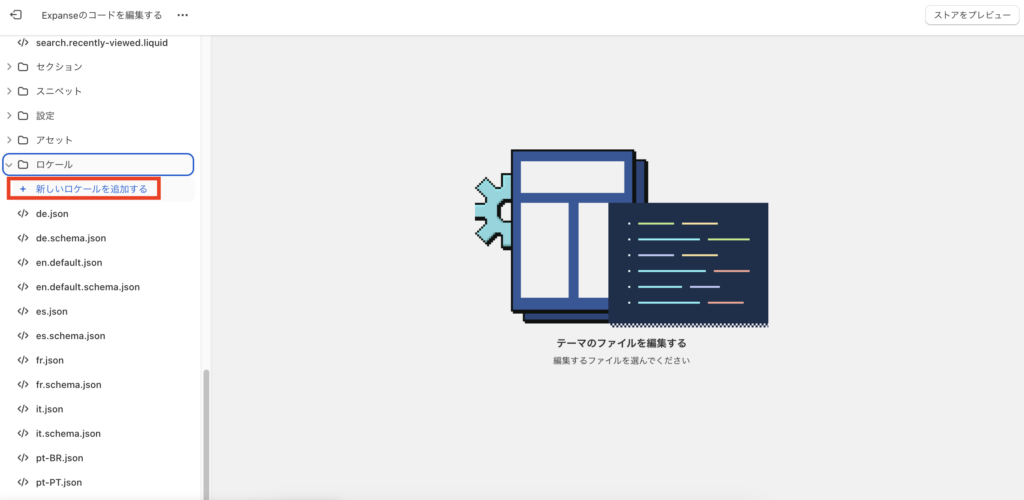
次に「日本語対応していないテーマ」にて、同様にロケールの項目を選択します。「新しいロケールを追加する」をクリックします。

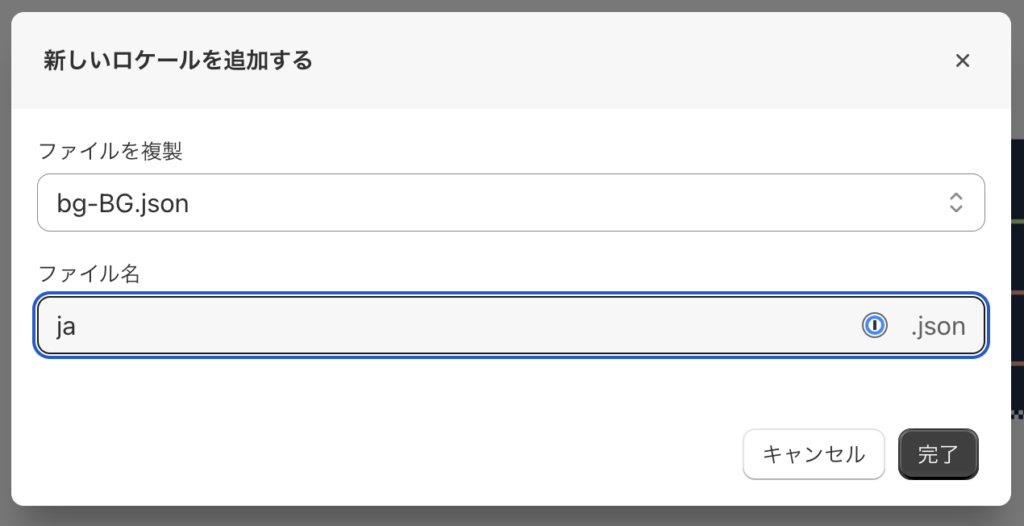
「ファイルを複製」の箇所は、「〜.json」であればどれでも構いません。「ファイル名」の箇所には「ja」と記載し、「完了」をクリックします。

ファイルが作成されますので、初めに記載があるコードは全て削除し、先ほどコピーした日本語設定のコードを貼り付け、「保存」をクリックします。これでコピーが完了しました。
この作業だけでは、おそらく日本語翻訳の設定が足りていない箇所があると思います。その場合には、【日本語翻訳を設定】の項で紹介した手順で日本語の翻訳を追加します。
この方法のメリットは、手作業で日本翻訳を設定するよりも手間が削減できる点です。デメリットは、「コードを編集」の箇所で誤ったファイルを操作してしまい、テーマテンプレート自体を壊してしまうリスクがあることです。
そのためこの方法は全ての運用者におすすめはできません。コード編集に慣れた方に依頼することをおすすめします。またこの方法で対処する場合には、必ずテーマを複製し、バックアップをとった状態で操作を行なってください。
テーマを日本語対応し、販売を始めよう!
日本語対応の方法と手順を解説しました。
ブランドにあったテーマを選択することは、売上アップや運用コスト削減に直結します。また日本人向けに販売する以上、日本語でサイトを設計することは必須と言えます。
今回の記事を参考にブランドにあったテーマを選択し、しっかりと日本語対応をした上で販売を始めていきましょう。
おすすめShopifyアプリ