*本サイトはアフィリエイトプログラムを利用しています。
Shopifyのスライドショー機能はECサイトに動きを持たせ、訴求力を高める方法として有効です。本記事では、スライドショー機能を有効活用したい方に向けて、Shopifyでスライドショーを設定する方法や、簡単にスライドショーを設定できるおすすめアプリの使い方を詳しく紹介します。
動画はスライドショーに表示できるのか、商品画像はスライドショー化できるのか、といった疑問にも答えていますので、ぜひ最後までお読みください。
でECサイト構築・運用支援-Shopifyの作成・制作、運用代行.jpg)
目次
Shopifyでスライドショーを設定する方法
最初に、Shopifyでスライドショーを設定する方法を解説します。Shopifyでスライドショーを設定する方法は以下3点です。
- テーマに実装されているスライドショー機能を使う
- スライドショーを設定できるアプリを活用する
- コーディングで設定する
最後のコーディングで設定する方法は高度な知識が必要とされるため、本記事では初心者でも簡単にスライドショーを設定できる、スライドショー機能を使う方法とアプリを活用する方法について解説します。
テーマに実装された機能で設定
最初に、Shopifyのテーマに実装されているスライドショー機能の使い方を解説します。まず、管理画面より「オンラインストア」の「テーマ」を選択し、「カスタマイズ」をクリックします。
テンプレートの項目より「セクションを追加」をクリックし、「スライドショー」を選択します。
※テーマのバージョンが古いと、表示されない場合があります。その際にはテーマのバージョンを更新してください。テーマの更新は、一つ上の画像の「⚪︎⚪︎のバージョンx.x.xが利用できます」の箇所で、「テーマライブラリーに追加」をクリックします。
スライドショーのサイズや秒数など、スライドショー全体の設定は、赤枠の「スライドショー」で行います。
画像の設定は、ブロックで行います。
設定したい画像の数だけ、ブロックを増やして設定します。
アプリを活用
アプリを活用するには、Shopifyストアからアプリをダウンロードする必要があります。おすすめのアプリは次章で解説します。
スライドショーを実装できるおすすめアプリ
本章では、スライドショーを実装できる、以下のおすすめアプリを紹介します。
- シンプルスライダー
- リテリアスライドショー
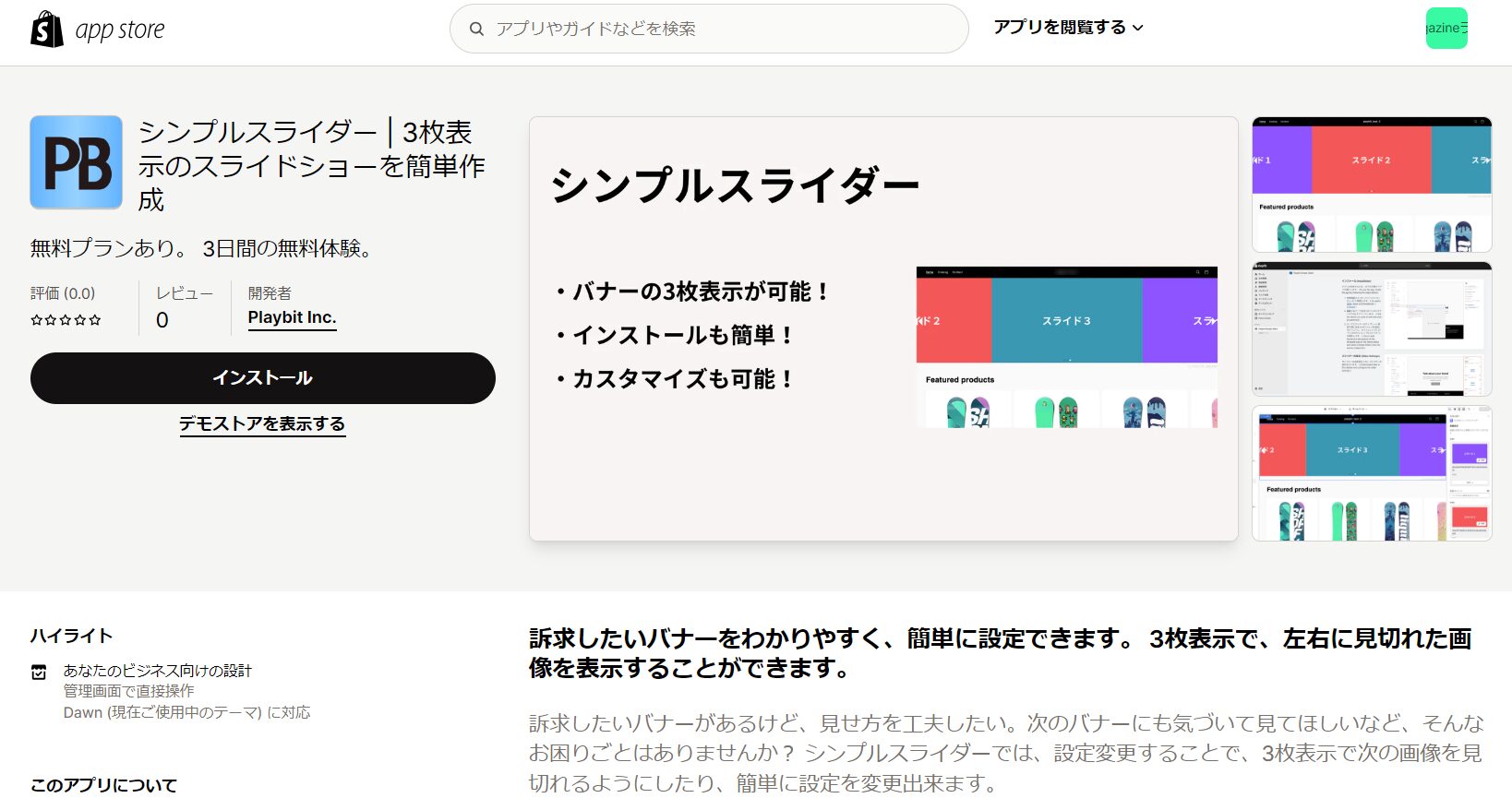
シンプルスライダー
1つめに紹介するアプリは「シンプルスライダー」です。画像が左右に見切れて設定されるタイプのスライダーで、無料で使用できます。順を追って使い方を説明します。

最初に、Shopifyストア公式ページからシンプルスライダーをインストールします。
管理画面から「オンラインストア」→「テーマ」と進み、編集したいテーマの「カスタマイズ」をクリックします。
スライドショーを挿入したい箇所で「セクションを追加」をクリックし、「アプリ」の中から「シンプルスライダー」を選択します。
サイドバーでスライドショーに表示させたい画像を選びます。画像にリンクを設定することも可能です。
以下のようにスライドショーが設定されます。シンプルスライダーでは、画像が左右に見切れて設定されるため、次に表示される画像に対して期待感を持たせることができます。
リテリアスライドショー
「リテリアスライドショー」は日本の企業が開発したアプリです。日本語に対応している点や、幅広くカスタマイズできる点が魅力です。利用料金は月額3.99ドルで、無料期間はインストールしてから7日間です。

最初に、リテリアスライドショーをShopifyストア公式ページからダウンロードします。
アプリを追加するテーマを選択し、「テーマに追加」をクリックします。
スライドショーを追加したい箇所で「セクションを追加」をクリックし、「アプリ」から「リテリアスライドショー」を選択します。
サイドバーからスライドショーに表示させたい画像を選びます。画像にリンクを挿入することも可能です。
サイドバーを下にスクロールすると、矢印の大きさや形、インジケーターの設定画面があらわれます。スライドショーの余白やテーマカラーを変更することも可能です。
スライドショーにおすすめな画像サイズとフォーマット
次に、スライドショーに用いる画像について、最適なサイズとフォーマット(ファイル形式)について解説します。
画像サイズ
画像のサイズは、16:9もしくは4:3で作成するのがおすすめです。画像のサイズが小さいと大画面にした際に画質が落ちてしまうため、幅2,000px程度までを目安に作成するとよいでしょう。
フォーマット(ファイル形式)
最もおすすめのフォーマットは「PNG(ピング)」です。圧縮しても画質が落ちず、透過処理にも対応できるためwebサイトの制作にはおすすめです。
そのほかにも、「JPEG(ジェイペグ)」など対応可能なフォーマットについては以下の記事でもご紹介しています。
スライドショーに動画は設定できる?
スライドショーに動画を表示したい場合は、アプリを活用するかコーディングを用いて埋め込むかのどちらかになります。
Shopifyアプリ「SmardBN:Banner Slider」は、スライドショーにYouTubeなどの動画を埋め込むことが可能です。利用料金は月額15.99ドル、日本語対応はしていません。

商品画像をスライドショーにできる?
ECサイトのトップ画面に活用されることの多いスライドショーですが、Shopifyでは商品画像をスライドショーにすることも可能です。商品をさまざまな見せ方で訴求できるため、コンバージョンにも繋がりやすくなります。
商品画像をスライドショー化する具体的な方法は以下の記事で解説しています。
スライドショーを有効活用し、訴求力を高めよう!
本記事では、Shopifyでのスライドショーの活用方法や設定方法について解説しました。スライドショー機能を使えばECサイトに動きを持たせることができ、ユーザーのショップ滞在時間を伸ばして商品購入に繋がりやすくすることが可能です。
スライドショー機能を有効活用し、魅力的なECサイトを構築しましょう!