*本サイトはアフィリエイトプログラムを利用しています。
様々な企業やブランドが導入している会員制度。マーケティング施策と相性がよく、活用するオンラインストアも多くあります。
「会員登録のメリットとデメリットは?」
「会員登録機能を設置したいけどどうやるの?」
「Shopifyのデフォルト機能では物足りない」
会員制度を導入することで顧客のエンゲージメント(購入などの行動を伴う結びつき)を向上させることが可能です。
この記事を読むことで、会員登録機能の設置方法やカスタマイズ方法が理解できます。ぜひ参考にしてください。
でECサイト構築・運用支援-Shopifyの作成・制作、運用代行.jpg)
目次
会員登録機能の基礎知識
オンラインストアの運営において、会員制度の導入はとても有効です。この制度を適切に活用することで、顧客体験を向上させ、ビジネスが飛躍的に拡大する可能性があります。しかし、導入にあたってはメリットとデメリットの両面を考慮することが重要です。
会員登録機能を設けるメリット
会員登録機能を設置することで、顧客の基本情報を収集できるため、パーソナライズされたマーケティングが可能になります。例えば「誕生月に割引クーポンを配布する」です。
また会員登録をすることで、顧客は次回の購入時に個人情報を入力する手間が省けたり、購入履歴を確認したりすることができるようになります。
ほかにも会員向けのメルマガを通じて、顧客との関係構築が期待できます。また会員限定の特別キャンペーンを実施することで、顧客のロイヤリティを高めることも可能です。
会員登録機能を設けるデメリット
まず会員登録の機能を導入するのに、初期設定の手間とコストがかかります。特に高機能な会員制度になればなるほど、時間とお金が必要になります。維持管理コストも忘れてはなりません。
また、一部の顧客は会員登録のプロセスに抵抗を感じることがあり、その結果、購入を躊躇う可能性もあります。これは特に、”商品を購入するためには、会員登録が必須である”場合に顕著です。
メリットとデメリットを把握した上で、自社ECに適切な形で会員登録の機能を導入しましょう。
Shopifyでの会員登録機能の設定方法|無料で利用可能
会員登録機能の設定方法を解説します。Shopifyでは会員登録機能をデフォルトで用意しており、無料で利用することができます。
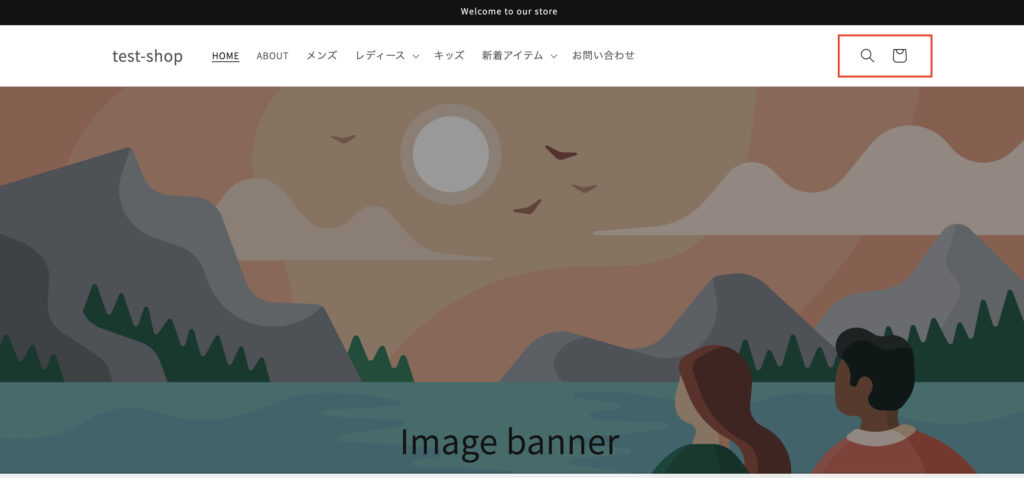
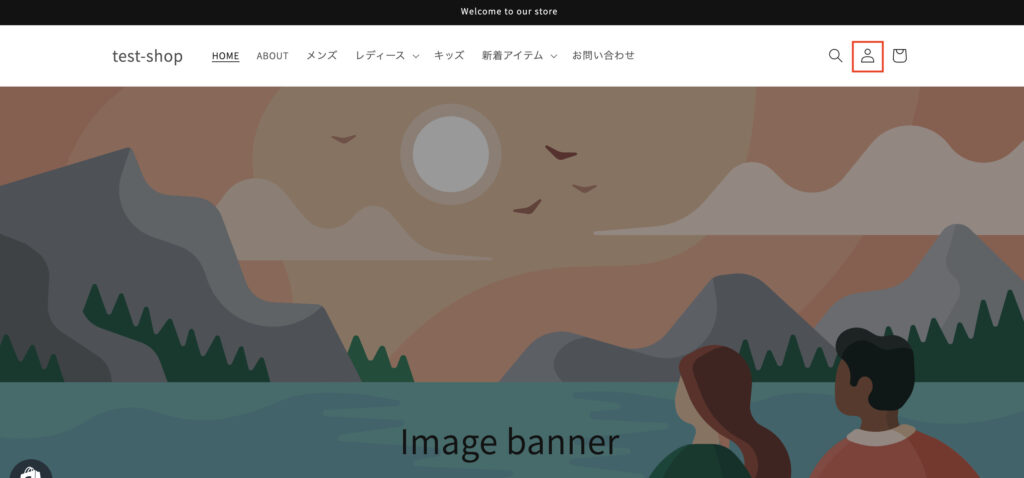
まずオンラインストアの上部に人型のログインアイコンを表示させましょう。

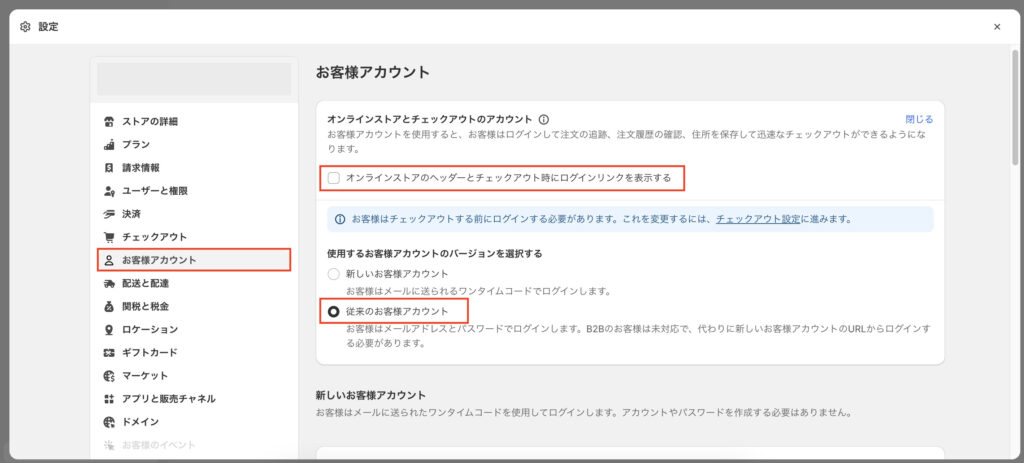
管理画面の設定をクリックし、「お客様アカウント」の項目を選択してください。
「オンラインストアとチェックアウトのアカウント」の項目内にある「オンラインストアのヘッダーとチェックアウト時にログインリンクを表示する」にチェックを入れます。「使用するお客様アカウントのバージョンを選択する」では、「従来のお客様アカウント」を選択しておきましょう。

※「新しいお客様アカウント」は、ログイン方法とアカウントの管理画面が異なります。「新しいお客様アカウント」を選択すると、会員登録のカスタマイズができなくなります。その他の違いについては、公式ページを確認してください。
「保存」をクリックします。
オンラインストア画面に人型アイコンが表示され、クリックするとログイン画面が表示されるようになりました。

ログイン画面にて「アカウントを作成する」をクリックすることで、新規会員登録が可能です。


これで会員登録機能の導入は完了です。
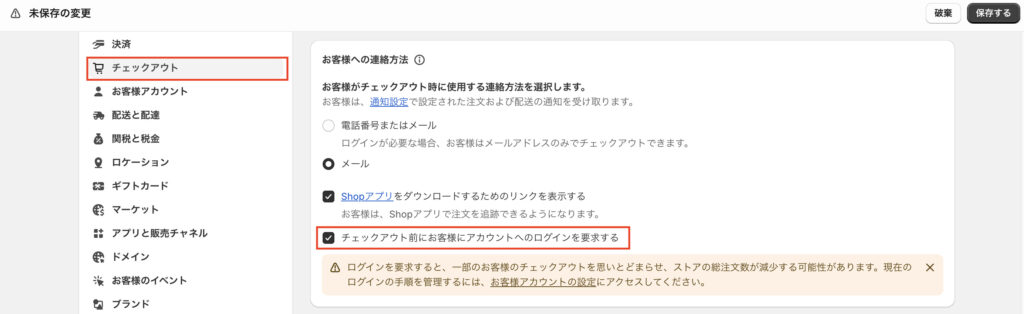
購入時に会員登録を必須にすることも可能です。管理画面の設定をクリックし、「チェックアウト」の項目を選択してください。
「お客様への連絡方法」の項目にある「チェックアウト前にお客様にアカウントへのログインを要求する」にチェックを入れ、保存します。

これで会員登録した方のみが、商品を購入できるようになります。
会員登録を嫌がる顧客もいるため、この設定は訴求力が高い商品を扱っている場合のみ、実施するのがよいでしょう。
会員登録フォームのカスタマイズ
デフォルトの会員登録フォームでは、違和感があったり、物足りないと感じることも多いでしょう。そこで会員登録フォームのカスタマイズ方法を解説します。
日本市場向けに会員登録フォームを修正
Shopifyは海外の企業のため、姓名の順番が日本と逆です。このまま使用すると海外の怪しいサイトと誤認されることもあるので、必ず修正しましょう。
設定ファイルのコードを修正しますが、とても簡単なので安心してください。
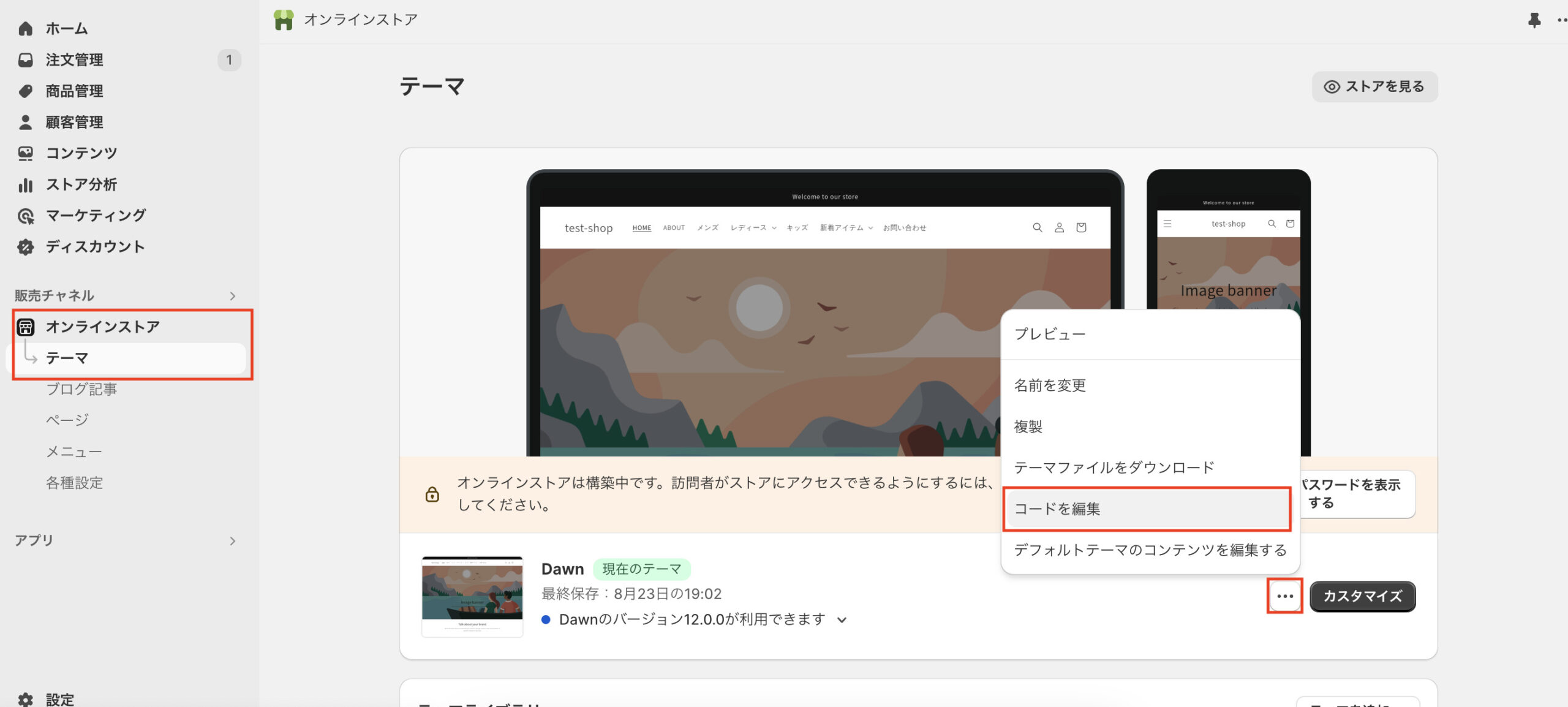
管理画面の「オンラインストア」より、「テーマ」を選択します。「•••」をクリックして、「コードを編集」を選択します。

※以降の内容については、ストアのテーマによって違う可能性があります。
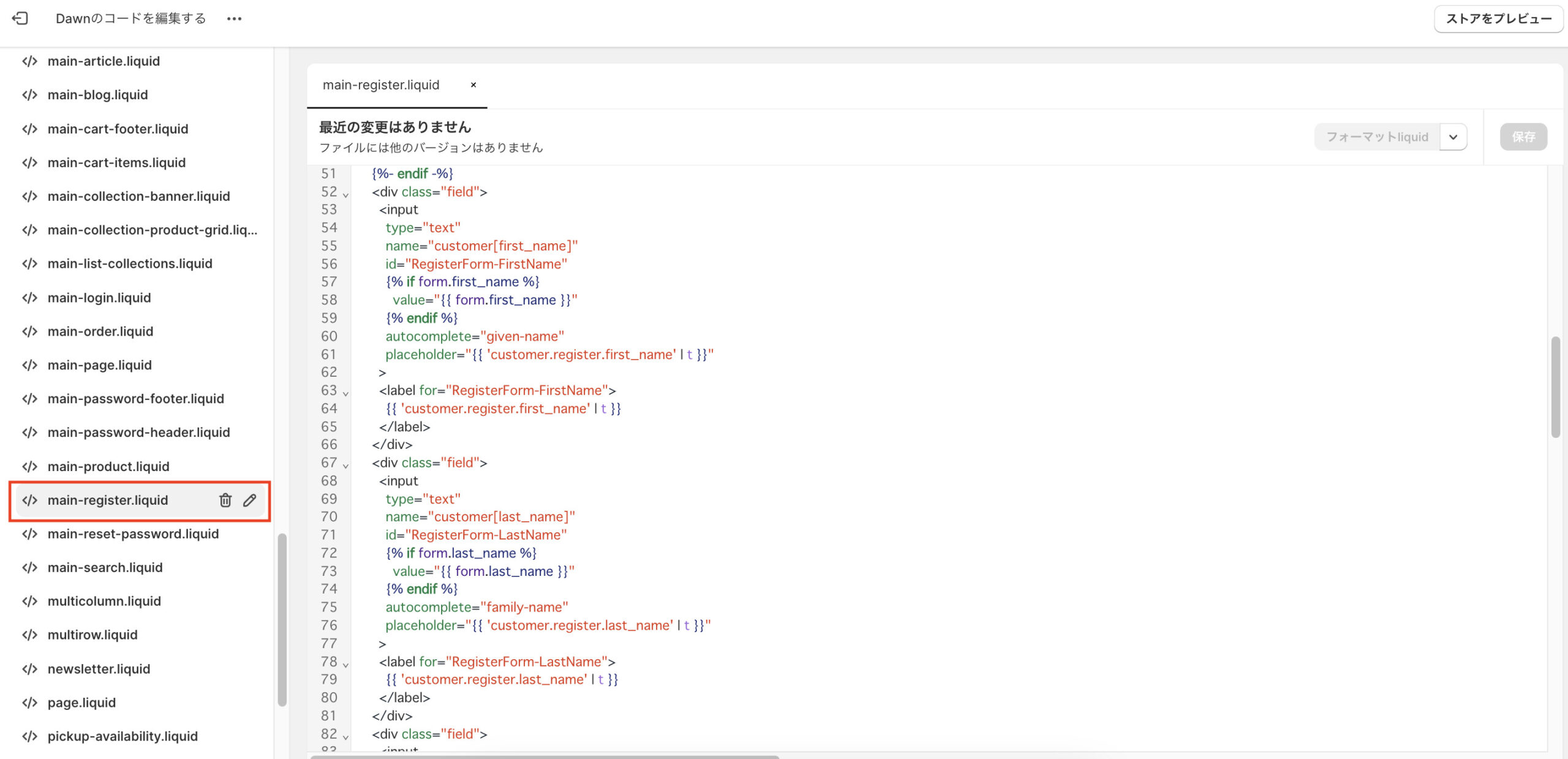
「セクション」の中にある「main-register.liquid」のファイルを選択します。

※操作に不安な方は、中にあるコードを全てコピーして、ドキュメントなどに保存しておきましょう。
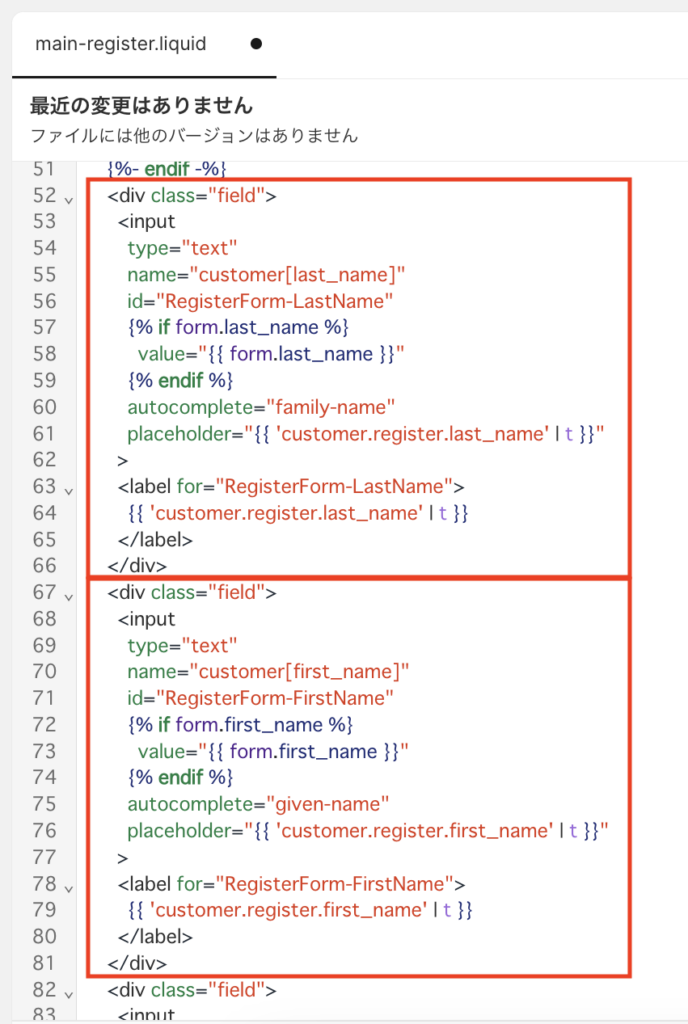
52行目くらいにある「id=”RegisterForm-FirstName”」を含む<div class=”field”>から、66行目あたりにある</div>までのコードの塊を、全て切り取ります。
そしてその下にある「id=”RegisterForm-LastName”」を含む<div class=”field”>から</div>までのコードの塊の下に、そのまま貼り付けます。
詳しくは下の図を参考にしてください。図は変更後の状態です。

保存をクリックします。
オンラインストアのログイン画面から「アカウントを作成する」をクリックして確認しましょう。
上から「姓」→「名」の順に変更されていたら完了です。

会員登録フォームに誕生日の項目を追加
会員登録フォームに「誕生日」の項目を追加します。顧客の誕生日を把握しておくと、誕生日にクーポンを発行するなど、マーケティングに活用できます。
先ほどの「main-register.liquid」のファイルを開いてください。
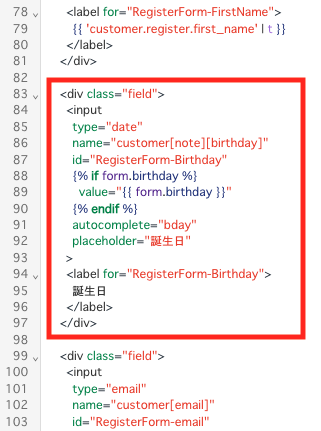
姓名の入力欄の下に誕生日入力欄を設置しようと思います。先ほど変更した「id=”RegisterForm-FirstName”」を含む<div class=”field”> 〜 </div>のコードの下に、以下のコードをコピペしてください。
<div class=”field”>
<input
type=”date”
name=”customer[note][birthday]”
id=”RegisterForm-Birthday”
{% if form.birthday %}
value=”{{ form.birthday }}”
{% endif %}
autocomplete=”bday”
placeholder=”誕生日”
>
<label for=”RegisterForm-Birthday”>
誕生日
</label>
</div>

保存します。
これで会員登録フォームに誕生日の入力欄が追加されました。

会員登録フォームを必須項目に変更
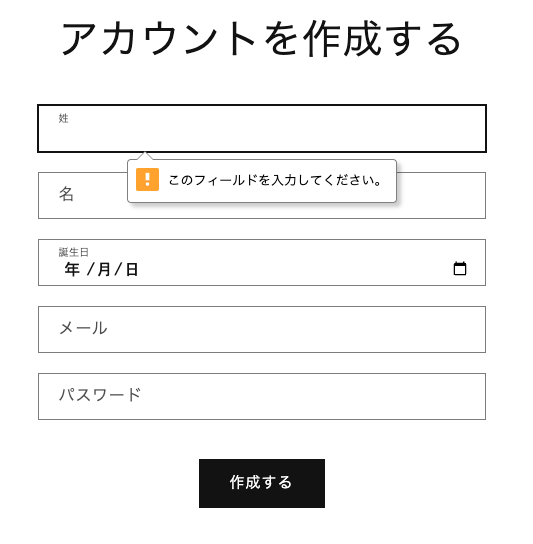
既存会員登録フォームでは「メールアドレス」と「パスワード」のみ必須項目になっており、「姓」「名」などは必須項目ではありません。
そこでその他の項目も必須に変更します。「main-register.liquid」のファイルを開きます。
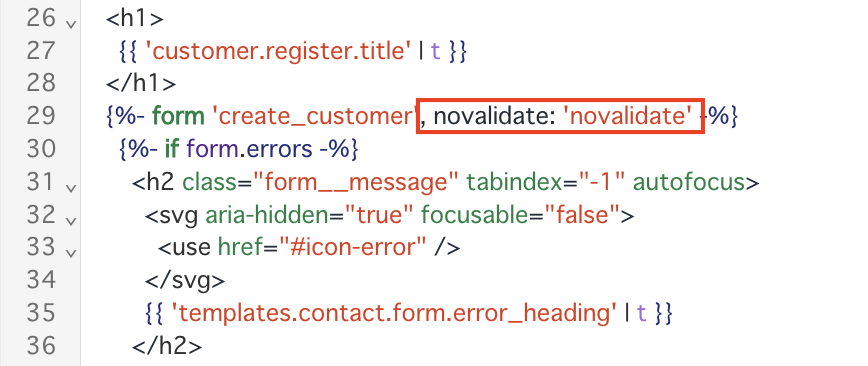
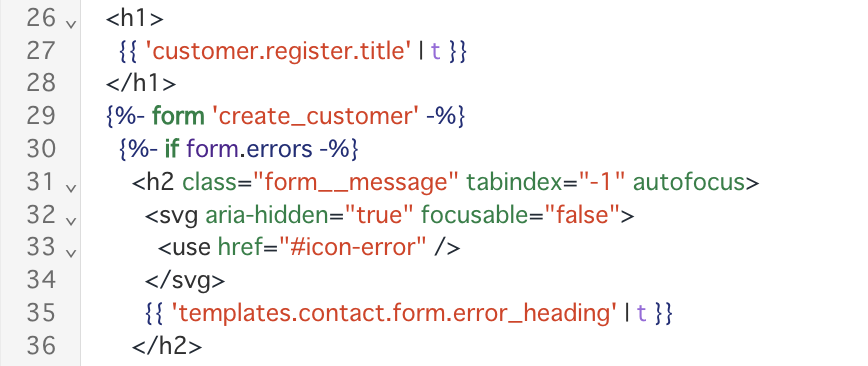
まず29行目あたりに「, novalidate: ‘novalidate’」という記述がありますので、これを削除します。


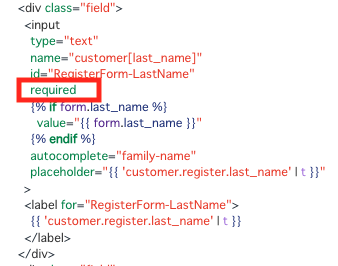
次に必須にしたい項目の「id=”xxxxx”」の下に改行を入れて、図のように「 required」を記載してください。

- 姓:id=”RegisterForm-LastName”
- 名:id=”RegisterForm-FirstName”
- 誕生日:id=”RegisterForm-Birthday”
保存します。
これで必須項目に変更できました。

住所を取得したい場合はアプリを活用
会員登録フォームには住所欄を設けることはできません。このような場合、アプリを活用します。

Helium Customer Fieldsは会員登録フォームをカスタマイズするアプリで、住所登録欄をはじめ、様々な項目を手軽に設けることができます。そのほかにも顧客をタグづけしてグルーピングすることも可能です。
このアプリは14日間の無料期間があり、入力欄のカスタマイズは月26ドルのプランから可能です。(2023年11月時点)
Shopify会員機能の活用方法
導入した会員機能の活用方法を解説します。
登録会員の管理方法
登録した会員は、管理画面の「顧客管理」で確認できます。会員登録をするとメルマガの配信対象になるため、メールマーケティングを実施する際に役立ちます。
「会員登録フォームの項目追加」の項で追加した誕生日は、メモ欄に記載されています。

メモ欄に記載された誕生日を元に誕生月のタグを設定しておくといいでしょう。例えば1月が誕生月の顧客をグルーピングしておくことで、クーポンメールの一斉配信が可能になります。
顧客のグルーピング方法やメールマーケティングの実施方法については、こちらの記事を参考にしてください。
アプリを活用して会員限定機能を導入
会員登録をした顧客にランク付けをし、マーケティング施策に活用するのはとても効果的です。
登録した会員にランク付けをする機能は、アプリを導入することで可能になります。
会員ランクを導入したい場合には、以下の記事を参考にしてください。
会員登録機能を活用して、顧客エンゲージメントを向上させよう
今回の記事では会員登録機能の設定とその施策について解説しました。
会員制度を導入することで、ブランドと顧客との結びつきを強くすることができます。しかし複雑な制度や煩雑な登録フォームは顧客の離脱を招いてしまいます。
適切な制度設計を心がけ、顧客エンゲージメントの向上を図ってください。