*本サイトはアフィリエイトプログラムを利用しています。
Shopifyでストアを作成した際、お客様アカウントページは活用していますか?
この記事では、Shopifyでのマイページ作成とカスタマイズの手順を分かりやすく解説します。
「会員登録の機能を実装したいけど、方法が分からない…。」「マイページをカスタマイズしたい」
こんな方は、この記事を読んで設定方法などを参考にしてください。Shopifyを使ったビジネスをさらに充実させるために、是非この機会にお客様アカウントページのカスタマイズをマスターしましょう。
Shopifyのマイページとは?
Shopifyのサイトには、マイページとして表示されるページがあります。
このページは、ストアの会員登録をしたお客様がログインできるページで、購入履歴やプロフィール情報、住所などを確認することができます。
Shopifyのデフォルト設定で表示できる情報は以下の4項目です。
- 氏名
- 住所
- 電話番号
- 注文履歴
これらの項目が登録できることで、登録後に購入する際に必要な情報入力の手間が省略できます。そのため、リピートでストアを利用するお客様にとってはメリットがあると言えます。
デフォルトの登録項目に加えて、登録してもらいたい項目がある場合は、アプリを利用したり、コードの編集をしたりすることでカスタマイズ可能です。
こういった情報を確認できる機能は、Shopifyでは「お客様アカウント」と呼ばれています。
この機能をストアに実装することで、先述したとおりリピーターのお客様が購入する際の手続きを簡素化するだけでなく、メルマガ配信などマーケティングの戦略もたてやすくなります。
でECサイト構築・運用支援-Shopifyの作成・制作、運用代行.jpg)
アカウントログイン画面をトップページに表示させる方法
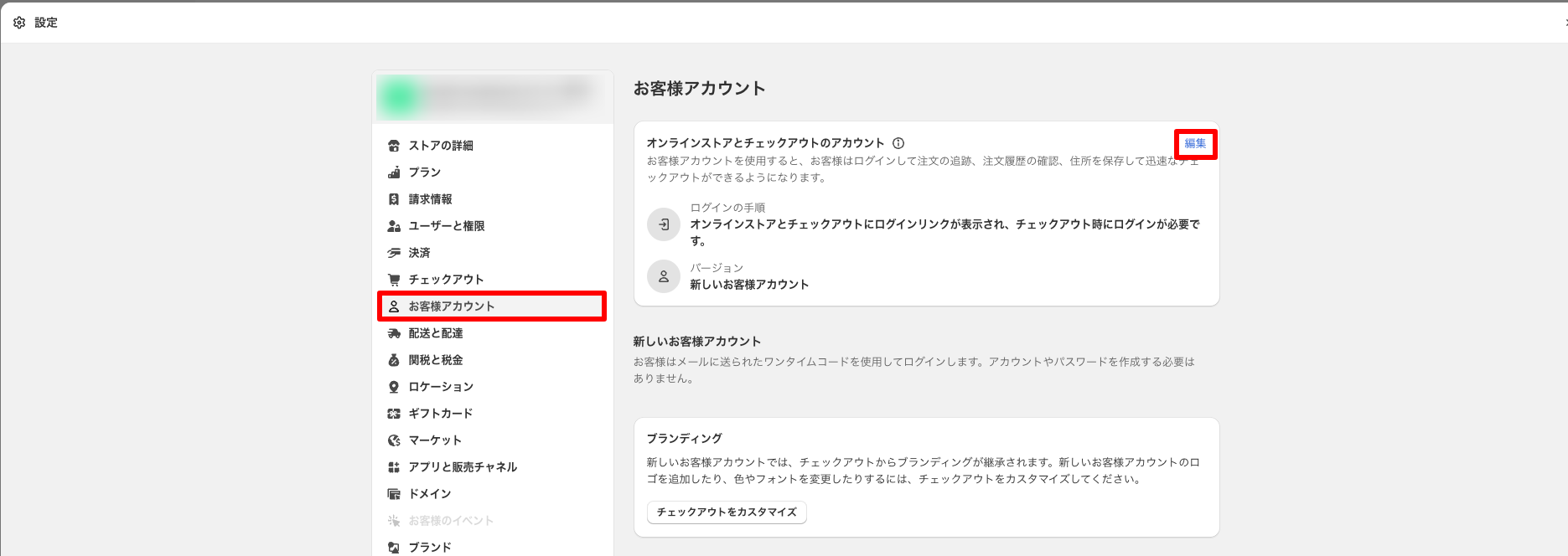
お客様アカウントの設定は、Shopify の管理画面から「設定」>「お客様アカウント」を選択して、設定画面を表示させます。
いちばん上に表示されている「オンラインストアとチェックアウトのアカウント」の項目を編集することで、ストアにお客様アカウントの機能を実装するかについて設定ができます。
「オンラインストアとチェックアウトのアカウント」の欄の右上にある「編集」をクリックします。

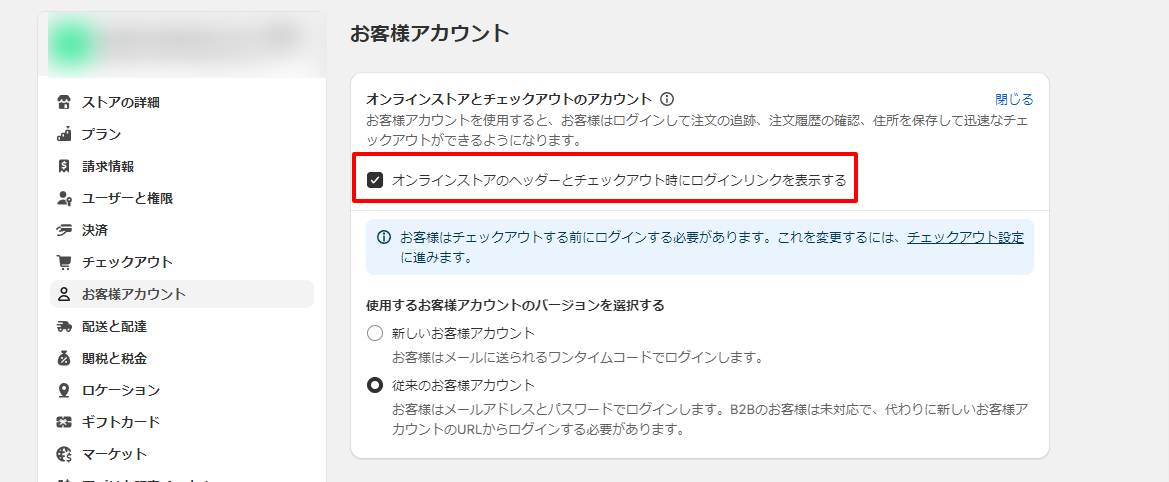
クリックすると、「オンラインストアのヘッダーとチェックアウト時にログインリンクを表示する」という項目にチェックを入れられる欄が表示されます。
そちらにチェックを入れることで、ストアにログインボタンが表示され、お客様アカウントにログインできるようになります。

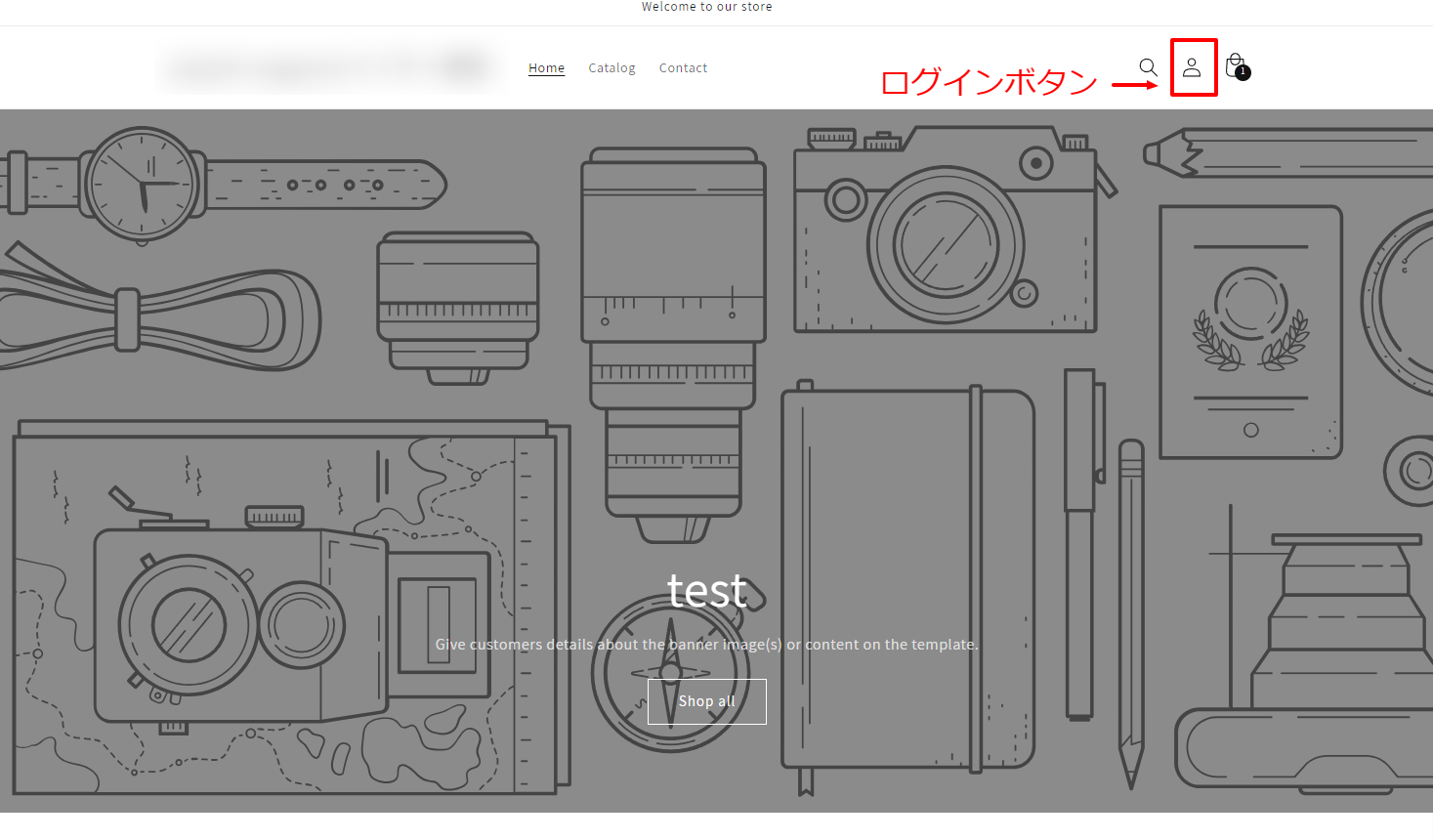
この設定をすることで、トップページにもログイン画面にアクセスするためのアイコンが表示されます。

このように、トップページの右上にアカウントログインのボタンを表示させることができました。
マイページのカスタム方法
ここから、Shopifyのマイページの設定方法について解説します。
お客様の情報を表示するページですが、ストアの方針によって表示させたい情報は異なる場合があります。情報の表示についてのカスタム方法についてご紹介します。
デフォルト項目の表示・非表示
デフォルトのマイページは、注文履歴とアカウントの詳細(氏名・住所)が表示されています。ですが、これらの項目のなかで不要な項目や追加したい項目がある場合があります。
これらの解決方法として挙げられるのが、マイページのコードを編集する方法です。削除したい項目にあてはまるコードを削除することで、ページに表示されなくなります。
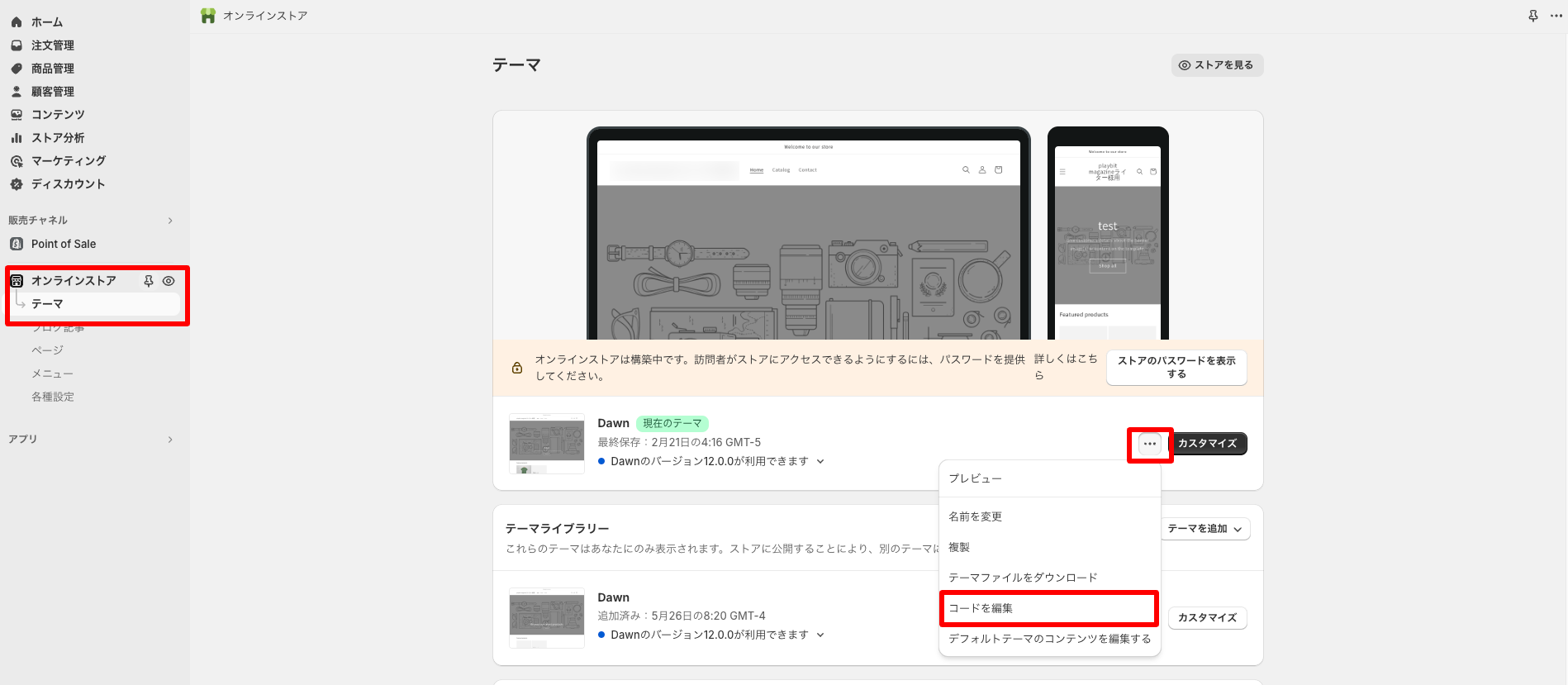
コードの編集画面は、管理画面のなかの「販売チャネル」>「テーマ」をクリックし、現在のテーマの「カスタマイズ」ボタンの左にある「…」ボタンをクリックしましょう。
クリックするとプルダウンが表示され、そのなかの「コードを編集」をクリックしてください。そうすることで、ストア内のページのコードを編集できる画面に遷移します。

ここから編集したいページに該当するファイルを選択し、コードを編集することができます。
コードの編集は、コーディングの知識が必要です。コーディングの知識がない場合は、コードを紹介しているサイトなどのコードをコピーして設定することも可能です。カスタマイズしたい項目に合わせてコードを検索してみましょう。
わからない場合は無理に編集せず、Shopifyの制作会社などに相談するようにしましょう。
クーポンやポイント表示の追加
Shopifyの基本設定では、クーポンやポイントのような項目はデフォルトで表示されません。
これらの項目をマイページに追加するには、Shopifyアプリストアで提供されているアプリを利用することがおすすめです。
たとえば、「LoyaltyLion」や「Smile: Loyalty & Rewards」は、顧客ロイヤルティプログラムをサポートするアプリで、ポイント付与やリワードの提供ができます。
また、「USO: Discounts & Promotions」のようなアプリを使えば、特定の顧客にカスタマイズされたクーポンを提供することもできます。
お客様が発行するアカウント
Shopifyストアでは、お客様自身でアカウントを発行していただきます。
このアカウントを通じて、お客様は過去の注文履歴の確認、個人情報の管理、配送先住所の設定など、さまざまな操作を行うことが可能になります。
ここでは、お客様アカウントの発行方法と、アカウント登録を任意に設定する方法について詳しく説明します。
アカウント登録は任意設定も可能
Shopifyのデフォルト設定では、お客様は商品購入時にアカウントを作成するかどうかを選択できます。これにより、アカウント作成を希望しないお客様もスムーズにチェックアウトを行うことができます。
しかし、アカウントの作成を奨励することで、お客様のリピート購入を促進したり、マーケティング活動をより効果的に行うことが可能です。
アカウント登録を任意に設定するには、以下の手順を行います。
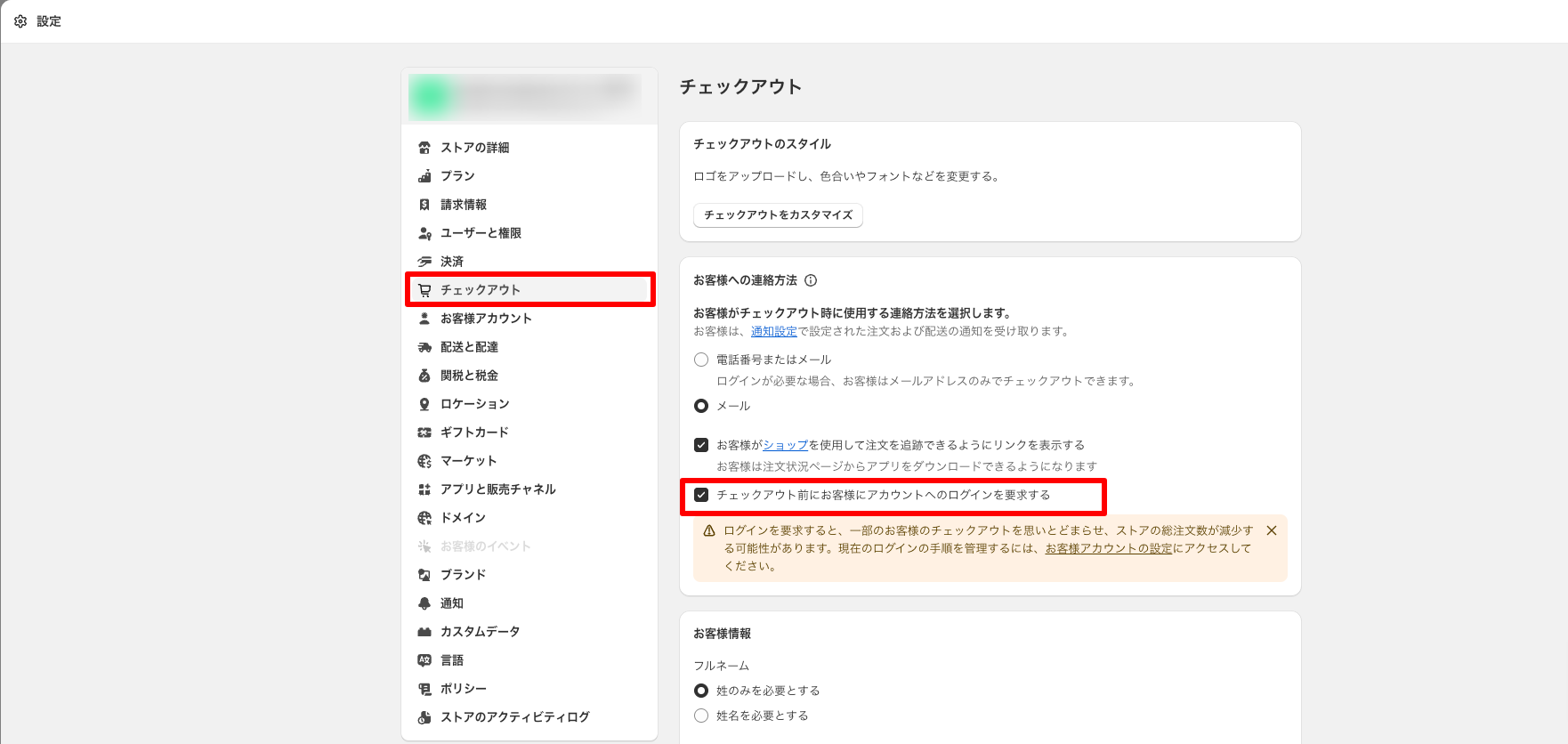
「管理画面」>「設定」から「チェックアウト」を選択し、その中にある「お客様への連絡方法」の欄から設定をします。
「お客様への連絡方法」欄に「チェックアウト前にお客様にアカウントへのログインを要求する」と書かれたチェックボックスがあります。

こちらにチェックが入っている場合は、商品購入時に必ずアカウント登録が必要になります。アカウント登録を任意にする場合はこちらのチェックを外すようにしましょう。
新規のお客様アカウント発行手順
新規でお客様がアカウントを発行する手順について解説します。
現在、Shopify にはお客様アカウントのバージョンが以下の2種類あります。
これらのバージョンの両方が利用可能で、従来のお客様アカウントを利用していたサイトが、途中で新しいお客様アカウントの利用に変更した場合、それまで利用していた従来のお客様アカウントへのほとんどのリンクは、新しいお客様アカウントに自動的にリダイレクトされます。お客様アカウントの登録画面はリダイレクトされないので注意しましょう。
それぞれのバージョンごとにアカウント作成方法を解説します。
新しいお客様アカウント
新しいお客様アカウントに設定すると、初めてのお客様がストアにログインすることで、自動的にお客様アカウントが作成されるようになっています。また、すでに登録しているお客様がログインした場合は、パスワードを入力せずにマイページにログインできます。
初めてのお客様の場合、ストアにログインすることで自動的にお客様アカウントが作成され、そのお買い物から住所や注文履歴などがメールアドレスに紐づけられます。
すでにアカウント登録済みのリピーターのお客様の場合は、初回と同じようにメールアドレスを入力するとワンタイムコードとして6桁の数字が書かれているメールが届きます。このコードを使用してログインができます。前回の注文履歴や住所は登録されている状態です。
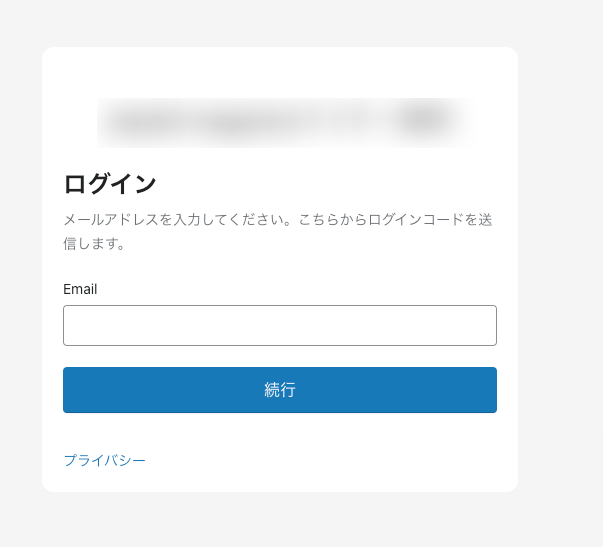
ログアウト状態で、ストアのアイコンマークをクリックすると、画像のようなメールアドレスを入力する画面が表示されます。

こちらにメールアドレスを入力すると、入力したアドレスにワンタイム認証コードが記載されたメールが届きます。そちらの認証コードを入力することで、ログインが可能です。
従来のお客様アカウント
従来のお客様アカウントを使用すると、メールアドレスとパスワードを使用してログインができます。一般的にこちらのアカウント形式を利用されているECサイトの方が多い傾向があります。
お客様は、アカウント作成の招待を受け取るか、ログインページから新しいアカウントを作成することができます。
アカウント作成の招待メールは、お客様に送信した招待メールからアカウントの有効化が可能です。メールの有効期限は30日間です。この招待メールは個別のお客様だけでなく、すべてのお客様を対象に作成できます。
招待メールの内容は、管理画面の「設定」>「通知」>「お客様通知」>「アカウントとアウトリーチ」のなかにある「お客様アカウントの招待」から編集が可能です。
また、個別のお客様に招待メールを送信する場合は、管理画面の「顧客管理」で特定のお客様の名前をクリックします。そして「アカウントの招待を再送する」をクリックするとメッセージの編集画面になるので、編集が完了後「確認」>「通知を送信」をクリックすると招待が送信されます。
招待メールからだけではなく、ログインページの「アカウントを作成する」をクリックして、自分で新しいアカウントを作成することも可能です。以下にストアページからの作成方法についてまとめます。
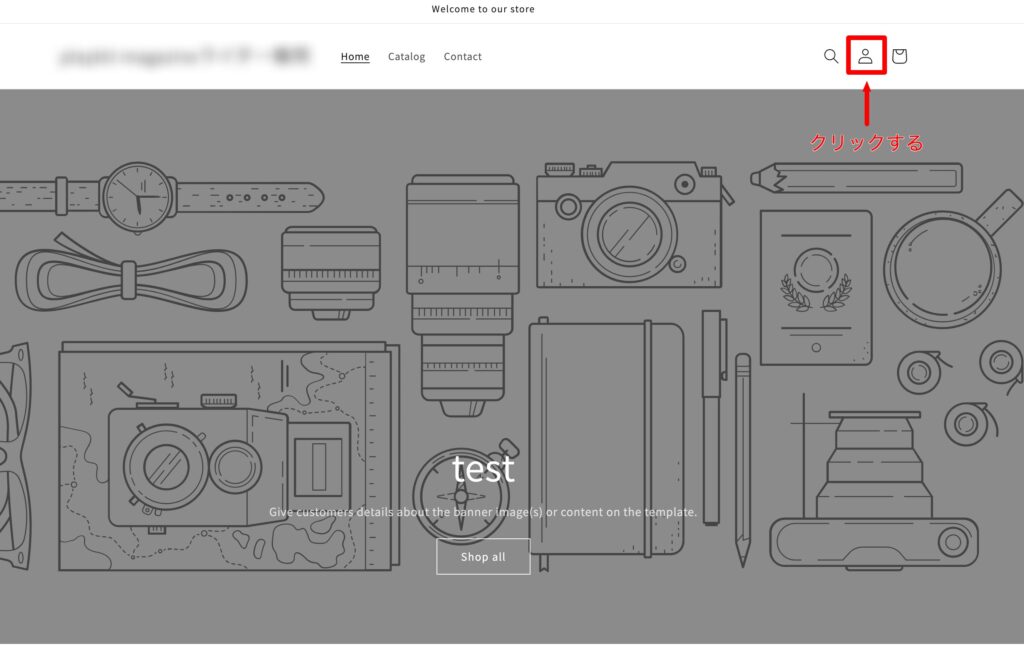
1.ストアページのアカウントボタンをクリックする

ストアの右上にあるアカウントマークをクリックします。
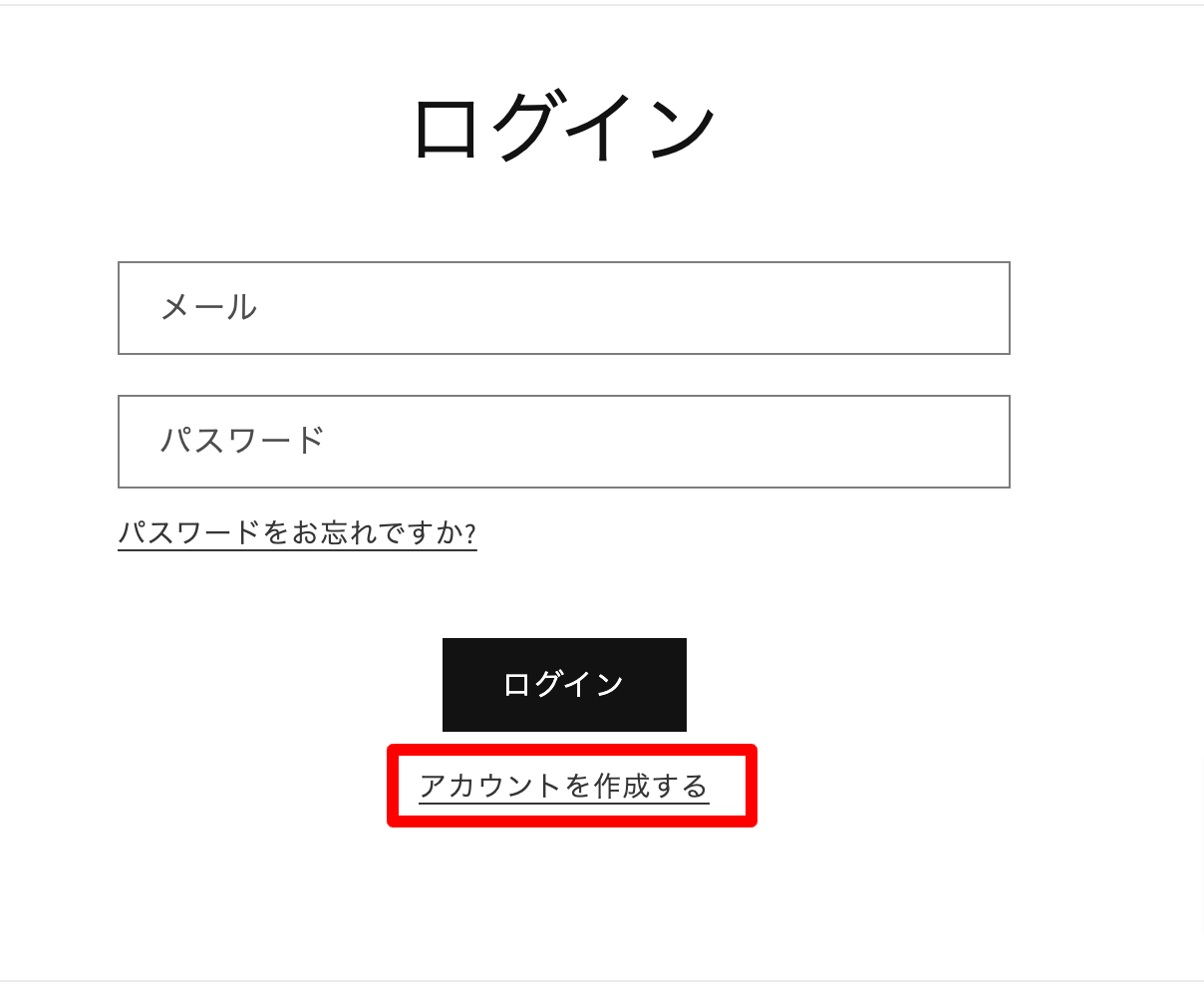
2.「アカウントを作成する」をクリック
アカウントマークをクリックすると、ログイン画面が表示されます。新規でアカウントを作成する場合は「アカウントを作成する」をクリックします。

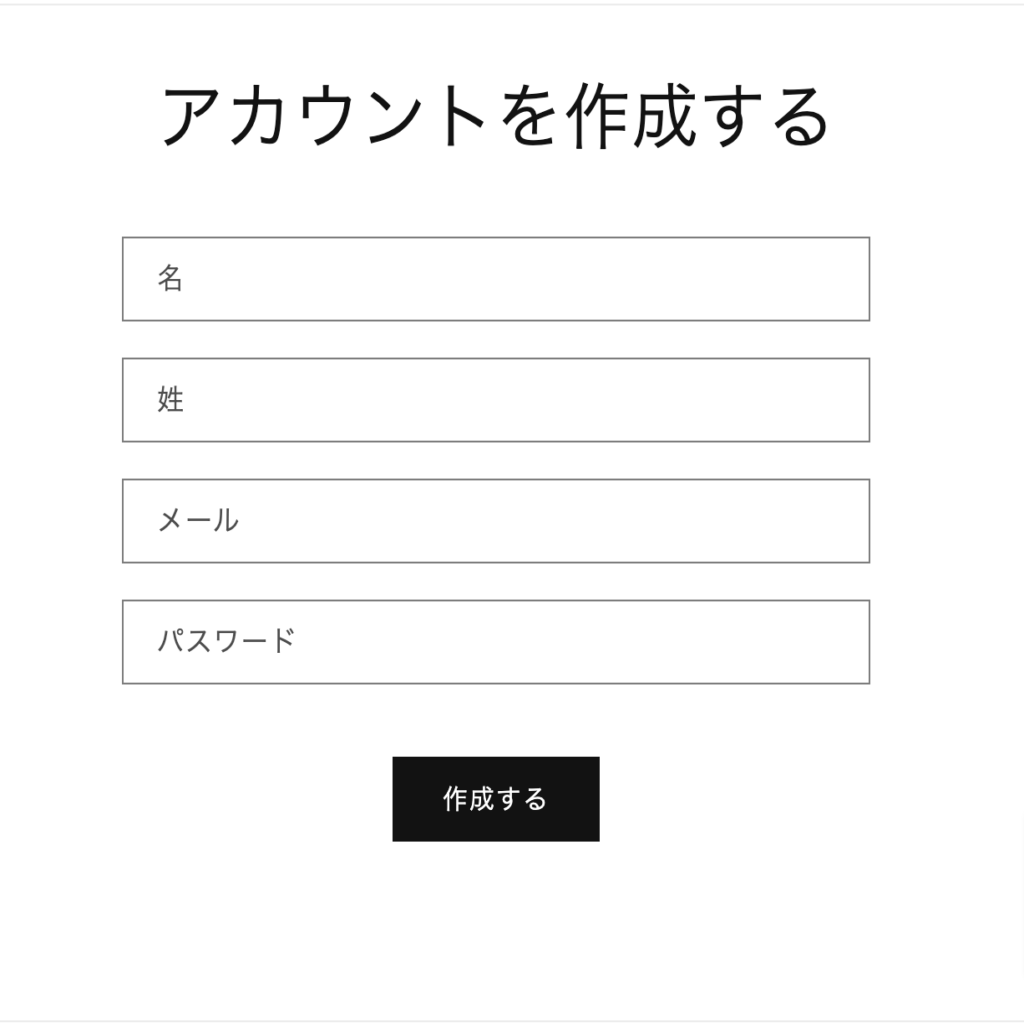
3.必要な情報を入力する
「アカウントを作成する」をクリックすると、情報の入力欄が表示されます。表示された欄を埋めていきます。

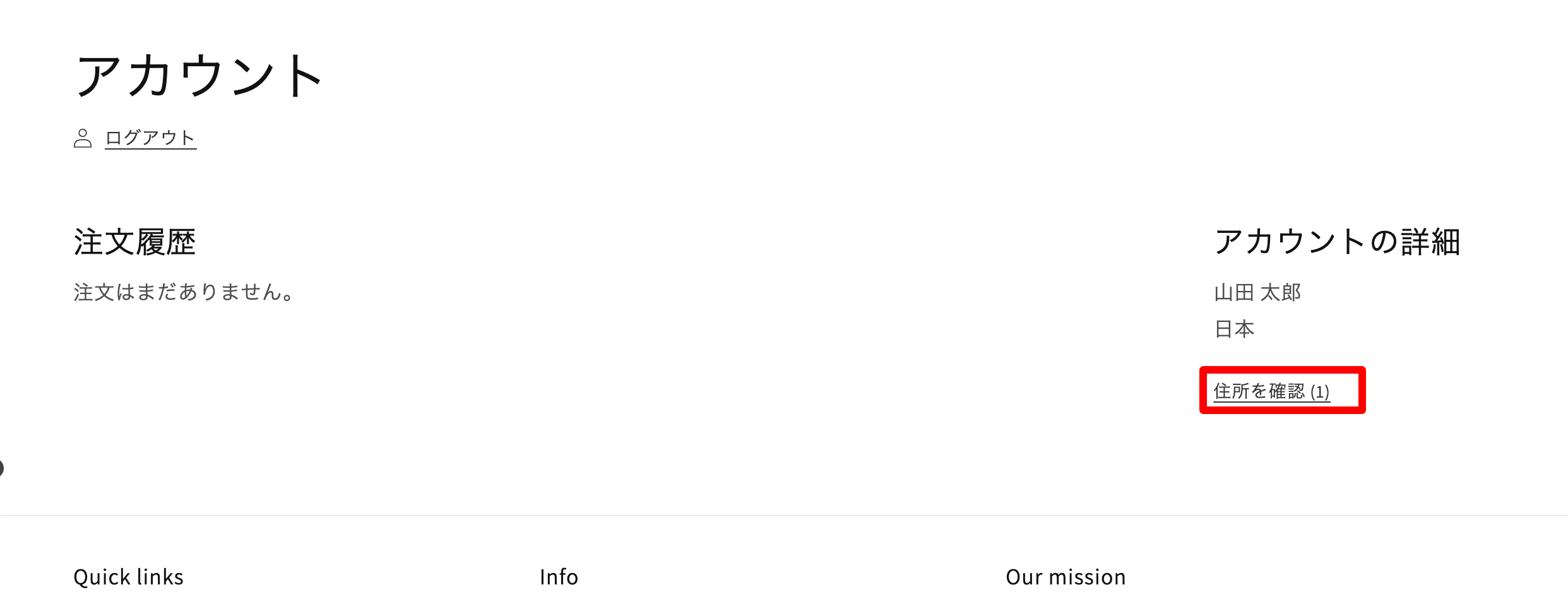
4.住所を追加する
この段階では、アカウントの登録はできましたが、氏名とメールアドレスしか登録できていません。住所を登録する場合は、アカウントページから「住所を編集」>登録氏名の下にある「編集」をクリックして追加します。


以上で、必要な情報は登録できました。
住所はマイページからではなく、購入画面の入力でも登録が可能です。
今回はデフォルトでの画面で説明しましたが、氏名や住所の順番が海外仕様になってしまっておりわかりづらいです。また、デフォルトの項目の他に、入力して欲しい情報を追加したい場合もあると思います。
このように、項目を日本仕様に並べ替えたり、項目を追加したりする場合にはコードの編集が必要です。
基本的にコードの編集は、コーディングの知識が必要ですが、コーディングの知識がない場合でも簡単に編集できるよう解説した記事があります。詳しくは「Shopify会員登録機能の完全ガイド|非エンジニアでも簡単実装」を参考にしてみてください。
お客様アカウント機能でリピーター獲得につなげよう
今回は、マイページの作成方法とカスタマイズ方法について解説しました。
ストアのアカウント登録機能であるお客様アカウントを利用すると、ログイン情報が引き継がれるため購入時の手順が簡略化できます。
この機能を実装することで、2回目以降の購入のハードルを下げてリピーター獲得につなげていきましょう。
おすすめShopifyアプリ